- 五分钟手机美食插画教程194-秋葵
藩鼠
图片发自App图片发自App工具:procreatepocket+手指第一步:用浅绿色木炭块画笔画一个小花瓣第二步:用墨绿色木炭块画笔在长长的三角形第三步:用浅墨绿色木炭块画笔画秋葵的另一个面第四步:用绿色杂色画笔在秋葵表面刷纹理第五步:用白色木炭块画笔画截面小圆珠
- 深入解析:C++ string容器的高级应用与性能优化
N201871643
c++性能优化开发语言
深入解析:C++string容器的高级应用与性能优化目录深入解析:C++string容器的高级应用与性能优化引言一、string容器的定义与基本特性1.string容器的定义2.常用属性与方法二、string容器的内部实现1.内存管理2.字符存储三、string容器的高级应用1.字符串查找与替换2.字符串与数字的转换3.字符串的输入与输出四、性能优化技巧1.预分配内存2.避免不必要的拷贝3.使用迭
- 2021-10-29
跬步读书
风轻轻扬起纱帘的一角,凡儿依坐在轮椅上沐浴在春光下,双眼注视着画架上底稿,这幅作品构思己久。他尝试着用画笔沿着浅浅的线条慢慢勾勒,不厌其烦地调整着运笔的方向和角度。线条交叉处他往往或长或短地停顿,他知道这将是作品整体衔接的关键。他眉头时而紧锁时而舒展,手不由地轻轻颤抖起来。“凡儿,喝点水,休息一下。”她接过画笔将水杯递了过来。他仍注视着那些线条,水杯上升腾起的淡淡水汽在画布上映下浅浅的波纹。“海的
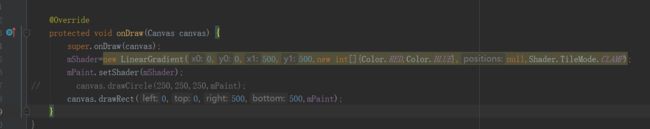
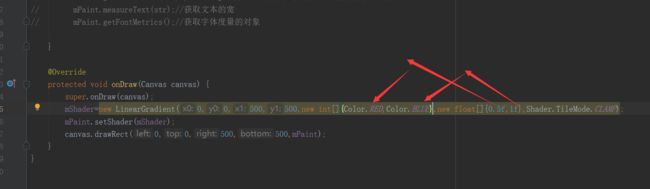
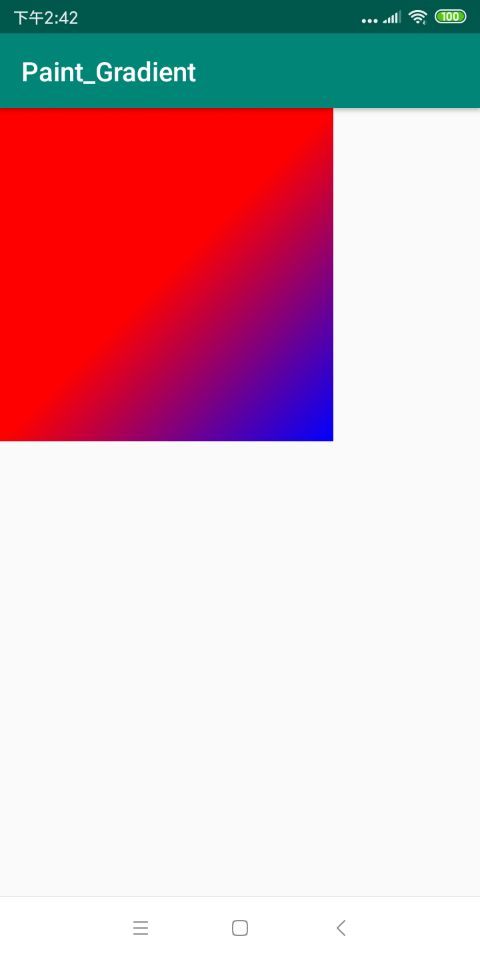
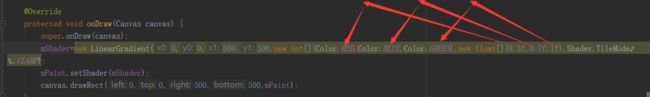
- C# 图形图像技术(通过Graphics绘制图像)
萨达大
c#开发语言
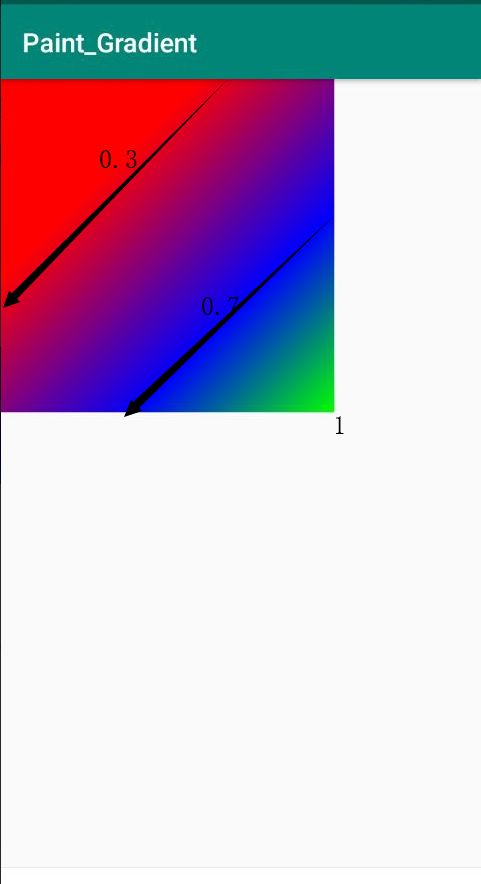
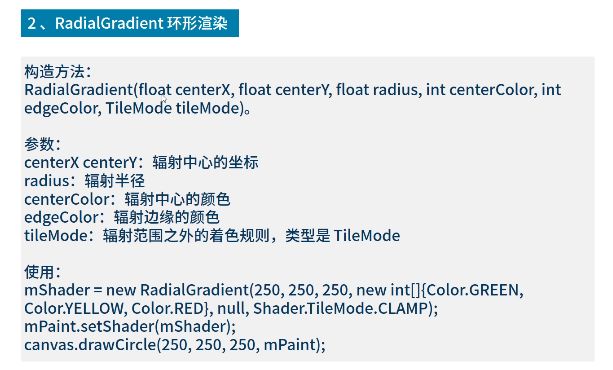
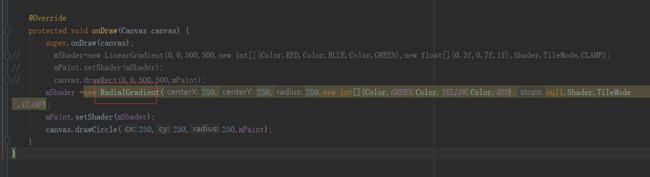
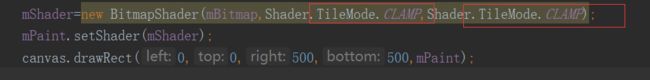
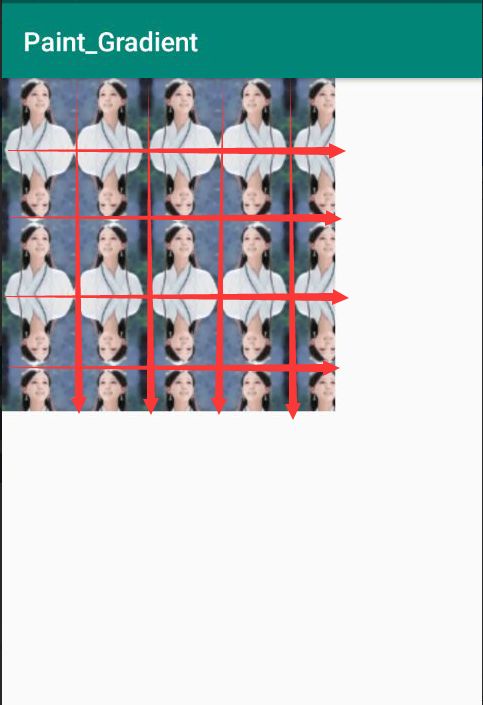
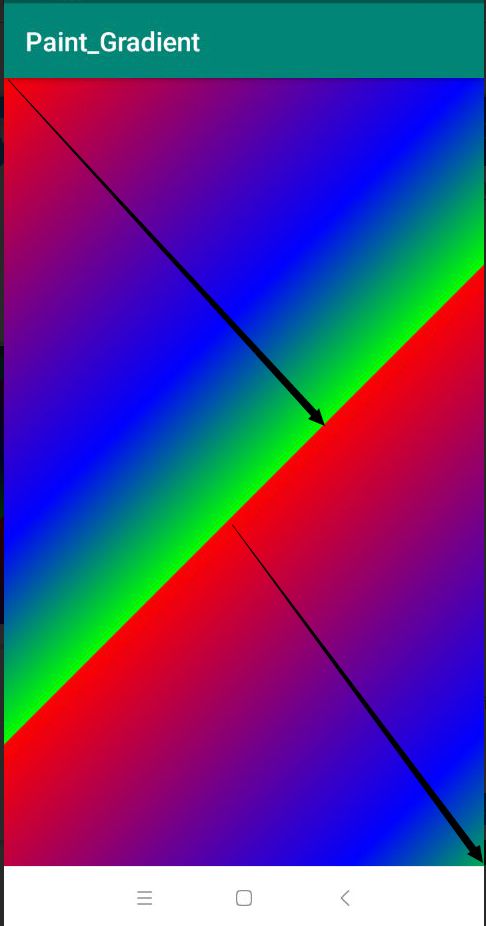
