利用amWiki轻松打造知识库或技术文档系统
利用amWiki轻松打造知识库或技术文档系统
- 1. 我为什么选择amWiki
- 1.1. 用什么来写?
- 1.2. 用什么系统?
- 1.3. amWiki的优点
- 1.4. amWiki的架构
- 2. 如何使用amWiki
- 2.1. 获取amWiki
- 2.2. 如何开始一个新文库
- 2.3. amWiki的配置文件
- 2.3.1. 常规配置
- 2.3.2. 其他配置项
- 2.4. 有序的写Markdown文档
- 2.4.1. 文库目录结构
- 2.4.2. MD文件命名规范
- 2.4.3. 再次生成文档
- 2.5. 使用本地模式直接浏览
- 2.6. 如何测试文档中约定的接口
- 2.6.1. 激活测试的条件
- 2.6.2. 接口测试的工作原理与步骤
- 2.6.3. 接口测试文档的格式要求
- 2.6.3.1. 请求地址的格式
- 2.6.3.2. 请求类型的格式
- 2.6.3.3. 请求参数的格式
- 3. 如何用Visual Studio Code来便捷书写Markdown文档
- 3.1. 为什么使用 VSCode
- 3.2. 使用amWiki插件
- 3.2.1. 安装
- 3.2.2. 生成文档
- 3.2.3. 辅助编辑MD文档
- 3.3. 利用插件更好的写Markdown
- 3.3.1. 安装插件
- 3.3.2. 强大的Markdown TOC插件
- 3.3.2.1. 为什么要讲这个插件?
- 3.3.2.2. 插入和更新多级列表
- 3.3.2.3. 生成多级列表的目录
- 3.3.2.4. 每个人都会用到的特殊情况
- 3.3.3. Markdown文档转换到其他格式
1. 我为什么选择amWiki
1.1. 用什么来写?
程序员写技术文档向来是个头大的事情。相信绝大部分人都有用Word写文档的经历。用Word写文档,的确是个万能的解决方案,但是你会花上大量的精力在排版上。我相信现在还有很多人不会用样式来排版。由于这些原因,最近几年Markdown格式(以下简称:MD)逐渐流行开来,使得人们在写文档时,不需要关心排版,直接书写,保证思路的流畅性。再加上MD格式被GitHub官方默认支持,使得MD开始大红大紫。
事实上,比MD格式出现更早的,还有一个叫“reStructuredText”的格式,简称“reST”,文件扩展名是rst。这是Python文档标准书写格式,所有的Python插件或者是库都是使用这个格式书写。它和MD格式一样,都是书写的时候不需要关心排版,但是reST比MD的功能强大很多,只不过支持的系统比较少。
1.2. 用什么系统?
如何有序的组织技术文档,也是一个头大的事情。市面上有大量的技术文档系统,或者是知识库系统。要么价格昂贵,要么做得不尽如人意。“GitHub Pages”的横空出世,让大家发现了一种新的技术文档系统的新的模式。你只需把MD文档按照简单的约定格式提交到git仓库里,系统会自动生成网页版本的文档。同样的,基于reST文档格式的,ReadTheDoc.org网站提供了类似的服务。
现在我们来看看市面上常见的知识库/技术文档系统
| 系统 | 特性 |
|---|---|
| 传统Wiki | 语法晦涩难懂, 不支持树状分类,直接Pass |
| GitHub Pages | 网红一枚,但是不能本地搭建,只能在线托管 |
| GitLab Pages | GitLab是一个类似于GitHub的系统,可以搭建在自己的服务器上,很强大,但是搭建过程相当痛苦,巨复杂 |
| ReadTheDoc.org | 和GitHub Pages很像,但是支持reST,也是不能本地搭建,只能在线托管 |
| gitbook | 可以本地搭建,我更认为这是一个写书系统 |
| Jira Confluence | Jira大名鼎鼎,旗下Confluence也很强大,怎奈何一个“贵”!!不差钱的可以考虑 |
我们先来想一下我们梦想中的技术文档系统或者知识库系统是什么样子的。
- 价格便宜,免费的最好
- 能够轻松搭建
- 能够本地搭建,而不是托管(毕竟有些技术文档还是要保密的)
- 要有树状目录,最好支持多级目录(这个很重要,便于分类)
- 写文档迅速,不需要考虑排版,最好能够支持自动排版
- 支持流程图、函数等高级特性
- 支持代码自动排版和代码高亮(这是硬指标)
当我们找到amWiki的时候,我们发现它就是我们梦想中的系统
