一、插值表达式 {{}}
数据绑定最常见的形式就是使用 “Mustache” 语法(双大括号)的文本插值。例如:
```html
Message: {{ msg }}
```
Mustache 标签将会被替代为对应数据对象上 msg 属性(msg定义在data对象中)的值。
无论何时,绑定的数据对象上 msg 属性发生了改变,插值处的内容都会**自动更新**。
`{{}}`对JavaScript 表达式支持,例如:
```javascript
{{ number + 1 }}
{{ ok ? 'YES' : 'NO' }}
{{ name == 'smyhvae' ? 'true' : 'false' }}
{{ message.split('').reverse().join('') }}
```
但是有个限制就是,每个绑定都**只能包含单个表达式**,如下表达式无效:
```html
{{ var a = 1 }}
{{ if (ok) { return message } }}
```
代码举例:
```html
content:{{name}}
```
二、v-cloak
`v-cloak`:保持和元素实例的关联,直到结束编译后自动消失。
v-cloak指令和CSS 规则一起用的时候,能够**解决差值表达式闪烁的问题**(即:可以隐藏未编译的标签直到实例准备完毕)。
就拿上一段代码来举例,比如说,`{{name}}`这个内容,**在网速很慢的情况下,一开始会直接显示`{{name}}`这个内容**,等网络加载完成了,才会显示`smyhvae`。那这个**闪烁的问题**该怎么解决呢?
解决办法是:通过`v-cloak`隐藏`{{name}}`这个内容,当加载完毕后,再显示出来。
```html
{{name}}
```
三、v-text
v-text可以将一个变量的值渲染到指定的元素中。例如:
```html
```
差值表达式和 v-text 的区别
```html
content:{{name}}
/span>
```
**区别1**: v-text 没有闪烁的问题,因为它是放在属性里的。
**区别2** :插值表达式只会替换自己的这个占位符,并不会把整个元素的内容清空。v-text 会**覆盖**元素中原本的内容。
为了解释区别2,我们来用代码举例:
```html
content:++++++{{name}}------
------++++++
```
上方代码的演示结果:
其实,第二行代码中,只要浏览器中还没有解析到`v-text="name"`的时候,会显示`------++++++`;当解析到`v-text="name"`的时候,name的值会直接替换`------++++++`。
四、v-html
`v-text`是纯文本,而`v-html`会被解析成html元素。
注意:使用v-html渲染数据可能会非常危险,因为它很容易导致 XSS(跨站脚本) 攻击,使用的时候请谨慎,能够使用{{}}或者v-text实现的不要使用v-html。
代码举例:
```html
{{msg}}
```
运行结果:
五、v-bind
属性绑定机制,用于绑定**属性**。
比如说:
```html
```
上方代码中,给属性加了 v-bind 之后,属性值里的整体内容是**表达式**,属性值里的`imageSrc`和`size`是Vue实例里面的**变量**。
也就是说, v-bind的属性值里,可以写合法的 js 表达式。
上面两行代码也可以简写成:
```html
```
**举例:**
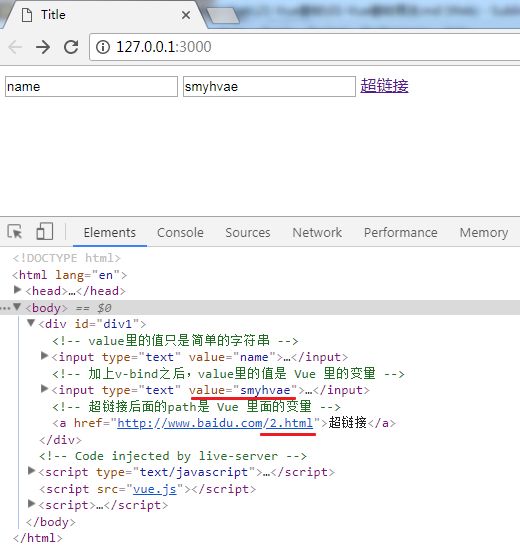
```html
```
上面的代码中,我们给`value`这个属性绑定了值,此时这个值是一个变量。
效果:
六、v-on
事件绑定机制
1、`v-on:click`:点击事件
```html
{{name}}
```
上方代码中,我们给button按钮绑定了点击事件。注意,这个button标签要写在div区域里(否则点击事件不生效),因为下方的View module接管的是div区域。
2、v-on的简写形式
例如:
```html
```
可以简写成:
```html
```
3、v-on的常用事件
v-on 提供了click 事件,也提供了一些其他的事件。
- v-on:click
- v-on:keydown
- v-on:keyup
- v-on:mousedown
- v-on:mouseover
- v-on:submit
- ....