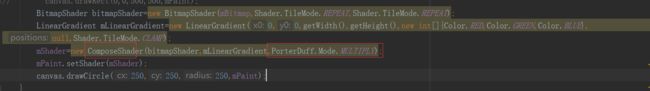
文章目录创建Graphics对象画笔与画刷画笔画刷SolidBrush类HatchBrush类LinerGradientBrush类基本图形绘制矩形椭圆圆弧扇形创建Graphics对象privatevoidForm1_Load(objectsender,Eventargse){Graphicsghs=this.CreateGraphics();}画笔与画刷画笔构造函数publicPen(Color
- Java 学习路线:适合小白的超细学习路线及实例代码
Dreams°123
后端javaeclipsejvmspringtomcatideintellij-idea
Java学习路线:适合小白的超细学习路线及实例代码一、入门基础1.1、Java基础语法1.2、面向对象编程(OOP)二、核心Java编程2.1、数据结构和算法基础2.2、输入输出(I/O)三、进阶Java编程3.1、多线程编程3.2、网络编程四、高级应用4.1、数据库编程4.2、Web开发4.3、框架与库五、实践项目与进阶学习(留作业啦)5.1、实践项目5.2、持续学习一、入门基础1.1、Java
- 五分钟手机美食插画教程253-粽子
藩鼠
图片发自App图片发自App工具:procreatepocket+手指第一步:用深绿色木炭块画笔画一个三角粽子第二步:用不同颜色的绿色亚克力画笔在粽子表面画粽叶第三步:用深绿色杂色画笔在粽子表面加纹理行,用墨绿色木炭块画笔画叶子形状即将到来的粽子节快乐,过的是真快~
- Python——画射击标靶
星和月
python爬虫开发语言
importturtle#设置画布和画笔window=turtle.Screen()window.title("射击标靶")window.bgcolor("white")pen=turtle.Turtle()pen.speed(0)#绘制标靶的环colors=["red","blue","yellow","green","black"]foriinrange(5):pen.color(colors
- 黄宾虹作画的步骤方法及“五笔七墨”法
艺术市场前瞻
黄宾虹“黑密厚重”的艺术风格与其独特的作画方法步骤密切相关。其作画大致分三个步骤九个方面:第一步:勾勒--上墨--补笔。1、勾勒:以墨线勾描山川的大体。画石,往往一勾一勒。用笔勾线,是为画“骨”,对画面起着“生死刚正”的作用。画笔勾勒,如字横直”。对于用笔,他讲求中锋,重视收笔回转。偶尔用侧锋。他以为中锋圆稳,使所画山、石沉着不轻浮。他要求用笔如“屋漏痕”,意即落笔时留得住,使线条着力不轻佻。所谓
