一、介绍Javascript
Java与Javascript没有关系 只是当时取名蹭Java名字的热度而已
Javascript是解释型语言,由浏览器的JS解释器(JS引擎)解析成机器可读的二进制码交给pc进行执行操作。
Javascript由上到下的解析Javascript的标准是由Ecma组织进行制定的,其中有三大核心构成
| :------------: |
| Javascript |
| ECMAscript(核心语法) |
| **DOM(文档对象模型) ** |
| BOM(浏览器对象模型) |
本地js放在body为了防止加载样式时会导致页面加载空白,因为在页面加载时由上到下依次执行如果JS文件过大则需等待下载完成空白就是这样发生的(这样用户的体验会感到特别差劲)。
也可引用站外JS文件但是要注意安全哦, 使用外部链接文件很方便只用改变原文件就可使所有引用JS的html都生效
在H5规范中可不指定其类型,除非需使用非原生JS可指定其类型。
二、数据类型与变量
数字型、字符型、布尔型、Undefined、Null、Object
数字类型 包括整数与小数两种如:12321、3.1415926。
字符串类型 是用引号包括在内的(双引号单引号都可以)如:"我是字符型又叫字符串",其中如果需要转义字符则需加上反斜杠如:"\“\”"。
\n 换行
\t 制表符(tab键)
\b 退格
\r 回车
\f 进纸
\ 斜杠
\‘ 单引号("),在用单引号表示的字符串中实用。列如:"He saidm, 'hey.'"
\ " 双引号("),在用双引号表示的字符串中实用。列如:"He saidm, "hey.""
\xnn 以十六进制代码xnn表示的一个字符(其中n为0~F)。列如, \x41表示"A"
\unnnn 以十六进制代码nnnn表示的一个Unicode字符(其中n为0~F)。列如, \u03a3表示希腊字符Σ
布尔型 只有两种一个true(真)false(假)。
Null 表示一个空对象指针
Undefined 只申明了变量未赋值,还有一种情况,未申明变量在alert()它的值也是undefined,如果申明了未赋值此时alert()变量也是undefined。
变量
变量是用于存储一些变动或临时的数据,变量存储在计算机内存中。
变量使用完成后会回收 JS具有自动回收机制当这个变量操作完成后或长时间不操作JS引擎会判断(待修正)。
变量名不能使用保留字、数字开头、%&等符号,推荐使用驼峰命名法(第一个单词首字母小写后续首字母大写)。
变量名是区分大小写的,声明变量名要含有意义,Javascript是弱类型语言不用指定数据类型。
变量未赋值此时的值为undefind。
//申明变量通过关键字var
var sum = 1, //一次申明多个变量
sun1 = 2,
sum3 = 3,
sun4 = 4;
var s1 = 5; //一次申明一个
运算符(待补充)
+、-、/、*、=(赋值运算符)、++(自增)、--(自减)、%(取余数)、这几种运算符
<、>、<=、>=、!、!=、<<、>>、<<<、>>>、==、===、=
var F1 = 5;
var F2 = 10;
F3 = --F1 + F2; //14
var F4 = F1 + F2; //14
++如果放在值前面会F1先自增加一
var F1 = 5;
var F2 = 10;
F3 = F1++ + F2; //15
var F4 = F1 + F2; //16
--放在后面则F1+F2计算完成赋值给F3后再加上一
运算符有优先级如果++放在前面它会优先运算,*/大于+- ,包在括号内运算符优先运算,遇到优先级相同会从左到右进行运算。
运算符可用作字符串与拼接字符串如:"你好" + "啊" 结果输出为="你好啊",还有一种字符串与数字相连如:"你好啊" + 123 输出为="你好啊123",会自动把数字转换成字符串进行拼接。
数据值转换
有三个函数parseInt()、parseFloat()、Number()
parseInt("转换对象",转换的进制数)第一个数字为0则忽略掉0,转换中碰到字符串会忽略掉,如:“045123.2512你好哇” ,遇到非数字会停止转换 输出为=45123 遇到非数字会停止。
parseFloat("转换对象")只能转换10进制,第一个数字为0则忽略掉0,只转换第一个小数点遇到第二个则忽略,忽略字符串。
Number("转换对象")可以转换任何类型,转换true=1,false