4、举例
文字滚动显示(跑马灯效果)
我们利用上面几段所学的内容,做个跑马灯的小例子。要实现的效果是:类似于LED屏幕上,滚动显示的文字。
**文字滚动显示的思路**:
(1)每次点击按钮后,拿到 msg 字符串,然后调用字符串的`substring`来进行字符串的截取操作,把第一个字符截取出来,放到最后一个位置即可。这就实现了滚动的效果。
(2)为了实现文字**自动连续滚动**的效果,需要把步骤(1)中点击按钮的操作,放到**定时器**中去。
我们先来看一下 点击事件里的代码改怎么写。
**步骤 1**:每次点击按钮,字符串就滚动一次。代码如下:
```javascript
startMethod: function () {
// 获取 msg 的第一个字符
var start = this.msg.substring(0, 1);
// 获取 后面的所有字符
var end = this.msg.substring(1);
// 重新拼接得到新的字符串,并赋值给 this.msg
this.msg = end + start;
}
```
**步骤2**:给上面的操作添加定时器。代码如下:
```javascript
startMethod: function () {
var _this = this;
//添加定时器:点击按钮后,让字符串连续滚动
setInterval(function () {
// 获取 msg 的第一个字符
var start = _this.msg.substring(0, 1);
// 获取 后面的所有字符
var end = _this.msg.substring(1);
// 重新拼接得到新的字符串,并赋值给 this.msg
// 注意: VM实例,会监听自己身上 data 中所有数据的改变,只要数据一发生变化,就会自动把 最新的数据,从data 上同步到页面中去
_this.msg = end + start;
console.log(_this.msg);
}, 400);
}
```
上面的代码中,我们发现,如果在定时器中直接使用this,这个this指向的是window。为了解决这个问题,我们是通过`_this`来解决了这个问题。
另外,我们还可以利用箭头函数来解决this指向的问题,因为箭头函数总的this指向,会继承外层函数的this指向。如下。
**步骤2的改进版**:用箭头函数来改进定时器,解决this指向的问题。代码如下:
```javascript
startMethod: function () {
//添加定时器:点击按钮后,让字符串连续滚动
setInterval(() => {
// 获取 msg 的第一个字符
var start = this.msg.substring(0, 1);
// 获取 后面的所有字符
var end = this.msg.substring(1);
// 重新拼接得到新的字符串,并赋值给 this.msg
// 注意: VM实例,会监听自己身上 data 中所有数据的改变,只要数据一发生变化,就会自动把 最新的数据,从data 上同步到页面中去
this.msg = end + start;
console.log(_this.msg);
}, 400);
}
```
**步骤3**:停止定时器。如下:
我们还需要加一个按钮,点击按钮后,停止文字滚动。也就是停止定时器。
提示:我们最好把定时器的id放在全局的位置(放到data里),这样的话,开启定时器的方法和停止定时器的方法,都可以同时访问到这个定时器。
代码如下:
```javascript
data: {
msg: '生命壹号,永不止步~~~',
intervalId: null
},
methods: {
startMethod: function () {
//添加定时器:点击按钮后,让字符串连续滚动
this.intervalId = setInterval(() => { //【注意】这个定时器的this,一定不要忘记了
// 获取 msg 的第一个字符
var start = this.msg.substring(0, 1);
// 获取 后面的所有字符
var end = this.msg.substring(1);
// 重新拼接得到新的字符串,并赋值给 this.msg
// 注意: VM实例,会监听自己身上 data 中所有数据的改变,只要数据一发生变化,就会自动把 最新的数据,从data 上同步到页面中去
this.msg = end + start;
console.log(_this.msg);
}, 400);
},
stopMethod: function () {
//停止定时器:点击按钮后,停止字符串的滚动
clearInterval(this.intervalId);
}
}
```
**【重要】步骤4**:一开始的时候,还需要判断是否已经存在定时器。如下:
步骤3中的代码,虽然做了停止定时器的操作,但是有个问题:在连续多次点击“启动定时器”按钮的情况下,此时再点击“停止定时器”的按钮,是没有反应的。因此,我们需要改进的地方是:
- **在开启定时器之前,先做一个判断**:如果定时器不为 null,就不继续往下执行了(即不再开启新的定时器),防止开启了多个定时器。
- **停止定时器的时候,虽然定时器停止了,但定时器并不为 null**。因此,最后我们还需要手动将定时器设置为null。这样,才能恢复到最初始的状态。
**完整版代码**:
针对上面的四个步骤,为了实现这个案例,完整版代码如下:
```html
{{msg}}
```
**上方代码的总结**:
- 在Vue的实例中,如果想要获取data里的属性、methods里面的方法,都要通过`this`来访问。这里的**this指向的是Vue的实例对象**。
- VM实例,会监听自己身上 data 中所有数据的改变,只要数据一发生变化,就会自动把最新的数据,从 data 上同步到页面中去。这样做 的好处是:**程序员只需要关心数据,不需要考虑如何重新渲染DOM页面;减少DOM操作**。
- 在调用定时器 id 的时候,代码是`this.intervalId`,这个`this`一定不要漏掉了。
七、v-on的事件修饰符
1、v-on的常见事件修饰符
`v-on` 提供了很多事件修饰符来辅助实现一些功能。事件修饰符有如下:
- `.stop` 阻止冒泡。本质是调用 event.stopPropagation()。
- `.prevent` 阻止默认事件(默认行为)。本质是调用 event.preventDefault()。
- `.capture` 添加事件监听器时,使用捕获的方式(也就是说,事件采用捕获的方式,而不是采用冒泡的方式)。
- `.self` 只有当事件在该元素本身(比如不是子元素)触发时,才会触发回调。
- `.once` 事件只触发一次。
- `.{keyCode | keyAlias}` 只当事件是从侦听器绑定的元素本身触发时,才触发回调。
- `.native` 监听组件根元素的原生事件。
PS:一个事件,允许同时使用多个事件修饰符。
写法示范:
```html
```
`.stop`的举例
我们来看下面这个例子:
```html
```
上方代码中,存在冒泡的现象,父标签中包含了一个子标签。当点击子标签时,父标签也会被触发。打印顺序是:
```
child 被点击了
father 被点击了
```
那么问题来了,如果我不想让子标签的点击事件冒泡到父亲,该怎么做呢?办法是:给子标签加一个**事件修饰符**`.stop`,阻止冒泡。代码如下:
```html
```
阻止冒泡后,当点击子标签时,打印结果是:
```
child 被点击了
```
PS:我发现一个有意思的现象。上方的这行代码中,如果把`.stop`改为`:stop`,造成的现象是,父标签被触发了,而子标签没有被触发。
`.capture`举例
`.capture`:触发事件时,采用捕获的形式,而不是冒泡的形式。
还是采用上面的例子:当按钮点击时,如果想要采取捕获的方式,而不是冒泡的方式,办法是:可以直接在父标签上加事件修饰符`.capture`。代码如下:
```html
```
当点击子标签时,打印结果是:
```
father 被点击了
child 被点击了
```
`.prevent`的举例1
比如说,超链接``默认有跳转行为,那我可以通过事件修饰符`.prevent`阻止这种跳转行为。
```html
```
上方代码中:
- 如果去掉`.prevent`,点击按钮后,既会打印log,又会跳转到百度页面。
- 现在加上了`.prevent`,就只会打印loeg,不会跳转到百度页面。
`.prevent`的举例2
现在有一个form表单:
```html
```
我们知道,上面这个表单因为`type="submit"`,因此它是一个提交按钮,点击按钮后,这个表单就会被提交到form标签的action属性中指定的那个页面中去。这是表单的默认行为。
现在,我们可以用`.prevent`来阻止这种默认行为。修改为:点击按钮后,不提交到服务器,而是执行我们自己想要的事件(在submit方法中另行定义)。如下:
```html
```
上方代码中,我们通过`.prevent`阻止了提交按钮的默认事件,点击按钮后,执行的是`mySubmit()`方法里的内容。这个方法名是可以随便起的,我们甚至可以起名为`submit`,反正默认的submit已经失效了。
`.self`举例
- `.self` 只有当事件在该元素本身(比如不是子元素)触发时,才会触发回调。
我们知道,在事件触发机制中,当点击子标签时,父标签会通过冒泡的形式被触发(父标签本身并没有被点击)。可如果我给父标签的点击事件设置`.self`修饰符,达到的效果是:子标签的点击事件不会再冒泡到父标签了,只有点击符标签本身,父标签的事件才会被触发。代码如下:
```html
```
**疑问**:既然`.stop`和`.self`都可以阻止冒泡,那二者有什么区别呢?区别在于:前者能够阻止整个冒泡行为,而后者只能阻止自己身上的冒泡行为。