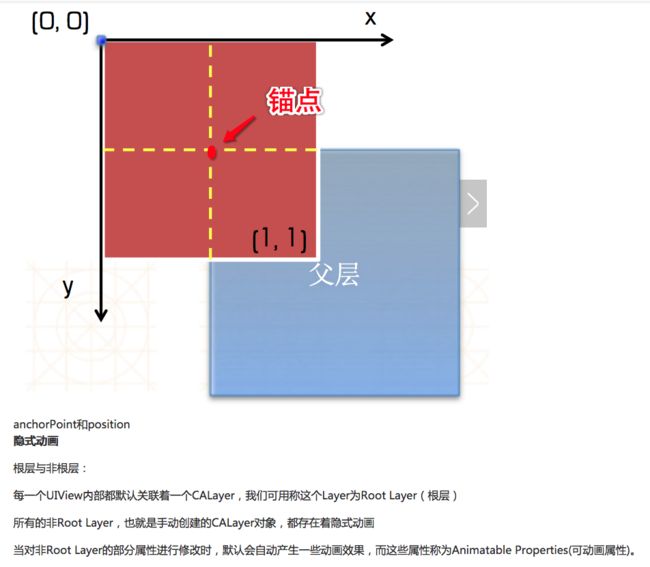
1.Core Animation(核心动画)
初认识:中文翻译为核心动画,它是一组非常强大的动画处理API,使用它能做出非常炫丽的动画效果,而且往往是事半功倍。也就是说,使用少量的代码就可以实现非常强大的功能。Core Animation可以用在Mac OS X和iOS平台。Core Animation的动画执行过程都是在后台操作的,不会阻塞主线程。要注意的是,Core Animation是直接作用在CALayer上的,并非UIView。它是所有动画对象的父类,负责控制动画的持续时间和速度,是个抽象类,不能直接使用,应该使用它具体的子类。
2.CALayer与UIView的关系
在iOS中,你能看得见摸得着的东西基本上都是UIView,比如一个按钮、一个文本标签、一个文本输入框、一个图标等等,这些都是UIView。其实UIView之所以能显示在屏幕上,完全是因为它内部的一个图层:在创建UIView对象时,UIView内部会自动创建一个图层(即CALayer对象),通过UIView的layer属性可以访问这个层。
@property(nonatomic,readonly,retain) CALayer *layer;
当UIView需要显示到屏幕上时,会调用drawRect:方法进行绘图,并且会将所有内容绘制在自己的图层上,绘图完毕后,系统会将图层拷贝到屏幕上,于是就完成了UIView的显示。换句话说,UIView本身不具备显示的功能,是它内部的层才有显示功能。因此,通过调节CALayer对象,可以很方便的调整UIView的一些外观属性。
3.过渡效果设置
4.动画解释
https://objccn.io/issue-12-1/
5.iOS核心动画高级技巧
https://zsisme.gitbooks.io/ios-/content/
http://www.jianshu.com/p/d05d19f70bac?utm_campaign=hugo&utm_medium=reader_share&utm_content=note
5.例子:iOS中微信语音动画
做项目的遇到这样一个需求,模仿微信的语音消息,点击以后有波纹扩散效果。

代码很简单 几句话就可以搞定,下面是代码:
UIImageView *voice = [[UIImageView alloc]initWithFrame:CGRectMake(40, 22.5, 15, 15)];
//动画未开始前的图片
voice.image = [UIImage imageNamed:@"chat_animation_white3"];
//进行动画效果的3张图片(按照播放顺序放置)
voice.animationImages = [NSArray arrayWithObjects:
[UIImage imageNamed:@"chat_animation_white1"],
[UIImage imageNamed:@"chat_animation_white2"],
[UIImage imageNamed:@"chat_animation_white3"],nil];
//设置动画间隔
voice.animationDuration = 1;
voice.animationRepeatCount = 0;
voice.userInteractionEnabled = NO;
voice.backgroundColor = [UIColor clearColor];
[self.view addSubview:voice];
6.iOS点击按钮的弹出动画(类似于微博➕号按钮弹出的动画)
http://www.jianshu.com/p/7155599bf211#
7.UIView的动画
先看效果:
代码:
// MARK:- 点击屏幕以后,给redView添加动画
- (void)touchesBegan:(NSSet *)touches withEvent:(UIEvent *)event {
// 添加UIView动画
[self addUIViewAnimation];
}
// MARK:- 添加UIView动画
- (void)addUIViewAnimation {
[UIView animateWithDuration:1 animations:^{
// UIView动画开始之前打印redView的位置和尺寸
NSLog(@"UIView动画开始之前redView的frame:%@", NSStringFromCGRect(self.redView.frame));
// 修改redView的位置和尺寸
self.redView.center = CGPointMake(250, 400);
} completion:^(BOOL finished) {
// UIView动画完成以后再次打印redView的位置和尺寸
NSLog(@"UIView动画完成以后redView的frame:%@", NSStringFromCGRect(self.redView.frame));
}];
}
