- ROS安装以及程序运行问题总结
niuTaylor
ROS装机&刷机linux
1.总教程https://blog.csdn.net/qq_41450811/article/details/99079041sudosh-c'./etc/lsb-release&&echo"debhttp://mirrors.ustc.edu.cn/ros/ubuntu/$DISTRIB_CODENAMEmain">/etc/apt/sources.list.d/ros-latest.list'
- uniapp开发app时权限仅获取一次,拒绝后不再拉取已拒绝权限
聆听+自律
uni-app前端javascript
"app-plus":{..."checkPermissionDenied":true,}在manifest.json中添加以上内容即可详情参考uniapp官方文档背景|uni-app官网(dcloud.net.cn)
- Lombok:让 Java 代码更简洁优雅的神器
Kale又菜又爱玩
java开发语言
Lombok:让Java代码更简洁优雅的神器1.Lombok简介在Java开发中,我们常常被大量重复的getter、setter、toString、equals和hashCode方法所困扰。这些样板代码(BoilerplateCode)不仅冗长,还降低了代码的可读性和维护性。Lombok作为一个轻量级Java库,能够自动生成这些方法,极大地提升了开发效率,让代码更加简洁优雅。1.1Lombok的引
- FFplay文档解读-27-视频过滤器二
【零声教育】音视频开发进阶
音视频开发程序员编程音视频ffmpeg运维c++android
29.11boxblur将boxblur算法应用于输入视频。它接受以下参数:luma_radius,lrluma_power,lpchroma_radius,crchroma_power,cpalpha_radius,aralpha_power,ap接下来的选项的描述如下:luma_radius,lrchroma_radius,cralpha_radius,ar设置用于模糊相应输入平面的框半径的表
- 探讨消息队列系统:AWS SQS vs. Apache Kafka
fxrz12
工具awsapachekafka
在现代软件架构中,消息队列系统扮演着关键角色,帮助系统实现异步通信、负载均衡和解耦。两种广泛使用的消息队列系统是AWSSimpleQueueService(SQS)和ApacheKafka。尽管它们都提供消息传递功能,但在设计理念、功能和使用场景上存在显著差异。本文将详细探讨AWSSQS和ApacheKafka的特点,帮助你在不同场景下做出最佳选择。一、ApacheKafkaApacheKafka
- 详解工单系统WGCAT - 如何设置主题背景色
运维服务器linux程序员
工单系统WGCAT在v1.2.2版本开始支持设置主题背景色如果你在使用老版本,只需要升级到v1.2.2版本就可以使用此功能了登录后,在右上角点击,如下图
- 利用Java爬虫获取衣联网商品详情:实战指南
Jason-河山
java爬虫开发语言
在电商领域,获取商品详情是数据分析和市场研究的重要环节。衣联网作为知名的电商平台,提供了丰富的服装商品资源。本文将详细介绍如何利用Java编写爬虫程序,通过商品ID获取衣联网商品详情。一、准备工作(一)环境搭建Java安装:确保已安装Java开发环境,推荐使用JDK11或更高版本。开发工具配置:使用IntelliJIDEA或Eclipse等Java开发工具,创建一个新的Maven项目。依赖库添加:
- ToughRADIUS 快速安装指南 - 搭建开源用户认证
运维
ToughRADIUS快速安装指南ToughRADIUS是一种健壮、高性能、易于扩展的开源RADIUS服务器。本指南将引导您快速地在您的系统上安装和配置ToughRADIUS服务。当前版本是基于Go语言开发的。开源项目地址:https://github.com/talkincode/toughradius官方文档:https://www.toughradius.net/docs/documents
- Zookeeper实践指南
Kale又菜又爱玩
zookeeper分布式java
Zookeeper实践指南1.什么是Zookeeper?Zookeeper是Apache旗下的一个开源分布式协调框架,主要用于解决分布式系统中的一致性问题,提供高效可靠的分布式数据管理能力。1.1Zookeeper的核心特性顺序一致性:客户端的更新请求按顺序执行。原子性:更新操作要么成功要么失败,不存在中间状态。可靠性:一旦数据写入Zookeeper,它就不会丢失,除非主动删除。高可用性:采用主从
- .NET 6 WebApi使用JWT
wenqi.xu
.net.netcore
JWT(JsonWebToken)jwt是一种用于身份验证的开放标准,他可以在网络之间传递信息,jwt由三部分组成:头部,载荷,签名。头部包含了令牌的类型和加密算法,载荷包含了用户的信息,签名则是对头部和载荷的加密结果。jwt鉴权验证是指在用户登录成功后,服务器生成一个jwt令牌并返回给客户端,客户端在后续的请求中携带该令牌,服务通过令牌的签名来确定用户的身份和权限。这种方式可以避免在每个请求中都
