canvas实用技巧及案例
canvas作为H5的新增元素,使用方便,作用广泛,因此我们很有必要把它学会,乃至融会贯通。。。以上都是瞎说一气,哈哈,我也不是作家,不会写那么多导语和铺垫,就会上代码,代码来了!!!
首先在body里面写上canvas标签
在这里我做了一个宽为900,高为300的画布,并给它一个边框
其次需要用到javascript在这个画布上作图
var c = document.getElementById("aaa"); var context = c.getContext('2d');
这行代码是只要用到canvas就会在js里写的
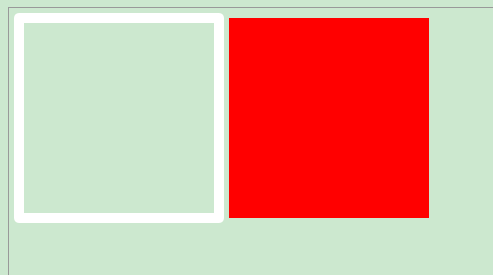
我们先来做一个带边框的矩形和填充矩形
context.strokeStyle='white'; //边线矩形样式
context.lineWidth="10"; //边线矩形边框宽度
context.lineJoin="round"; //边线矩形边框样式 round(圆角) bevel(切角) miter(切角)
context.strokeRect(10,10,200,200); //边线矩形 括号内分别表示x坐标,y坐标,宽,高
context.fillStyle="red"; //填充式矩形样式
context.fillRect(220,10,200,200); //填充式矩形
然后我们用直线来绘制带边线的三角形和填充三角形
context.beginPath(); //用直线开始绘制图形
context.moveTo(0,10); //开始坐标
context.lineTo(100,100); //移动到坐标点
context.lineTo(100,10); //移动到坐标点
context.closePath(); //闭合图案
context.stroke(); //画出图形
context.fillStyle="red";
context.beginPath(); //开始绘制填充图形
context.moveTo(100,10); //开始坐标
context.lineTo(200,100); //移动到坐标点
context.lineTo(200,10); //移动到坐标点
context.fill(); //填充图案
接下来把上面的代码都先隐藏,然后写这个,重点来了啊,绘制三个五角星,图案如下
//绘制五角星
context.beginPath();
context.moveTo(0,100);
context.lineTo(300,100);
context.lineTo(60,300);
context.lineTo(150,0);
context.lineTo(240,300);
context.closePath();
context.stroke();
context.beginPath();
context.moveTo(300,100);
context.lineTo(420,100);
context.lineTo(450,0);
context.lineTo(480,100);
context.lineTo(600,100);
context.lineTo(510,180);
context.lineTo(540,300);
context.lineTo(450,230);
context.lineTo(360,300);
context.lineTo(390,180);
context.closePath();
context.stroke();
context.fillStyle="red";
context.beginPath();
context.moveTo(600,100);
context.lineTo(720,100);
context.lineTo(750,0);
context.lineTo(780,100);
context.lineTo(900,100);
context.lineTo(810,180);
context.lineTo(840,300);
context.lineTo(750,230);
context.lineTo(660,300);
context.lineTo(690,180);
context.fill();
//五角星结束
怎么样,看懂了吗,自己手敲一遍效更好哦!
文章转自https://royalzhao.github.io/