如果是Boolean值,true和false将被转换为1和0
如果是数值,会简单返回。
如果是Null值,返回0
如果是undefined,返回NaN如果是字符串,遵循下列规则:
- 如果字符串只包含数字(包括正负符号),则转换为十进制数值,即"1"
- 会变成1,"123"会变成123,011会变成11(前面的零被忽略了);
- 如果字符串中包含;有效的浮点格式,如"1.1",则将转换为对应的浮点数(同样忽略前面的0)
- 如果字符串中包含有效的十六进制格式,如"0xf",则将转换为相同大小的十进制整数值。
- 如果字符串空(没有字符),则转换为0。
- 如果字符串包含其他格式字符,则转换为NaN。
如果是对象,则调用对象的valueOf()方法,然后再次依照前面的规则转换返回字符串值。
引用类型
var S1 = 5;
var S2 = S1; //此时修改S2不会影响S1的值
基本数据类型中如果把变量S1赋值给变量S2,被赋值的变量S2会自动复制一个S1的副本不会与其他变量有关系包括值相同的变量。
var D1 = {name:"程晨呈", age:19};
var D2 = D1;
console.log(D2); //结果是Object {name: "程晨呈", age: 19}
在对象里会指向同一个内存地址,当值修改时指向同一变量的值都会改变,因为在对象里它们面向的是同一内存地址。
var D1 = {};
console.log(D2); //Object {name: "程晨呈", age: 19}
如果此时的D1新建一个对象,D1则新开拓一块新的内存地址并指向新的内存地址,变量D2还是指向原来的内存地址,因此D2未发生改变。
语句
数组
数组可以存储任何数据,数组索引从0开始
创建数组有三种方法,
new Array()//创建一个空数组
Array()//创建一个空数组
[]//创建一个空数组
new Array("nihao",12"可以存变量")
new Array(30)//创建值为30个的数组、
Array(30)//创建值为30个的数组、
[30]//(待测试)
二维数组(待补充)
prompt("通知","默认输入")默认输入IE7和8中,如果不提供此参数,则字符串“undefined”是默认值。
对象
打开门走进一个十平方米装满工具的小屋子里,里面物件儿井然有序连每一卷壁画都摆放的整整齐齐,哦对了我进来要找工具箱,家里需要安上一块白板方便写字,随着眼睛一撇,哟躲在桌子底下真是让我好找,看来白板今天是搞的定了。
工具箱打开后里面有很多张指南(说明书=属性),里面儿的指南详细说明如何操作(操作=方法),操作后会有什么结果,这下我就放心啦,有了说明书什么搞不定哈哈哈~~~。
属性是只读,方法是动作(如何做)
String操作方法
IndexOf("要查找的字符串") 查找字符串索引位置(如果查到返回0未查到返回-1,区分大小写)。
lastIndexOf("要查找的字符串") 查找字符串索引位置(如果查到返回0未查到返回-1,区分大小写)。
substr(开始索引,结束 后一位索引) 提取字符串(复制),返回值包含开始索引与结束索引前一位字符,如果不填写第二位值则选出开始值后面所有字符。
substing(开始索引,要提取字符的长度) 提取字符串(复制),复制时索引开始算入在内第二个参数是要提取的字符串的长度,如果不填写第二位值则选出开始值后面所有字符。
charAt() 按照索引提取单个字符,返回的是一个字符串。
charCodeAt() 提取单个字符,返回Unicode字符集中十进制编码。
fromCharCode() 将Unicode字符集编码转换为字符串。
tirm() 去除字符两端的空格。
toLowerCase() 把字符串转换成小写
以下支持正则表达式
split("以什么分割", "分割多少") 用于分割字符串返回一个数组,值为字符串。
如果以逗号分割则从第一个值到第一个逗号之间为一个值,第二个值是从第一个逗号到第二个逗号之间的值以此类推。
replace("要查找的字符串", "要替换的字符串")用于替换字符串,调用方法本身不会改变原来的字符串,只会返回一个被替换的字符串。
search() 用于查找指定字符串,只有一个值,查询返回第一个字符索引值。
match() 用于查找指定字符串,返回值是一个数组。
Array操作方法
length() 统计字符长度。
push() 向里添加值将值放在尾部。