- 计算机视觉学习路线
不会代码的小林
计算机视觉
计算机视觉学习路线是一个系统而全面的过程,涵盖了从基础知识到高级应用的多个方面。以下是一个详细的计算机视觉学习路线,供您参考:一、基础知识学习编程语言与基础库学习Python语言,掌握基础语法、函数、面向对象编程等概念。Python是计算机视觉领域广泛使用的编程语言,因其简洁易读和丰富的库支持而受到青睐。学习Numpy库,用于科学计算和多维数组操作,这是计算机视觉中数据处理的基础。学习OpenCV
- 第50课 Scratch入门篇:放烟花
小英子架构
Scratch编程开发语言青少年编程
放烟花故事背景: 水在一个宁静的小镇上,生活着一位充满好奇心和创造力的小朋友。 有一天晚上,小镇的天空格外黑暗,星星也躲在了云层后面。小朋友望着黑漆漆的夜空,心想:要是能有一场绚丽的烟花表演,那该多好啊!于是,他决定用自己所学的Scratch编程知识来创造一场属于自己的烟花盛宴。,!程序原理: 实现烟花的过程,利用x,y坐标的变化,实现运动的轨迹,而轨迹的显示则是通过画笔来实现,这节课我们利用自制
- C# Windows Forms实现绘制画板
Ssiying
C#c#开发语言
目录C#WindowsForms上绘制画板:详细解释:TempData临时数据,用来保存画笔相关的信息,如:颜色,大小,坐标等类声明和成员变量构造函数文件菜单项点击事件保存菜单项点击事件画笔大小选择颜色选择清空画布鼠标事件处理完整代码:总结详细解释:TempData临时数据,用来保存画笔相关的信息,如:颜色,大小,坐标等publicstaticclassTempData{//////用来保存上一次
- 使用Ansible实现高效服务器配置管理的最佳实践
范范0825
ansible服务器运维
使用Ansible实现高效服务器配置管理的最佳实践在现代IT运维中,服务器的配置管理是一个关键环节。传统的手动配置方法不仅耗时耗力,而且容易出错,特别是在规模庞大的服务器集群中,配置的一致性难以保证。Ansible作为一款无代理的自动化运维工具,通过其易用性和灵活性,提供了一种高效的服务器配置管理解决方案。本指南将从基础到高级应用,详细介绍使用Ansible实现高效服务器配置管理的最佳实践。目录什
- 打型
一只好coffee