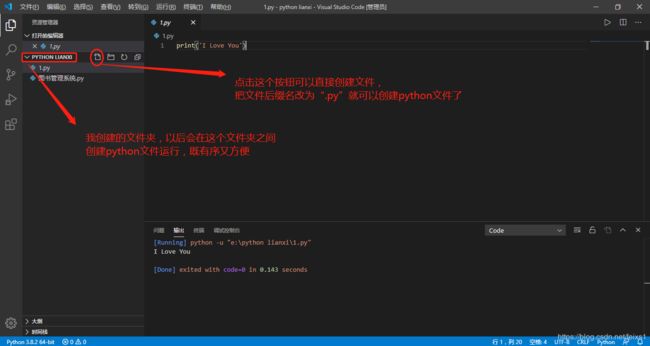
- vscode 好用插件
yqcoder
vscodeide编辑器
一、通用效率类1.AutoRenameTag在编写HTML或XML代码时,当你修改一个标签的名称,它会自动同步修改对应的结束标签,节省了手动修改的时间,提高了代码的准确性和编写效率。2.BracketPairColorizer为代码中的括号对(如()、{}、[])添加不同的颜色,让你可以更清晰地分辨嵌套的括号层次,尤其在处理复杂代码时,能有效减少因括号匹配错误导致的问题。3.CodeRunner支
- 2025精选VS经典:10款项目管理软件横评榜单
为什么90%的项目经理都在用错工具?深夜11点,项目经理李然盯着甘特图上交错的红色预警线,第6次推翻项目排期——这已是本季度因工具协作不畅导致的第3次交付延期。在敏捷开发成为主流的2025年,“工具选型偏差”正以每年23%的速度吞噬着企业效率(数据来源:PMI2025年行业报告)。作为操盘过金融、IT、制造业等全领域项目的战略官,我发现“工具适配度”比功能强大更重要。本文将用WBS(工作分解结构)
- 在linux下安装GCC报依赖关系错误问题
肅
linux运维java服务器
在linux下安装GCC报依赖关系错误问题解决办法:背景:公司给的机器,机器是禁网的情况下。挂载了镜像安装,但在安装Redis的时候显示没有安装gcc,再安装gcc的时候提示机子上的glibc跟挂载镜像里面的不匹配,系统中已安装的glibc版本为2.17-326.el7_9,安装源中提供的gcc软件包要求使用的glibc版本为2.17-317.el7。所以依赖出了问题[root@localhost
- java vscode跳转类定义_快速使用 vscode 进行 Java 编程
weixin_39894932
javavscode跳转类定义
任何一个程序员都有自己喜爱的编辑器、工具、开发利器,有这样一群人,对于vim这种上古神器难以驾驭、IDE又太笨重,这时候多了一个选择vscode!!!vscode重新定义了编辑器,它开源、免费、Runseverywhere,是一款介于IDE和编辑器之间的产物,我们不能用IDE的所有特性都往它身上压,如果都可以的话不就是IDE吗?不就是吗?所以用起来的感觉你懂的,美滋滋(๑•̀ㅂ•́)✧那么这家伙都
- 快速入门:利用fast-elasticsearch-vector-scoring提升ES向量搜索效率
劳泉文Luna
快速入门:利用fast-elasticsearch-vector-scoring提升ES向量搜索效率fast-elasticsearch-vector-scoringScoredocumentsusingembedding-vectorsdot-productorcosine-similaritywithESLuceneengine项目地址:https://gitcode.com/gh_mirro
- Bug:QT不能生成可执行文件
lkasi
bug
问题描述:为了生成可执行文件,将项目以release方式进行构建,并且在.pro文件中加入TEMPLATE=app#这生成一个exeQMAKE_LFLAGS+=-no-pie并且执行runqmake,生成的仍是sharedlibrary!!!解决方法:将下面代码放在.pro靠下的位置,并且再次执行runqmake,再构建就成功了TEMPLATE=app#这生成一个exeQMAKE_LFLAGS+=
- MAC电脑配置VSCode写JAVA
davidson1471
macosvscodejavahomebrew
一、安装JDK(Homebrew安装openJDK)使用清华源安装Homebrew清华源安装Home-brew教程Homebrew安装JDK8brewtapadoptopenjdk/openjdkbrewinstall--caskadoptopenjdk8查看JDK路径/usr/libexec/java_home二、配置VSCodeMAC配置VSCode教程
- Flutter中使用NetworkImage加载网络图片缓存问题学习实践
云水-禅心
flutter缓存
Flutter中默认的NetworkImage会有缓存机制,如果图片的url不变化,但是url的图片已经发生变化,NetworkImage不会下载新的图片deepseek是这么解决问题的,但是在鸿蒙上禁用缓存无效在Flutter中,NetworkImage默认会使用缓存机制来优化性能。如果你想禁用缓存,可以通过以下几种方式实现:1.使用NetworkImage的headers参数你可以通过设置he
- 【WPF】Slider滑动方法(INotifyPropertyChanged、ValueChanged )响应速度对比分析
wangnaisheng
WPFC#c#wpf
一、Slider基础用法在XAML中添加一个Slider控件,并设置其基本属性:Maximum="100"Value="50"Width="200"Height="30"HorizontalAlignment="Left"VerticalAlignment="Top"TickFrequency="10"TickPlacement="BottomRight"IsSnapToTickEnabled="