concat() 链接数组,将要链接的数组名称当做参数传入括号中,返回一个新数组。
slice() 复制数组一部分,参数为数组索引(索引开始,索引结束),复制时开始索引被算入在内结束索引不算在当中,
返回值显示开始索引+结束索引前一位字符,如果不填写第二位值则选出开始值后面所有字符。
join() 修改数组的分隔符(默认是逗号),数组的值会被转换成字符串。
sort() 将数组按照升序排列,如果数组包含字符串则按照Unicode编码值大小来进行排序,A-Z与小写a-z是两个列。
reverse() 与sort()相反,进行降序排列,一样有字符串按照编码值进行排,用于颠倒数组中值最后一个在前第一个在后。
indexOf() 查找字符串索引位置(如果查到返回0未查到返回-1,区分大小写。
lastIndexOf() 查找字符串索引位置(如果查到返回0未查到返回-1,区分大小写。
数组测试(用函数)
every(element, index, array) 用于测试数组所有的值是否满函数的要求,如果所有值满足则返回true否则返回false。
some(element, index, array) 用于测试数组部分值是否满函数的要求如果所有值满足则返回true否则返回false。
filter(element, index, array) 针对对数组某一个元素进行测试如果满足则返回true否则相反。
forEach(element, index, array) 让数组中的每一个元素执行一次指定函数,返回值是underfined。
map(element, index, array) 让数组中的每一个元素执行一次指定函数,返回一个新数组,值是执行函数后的结果。
Math操作方法
abs() 返回一个值的绝对值(负数绝对值变为整数,正数绝对值是他本身)。
min(至少两个参数对比) 返回一个最小值(其中有一个无法转换为数值则返回NAN)。
max(至少两个参数对比) 返回一个最大值(其中有一个无法转换为数值则返回NAN)。
ceil() ceil总是把数字变大或等于参数,向上取整数(如:-11.1 向上则是-11的上面是11再往上是10这就是向上)。
floor() 和ceil相反,向下取整数(如:-11.1 向下则是-12,11的后面是12所以是向下)。
round() 数值大于等于0.5向上变大,小于等于0.5向下变小。
random() 返回0-1之间的随机浮点数,不包括1
pow(基数,次幂) 基数*次幂
Number
toFixed() 显示保留小数位数,小数点后面数值会进行四舍五入,超出部分用0表示
Date
getFullYear() 获取年份
getMonth() 获取月份
getDate() 获取天数
getDay() 获取星期几,返回值是一个整数从索引0开始
getHours() 时钟
getMinutes() 分钟
getSeconds() 秒钟
getMilliseconds() 毫秒
RgeExp(正则表达式干什么用的?需补充下)
正则表达式用于匹配字符串或拆分查找替换。正则表达式由//代表开始和结束,这跟字符串的双引号是一样的告诉Javascript这是正则表达式。】
- ** g ** 全局匹配,而不会匹配到第一个就停下来。
- ** i ** 不区分大小写,比如f和F都会匹配。
- ** m ** 执行多行匹配。指定字符^与$(开始于结束),用于匹配每一行的开始和结束
\b
左边或右边有字符挨着(单词分界)
\B
左边或右边没有字符挨着(非单词分界)
单词分界是字符与另一个字符之间的距离
search() 不支持/g
啊 什么贪婪模式 非贪婪模式,我真得好好去看一看了。
BOM
BOM是Javascript中的核心对象,为啥说它是核心嘛,因为document对象history对象都是widow的子对象
window.open()
window.close
moveBy()
moveTo()()
history对象
属性
current 当前窗口的URL
next 历史列表中的下一个URL
previous 历史列表中的前一个URL
length 历史列表的长度,用于判断列表中的入口数目
方法
go() 进入指定的网页
back() 返回上一页
forward() 进入下一页
setTimeout()和clearTimeout()
setTimeout(code, time)是一次性定时器第一个值是要执行的函数(函数不用带括号)或要执行的代码,第二个值是隔多少毫秒执行一次。
