今天呢,学习了把skype第一个最近联系人的界面的基本完成与内容的设置,和几个按钮图片背景的设置,虽然是又困又累,但是看着越来越像原版APP还是有点激动的哈!
看!
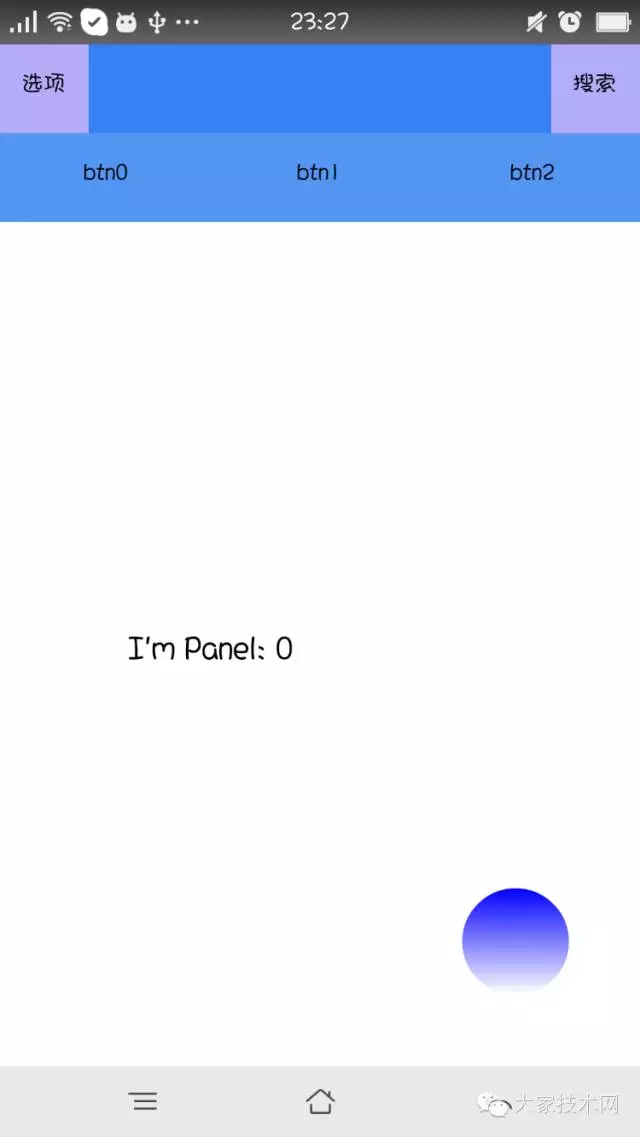
这是昨天的:
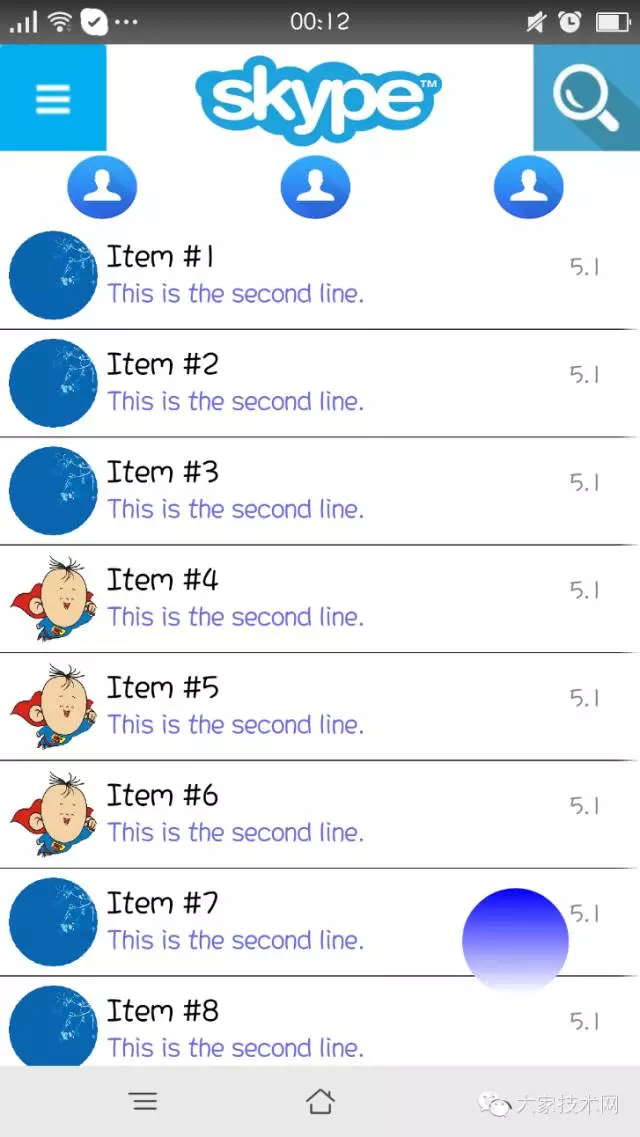
这是今天的:
有木有感觉更好看了呢!是不是更加接近我们的理想效果图了!