自从上班以后,已经很久没有更新了,画的东西都是断断续续的,就不想拍图了本来是想画人物的,可是很久没有摸画笔,人物的型是越画越差。所以,趁着端午三天假,重新学打型。图片发自App乱涂乱画中O(-人-)O图片发自App跟着视频画,没有图片,也只能画成这样了图片发自App线条不稳中⊂[┐'_'┌]⊃好啦,上午的图片分享结束,最后祝大家粽子节快乐
- 每日小短句
蠢屁儿
教师之所以伟大,在于他(她)永远消耗自己,照亮别人。教师·赞美老师宁静的夜晚,只有那天上的星星正在窃窃私语。山坡上,大路边,村子口,榛树叶子全都红了,红得像一团团火,把人们的心也给燃烧起来了。春天像一位画家,尽情地挥动着画笔,打扮着祖国各地。春天·春天它脱下破旧的外衣,又开始新的生活;它贪婪地吮吸着春天那清新、甜润的露珠儿,慢慢地长出逗人喜爱的嫩枝绿叶。荷塘里的荷花都羞涩地打着朵。秋天到了,树上金
- AI绘画笔记
Denny#
AI作画笔记AIGCloraSDstablediffusion
最近学习怎么AI绘画,这里主要记录相关笔记:1工具工具主要用秋叶大神的工具:https://www.bilibili.com/video/BV1iM4y1y7oA/?spm_id_from=333.999.0.0&vd_source=b5b407651100ec703e082fd10b30caa7秋叶大神的空间:https://space.bilibili.com/12566101(小破站有较多假
- 编程学习笔记秘籍:开启高效学习之旅
青云交
java学习教学学习笔记传统纸质笔记本笔记工具选择笔记结构设计实践与复习策略掌握了高效记录并整理笔记的方法
目录引言:正文:方向一:笔记工具选择传统纸质笔记本电子文档类工具(如MicrosoftWord、WPS等)专业编程笔记软件(如Notion、Evernote等)在线代码托管平台(如GitHub、GitLab等)方向二:笔记结构设计分类标签化建立知识关联方向三:实践与复习策略实践复习策略结束语:引言:“计算机科学教育不能使人成为程序员,就像学画笔和颜料不能使人成为画家一样。”——埃里克·雷蒙德。在当
- 杰控科技FameView V*.**.*.* 组态软件完整安装与操作指南
徐晓波
本文还有配套的精品资源,点击获取简介:杰控科技的FameViewV...是一款功能强大的组态软件,广泛应用于工业自动化领域,提供图形化设计、实时数据处理、脚本逻辑编程、报警事件管理、数据历史记录、远程监控、安全性以及高度的兼容性等特点。本文档提供了FameViewV...的安装包和相关资源,包括帮助文档和示例工程,引导用户了解软件的基本操作和高级应用,帮助工程师和技术人员高效地构建和管理自动化系统
- 向民族藏文学校的小朋友们问好!
