一、原始图像数据
1.像素包装
图像存储空间 = 图像的高度 * 图像宽度 * 每个像素的字节数
二、函数
(注意方法名是不一样的,i 和f)
// 改变像素存储方式
void glPixelStorei(GLenum pname,GLint param);
// 恢复像素存储方式
void glPixelStoref(GLenum pname,GLfloat param);
- 举例:
// 参数1: GL_UNPACK_ALIGNMENT 指定OpenGL 如何从数据缓存区中解包图像 数据
// 参数2: 表示参数GL_UNPACK_ALIGNMENT 设置的值
// GL_UNPACK_ALIGNMENT 指内存中每个像素行起点的排列请求,允许设置为1 (byte排列)、2(排列为偶数byte的行)、4(字word排列)、8(行从双字节 边界开始)
glPixelStorei(GL_UNPACK_ALIGNMENT,1);
2.认识函数 从颜色缓存区内容作为像素图直接读取
// 把像素数据从内存中写入到帧缓存区(参数和下面函数参数一样)
void glDrawPixels (GLsizei width, GLsizei ,
GLenum format, GLenum type,
const GLvoid *pixels);
// 参数1: x,矩形左下角的窗口坐标
// 参数2: y,矩形左下⻆的窗口坐标
// 参数3: width,矩形的宽,以像素为单位
// 参数4: height,矩形的高,以像素为单位
// 参数5: format,OpenGL 的像素格式,参考 表6-1
// 参数6: type,解释参数pixels指向的数据,告诉OpenGL 使用缓存区中的什么 数据类型来存储颜色分量,像素数据的数据类型
// 参数7: pixels,指向图形数据的指针
void glReadPixels(GLint x,GLint y,GLSizei width,GLSizei
height, GLenum format, GLenum type,const void * pixels);
// 指定读取的缓存
glReadBuffer(mode);
// 指定写入的缓存
glWriteBuffer(mode);
3.认识函数 载入纹理
void glTexImage1D(GLenum target,GLint level,GLint
internalformat,GLsizei width,GLint border,GLenum
format,GLenum type,void *data);
void glTexImage2D(GLenum target,GLint level,GLint
internalformat,GLsizei width,GLsizei height,GLint
border,GLenum format,GLenum type,void * data);
void glTexImage3D(GLenum target,GLint level,GLint
internalformat,GLSizei width,GLsizei height,GLsizei depth,
GLint border,GLenum format,GLenum type,void *data);
// 参数介绍
- target:
GL_TEXTURE_1D、GL_TEXTURE_2D、GL_TEXTURE_3D。 - Level: 指定所加载的mip贴图层次。一般我们都把这个参数设置为0。
- internalformat: 每个纹理单元中存储多少颜色成分。
- width、height、depth参数: 指加载纹理的宽度、高度、深度。(这些值以前必须是2的整数次方。这是因为 OpenGL 旧版本遗留下的一个要求。当然现在已经可以支持不是 2 的整数次方。但是开发者们还是习惯使用以 2 的整数次方去设置这些参数。)
- border参数: 允许为纹理贴图指定一个边界宽度。
- format、type、data参数: 与 glDrawPixels 函数对应的参数相同
4.更新纹理
void glTexSubImage1D(GLenum target, GLint level,
GLint xOffset, GLsizei width,
GLenum format, GLenum type,
const GLvoid *data);
void glTexSubImage2D(GLenum target, GLint level,
GLint xOffset, GLint yOffset,
GLsizei width, GLsizei height,
GLenum format, GLenum type,
const GLvoid *data);
void glTexSubImage3D(GLenum target, GLint level,
GLint xOffset, GLint yOffset,
GLint zOffset, GLsizei width,
GLsizei height, GLsizei depth,
Glenum type, const GLvoid * data);
5.插入替换纹理
void glCopyTexSubImage1D(GLenum target, GLint level,
GLint xoffset, GLint x,