- 批量共享,一步到位的软件神器
维度哥
批量共享
今天介绍一个可以一键共享文件夹的软件神器,更厉害的是可以批量设置共享并编辑共享和安全权限。批量共享一键批量共享文件夹这个软件下载之后打开就能直接使用,不需要安装。选择好文件之后设置访问权限以及共享权限,就可以直接共享给别人了。可以根据需求自己增删系统用户。也可以选择指定的用户进行共享。这里可以方便你更好的查看、管理共享用户和对应的权限。在共享设置里,如果不清楚怎么设置,可以全选设置即可。如果还有一
- 关于ubuntu中用npm安装gulp-imagemin时报错'Error: Command failed: /bin/sh -c autoreconf -iv'
一个IT小白
在ubuntu中安装gulp-imagemin时报错:提示找不到autoreconf这时需要安装autoreconf,指令如下:sudoapt-getinstallautoconf然后再执行指令安装gulp-imageminnpminstallgulp-imagemin--save-dev安装成功~
- 推荐开源项目:EXP Godot 对话系统 v1.2.0
田桥桑Industrious
推荐开源项目:EXPGodot对话系统v1.2.0Godot-Dialog-SystemADialogSystemAddonfortheGodotEngine.项目地址:https://gitcode.com/gh_mirrors/go/Godot-Dialog-System上帝之城的创作者们,欢迎探索EXPGodotDialogSystem——一个专为Godot3.2稳定版打造的对话管理系统,由
- 推荐一款革命性的游戏对话管理工具:Godot 4 Dialogue Manager
袁菲李
推荐一款革命性的游戏对话管理工具:Godot4DialogueManager项目地址:https://gitcode.com/gh_mirrors/go/godot_dialogue_manager项目介绍在游戏开发领域中,对白设计是构建沉浸式剧情和角色深度的关键。Godot4DialogueManager,一个专为Godot引擎打造的开源插件,提供了直观且强大的分支对话编辑器和运行时解决方案。这
- Godot 对话管理器教程
陆汝萱
Godot对话管理器教程godot_dialogue_managerApowerfulnonlineardialoguesystemforGodot项目地址:https://gitcode.com/gh_mirrors/go/godot_dialogue_manager1.项目介绍Godot对话管理器是一个专为Godot游戏引擎设计的插件,它提供了编辑器和运行时支持,帮助你构建分支型对话系统。这个
- Godot对话系统教程
孔岱怀
Godot对话系统教程Godot-Dialog-SystemADialogSystemAddonfortheGodotEngine.项目地址:https://gitcode.com/gh_mirrors/go/Godot-Dialog-System项目介绍Godot对话系统是一个为Godot引擎设计的开源对话管理插件,旨在简化游戏中非线性对话的创建和管理。该项目由EXPWorlds团队开发,提供了
- B2B线上订货系统|数商云:重塑供应链生态,驱动企业高效增长
数商云网络
B2B系统数字化电商平台重构大数据人工智能架构微服务javaspring
引言随着信息技术的飞速发展,传统的订货方式已经难以满足现代企业的需求。B2B线上订货系统应运而生,以其便捷、高效、低成本等优势,逐渐成为企业供应链管理的重要工具。数商云作为B2B电商解决方案的领军企业,凭借其深厚的技术积累和丰富的行业经验,为众多企业打造了高效、定制化的B2B线上订货系统。本文将深入探讨数商云B2B线上订货系统的特点、优势、核心功能以及成功案例,旨在为企业提供一个全面、深入的了解,
- vscode mac版本 配置git
大波V5
vscodemacosgit
首先使用type-agit查看git的安装目录然后在vscode中找到settings配置文件,修改git.path
- 23.Harmonyos Next仿uv-ui 组件NumberBox 步进器组件基础用法
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!1.组件介绍NumberBox步进器是HarmonyOSNEXT中一个实用的数字输入交互组件,它允许用户通过点击按钮或直接输入来增加或减少数值。本文将详细介绍NumberBox步进器组件的基础用法,帮助开发者快速上手使用这一组件。2.效果展示3.基础用法3.1引
- 本地部署AI大模型之并行计算:什么是可重入互斥锁/递归锁
杰瑞学AI
DevopsComputerknowledge开发语言python软件工程性能优化
目录1.普通互斥锁的局限性2.可重入互斥锁的工作原理3.使用场景4.代码示例5.实现关键6.注意事项可重入互斥锁(ReentrantMutex,或称为递归锁)是一种特殊类型的互斥锁,允许同一线程多次获取同一把锁而不会导致死锁。以下是其核心要点:1.普通互斥锁的局限性普通互斥锁(Mutex)在同一个线程中只能被获取一次。若线程尝试重复获取已持有的锁,会导致自死锁(线程无限等待自己释放锁)。2.可重入