1.3. amWiki的优点
我们来看看官网上列举的amWiki特性
- 文档系统采用 markdown 语法
- 不用数据库,文档使用 .md 格式保存本地文件
- 无需服务端开发,只需支持 http 静态访问网页空间
- 一键创建新的文库
- 自动更新文库导航目录
- 支持多级目录
- 支持截图直接粘帖为本地 png 并插入当前 markdown
- 文档web端自适应显示,适合所有平台
- 支持接口文档自动抓取内容生成简单的ajax测试
- 无需服务端的全文库内容搜索与计分排序
看完这些,我们发现它已经超出我们的梦想了,实现很多很有意思的功能。
1.4. amWiki的架构
你可以使用VSCode或者ATOM来写MD文档。amWiki提供了VSCode和ATOM的插件,便于用户自动生成Html文档。你也可以把相关MD文件保存在版本库中。通过命令可以生成本地打开的html文件、HTTP服务器支持的文件、GitHub Pages支持的文件等三种类型。
2. 如何使用amWiki
2.1. 获取amWiki
amWiki是一个基于node.js的库,所以我们可以通过amwiki来安装。
node.js的包管理程序是npm,执行下面这行命令即可。
- 安装node.js
- 执行命令
npm install -g amwiki2.2. 如何开始一个新文库
创建一个自己的目录,并在当前目录下执行命令
amwiki -c这样,amwiki会动态创建一批文件和文件夹
- config.json:这个是核心的amwiki配置文件,必备!!
- library目录: 用于存放md文件的目录,必备!!
- amWiki目录:amWiki动态创建的js、css等文件,临时删除也可以
- index.html:amWiki动态创建的首页文件,临时删除也可以
2.3. amWiki的配置文件
amWiki的配置文件本身是个json文件
2.3.1. 常规配置
| key | value |
|---|---|
| name | 自定义文档系统名称,这个名称会显示在首页上 |
| ver | 自定义文档系统版本号,这个版本号会显示在首页上 |
| logo | 自定义首页左上角显示的logo |
| page-mounts | 如果是true,可以生成本地打开版本的html系统页面;false,则只生成在线打开的html系统页面 |
| testing | 设置为 true 的文库,文档满足一定条件将在右上角出现打开测试面板的按钮 |
注意:
如果文档时本地打开的话,不支持测试接口功能
例:
{
"name": "xxx文档中心",
"ver": "1.0",
"logo": "http://xxx.com/logo.png",
"page-mounts": false,
"testing": true
}2.3.2. 其他配置项
| key | value |
|---|---|
| colour | 定义界面着色, 支持 # 开头的 6 位 16 进制 web 色、RGB 色两种模式 |
| github-url | github 项目地址。如果你的项目要放在github pages上,请设置 |
| imports | 页面嵌入自定义 css、js 文件 |
| library-prefix | 重新定义 library 路径,这点在企业级部署的时候倒是挺有用的 |
例:
{
"colour": "default",
"github-url": "https://github.com/TevinLi/amWiki",
"imports": [
"assets/test.css",
"assets/test.js"
],
"library-prefix": "/admin/dev-wiki"
}2.4. 有序的写Markdown文档
2.4.1. 文库目录结构
index.html // http 访问首页
amWiki/ // amWiki Web 端工作文件存放目录
library/ // 您的 markdown 文库目录,所有文件必须使用 .md 格式
├ $navigation.md // amWiki 文库目录导航文件,可自动/手动更新
├ home-首页.md // 内容区默认显示内容
├ 01-关于amWiki文库/ // markdown 文件夹 01
│ ├ 001-关于amWiki // 一些 markdown 文档,支持更深目录
│ └ 002-...