青青蜗牛班尹瑞篪
看了你们的学习条件,心里酸酸的,我要好好珍惜现在的学习机会!图片发自App我画了一幅《从黑夜飞向白天的鹦鹉》送给你们,希望咱们一起努力读书,长大能到更广阔的空间里去实现自己的梦想……图片发自App希望你们也能爱上画画,用手中的画笔去描绘自己灿烂的未来,我们一起加油吧!图片发自App
- 《拾起画笔去旅行》一座城,一幅画,一段述不完的故事
HAVI逸风
加入,看了很多很多关于手绘的小文,一下子不能自拔。我越看越沉默。突然觉得,自己也曾经拥有。他们很多作者,甚至都是零基础的,或普通工人,或全职宝妈,或者耄耋之年的爷爷奶奶……似乎,他们都在述说着一段段关于“坚持,无关你我”的故事。这里没有名利,不求得失,只为一份简单的分享。真好。是啊,他们已然如此,而我,还有什么理由借口。悄悄翻开曾经的画册,早已尘封。我这个也曾不是科班出身的设计工作者,现在早已丢弃
- 3.16 使用历史纪录画笔工具 [Ps教程]
互动教程网
1.本节课程将为您演示,如何使用[历史纪录画笔]工具,使用该工具可以起到突出画面重点的作用。首先点击[图像>调整>去色]命令,去除图像中的色彩。imageimageimage4.然后选择工具箱中的[历史纪录画笔工具],历史记录画笔是图像编辑恢复工具,可以将图像编辑中的某个状态还原出来。image5.当前画笔的尺寸太小,点击下拉箭头,弹出画笔属性面板,设置画笔的尺寸。image6.在弹出的画笔属性面
- Python——turtle库(海龟绘图)介绍与使用
Smile丶Life丶
Pythonpython开发语言青少年编程
一、概述在Python中,海龟绘图提供了一个实体“海龟”形象(带有画笔的小机器动物),假定它在地板上平铺的纸张上画线。二、运行环境本文运行环境:Windows11,Python3.11,Pycharm2023.1.4使用之前,需要先导入turtle模块的所有对象:fromturtleimport*或importturtleast建议使用第二种,如果你遇到了Nomodulenamed'_tkinte
- 久别的重逢
耿小帅
那一瞥惊鸿拨动思念的弦又泛起这波澜画一笔七彩长虹是久别的重逢梦里有你千百遍终看不见你的容颜又拾起这画笔想是久别的重逢?图片发自App
- 开心的周末一一逛商场
蝶儿飞飞
今天星期天,我和妈妈去新亚一楼吃小吃,进入商场刚走进去,我的脚被一大堆东西勾住了,哇哇,快看,五颜六色的橡皮型状各异,有的是可爱的猫头鹰,有的是各式各样的羔点,还有的是美丽漂亮的圣诞树!我的眼晴都看不过来了,在往前走一步又是各式各样的水彩笔,画笔,还有涂色的画纸,我真恨不得把所有东西买下来,再往前走一步,眼睛都被粘在商品上了,因为那里有许多美丽胶带,有的是花儿,有的是长空,还有的是大雁,更多的则是
- 收获
写心之所想
付出有多大,收获就会有多丰。这个假期感谢有他们的陪伴。从懵懂到熟知,从零起点到稳步走,他们用坚持见证了成功,用努力铸就了辉煌!赵汝雨,一个文气内秀的女孩儿,画风与性格完全不同,粗狂的笔法刚劲有力,亦刚亦柔收放自如:图片发自App图片发自App徐一琳,中队长,我的左膀右臂,得意门生。模样乖巧,做事认真,争强好胜的她事事不甘人后,拿起画笔也游刃有余。图片发自App图片发自App张义良,小小男子汉,做事
- 【Spark高级应用】使用Spark进行高级数据处理与分析
爱技术的小伙子
大数据sparkajax大数据
Spark高级应用使用Spark进行高级数据处理与分析引言在大数据时代,快速处理和分析海量数据是每个企业面临的重大挑战。ApacheSpark作为一种高效的分布式计算框架,凭借其高速、易用、通用和灵活的特点,已经成为大数据处理和分析的首选工具。本文将深入探讨如何使用Spark进行高级数据处理与分析,通过实际案例和代码示例,帮助你掌握Spark的高级应用技巧。提出问题如何进行高效的大规模数据处理?如
- 亲子日记第321篇
五三班李玉涵妈妈
2O19年4月6日星期六阴昨天玩了一天,今天儿子在家里安心写作业,还做了两张试卷。下午去商量我要给姐姐买点生日礼物,因为女儿周一生日不在家,这做弟弟的主动要给姐姐一个惊喜,我们就去买了生日蛋糕和面包。图片发自App提前祝女儿学习进步!在我的影响下,女儿和儿子都喜欢上了学习强国,有空就陪我一起学习。我有空就陪女儿画画昨晚画了幅水粉,这都十几年没拿画笔了,完全找不到感觉了,以后要多陪女儿练习,一起学习
- 【五年级 魏文杰】画鼻子
扬子居
