1. 创建一个父视图和多个子视图
新建一个类,叫做SuperView,作为父亲视图类。
在SuperView.h中创建子视图对象:
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #d12f1b}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; min-height: 13.0px}p.p3 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo}p.p4 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #bb2ca2}span.s1 {font-variant-ligatures: no-common-ligatures; color: #78492a}span.s2 {font-variant-ligatures: no-common-ligatures}span.s3 {font-variant-ligatures: no-common-ligatures; color: #bb2ca2}span.s4 {font-variant-ligatures: no-common-ligatures; color: #703daa}
#import
@interface SuperView : UIView
{
UIView* _view01;
UIView* _view02;
UIView* _view03;
UIView* _view04;
UIView* _view05;
}
-(void)createSubViews;
@end
在SuperView.m中实现创建子视图方法:
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; min-height: 13.0px}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #d12f1b}p.p3 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #bb2ca2}p.p4 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #008400}p.p5 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo}p.p6 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #703daa}p.p7 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #3d1d81}span.s1 {font-variant-ligatures: no-common-ligatures}span.s2 {font-variant-ligatures: no-common-ligatures; color: #78492a}span.s3 {font-variant-ligatures: no-common-ligatures; color: #000000}span.s4 {font-variant-ligatures: no-common-ligatures; color: #bb2ca2}span.s5 {font: 11.0px 'Heiti SC Light'; font-variant-ligatures: no-common-ligatures}span.s6 {font-variant-ligatures: no-common-ligatures; color: #4f8187}span.s7 {font-variant-ligatures: no-common-ligatures; color: #703daa}span.s8 {font-variant-ligatures: no-common-ligatures; color: #3d1d81}span.s9 {font-variant-ligatures: no-common-ligatures; color: #272ad8}
#import "SuperView.h"
@implementation SuperView
/*
// Only override drawRect: if you perform custom drawing.
// An empty implementation adversely affects performance during animation.
- (void)drawRect:(CGRect)rect {
// Drawing code
}
*/
-(void)createSubViews
{
//左上角视图
_view01=[[UIView alloc]init];
_view01.frame=CGRectMake(0, 0, 40, 40);
//右上角视图
_view02=[[UIView alloc]init];
_view02.frame=CGRectMake(self.bounds.size.width-40, 0, 40, 40);
//左下角视图
_view03=[[UIView alloc]init];
_view03.frame=CGRectMake(0, self.bounds.size.height-40, 40, 40);
//右下角视图
_view04=[[UIView alloc]init];
_view04.frame=CGRectMake(self.bounds.size.width-40, self.bounds.size.height-40, 40, 40);
_view01.backgroundColor=[UIColor orangeColor];
_view02.backgroundColor=[UIColor orangeColor];
_view03.backgroundColor=[UIColor orangeColor];
_view04.backgroundColor=[UIColor orangeColor];
[self addSubview:_view01];
[self addSubview:_view02];
[self addSubview:_view03];
[self addSubview:_view04];
}
@end
之后在ViewController.m中创建父亲视图对象:
(注意:import SuperView.h)
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #d12f1b}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; min-height: 13.0px}p.p3 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #4f8187}p.p4 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #bb2ca2}p.p5 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo}p.p6 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #3d1d81}p.p7 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #008400}p.p8 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #703daa}p.p9 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #31595d}p.p10 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px 'Heiti SC Light'; color: #008400}span.s1 {font-variant-ligatures: no-common-ligatures; color: #78492a}span.s2 {font-variant-ligatures: no-common-ligatures}span.s3 {font-variant-ligatures: no-common-ligatures; color: #bb2ca2}span.s4 {font-variant-ligatures: no-common-ligatures; color: #000000}span.s5 {font-variant-ligatures: no-common-ligatures; color: #4f8187}span.s6 {font-variant-ligatures: no-common-ligatures; color: #3d1d81}span.s7 {font-variant-ligatures: no-common-ligatures; color: #703daa}span.s8 {font-variant-ligatures: no-common-ligatures; color: #272ad8}span.s9 {font-variant-ligatures: no-common-ligatures; color: #d12f1b}span.s10 {font: 11.0px 'Heiti SC Light'; font-variant-ligatures: no-common-ligatures; color: #d12f1b}span.s11 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures}
#import "ViewController.h"
#import "SuperView.h"
@interface ViewController ()
@end
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
SuperView* sView=[[SuperView alloc]init];
sView.frame=CGRectMake(20,20 , 180, 280);
sView.backgroundColor=[UIColor blueColor];
[self.view addSubview:sView];
UIButton* btn=[UIButton buttonWithType:UIButtonTypeRoundedRect];
btn.frame=CGRectMake(240, 480, 80, 40);
[btn setTitle:@"放大" forState:UIControlStateNormal];
[btn addTarget:self action:@selector(pressLarge) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn];
UIButton* btn02=[UIButton buttonWithType:UIButtonTypeRoundedRect];
btn02.frame=CGRectMake(240, 520, 80, 40);
[btn02 setTitle:@"缩小" forState:UIControlStateNormal];
[btn02 addTarget:self action:@selector(pressSmall) forControlEvents:UIControlEventTouchUpInside];
[self.view addSubview:btn02];
sView.tag=101;
[sView createSubViews];
}
//放大父亲视图
-(void)pressLarge
{
SuperView* sView=(SuperView*)[self.view viewWithTag:101];
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:1];
sView.frame=CGRectMake(20, 20, 300, 400);
[UIView commitAnimations];
}
//缩小父亲视图
-(void)pressSmall
{
SuperView* sView=(SuperView*)[self.view viewWithTag:101];
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:1];
sView.frame=CGRectMake(20, 20, 180, 280);
[UIView commitAnimations];
}
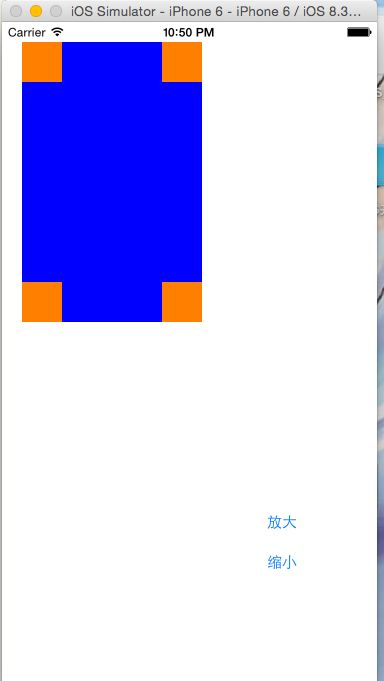
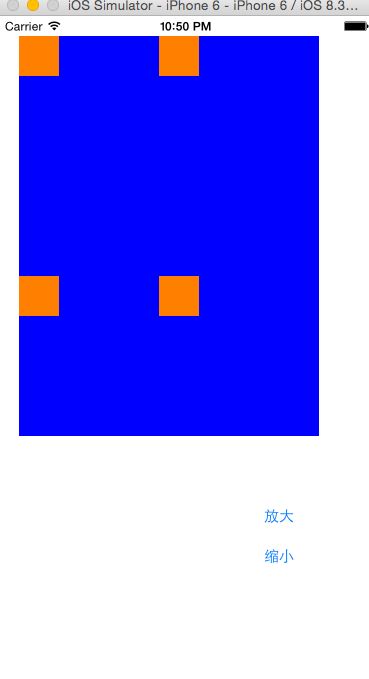
运行结果为:
可以看到子视图没有随着父亲视图放大而放大
2. 使子视图随父视图变化
在SuperView.m中添加:
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; min-height: 13.0px}p.p2 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px 'Heiti SC Light'; color: #008400}p.p3 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo}p.p4 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #3d1d81}p.p5 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #703daa}span.s1 {font-variant-ligatures: no-common-ligatures}span.s2 {font: 11.0px Menlo; font-variant-ligatures: no-common-ligatures}span.s3 {font-variant-ligatures: no-common-ligatures; color: #bb2ca2}span.s4 {font-variant-ligatures: no-common-ligatures; color: #000000}span.s5 {font-variant-ligatures: no-common-ligatures; color: #703daa}span.s6 {font-variant-ligatures: no-common-ligatures; color: #272ad8}span.s7 {font-variant-ligatures: no-common-ligatures; color: #4f8187}span.s8 {font-variant-ligatures: no-common-ligatures; color: #3d1d81}
//当需要重新布局时
-(void)layoutSubviews
{
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:1];
_view01.frame=CGRectMake(0, 0, 40, 40);
_view02.frame=CGRectMake(self.bounds.size.width-40, 0, 40, 40);
_view03.frame=CGRectMake(0, self.bounds.size.height-40, 40, 40);
_view04.frame=CGRectMake(self.bounds.size.width-40, self.bounds.size.height-40, 40, 40);
[UIView commitAnimations];
}
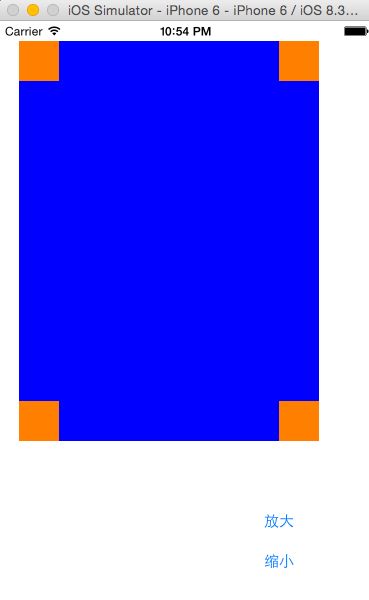
当需要调整布局时就调用layoutSubviews函数
运行结果为:
3. 自动布局
很简单,只需要用到UI控件的点方法:
p.p1 {margin: 0.0px 0.0px 0.0px 0.0px; font: 11.0px Menlo; color: #3d1d81}span.s1 {font-variant-ligatures: no-common-ligatures; color: #703daa}span.s2 {font-variant-ligatures: no-common-ligatures; color: #000000}span.s3 {font-variant-ligatures: no-common-ligatures}
XXX.autoresizingMask=UIViewAutoresizing.....