此处应有掌声!
那么这些小东西都是怎么来的呢!下面就来具体说说。
整体呢,就是用到了个listview,这是个神奇的东西,里面有个属性,可以直接就设置为咱们想要的样式,在发现listview之前呢,思路是这样滴,整个滑动界面,滑动界面上面放很多panel,长宽设置一下,然后左边的整个图片,画一画,中间的弄两个label,右边的也是个label,但是呢,发现了一个问题,就是skype上,这个界面时无论点在哪里,都会把背景颜色改为半透明的蓝色,这样呢,如果用panel进行设计,就可能会导致按到了img,可能不会反应到panel上,这样就不太好了,所以就想另外找到方法,listview。
声明并初始化list并设置一些参数属性,其背景颜色设为与背景相同,并且不显示滚动轴,有两个部分的文字,均为label,上半部分颜色设为黑色,下半部分为半透明的蓝色。
这样文字部分就设置完毕了,接下来是最右侧的日期,几天前这样的一个文字的设置,思路是设置其背景图片,背景图片上为用画板画上去的时间。
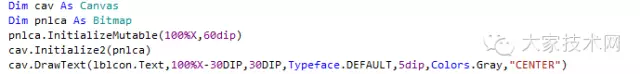
开始,声明一个label并且显示当前时间(做例子),
并且用画板在bitmap上画出来其内容,
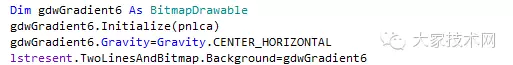
并且设置其位置,之后再用一个bitmapdrawable,并初始化为之前的
bitmap,并设置其位置,
之后呢,设为背景,
![]()
好了,这样就完成了文字部分的设置了,接下来就是最重要的一个部分,圆形图片。
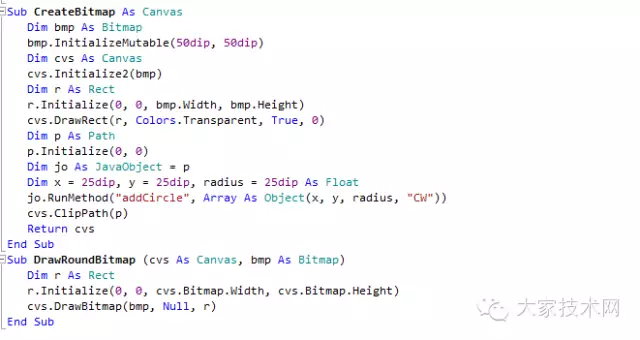
图片呢,用colordrawable,radiusdrawable都可以轻松实现圆形,就是加载出来的图片,bitmapdrawable怎么实现圆形呢,这里用到了画板和javaobject,
这里调用了两个方法,把加载进来的图片通过方法变成了圆形,具体方法如下,
Creatbitmap呢,主要是用了画板,利用一个长方形,来画成圆形,并调用了javaobect的一个method,之后根据这样的路径,把长方形变成了圆形,这样我们得到了一个长发型的框框,然后就把这个图片放到这个圆形框框里,就完成了圆形图片的制作,然后利用listview的自带初始化功能,设置每个label和图片,并自动完成了布局的设置!
这时候,思考如果用panel来实现,其实也可以,但是这样的listview方便了不少,但是也有很多bug,比如两个content之间的黑色的边缘线,不知道怎么剔除,且按下去之后的颜色现在不知道怎么去设置,这是比之panel不足的地方,明天继续改进!
(本文为连刊,预知菜鸟的逆袭,请继续关注,直接扫描以下二维码并关注,便可查阅菜鸟逆袭全刊!加入我们,你也可以逆袭!!快来吧!!!)
由于上传附件及文字限制,有时部分图片、文字可能显示不了,详情请见:http://mp.weixin.qq.com/s?__biz=MzI5ODI3NzY2MA==&mid=100000117&idx=1&sn=61e81cb841b292db2870159702a9be72#rd
欢迎大家一起交流。
扫描以下二维码,获取更多更精美文章!(扫码关注有意向不到的惊喜的哦!!)
关注我们微信订阅号( uniguytech100) 与服务号(uniguytech),获取更多更精美文章!
也欢迎加入【大家技术网讨论QQ群】,群号码:256175955,请备注你个人的介绍!让我们一起聊聊it的那些事!