今天,我们玩了一个游戏叫“画鼻子”。我们将小丑的图片贴在墙壁上,一个人蒙着眼睛走到小丑面前,用画笔将小丑的鼻子涂成红色。谁涂得最准确,谁就赢啦!我和小月分到一组。我自告奋勇第一个上场。小月用布蒙上了我的双眼,可还是有一点没有遮住,我还是可以隐约看到小丑的位置。于是,我大大方方地走到小丑前,准确地画出了鼻子的位置。大家惊讶极了!纷纷为我鼓掌!我却偷笑出了声。如果我告诉他们我作弊了,他们一定会“报答”
- Python之turtle画奥运五环、斜眼笑脸
BugMiaowu2021
#Python-turtle画图pythonturtle
源码(详细注释):importturtle#导入turtle库turtle.width(10)#设置画笔粗细为10turtle.color("blue")#设置画笔颜色为‘蓝色·’turtle.circle(50)#画圆半径为50turtle.penup()#抬起画笔turtle.goto(120,0)#绝对坐标turtle.goto(x,y)turtle.color("black")#设置画笔颜
- 愿人海陌路,再无牵挂!古风句子
世界十大杰出青年
温柔间,三分天下,歌舞一梦,人间海棠,谁人写落天涯,风火海,只是命运等,苏醒人,来世情,等来歌舞花蕊,错问人间梦,三分凋零月,十月泪,二十一分,错问天涯诗词,几人吹散。无风泪,画笔浅,人间错问,杯酒年华,十里风月,千古画笔,人间问我,只是写人间,三分流水,一世情眼,命中落定,谁人看是非,错看人注定,十里桃花落定,一杯风雨错,安静往事真,情海花落去,只是风无悔。人间冷,三分错,十里真假,百里相思错,
- 【思维导图实战派】007/100:春节行李Package
亲子思维导图讲师燕子
图片发自App回家就在三天后,拿到这样的题目是非常及时的。我整理的不是行李箱,是行李。用思维导图让我不重叠不遗漏。开车回家,于是思路就按照车的位置来思考了。后备箱里的是到家才会用的,车后座主要是为我们乘客服务,车前座主要为司机服务,嘿嘿!整理完,让我整理出了我很有可能不整理会遗漏的东西:1.故事书2.画笔袋3.我在老公开车过程中,我陪聊,让他来提神。
- 怎么样才能成为专业的程序员?
cocos2d-x小菜
编程PHP
如何要想成为一名专业的程序员?仅仅会写代码是不够的。从团队合作去解决问题到版本控制,你还得具备其他关键技能的工具包。当我们询问相关的专业开发人员,那些必备的关键技能都是什么的时候,下面是我们了解到的情况。
关于如何学习代码,各种声音很多,然后很多人就被误导为成为专业开发人员懂得一门编程语言就够了?!呵呵,就像其他工作一样,光会一个技能那是远远不够的。如果你想要成为
- java web开发 高并发处理
BreakingBad
javaWeb并发开发处理高
java处理高并发高负载类网站中数据库的设计方法(java教程,java处理大量数据,java高负载数据) 一:高并发高负载类网站关注点之数据库 没错,首先是数据库,这是大多数应用所面临的首个SPOF。尤其是Web2.0的应用,数据库的响应是首先要解决的。 一般来说MySQL是最常用的,可能最初是一个mysql主机,当数据增加到100万以上,那么,MySQL的效能急剧下降。常用的优化措施是M-S(
- mysql批量更新
ekian
mysql
mysql更新优化:
一版的更新的话都是采用update set的方式,但是如果需要批量更新的话,只能for循环的执行更新。或者采用executeBatch的方式,执行更新。无论哪种方式,性能都不见得多好。
三千多条的更新,需要3分多钟。
查询了批量更新的优化,有说replace into的方式,即:
replace into tableName(id,status) values
- 微软BI(3)
18289753290
微软BI SSIS
1)
Q:该列违反了完整性约束错误;已获得 OLE DB 记录。源:“Microsoft SQL Server Native Client 11.0” Hresult: 0x80004005 说明:“不能将值 NULL 插入列 'FZCHID',表 'JRB_EnterpriseCredit.dbo.QYFZCH';列不允许有 Null 值。INSERT 失败。”。
A:一般这类问题的存在是
- Java中的List
g21121
java
List是一个有序的 collection(也称为序列)。此接口的用户可以对列表中每个元素的插入位置进行精确地控制。用户可以根据元素的整数索引(在列表中的位置)访问元素,并搜索列表中的元素。