├ 02-学习markdown/ // markdown 文件夹 02
│ ├ 001-md入门
│ └ 002-...
└ 03-... // 更多 markdown 文件夹
config.json // 文库配置文件
(assetes/) // 如果您粘帖截图,图片文件将自动创建在此处2.4.2. MD文件命名规范
- 任何一个library目录下的目录和文件,都应以数字开头用于排序
- 数字必须要么是整型要么是浮点数,且位数要一样(笔者试过,系统是按照字符串比大小的,而不是按照数值来比大小排序的)
- 数字后面紧跟减号
- 减号后面就是标题名称
2.4.3. 再次生成文档
当你每次更新好代码时,执行
amwiki -c即可更新html文档
2.5. 使用本地模式直接浏览
1.开启本地模式, 在 config.json 上增加
{
"page-mounts": true
}2.重新创建文档
amwiki -c3.打开index.html即可
amWiki强大在本地模式也可以搜索任意文档内容
2.6. 如何测试文档中约定的接口
2.6.1. 激活测试的条件
amWiki有个亮点功能就是“测试即服务”,可以直接测试文档中约定的接口。
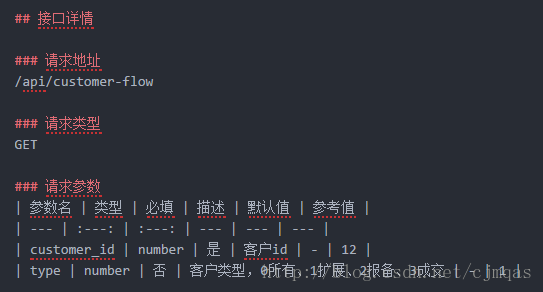
当一篇文档中使用了 “请求地址”、“请求类型”、“请求参数” 三个字段作为 h3标题 并配套对应内容时,将激活接口测试功能
此时文档右上角将出现 “接口测试” 按钮,例如:
2.6.2. 接口测试的工作原理与步骤
- 当测试模块处于打开状态时,每次打开文档都会扫描文档转换 html 后的内容,满足三个 h3 时即开启测试功能
- 开启当前文档测试功能后,即会从页面上 抓取 符合一定格式的测试内容
- 格式化抓取的内容并生成可再次修改的表单
- 用户点击发送请求时,先并入全局参数到当前参数列表,再发送请求
- 收到请求结果,格式化显示
2.6.3. 接口测试文档的格式要求
2.6.3.1. 请求地址的格式
请求地址可以使用带 http 与不带 http 两种,下面两种写法都是合适的
/api/customer-flow
http://localhost/api/customer-flow注意,不带 http 将自动和当前域名拼合为完整绝对路径,而不是使用相对路径
2.6.3.2. 请求类型的格式
amWiki 暂时只支持 Get、Post、Put、Delete 四种普通 ajax 请求,不支持文件上传和其他高级方式通讯
2.6.3.3. 请求参数的格式
- 当接口不需要参数时,直接使用 “无” 即可
- 请求参数列表必须使用 表格,且必须按
参数名、类型、必填、描述、默认值、参考值的栏目顺序建立表格,否则不能正常抓取。
其中:
- 默认值与参考值同属参数的值,但是优先显示默认值,只有当没有默认值时参考值才有效,参考值是为了方便测试之用
- 参考值一栏可选,不写参考值的整个表格栏位,不会影响测试功能