clearTimeout()用于清除定时器,括号中的值是setTimeout的返回值(是整数随着每次点击值都不同),把setTimeout赋给变量返回值就存在变量里,通过变量名清除定时器
setInterval()和clearInterval(intervalID)
setInterval()和上面的setTimeout差不多不过这位可是一直重复的只要开始就跟上了发条的机器人一样直到天昏地暗,世界毁灭才会停下来,好啦开个玩笑,setInterval()和上面一样有两个值第一个code第二个间隔时间。
setInterval开始想要停止就必须清除,同样清除的是返回值与clearTimeout一样。
DOM
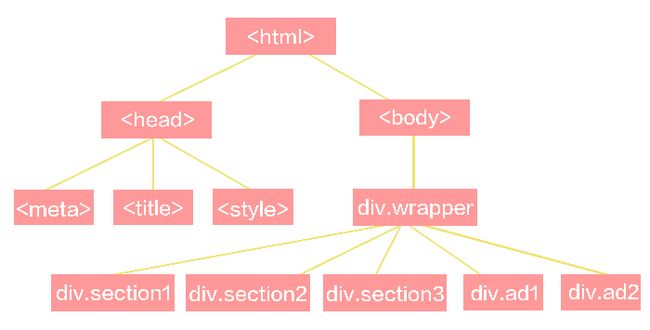
在DOM中把HTML表示为树形结构
我们把HTML称为根节点,HTML父节点下面的head称为子节点。
如果head节点下面的title子节点有文本,那么这个节点叫做叶节点(或文本节点)是树形结构的尾部。
在DOM中有三个核心对象
Node 文档每个节点都有自己的对象
NodeList Node对象的列表
NamedNodeMap 允许按照名称访问所有Node对象
DOM方法
getAttribute(属性名) //它是一个函数,只能通过元素节点调用。
setAttribute(属性名,属性值) //可以对元素节点的属性做出修改,不会修改源代码的属性值
removeAttribute(属性名) //删除属性名
childNodes //用于获取元素的儿子子元素,返回值是数组
innerHTML //可以获取和设置元素内容,它会解析html标签。
innerText //只输出普通文本,Firefox不支持
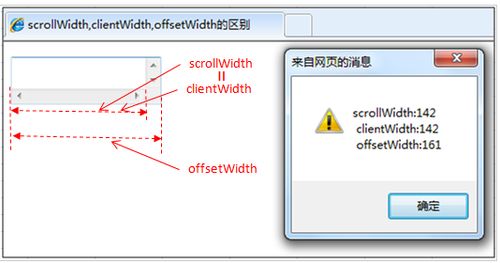
scrollWidth //对象实际内容的宽度,不含滚动条,会随着内容的大小而变化宽度,如果不超过可视区域,
此时scrollWidth=clientWidth它们相等
scrollHeight //对象实际内容的高度,不含滚动条,会随着内容的大小而变化宽度,如果不超过可视区域,
此时scrollWidth=clientWidth它们相等
offsetWidth //是元素的实际宽度包含滚动条(offsetHeight = clientHeight + 滚动条 + 边框),
如果元素大小发生变化实际宽度也会发生变化
在DOM学习中,记住最重要的一句话:每一个元素节点都看成一个“对象”。由于元素节点也是一个对象,因此他们有自身的属性和方法。
Node对象
属性
firstChild //返回第一个元素子节点,没有子节点返回null,Chrome、Firefox像空格回车都算一个节点。
lastChild //返回最后一个元素字节点,没有子节点返回null,Chrome、Firefox像空格回车都算一个节点。
parentNode //获取指定节点的父节点
Node.nodeType /*每个节点都有不同的值,查看节点的值 方便区别,
元素 1
属性 2
文本 3
注释 8
文档 9*/
Node.nodeValue /*可以得到或设置一个元素的值,比如P标签的内容,如果没有值返回显示null。
1. 元素节点的 nodeValue 是 undefined 或 null
2. 文本节点的 nodeValue 是文本自身
3. 属性节点的 nodeValue 是属性的值
注:如果想要返回元素的文本内容,需要搞清楚的是,该当文本内容在文本节点里面,
因此不得不返回文本节点的值(element.childNodes[0].nodeValue)。*/
方法
createElement(nodeName) //创建一个节点 但是节点并不存在于DOM树种,此时游荡在内存中。
createTextNode(text) //创建文本节点createElement只建立一个空元素节点可加不了内容哦,这个方法可以加内容,它不解析html标签。
parentnode.appendChild(child) //把新创建的节点插入到父节点里。
parentnode.insertBefore(newELement, targetELement) //将第一个元素放在第二个元素前面。
node.removeChild(childNode) //删除当前节点下的子节点,node是当前节点childNode是子节点,前面提到空格与回车都算节点需要注意!
