本人处于学习写的这篇文章,有不足之处望多多指教。我是看了这了这篇文章,(相信大家恨到很多类似的版本的)然后再加自己的一些理解,结合成这篇文章的。大部分转载了上述文章,其中斜体的是我自己的理解或者是重要点。
关于图层的几个坐标系。
一个图层的frame,它是position,bounds,anchorPoint和transform属性的一部分。设置一个新的frame会相应的改变图层的position和bounds,但是frame本身并没有保存。
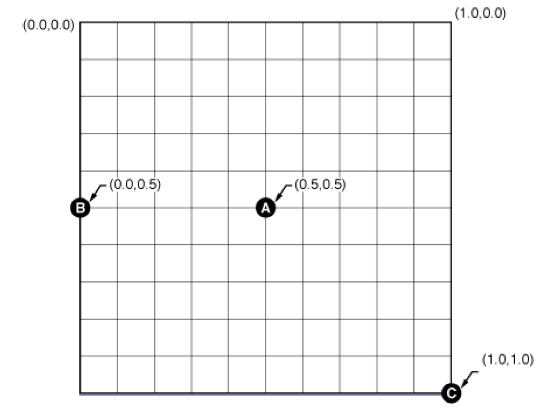
anchorPoint:是一个CGPoint值,它是指定了一个基于bounds的符合坐标系的位置。锚点(anchor point)制定了bounds相对于position的值,同时也作为一个变化时候的中心点。锚点使用空间坐标系取值范围是0-1之间的数。默认是0.5,也就是图标的中心点,如果是(0,0)那么,图层向左上方移动。如果是(1,1)就向右下方移动。
图层的几何变换。
可以通过矩阵(大学线性代数学过=。=)来改变一个图层的几何形状CATransform3D 的数据结构定义了一个同质的三维变换(4x4 CGFloat值的矩阵),用于图层的旋转,缩放,偏移,歪斜和应用的透视。
图层的2个属性指定了变换矩阵:transform 和 sublayerTransform。
transform : 是结合 anchorPoint(锚点)的位置来对图层和图层上的子图层进行变化。(不理解的话,通常需求都用这个)-,-
sublayerTransform:是结合anchorPoint(锚点)的位置来对图层的子图层进行变化,不包括本身。
CATransform3DIdentity 是单位矩阵,该矩阵没有缩放,旋转,歪斜,透视。该矩阵应用到图层上,就是设置默认值。(就是恢复到UIView的初始化frame的状态)
1.变换函数。
1.1- CATransform3DMakeTranslation (CGFloat tx, CGFloat ty, CGFloat tz)。
做一个解释,对于初学者来说,可能没有看明白是什么意思。我详细说下,对于CATransform3D来说,它是一个4x4 CGFloat的矩阵。
CATransform3D 又是一个结构。他有自己的一个公式,可以进行套用。
struct CATransform3D
{
CGFloat m11(x缩放), m12(y切变), m13(旋转), m14();
CGFloat m21(x切变), m22(y缩放), m23(), m24();
CGFloat m31(旋转), m32( ), m33(), m34(透视效果,要操作的这个对象要有旋转的角度,否则没有效果。正直/负值都有意义);
CGFloat m41(x平移), m42(y平移), m43(z平移), m44();
};
根据这个公式,就一目了然了。
//使用动画设置
CATransform3D transform = CATransform3DMakeRotation(angle, 0.0, 0.5, 0.3);
transform.m34 = -1.0/500.0; // 设置透视效果,m34:实现透视效果(意思就是:近大远小), 它的值默认是0, 这个值越小越明显
btn.layer.transform = transform;
btn.layer.anchorPoint = cellAnchorPoint;
[UIView animateWithDuration:0.6 animations:^{
btn.layer.transform = CATransform3DIdentity;
}];
tx:X轴偏移位置,往 右 为正数。(原文有错)
ty:Y轴偏移位置,往 下 为正数。(原文有错)
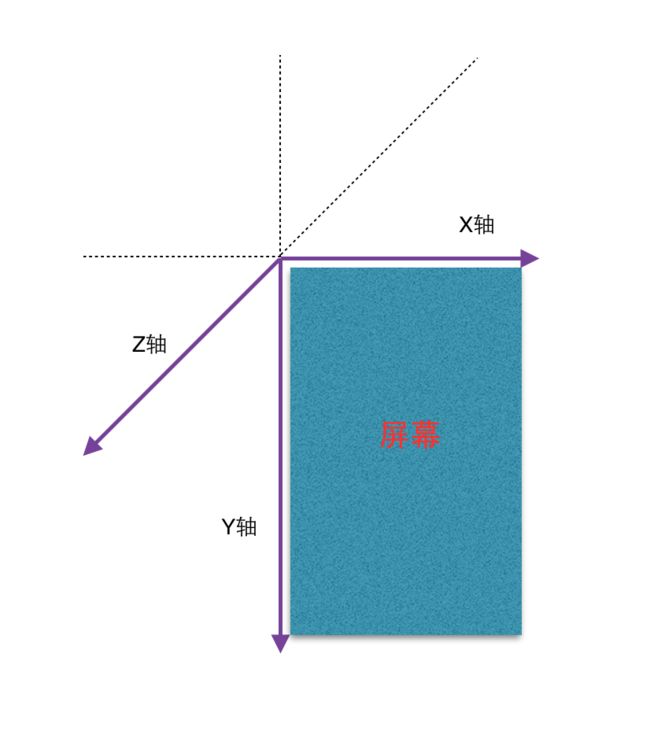