GLint y, GLsizei width);
void glCopyTexSubImage2D(GLenum target, GLint level,
GLint xoffset, GLint yOffset,
GLint x, GL y, GLsizei width,
GLsizei height);
void glCopyTexSubImage3D(GLenum target, GLint level,
GLint xoffset,GLint yOffset,
GLint zOffset,GLint x,GLint y,
GLsizei width,GLsizei height);
6.使⽤颜色缓存区加载数据,形成新的纹理使⽤
void glCopyTexImage1D(GLenum target,GLint level,GLenum
internalformt,GLint x,GLint y,GLsizei width,GLint border);
void glCopyTexImage2D(GLenum target,GLint level,GLenum
internalformt,GLint x,GLint y,GLsizei width,GLsizei
height,GLint border);
// x,y 在颜色缓存区中指定了开始读取纹理数据的位置
// 缓存区里的数据,是源缓存区通过glReadBuffer设置的
// 注意: 不存在 glCopyTextImage3D ,因为我们无法从 2D 颜色缓存区中获取体积 数据
7.纹理理对象
// 使用函数分配纹理对象
// 指定纹理对象的数量 和 指针(指针指向⼀个无符号整形数组,由纹理对象标识符填充)。
void glGenTextures(GLsizei n,GLuint * textTures);
// 绑定纹理状态
// 参数target: GL_TEXTURE_1D、GL_TEXTURE_2D、GL_TEXTURE_3D
// 参数texture: 需要绑定的纹理对象
void glBindTexture(GLenum target,GLunit texture);
// 删除绑定纹理对象
// 纹理对象 以及 纹理对象指针(指针指向一个无符号整形数组,由纹理对象标识符填充)。
void glDeleteTextures(GLsizei n,GLuint *textures);
// 测试纹理对象是否有效
// 如果texture是一个已经分配空间的纹理对象,那么这个函数会返回GL_TRUE, 否则会返回GL_FALSE。
GLboolean glIsTexture(GLuint texture);
8.设置纹理参数
参数1: target, 指定这些参数将要应⽤在那个纹理模式上,⽐如GL_TEXTURE_1D、GL_TEXTURE_2D、GL_TEXTURE_3D。
参数2: pname, 指定需要设置那个纹理参数
参数3: param, 设定特定的纹理参数的值
glTexParameterf(GLenum target,GLenum pname,GLFloat param);
glTexParameteri(GLenum target,GLenum pname,GLint param);
glTexParameterfv(GLenum target,GLenum pname,GLFloat *param);
glTexParameteriv(GLenum target,GLenum pname,GLint *param);
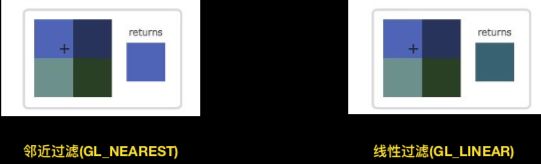
(2) 过滤方式比较 和 纹理过滤比较
// 纹理缩小时,使⽤邻近过滤
glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MIN_FILTER,GL_NEAREST)
// 纹理放大时,使⽤线性过滤
glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_MAG_FILTER,GL_LINEAR)
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_HEAREST);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_HEAREST);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MAG_FILTER, GL_LINEAR);
glTexParameteri(GL_TEXTURE_2D, GL_TEXTURE_MIN_FILTER, GL_LINEAR);
9.设置环绕方式
参数1: GL_TEXTURE_1D、GL_TEXTURE_2D、GL_TEXTURE_3D
参数2: GL_TEXTURE_WRAP_S、GL_TEXTURE_T、GL_TEXTURE_R,针对s,t,r坐标
参数3: GL_REPEAT、GL_CLAMP、GL_CLAMP_TO_EDGE、GL_CLAMP_TO_BORDER
(1)GL_REPEAT: OpenGL 在纹理坐标超过1.0的方向上对纹理进⾏重复;
(2)GL_CLAMP: 所需的纹理单元取⾃纹理边界或TEXTURE_BORDER_COLOR.
