Electron安装及打包exe
文章目录
- 一、安装node.js
- 二、安装淘宝镜像的包命令行管理工具cnpm
- 三、全局安装electron
- 四、安装git
- 五、快速上手electron
- 六、使用electron-packager打包成exe
- 1. 全局安装打包神器electron-packager
- 2. 开始打包
- (1) 最简打包
- (2) 直接在命令中设置参数打包
- (3) 在package.json文件中配置参数打包
- (4) 还可以使用asar对resources文件进行简单加密
- 3. win10 C盘中打包可能会碰到的问题
一、安装node.js
http://nodejs.cn/
nodejs安装非常简单,废话不多说。安装完成效果:
(npm是node的模块管理工具,由node附带安装)

二、安装淘宝镜像的包命令行管理工具cnpm
npm install cnpm -g --registry=http://registry.npm.taobao.org
这步巨慢,耐心。
貌似是另一种更换npm镜像地址的方法:https://www.jianshu.com/p/83ca29c193cd
1.看一下npm仓库地址:npm get registry得到 https://registry.npmjs.org/
2.替换地址npm config set registry http://registry.npm.taobao.org/
三、全局安装electron
cnpm install electron -g
后面反正要git clone一个项目,也不知道这一步在干啥,先不管,干就完了。
四、安装git
官网下载地址:https://git-scm.com/download/win
官网如果下载太慢,随便下一个得了。
安装参考:https://www.cnblogs.com/ximiaomiao/p/7140456.html
安装基本下一步下一步就行了,安装完成后需不需要添加环境变量也不清楚,暂时不添加。
任一文件夹或者桌面上点击右键,有下图菜单,就算安装成功了。

五、快速上手electron
官方提供了快速上手实例。
找个地儿,建个文件夹,Git Bash Here,然后:
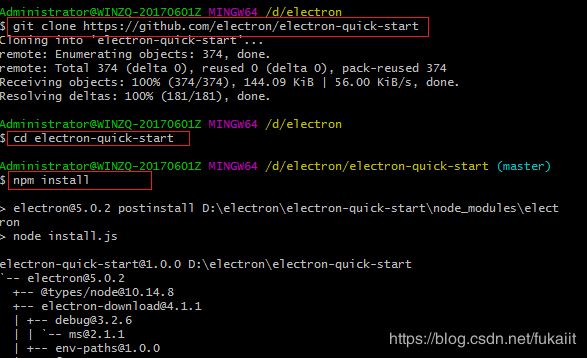
git clone https://github.com/electron/electron-quick-start
cd electron-quick-start
npm install
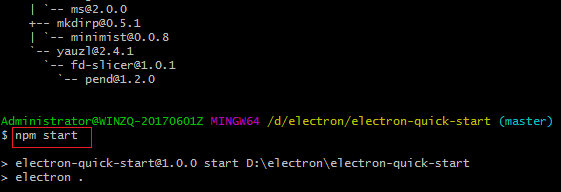
npm start
只需要把第一行拷进去,按下回车,一切就像全自动的一样开始了:

最后连npm start都给你打好了:

再按一下回车,一会儿就跳出来一个窗口:

这就算已经启动了,文件在你刚才Git Bash Here的地方:

六、使用electron-packager打包成exe
参考地址:
- 【最简单】Electron 怎么将网页打包成桌面应用(web前端页面怎么生成exe可执行文件)
- 官网地址:https://github.com/electron-userland/electron-packager
- electron | electron-packager打包问题汇总
1. 全局安装打包神器electron-packager
cnpm install electron-packager -g
2. 开始打包
(1) 最简打包
cd到electron-quick-start文件夹,执行如下最简单的命令,即可开始打包。
electron-packager .
打包成功,在当前目录下生成一个新的文件夹,里面生成一堆文件,如下图:

点击其中的exe,即可启动桌面程序:

上面命令非常简单,使用到了一些默认配置:
- Use the current directory for the
sourcedir - Infer the
appnamefrom theproductNameinpackage.json - Infer the
appVersionfrom theversioninpackage.json - Infer the
platformandarchfrom the host, in this example,darwinplatform andx64arch. - Download the darwin x64 build of Electron 1.4.15 (and cache the downloads in
~/.electron) - Build the macOS
Foo Bar.app - Place
Foo Bar.appinfoobar/Foo Bar-darwin-x64/(since an out directory was not specified, it used the current working directory)
补充:后来又尝试打包,执行命令后总是下载当时的新版本electron-v7.1.1-win32-x64.zip,总是下载很慢,没有下载成功,尝试覆盖缓存也没有成功。
发现电脑中有6.0.12版本,之前好像使用该版本成功过。
在打包命令中指定electron的版本后,迅速打包成功。
使用命令:electron-packager . --electron-version=6.0.12
electron包下载缓慢可以尝试通过自定义镜像和缓存实现。即设置从taobao镜像下载,或手动下载(需同时下载SHASUMS256.txt,并重命名追加版本号),然后覆盖缓存文件。参考这里,虽然我没有测试成功。
其实有一堆参数可以配置,有两种配置方法:
(2) 直接在命令中设置参数打包
执行命令electron-packager --help或者访问官网查看所有可配置参数。
基本命令:
electron-packager --platform= --arch= [optional flags...]
命令说明:
- sourcedir:项目源文件所在路径(唯一的必须参数)
- appname:项目名称(直接使用package.json文件中的name属性更方便)
- platform:要构建哪个平台的应用(Windows、Mac 还是 Linux)
- arch:决定了使用 x86 (ia32)还是 x64(x64),还是两个架构都用
- optional options:可选选项
一个命令举例:
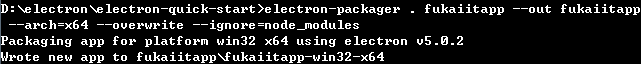
electron-packager . fukaiitapp --out fukaiitapp --arch=x64 --overwrite --ignore=node_modules
说明:
electron-packager . 应用名称 --out 输出文件夹 --arch=x64 --overwrite --ignore=node_modules
(3) 在package.json文件中配置参数打包
命令较长,每次打包都需要输入很麻烦,可以把命令配置到package.json文件中scripts属性中:
"scripts": {
"start": "electron .",
"packager": "electron-packager . fukaiitapp --out fukaiitapp --arch=x64 --overwrite --ignore=node_modules"
},
然后便可运行命令cnpm run-script packager进行打包:

看效果与上面直接在命令中设置参数的方式相同,但经错误提示发现,使用这种方式时,package.json文件中的name属性不能含有中文和空格等特殊字符。
(4) 还可以使用asar对resources文件进行简单加密
https://newsn.net/say/electron-asar.html
3. win10 C盘中打包可能会碰到的问题
(1)win10 C盘下打包可能会碰到较多问题,请参考这篇博客:electron | electron-packager打包问题汇总
我是没有权限和反应慢的问题都碰到了。
按win+X,在Windows PowerShell(管理员)窗口中执行。
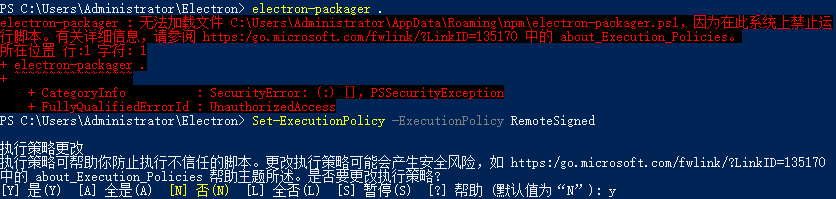
(2)在win10 C盘中打包可能出现如下错误:
electron-packager : 无法加载文件 C:\Users\Administrator\AppData\Roaming\npm\electron-packager.ps1,因为在此系统上禁止运
行脚本。有关详细信息,请参阅 https:/go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
所在位置 行:1 字符: 1
+ electron-packager .
+ ~~~~~~~~~~~~~~~~~
+ CategoryInfo : SecurityError: (:) [],PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
解决办法其实在提示中:https://go.microsoft.com/fwlink/?LinkID=135170
以管理员身份运行powershell,执行:
Set-ExecutionPolicy -ExecutionPolicy RemoteSigned