- VSCode 插件开发实战(十六):详解插件生命周期
乐闻x
VsCode使用手册vscodeide编辑器
前言VSCode它不仅功能强大,而且可以通过插件进行扩展,以满足不同开发者的需求。那么,VSCode自定义插件的生命周期是如何运行的呢?今天我们就用通俗易懂的方式来讲解一下。什么是VSCode插件?VSCode插件是用来扩展编辑器功能的小程序。通过这些插件,我们可以添加新的语言支持、代码片段、调试支持等。VSCode插件通常是用JavaScript或TypeScript编写的,并打包成VSIX文件
- ASM系列六 利用TreeApi 添加和移除类成员
lijingyao8206
jvm动态代理ASM字节码技术TreeAPI
同生成的做法一样,添加和移除类成员只要去修改fields和methods中的元素即可。这里我们拿一个简单的类做例子,下面这个Task类,我们来移除isNeedRemove方法,并且添加一个int 类型的addedField属性。
package asm.core;
/**
* Created by yunshen.ljy on 2015/6/
- Springmvc-权限设计
bee1314
springWebjsp
万丈高楼平地起。
权限管理对于管理系统而言已经是标配中的标配了吧,对于我等俗人更是不能免俗。同时就目前的项目状况而言,我们还不需要那么高大上的开源的解决方案,如Spring Security,Shiro。小伙伴一致决定我们还是从基本的功能迭代起来吧。
目标:
1.实现权限的管理(CRUD)
2.实现部门管理 (CRUD)
3.实现人员的管理 (CRUD)
4.实现部门和权限
- 算法竞赛入门经典(第二版)第2章习题
CrazyMizzz
c算法
2.4.1 输出技巧
#include <stdio.h>
int
main()
{
int i, n;
scanf("%d", &n);
for (i = 1; i <= n; i++)
printf("%d\n", i);
return 0;
}
习题2-2 水仙花数(daffodil
- struts2中jsp自动跳转到Action
麦田的设计者
jspwebxmlstruts2自动跳转
1、在struts2的开发中,经常需要用户点击网页后就直接跳转到一个Action,执行Action里面的方法,利用mvc分层思想执行相应操作在界面上得到动态数据。毕竟用户不可能在地址栏里输入一个Action(不是专业人士)
2、<jsp:forward page="xxx.action" /> ,这个标签可以实现跳转,page的路径是相对地址,不同与jsp和j
- php 操作webservice实例
IT独行者
PHPwebservice
首先大家要简单了解了何谓webservice,接下来就做两个非常简单的例子,webservice还是逃不开server端与client端。我测试的环境为:apache2.2.11 php5.2.10做这个测试之前,要确认你的php配置文件中已经将soap扩展打开,即extension=php_soap.dll;
OK 现在我们来体验webservice
//server端 serve
- Windows下使用Vagrant安装linux系统
_wy_
windowsvagrant
准备工作:
下载安装 VirtualBox :https://www.virtualbox.org/
下载安装 Vagrant :http://www.vagrantup.com/
下载需要使用的 box :
官方提供的范例:http://files.vagrantup.com/precise32.box
还可以在 http://www.vagrantbox.es/
- 更改linux的文件拥有者及用户组(chown和chgrp)
无量
clinuxchgrpchown
本文(转)
http://blog.163.com/yanenshun@126/blog/static/128388169201203011157308/
http://ydlmlh.iteye.com/blog/1435157
一、基本使用:
使用chown命令可以修改文件或目录所属的用户:
命令
- linux下抓包工具
矮蛋蛋
linux
原文地址:
http://blog.chinaunix.net/uid-23670869-id-2610683.html
tcpdump -nn -vv -X udp port 8888
上面命令是抓取udp包、端口为8888
netstat -tln 命令是用来查看linux的端口使用情况
13 . 列出所有的网络连接
lsof -i
14. 列出所有tcp 网络连接信息
l
- 我觉得mybatis是垃圾!:“每一个用mybatis的男纸,你伤不起”
alafqq
mybatis
最近看了
每一个用mybatis的男纸,你伤不起
原文地址 :http://www.iteye.com/topic/1073938
发表一下个人看法。欢迎大神拍砖;
个人一直使用的是Ibatis框架,公司对其进行过小小的改良;