3. 如何用Visual Studio Code来便捷书写Markdown文档
3.1. 为什么使用 VSCode
这个只是个人喜好,ATOM很笨重,因为是github出品的编辑器,有的时候插件都无法下载,大家懂得。而VSCode从系统资源占有率、运行速度上都优于ATOM,所以我个人推荐使用VSCode。
3.2. 使用amWiki插件
3.2.1. 安装
你需要搜索amWiki插件,并安装
3.2.2. 生成文档
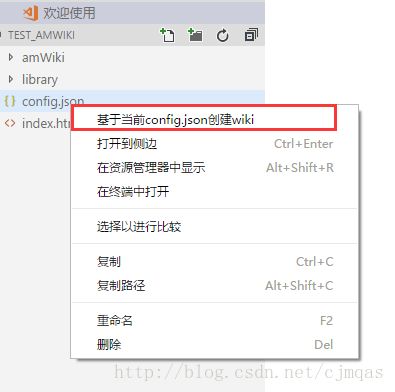
在config.json上点击右键,可以看到菜单的第一项就是“基于当前config.json创建wiki”。只要点击即可创建。
这个菜单命令等价于命令:
amwiki -c3.2.3. 辅助编辑MD文档
在任何一个打开的MD文档中点击右键,就可以看到有五个非常有用的选项
- 黏贴截图到文档:用来方便的插入基于链接的截图
- 插入页内目录:由于系统不支持TOC标签,插件提供了一个支持便捷插入页内目录的工具
- 更新页面挂载数据
- 导出项目为:github wiki
- 浏览当前页面
3.3. 利用插件更好的写Markdown
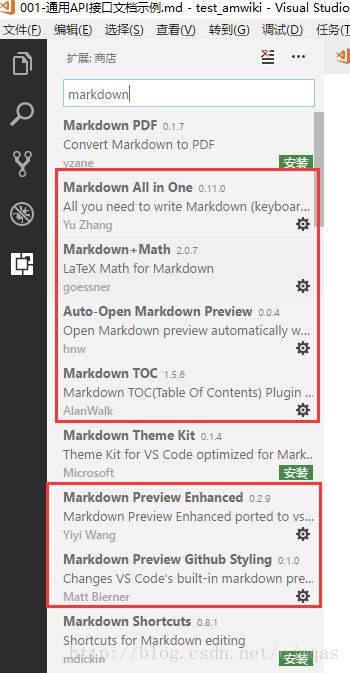
3.3.1. 安装插件
VSCode提供了很多的Markdown辅助插件,建议都安装
3.3.2. 强大的Markdown TOC插件
3.3.2.1. 为什么要讲这个插件?
因为Markdown有个重要的缺陷,就是不支持多级列表。而我们正常写官方文档的时候又习惯于使用多级列表给各级标题编号。如果没有多级列表,总觉得文档不正式。这个插件从另一个角度帮我们解决了这个问题。
3.3.2.2. 插入和更新多级列表
右键点击文档任何地方,我们都可以看到一个菜单
点击“Markdown Sections: insert/Update”命令,这个插件就会帮我们自动对“#”开头的标题创建或者更新多级标题
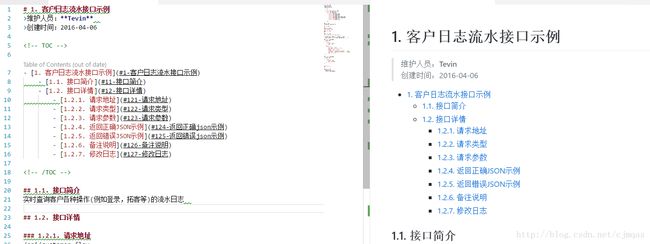
3.3.2.3. 生成多级列表的目录
点击右键菜单中的“Markdown TOC: insert/Update”命令,这个插件就会帮我们自动生成支持多级列表的目录
3.3.2.4. 每个人都会用到的特殊情况
一般的,amWiki会把一级标题(一个#开头的)作为文档的标题。我们也不希望把文档标题进行标号。我们希望从二级标题开始编号。这个时候我们只需要在生成目录的注释中,声明depthFrom:2。再执行上述两步即可
3.3.3. Markdown文档转换到其他格式
有的时候,我们还是会需要生成别的格式的文档,这个时候你需要安装pandoc插件,当然也要安装pandoc的安装包。
使用这个插件就可以支持将MD文档转成word、pdf等文档
作者简介:陈建明,目前就职于上海恺英网络科技有限公司,C++专业组组长。