IOS应用的产品设计、交互设计理念断想
感谢limbo将自己的经验和见解分享出来。
以下是帖子原文:
最近辞职在家,无意之酝酿,多有开发感触,故想做道法术器四文《(道)良性成瘾开发习惯养成策略》《(法)平衡出最优的team生产力组合》《(术)产品、交互设计理念断想》《(器)构建自由通行的IOS开发者地图》,此为其一,术。
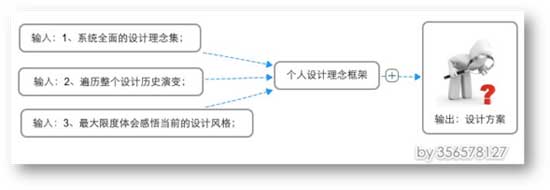
个人的专注点在于IOS App开发,还有linux,Gcc等技术思想的摄取。只略有“App设计”癖好,由于大脑未曾接受得系统全面的设计理念集输入,所以本文属个人以往设计参与的回顾总结,还有对应的设计理念抽象断想。个人认为,对于设计的过程,同开发过程一样,其实也可以视它为一个“输入”和“输出”过程,输入是:
1、系统全面的设计理念集;
2、遍历整个设计历史演变;
3、最大限度体会感悟当前的设计风格;
目前我的设计理念框架的还处在毛坯阶段。前两种输入还没有接触到。因为做了不少第三点输入,所以有点门外汉憋着想指点的感觉。接触IOS后,在持续时间里,我每天都在上瘾式地把玩着App Store的App,越积越大了一个“UI风格碎片集”。这也是我写此篇博客的将其进行总结一个原因。
在这里的”设计“包含了题目所提到两种类型,产品设计,交互设计。
==>产品设计,指的是App功能定位,市场定位。
==>交互设计,包括了界面逻辑设计,UI设计,操作体验设计。
对于交互设计中的界面逻辑设计,自从个人从UML图切换到思维导图时候,现在强烈推荐用思维导图。就如下图一目了然,是uml所达不到的。
下面将介绍,个人对于“产品设计”理念,“交互设计”理念的断想。当然作为一只IOS程序猿,术业专攻不同,自然无法做到用精妙传神的语言将一种理念、风格传达的淋漓尽致。故将以另一种曲径传达的方式来表现个人的看法和思考,从而以"真实情景==>解决思路==>理念抽象==>加以印证"的流程方式来表现。
====产品设计情景再现====
一、真实情景:某城市A川菜馆和B川菜馆一直是主要竞争者关系。A川菜馆率先引入了新颖的ipad电子菜谱营销方案,其新颖的点菜风格、快速的点菜流程迅速捕获了川菜爱好者的眼球。这一招,使得B川菜馆的一部分老顾客很明显地被A川菜馆吸引过去了。最后B川菜馆老板很受伤,他找到我们让我们帮他找个应付方案。并且他不想效仿跟风也实现ipad电子菜谱方案,而想用iphone来应付,外包我们开发个软件,这可把我们难住了。这可不只是外包的活了,重要是还得帮他设计产品解决方案。
二、解决思路:B川菜馆的目标就是为了抢回本城市的川菜爱好者。之前A川菜馆以新鲜的ipad菜谱,抢去了一部分顾客。而现在如何能够做到抢回来呢?试验预想了几种方案之后,感觉都不是很有冲破力。思索良久,后面平行类比出了一种思维,能否像QQ套住用户那样我们设计的app也能够套住顾客。如果做到,那么抢回顾客那是毫无疑问的了。问题是QQ靠“熟人联系纽带链条”来套住用户,我们靠什么?qq的“熟人联系纽带链条”对用户有一种意义式的依赖,我们的app也必须创造出这么一种依赖。这依赖可以是?本城市B川菜馆爱好者沟通平台?……等等。后面我看中的依赖点是:顾客就餐历史互动曲线。如何实现?比方每次就餐都拍一张图片贴在自己的就餐历史曲线节点里面,而这条可视化的线既可以作为顾客的回忆碎片加以赋予个人意义,同时还可以作为新型的积分奖励模式。
三、理念抽象:经过这个真实的场景思考,我后面理清了一条原则。俺暂且命名为“Engels_APP吸引力三原则”。
“功能式吸引” ==》如天气预报app,功能式必须依赖。
==》如google map app获取公交路线,功能式必须吸引。
==》如我查查app,为明了物价,功能式必须吸引。
“设计式吸引” ==》如path 2 独特交互和设计,设计好感式吸引。
==》如mindnode富有柔韧性,设计好感式吸引。
“意义式吸引” ==》如qq长期积累出的“熟人联系纽带链条”,虽厌恶腾讯的无耻,但不可挡其具有意义式吸引。
==》如Gmail长期的沟通工具,就像了电话号码, 具有意义式吸引。
==》如evernote长期笔记的积累,越用越被套住,具有意义式吸引。
(上面的情景就是用到了第三条原则)
四、加以印证:下面就从我的“UI风格碎片集”抽出几张第二条原则吸引的UI碎片,加以印证。
简述==》美感:古朴、质感、大方
简述==》美感:简洁、灵动、现代式
====交互设计情景再现====
一、真实情景:XX房开商出品了一个新楼盘。让我们做一个ipad端app来作为展示和销售工具。房开商要求的功能界面非常多。估计他恨不得把整个楼盘的每一间房间都塞到这个app里面,好让所有潜在购房者能看够看完他的心血大作。这大而全的要求本身就违背了设计理念的初衷。主要问题是这么多界面有效组织起来本身就是一个大难题。谁叫我们IT民工和他的建筑民工一样是抓住房开商裤脚求口饭吃的料呢。咬咬牙给他解决。
二、解决思路:针对主要问题“大量界面交互层次,易造成逻辑混乱,使得功能方向感迷失”。这也是一般web1.0“内容为王”时代,多数网站容易出现的毛病。实际情况如下图。
传统的直接标注当前位置思路,其实质目的是为了“提醒用户当前所处位置”。那么同样可以达到这个目的,并且符合设计审美观的思路有哪些呢。……(移开视线钱的屏幕,就会发现有很多种方式的)。
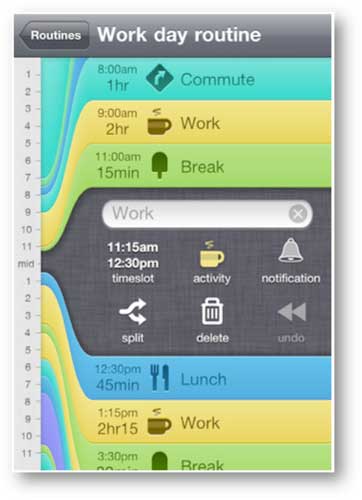
下面是我的思路,“动作形式的切换出子界面,并且不覆盖原来的父界面”。以“可视化层次结构”方式指明当前所处位置。如下示意图。
==>风格匹配设计原则。
==>高清细腻、拟物感设计原则。
==>界面层次符合自然逻辑原则。
第三条原则的保证,避免了功能结构混乱,保证不会设计出给大脑造成逻辑障碍的app。
四、加以印证:下面列图印证了第二条原则“高清细腻、拟物感设计”。
到此,算是完成了上一个阶段的设计理念的周期总结。个人预想未来设计师的产品主导将会得到明显加强,因为苹果指引了一条方向,所以进行着异常激烈的app大战,在技术基础,市场门槛都差距不大的情况下,能够异军突起的恐怕得靠一些天才的设计师了,其中path 2,clear,paper就是明证。