node.cloneChild(bool) //复制节点,其值是布尔值当值为true时复制节点本身+子节点,false则复制节点本身
node.replaceChild(newChild, oldChild) //替换节点首先的找到旧节点的父节点,不是有句话吗打狗还得看主人...这例子将就下,新节点与旧节点都要准备好。
Document对象
属性
Element.clientWidth // document.body.clientWidth----获取body的width不包含body默认与浏览器的margin。
Element.clientHeight // document.body.clientHeight----获取body的height同样不包含默认margin。
document.documentElement.clientWieth //获取浏览器内容的宽度,不包含竖向滚动条。
document.documentElement.clientHeight //获取浏览器内容的高度,不包含横向滚动条。
document.URL //返回当前URL信息
document.title //可以读和写title。
-----为了兼容IE
fgColor 定义文档的前景色
bgColor 定义文档的背景色
linkColor 定义“未访问”的超链接颜色
alinkColor 定义“被激活”的超链接颜色
vlinkColor 定义“访问过”的超链接颜色
-----只支持IE
方法
document.write() //输出文本到当前文档,不过会清空原有的。
document.writeln() /*与write是一样的这个方法会多输出一个换行符,换句话说就是每次输出都会带上换行符,
如果你输出两个对比一下document.writeln("sd2
");document.write("sd3");你会发现pre标签解析了自带的\n。*/
getElementById(id Value) //根据idValue值,返回对该元素的引用(节点)。
getElementsByName(name) //返回一个节点列表集合,要通过下标索引去获取哦,name=name属性。
getElementsByTagName(tag Name) //根据括号提供的标签名称,返回一组元素的引用(节点列表),返回值是数组。
getELementsByClassName("class value") //返回值是数组。
querySelector(css Selector) //返回CSS选择器匹配第一个元素的引用(节点)。
quertSelector(css Seleceor) //返回CSS选择器匹配第一组元素的引用(列表)。
事件
鼠标事件
onclick //鼠标单击事件
ondbclick //鼠标双击事件
onmouseover //鼠标移入事件
onmouseout //鼠标移出事件
onmousemove //鼠标移动事件
onmousedown //鼠标按下事件
onmouseup //鼠标松开事件
表单事件(隶属鼠标事件)
onfocus //获取焦点事件
onblur //失去焦点事件
onchange //状态改变事件
onselect //选中文本事件
键盘事件
onkeydown //按下键事件(包括数字键、功能键)
onkeypress //按下键事件(只包含数字键)
onkeyup //放开键事件(包括数字键、功能键)
三个事件的执行顺序如下:onkeydown -> onkeypress ->onkeyup。
编辑事件
oncopy //复制事件
oncut //剪切事件
onpaste //粘贴事件
页面相关事件
onload //页面加载事件
onresize //页面大小事件
onerror //页面或图片加载出错事件
jQuery
绿叶网3.3 子元素伪类选择器
:only-child和:only-of-child就像招聘我这边人招满了,只能要一个多了没有这就是only-child。only-of-child就像是新公司需要大量有志青年加入创业的队伍,来多少要多少但是限制岗位(岗位就是元素类型)都只能去扫厕所(滑稽)