与 set 不同,列表通常允许重复
- 读书笔记
永夜-极光
读书笔记
1. K是一家加工厂,需要采购原材料,有A,B,C,D 4家供应商,其中A给出的价格最低,性价比最高,那么假如你是这家企业的采购经理,你会如何决策?
传统决策: A:100%订单 B,C,D:0%
&nbs
- centos 安装 Codeblocks
随便小屋
codeblocks
1.安装gcc,需要c和c++两部分,默认安装下,CentOS不安装编译器的,在终端输入以下命令即可yum install gccyum install gcc-c++
2.安装gtk2-devel,因为默认已经安装了正式产品需要的支持库,但是没有安装开发所需要的文档.yum install gtk2*
3. 安装wxGTK
yum search w
- 23种设计模式的形象比喻
aijuans
设计模式
1、ABSTRACT FACTORY—追MM少不了请吃饭了,麦当劳的鸡翅和肯德基的鸡翅都是MM爱吃的东西,虽然口味有所不同,但不管你带MM去麦当劳或肯德基,只管向服务员说“来四个鸡翅”就行了。麦当劳和肯德基就是生产鸡翅的Factory 工厂模式:客户类和工厂类分开。消费者任何时候需要某种产品,只需向工厂请求即可。消费者无须修改就可以接纳新产品。缺点是当产品修改时,工厂类也要做相应的修改。如:
- 开发管理 CheckLists
aoyouzi
开发管理 CheckLists
开发管理 CheckLists(23) -使项目组度过完整的生命周期
开发管理 CheckLists(22) -组织项目资源
开发管理 CheckLists(21) -控制项目的范围开发管理 CheckLists(20) -项目利益相关者责任开发管理 CheckLists(19) -选择合适的团队成员开发管理 CheckLists(18) -敏捷开发 Scrum Master 工作开发管理 C
- js实现切换
百合不是茶
JavaScript栏目切换
js主要功能之一就是实现页面的特效,窗体的切换可以减少页面的大小,被门户网站大量应用思路:
1,先将要显示的设置为display:bisible 否则设为none
2,设置栏目的id ,js获取栏目的id,如果id为Null就设置为显示
3,判断js获取的id名字;再设置是否显示
代码实现:
html代码:
<di
- 周鸿祎在360新员工入职培训上的讲话
bijian1013
感悟项目管理人生职场
这篇文章也是最近偶尔看到的,考虑到原博客发布者可能将其删除等原因,也更方便个人查找,特将原文拷贝再发布的。“学东西是为自己的,不要整天以混的姿态来跟公司博弈,就算是混,我觉得你要是能在混的时间里,收获一些别的有利于人生发展的东西,也是不错的,看你怎么把握了”,看了之后,对这句话记忆犹新。 &
- 前端Web开发的页面效果
Bill_chen
htmlWebMicrosoft
1.IE6下png图片的透明显示:
<img src="图片地址" border="0" style="Filter.Alpha(Opacity)=数值(100),style=数值(3)"/>
或在<head></head>间加一段JS代码让透明png图片正常显示。
2.<li>标
- 【JVM五】老年代垃圾回收:并发标记清理GC(CMS GC)
bit1129
垃圾回收
CMS概述
并发标记清理垃圾回收(Concurrent Mark and Sweep GC)算法的主要目标是在GC过程中,减少暂停用户线程的次数以及在不得不暂停用户线程的请夸功能,尽可能短的暂停用户线程的时间。这对于交互式应用,比如web应用来说,是非常重要的。
CMS垃圾回收针对新生代和老年代采用不同的策略。相比同吞吐量垃圾回收,它要复杂的多。吞吐量垃圾回收在执
- Struts2技术总结
白糖_
struts2
必备jar文件
早在struts2.0.*的时候,struts2的必备jar包需要如下几个:
commons-logging-*.jar Apache旗下commons项目的log日志包
freemarker-*.jar
- Jquery easyui layout应用注意事项
bozch
jquery浏览器easyuilayout
在jquery easyui中提供了easyui-layout布局,他的布局比较局限,类似java中GUI的border布局。下面对其使用注意事项作简要介绍:
如果在现有的工程中前台界面均应用了jquery easyui,那么在布局的时候最好应用jquery eaysui的layout布局,否则在表单页面(编辑、查看、添加等等)在不同的浏览器会出
- java-拷贝特殊链表:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
bylijinnan
java
public class CopySpecialLinkedList {
/**
* 题目:有一个特殊的链表,其中每个节点不但有指向下一个节点的指针pNext,还有一个指向链表中任意节点的指针pRand,如何拷贝这个特殊链表?