最近换了公司,要使用新的框架。听说mybatis不错;就对其进行了部分的研究;
发现多了一个mapper层;个人感觉就是个dao;
- 解决java数据交换之谜
百合不是茶
数据交换
交换两个数字的方法有以下三种 ,其中第一种最常用
/*
输出最小的一个数
*/
public class jiaohuan1 {
public static void main(String[] args) {
int a =4;
int b = 3;
if(a<b){
// 第一种交换方式
int tmep =
- 渐变显示
bijian1013
JavaScript
<style type="text/css">
#wxf {
FILTER: progid:DXImageTransform.Microsoft.Gradient(GradientType=0, StartColorStr=#ffffff, EndColorStr=#97FF98);
height: 25px;
}
</style>
- 探索JUnit4扩展:断言语法assertThat
bijian1013
java单元测试assertThat
一.概述
JUnit 设计的目的就是有效地抓住编程人员写代码的意图,然后快速检查他们的代码是否与他们的意图相匹配。 JUnit 发展至今,版本不停的翻新,但是所有版本都一致致力于解决一个问题,那就是如何发现编程人员的代码意图,并且如何使得编程人员更加容易地表达他们的代码意图。JUnit 4.4 也是为了如何能够
- 【Gson三】Gson解析{"data":{"IM":["MSN","QQ","Gtalk"]}}
bit1129
gson
如何把如下简单的JSON字符串反序列化为Java的POJO对象?
{"data":{"IM":["MSN","QQ","Gtalk"]}}
下面的POJO类Model无法完成正确的解析:
import com.google.gson.Gson;
- 【Kafka九】Kafka High Level API vs. Low Level API
bit1129
kafka
1. Kafka提供了两种Consumer API
High Level Consumer API
Low Level Consumer API(Kafka诡异的称之为Simple Consumer API,实际上非常复杂)
在选用哪种Consumer API时,首先要弄清楚这两种API的工作原理,能做什么不能做什么,能做的话怎么做的以及用的时候,有哪些可能的问题
- 在nginx中集成lua脚本:添加自定义Http头,封IP等
ronin47
nginx lua
Lua是一个可以嵌入到Nginx配置文件中的动态脚本语言,从而可以在Nginx请求处理的任何阶段执行各种Lua代码。刚开始我们只是用Lua 把请求路由到后端服务器,但是它对我们架构的作用超出了我们的预期。下面就讲讲我们所做的工作。 强制搜索引擎只索引mixlr.com
Google把子域名当作完全独立的网站,我们不希望爬虫抓取子域名的页面,降低我们的Page rank。
location /{
- java-归并排序
bylijinnan
java
import java.util.Arrays;
public class MergeSort {
public static void main(String[] args) {
int[] a={20,1,3,8,5,9,4,25};
mergeSort(a,0,a.length-1);
System.out.println(Arrays.to
- Netty源码学习-CompositeChannelBuffer
bylijinnan
javanetty
CompositeChannelBuffer体现了Netty的“Transparent Zero Copy”
查看API(
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/buffer/package-summary.html#package_description)
可以看到,所谓“Transparent Zero Copy”是通
- Android中给Activity添加返回键
hotsunshine
Activity
// this need android:minSdkVersion="11"
getActionBar().setDisplayHomeAsUpEnabled(true);
@Override
public boolean onOptionsItemSelected(MenuItem item) {
- 静态页面传参
ctrain
静态
$(document).ready(function () {
var request = {
QueryString :
function (val) {
var uri = window.location.search;
var re = new RegExp("" + val + "=([^&?]*)", &
- Windows中查找某个目录下的所有文件中包含某个字符串的命令
daizj
windows查找某个目录下的所有文件包含某个字符串