tz:Z轴偏移位置,往 外 为正数
3D的坐标轴如下:用pages画的,感觉pages真不错
三个轴上的正负值就不用再讲了吧=。=
1.2- CATransform3DTranslate (CATransform3D t, CGFloat tx, CGFloat ty, CGFloat tz);
t:就是上一个函数。其他的都一样。就可以理解为:函数的叠加,效果的叠加。
2.缩放效果
2.1- CATransform3DMakeScale (CGFloat sx, CGFloat sy, CGFloat sz);
sx:X轴缩放,代表一个缩放比例,一般都是 0 --- 1 之间的数字。
sy:Y轴缩放。
sz:整体比例变换时,也就是m11(sx)== m22(sy)时,若m33(sz)>1,图形整体缩小,若0
这里的缩放比例很形象,比如某个uiview在X轴上长100,那么如果设置了sx为0的话,那么我们就看不到改uiview了,因为按照比例长度为:100*0=0,同样道理100*1=100,原状。sy同样道理。***但是sz就不一样了,sz是0才是原始状态***。
2.2- CATransform3DScale (CATransform3D t, CGFloat sx, CGFloat sy, CGFloat sz)
t:就是上一个函数。其他的都一样。就可以理解为:函数的叠加,效果的叠加
3.旋转效果
3.1- CATransform3DMakeRotation (CGFloat angle, CGFloat x, CGFloat y, CGFloat z);
angle:旋转的弧度,所以要把角度转换成弧度:角度 * M_PI / 180。
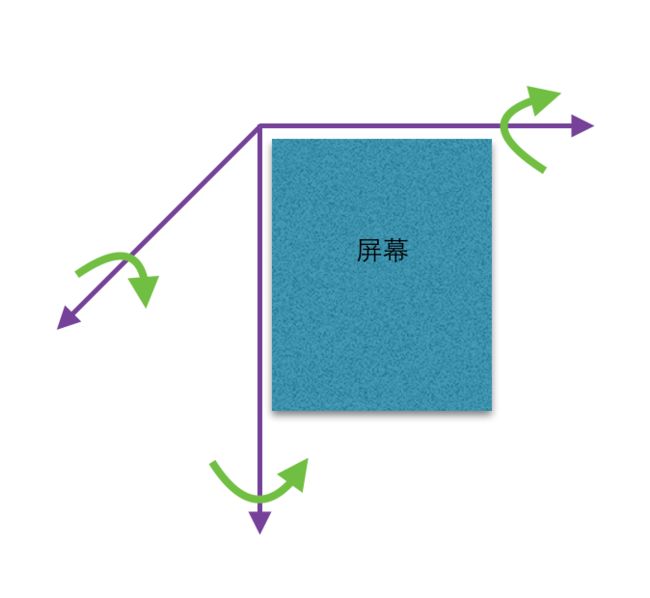
x:向X轴方向旋转。值范围-1 --- 1之间
y:向Y轴方向旋转。值范围-1 --- 1之间
z:向Z轴方向旋转。值范围-1 --- 1之间
x,y,z大于0,如图上旋转方向,小于0,就是相反的方向。
3.2- CATransform3DRotate (CATransform3D t, CGFloat angle, CGFloat x, CGFloat y, CGFloat z);
t:就是上一个函数。其他的都一样。就可以理解为:函数的叠加,效果的叠加
4.翻转效果
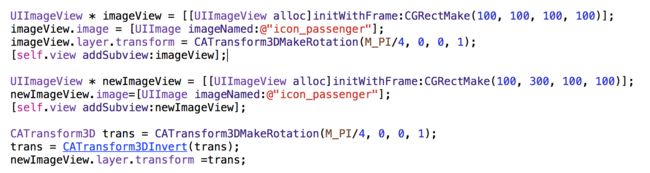
4.1- CATransform3DInvert (CATransform3D t);
5.仿射效果
CATransform3D与CGAffineTransform的转换。CGAffineTransform是UIKit框架中一个用于变换的矩阵,其作用与CATransform类似,只是其可以直接作用于View,而不用作用于layer,这两个矩阵也可以进行转换,方法如下:
//将一个CGAffinrTransform转化为CATransform3D
CATransform3D CATransform3DMakeAffineTransform (CGAffineTransform m);
//判断一个CATransform3D是否可以转换为CAAffineTransform
bool CATransform3DIsAffine (CATransform3D t);
//将CATransform3D转换为CGAffineTransform
CGAffineTransform CATransform3DGetAffineTransform (CATransform3D t);
写到最后,查资料间隙,又找到了一片很好的文章,点这里,大家可以看看。有问题留言,大家共同进步。
除非注明,文章均为seanward原创,转载请注明本文地址:https://www.jianshu.com/p/ba1478155a54