拷贝pNext指针非常容易,所以题目的难点是如何拷贝pRand指针。
假设原来链表为A1 -> A2 ->... -> An,新拷贝
- color
Chen.H
JavaScripthtmlcss
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <HTML> <HEAD>&nbs
- [信息与战争]移动通讯与网络
comsci
网络
两个坚持:手机的电池必须可以取下来
光纤不能够入户,只能够到楼宇
建议大家找这本书看看:<&
- oracle flashback query(闪回查询)
daizj
oracleflashback queryflashback table
在Oracle 10g中,Flash back家族分为以下成员:
Flashback Database
Flashback Drop
Flashback Table
Flashback Query(分Flashback Query,Flashback Version Query,Flashback Transaction Query)
下面介绍一下Flashback Drop 和Flas
- zeus持久层DAO单元测试
deng520159
单元测试
zeus代码测试正紧张进行中,但由于工作比较忙,但速度比较慢.现在已经完成读写分离单元测试了,现在把几种情况单元测试的例子发出来,希望有人能进出意见,让它走下去.
本文是zeus的dao单元测试:
1.单元测试直接上代码
package com.dengliang.zeus.webdemo.test;
import org.junit.Test;
import o
- C语言学习三printf函数和scanf函数学习
dcj3sjt126com
cprintfscanflanguage
printf函数
/*
2013年3月10日20:42:32
地点:北京潘家园
功能:
目的:
测试%x %X %#x %#X的用法
*/
# include <stdio.h>
int main(void)
{
printf("哈哈!\n"); // \n表示换行
int i = 10;
printf
- 那你为什么小时候不好好读书?
dcj3sjt126com
life
dady, 我今天捡到了十块钱, 不过我还给那个人了
good girl! 那个人有没有和你讲thank you啊
没有啦....他拉我的耳朵我才把钱还给他的, 他哪里会和我讲thank you
爸爸, 如果地上有一张5块一张10块你拿哪一张呢....
当然是拿十块的咯...
爸爸你很笨的, 你不会两张都拿
爸爸为什么上个月那个人来跟你讨钱, 你告诉他没
- iptables开放端口
Fanyucai
linuxiptables端口
1,找到配置文件
vi /etc/sysconfig/iptables
2,添加端口开放,增加一行,开放18081端口
-A INPUT -m state --state NEW -m tcp -p tcp --dport 18081 -j ACCEPT
3,保存
ESC
:wq!
4,重启服务
service iptables
- Ehcache(05)——缓存的查询
234390216
排序ehcache统计query
缓存的查询
目录
1. 使Cache可查询
1.1 基于Xml配置
1.2 基于代码的配置
2 指定可搜索的属性
2.1 可查询属性类型
2.2 &
- 通过hashset找到数组中重复的元素
jackyrong
hashset
如何在hashset中快速找到重复的元素呢?方法很多,下面是其中一个办法:
int[] array = {1,1,2,3,4,5,6,7,8,8};
Set<Integer> set = new HashSet<Integer>();
for(int i = 0
- 使用ajax和window.history.pushState无刷新改变页面内容和地址栏URL
lanrikey
history
后退时关闭当前页面
<script type="text/javascript">
jQuery(document).ready(function ($) {
if (window.history && window.history.pushState) {
- 应用程序的通信成本
netkiller.github.com
虚拟机应用服务器陈景峰netkillerneo
应用程序的通信成本
什么是通信
一个程序中两个以上功能相互传递信号或数据叫做通信。
什么是成本
这是是指时间成本与空间成本。 时间就是传递数据所花费的时间。空间是指传递过程耗费容量大小。
都有哪些通信方式
全局变量
线程间通信
共享内存
共享文件
管道
Socket
硬件(串口,USB) 等等
全局变量
全局变量是成本最低通信方法,通过设置
- 一维数组与二维数组的声明与定义
恋洁e生
二维数组一维数组定义声明初始化
/** * */ package test20111005; /** * @author FlyingFire * @date:2011-11-18 上午04:33:36 * @author :代码整理 * @introduce :一维数组与二维数组的初始化 *summary: */ public c
- Spring Mybatis独立事务配置
toknowme
mybatis
在项目中有很多地方会使用到独立事务,下面以获取主键为例
(1)修改配置文件spring-mybatis.xml <!-- 开启事务支持 --> <tx:annotation-driven transaction-manager="transactionManager" /> &n
- 更新Anadroid SDK Tooks之后,Eclipse提示No update were found
xp9802
eclipse
使用Android SDK Manager 更新了Anadroid SDK Tooks 之后,
打开eclipse提示 This Android SDK requires Android Developer Toolkit version 23.0.0 or above, 点击Check for Updates
检测一会后提示 No update were found