(3)GL_CLAMP_TO_EDGE 环绕模式强制对范围之外的纹理坐标沿着合法的纹理单元的最后一行或者最后一列来进行采样。
(4)GL_CLAMP_TO_BORDER: 在纹理坐标在0.0到1.0范围之外的只使用边界纹理单元。
边界纹理单元是作为围绕基本图像的额外的行和列,并与基本纹理图像一起加载的。
glTextParameteri(GL_TEXTURE_2D,
GL_TEXTURE_WRAR_S,
GL_CLAMP_TO_EDGE);
glTextParameteri(GL_TEXTURE_2D,
GL_TEXTURE_WRAR_T,
GL_CLAMP_TO_EDGE);
10.设置 Mip 贴图
// 设置 mip 贴图基层 glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_BASE_LEVEL,0);
// 设置 mip 贴图最大层 glTexParameteri(GL_TEXTURE_2D,GL_TEXTURE_BASE_LEVEL,0);
11.判断压缩 与 选择压缩方式
GLint comFlag;
// 判断纹理是否被成功压缩 glGetTexLevelParameteriv(GL_TEXTURE_2D,0,GL_TEXTURE_COMPRESSED,&comFlag);
// 根据选择的压缩纹理格式,选择最快、最优、⾃行选择的算法方式选择压缩格式。 glHint(GL_TEXTURE_COMPRESSION_HINT,GL_FASTEST); glHint(GL_TEXTURE_COMPRESSION_HINT,GL_NICEST); glHint(GL_TEXTURE_COMPRESSION_HINT,GL_DONT_CARE);
12.加载压缩纹理
target:
GL_TEXTURE_1D、GL_TEXTURE_2D、GL_TEXTURE_3D。Level: 指定所加载的mip贴图层次。一般我们都把这个参数设置为0。
internalformat: 每个纹理单元中存储多少颜色成分。
width、height、depth参数: 指加载纹理的宽度、⾼度、深度。
(注意! 这些值以前必须是2的整数次方。这是因为旧版本上遗留下的⼀个要求。当然现在已经可以⽀持不是2的整数次方。但是开发者们还是习惯使用以2的整数次方去写参数。)border参数: 允许为纹理贴图指定一个边界宽度。
format、type、data参数: 与 glDrawPixels 函数的参数相同
void glCompressedTexImage1D(GLenum target,
GLint level,GLenum internalFormat,
GLsizei width,GLint border,
GLsizei imageSize,void *data);
void glCompressedTexImage2D(GLenum target,
GLint level,GLenum internalFormat,
GLsizei width,GLint heigth,GLint border,
GLsizei imageSize,void *data);
void glCompressedTexImage3D(GLenum target,
GLint level,GLenum internalFormat,
GLsizei width,GLsizei heigth,GLsizei depth,
GLint border,GLsizei imageSize,void *data);
(2)glGetTexLevelParameter 函数提取的压缩纹理格式
// 如果纹理被压缩,返回1,否则返回0
GL_TEXTURE_COMPRESSED
// 压缩后的纹理的⼤小(以字节为单位)
GL_TEXTURE_COMPRESSED_IMAGE_SIZE
// 所使用的压缩格式
GL_TEXTURE_INTERNAL_FORMAT
// 受支持的压缩纹理格式数量
GL_NUM_COMPRESSED_TEXTURE_FORMATS
// 一个包含了⼀些常量值的数组,每个常量值对应于一种受支持的压缩纹理格式
GL_COMPRESSED_TEXTURE_FORMATS
// 压缩纹理提示的值(GL/NICEST/GL_FASTEST)
GL_TEXTURE_COMPRESSION_HINT
(3)GL_EXT_texture_compression_s3tc 压缩格式
// RGB 数据被压缩,alpha值始终是1.0
GL_COMPRESSED_RGB_S3TC_DXT1
// RGBA 数据被压缩,alpha值返回 1.0 或者 0.0
GL_COMPRESSED_RGBA_S3TC_DXT1
// RGB 值被压缩,alpha 值用4位存储
GL_COMPRESSED_RGAB_S3TC_DXT3
// RGB 数据被压缩,alpha 值是一些8位值的加权平均值
GL_COMPRESSED_RGBA_SETC_DXT5