findstr可以完成这个工作。
[html]
view plain
copy
>findstr /s /i "string" *.*
上面的命令表示,当前目录以及当前目录的所有子目录下的所有文件中查找"string&qu
- 改善程序代码质量的一些技巧
dcj3sjt126com
编程PHP重构
有很多理由都能说明为什么我们应该写出清晰、可读性好的程序。最重要的一点,程序你只写一次,但以后会无数次的阅读。当你第二天回头来看你的代码 时,你就要开始阅读它了。当你把代码拿给其他人看时,他必须阅读你的代码。因此,在编写时多花一点时间,你会在阅读它时节省大量的时间。让我们看一些基本的编程技巧: 尽量保持方法简短 尽管很多人都遵
- SharedPreferences对数据的存储
dcj3sjt126com
SharedPreferences简介: &nbs
- linux复习笔记之bash shell (2) bash基础
eksliang
bashbash shell
转载请出自出处:
http://eksliang.iteye.com/blog/2104329
1.影响显示结果的语系变量(locale)
1.1locale这个命令就是查看当前系统支持多少种语系,命令使用如下:
[root@localhost shell]# locale
LANG=en_US.UTF-8
LC_CTYPE="en_US.UTF-8"
- Android零碎知识总结
gqdy365
android
1、CopyOnWriteArrayList add(E) 和remove(int index)都是对新的数组进行修改和新增。所以在多线程操作时不会出现java.util.ConcurrentModificationException错误。
所以最后得出结论:CopyOnWriteArrayList适合使用在读操作远远大于写操作的场景里,比如缓存。发生修改时候做copy,新老版本分离,保证读的高
- HoverTree.Model.ArticleSelect类的作用
hvt
Web.netC#hovertreeasp.net
ArticleSelect类在命名空间HoverTree.Model中可以认为是文章查询条件类,用于存放查询文章时的条件,例如HvtId就是文章的id。HvtIsShow就是文章的显示属性,当为-1是,该条件不产生作用,当为0时,查询不公开显示的文章,当为1时查询公开显示的文章。HvtIsHome则为是否在首页显示。HoverTree系统源码完全开放,开发环境为Visual Studio 2013
- PHP 判断是否使用代理 PHP Proxy Detector
天梯梦
proxy
1. php 类
I found this class looking for something else actually but I remembered I needed some while ago something similar and I never found one. I'm sure it will help a lot of developers who try to
- apache的math库中的回归——regression(翻译)
lvdccyb
Mathapache
这个Math库,虽然不向weka那样专业的ML库,但是用户友好,易用。
多元线性回归,协方差和相关性(皮尔逊和斯皮尔曼),分布测试(假设检验,t,卡方,G),统计。
数学库中还包含,Cholesky,LU,SVD,QR,特征根分解,真不错。
基本覆盖了:线代,统计,矩阵,
最优化理论
曲线拟合
常微分方程
遗传算法(GA),
还有3维的运算。。。
- 基础数据结构和算法十三:Undirected Graphs (2)
sunwinner
Algorithm
Design pattern for graph processing.
Since we consider a large number of graph-processing algorithms, our initial design goal is to decouple our implementations from the graph representation
- 云计算平台最重要的五项技术
sumapp
云计算云平台智城云
云计算平台最重要的五项技术
1、云服务器
云服务器提供简单高效,处理能力可弹性伸缩的计算服务,支持国内领先的云计算技术和大规模分布存储技术,使您的系统更稳定、数据更安全、传输更快速、部署更灵活。
特性
机型丰富
通过高性能服务器虚拟化为云服务器,提供丰富配置类型虚拟机,极大简化数据存储、数据库搭建、web服务器搭建等工作;
仅需要几分钟,根据CP
- 《京东技术解密》有奖试读获奖名单公布
ITeye管理员
活动
ITeye携手博文视点举办的12月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。
12月试读活动回顾:
http://webmaster.iteye.com/blog/2164754
本次技术图书试读活动获奖名单及相应作品如下:
一等奖(两名)
Microhardest:http://microhardest.ite