核心动画与UIView动画比较:
- 核心动画在动画执行完成以后,并不会改变控件原有的位置和尺寸;而UIView动画会改变控件原有的位置和尺寸;
- UIView动画比核心动画更适合与用户进行交互;
- 核心动画一般适合用在做转场动画(它比UIView动画的转场效果多)、路径动画等场合。
其他例子:
点击退出按钮,弹出如图所示的效果:背景图阴影,向上弹出中间白色视图,点击暂不退出的按钮,白色视图向下消失,阴影背景视图消失。
显示弹出视图:
_contentView:是中间白色视图
在_contentView布局地方加:[_contentView layoutIfNeeded];
_contentView.transform = CGAffineTransformMakeTranslation(0, 1000);// 设置向上动画
[UIView animateWithDuration:0.6 animations:^{
_backgroundView.backgroundColor = [UIColor colorWithWhite:0 alpha:0.7];
_contentView.transform = CGAffineTransformMakeTranslation(0,8);
} completion:^(BOOL finished) {
_contentView.transform = CGAffineTransformIdentity;
}];
隐藏消失视图:
[UIView animateWithDuration:0.5 animations:^{
_backgroundView.alpha = 0.20f;
_contentView.transform = CGAffineTransformMakeTranslation(0, CGRectGetHeight(_backgroundView.frame));// 向下动画
} completion:^(BOOL finished) {
[_backgroundView removeFromSuperview];
}];
CGAffineTransformMakeTranslation(0, -CGRectGetHeight(_backgroundView.frame));// 向上动画
8.相关扩展:QuartzCore框架
http://blog.csdn.net/u010912122/article/details/12836083
http://www.cnblogs.com/huangtianhui/archive/2013/03/20/2972342.html
(1)iOS[QuartzCore框架]CALayer篇:http://www.jianshu.com/p/40b22dc2d28f
(2)框架之CAShapeLayer篇:http://www.jianshu.com/p/e16435c91234
(3)框架之CAEmitterLayer篇:http://www.jianshu.com/p/df878cef6795
(4)框架之CAEmitterLayer篇:
http://www.jianshu.com/p/197c2257f597
(5)框架之CAGradientLayer:
http://www.jianshu.com/p/fed86b8a5d96
(6)框架之CATextLayer篇:http://www.jianshu.com/p/cad331310dea
(7)框架之CADisplayLink篇:http://www.jianshu.com/p/646ebb8b205e
9.在移动动画过程中响应触摸问题:
[UIView animateWithDuration:20 delay:0 options:UIViewAnimationOptionAllowUserInteraction|
UIViewAnimationOptionCurveLinear
animations:^{
imgView.frame = CGRectMake(100, 100, 100, 100);
} completion:NULL
];
-(id)hitTest:(CGPoint)point withEvent:(UIEvent *)event
{
NSArray *subViews = self.subviews;
for(UIView *subView in subViews){
if([subView isKindOfClass:[FoamImageView class]]){ //是要找的图片
CALayer *layer = subView.layer.presentationLayer; //图片的显示层
if(CGRectContainsPoint(layer.frame, point)){ //触摸点在显示层中,返回当前图片
return subView;
}
}
}
return [super hitTest:point withEvent:event];
}
http://www.voidcn.com/article/p-uszkzstp-bat.html