Android中高德地图通过经纬度简单的实现小车轨迹回放功能
引文:记录下最近实现的一点简单小功能,对接高德API简单实现了小车轨迹回放功能.
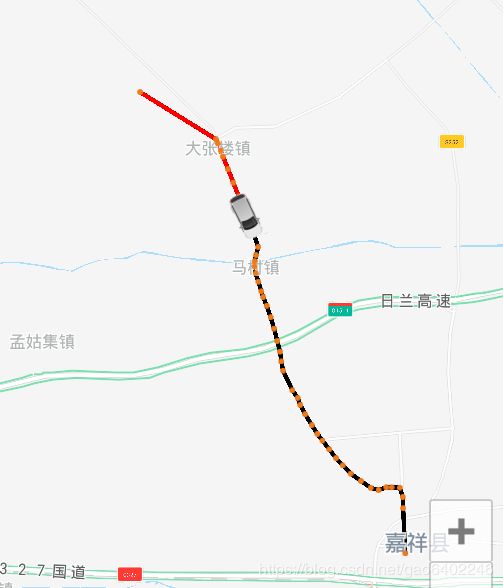
效果图:
实现的功能:简单实现车辆根据经纬度平滑移动的效果,滑过的线条变红色,每个经纬度设置了自定义的Marker,后期可以
根据传入的参数设置Button实现时间,速度,回放等功能.
准备工作:
APP已成功显示高德地图,(KEY值,权限,服务等)并拿到AMap对象
功能流程:
当前在P层写的功能,传入的TextView显示要实现回放的功能和当前Activity上下文,调用方法在Activty回调获取到接口数据后直接调用addMarker()即可。
(1)获取服务器返回的经纬度集合,并设置每个经纬度对应的Marker的样式,并初始化用到的集合和平滑移动对象.
/**
* 根据服务器返回的经纬度创建Marker,实现轨迹回放功能
*/
//设置一个存放Marker集合数据
private SmoothMoveMarker smoothMarker;
private List points;
private List listMarker;
private List polylineList;
public void addMarker(ArrayList tracklist,LocationActivity activity,TextView tv_refresh){
if(tracklist==null){
return;
}
points = new ArrayList<>();
listMarker = new ArrayList<>();
polylineList = new ArrayList<>();
smoothMarker = new SmoothMoveMarker(aMap);
points.clear();
for (int i= 0;i < tracklist.size();i++) {
MarkerOptions markerOption = new MarkerOptions();
TrackReplayData trackReplayData = tracklist.get(i);
LatLng latLng = new LatLng(trackReplayData.getLatitude(), trackReplayData.getLongitude());
points.add(i,latLng);
markerOption.visible(true);
markerOption.position(points.get(i));
markerOption.icon(
BitmapDescriptorFactory.fromBitmap(BitmapFactory
.decodeResource(getResources(),
R.drawable.zwd_xiaodian)));
markerOption.anchor(0.5f, 0.5f);
Marker marker = aMap.addMarker(markerOption);
listMarker.add(marker);
}
showline();
startMove(activity,tv_refresh);
}
SmoothMoveMarker:高德提供的平滑移动的API
points:存放得到的经纬度集合
listMarker:存放自定义Marker的集合
polylineList:存放折线对象的集合
showline();划线方法
startMove(activity,tv_refresh);小车滑动方法
用户可以自己设置每个经纬度显示的图片,这里是设置了一个小黄点. (2)对地图画线
/*划线*/
private void showline() {
addPolylineInPlayGround();
Log.e("tag", points.toString());
// 获取轨迹坐标点
LatLngBounds.Builder b = LatLngBounds.builder();
for (int i = 0; i < points.size(); i++) {
b.include(points.get(i));
}
LatLngBounds bounds = b.build();
aMap.animateCamera(CameraUpdateFactory.newLatLngBounds(bounds, 100));
}
/*添加线条*/
private Polyline polyline;
private void addPolylineInPlayGround() {
List list = points;
polyline = aMap.addPolyline(new
PolylineOptions().setCustomTexture(BitmapDescriptorFactory.fromResource(R.drawable.line))
.addAll(list)
.useGradient(true)
.width(5));
}(3)开始移动方法
public void startMove(final LocationActivity activity, final TextView tv_reflesh) {
final PolylineOptions options = new PolylineOptions();
LatLng drivePoint = points.get(0);
smoothMarker.setDescriptor(BitmapDescriptorFactory.fromResource(R.drawable.bei));
Pair pair = SpatialRelationUtil.calShortestDistancePoint(points, drivePoint);
points.set(pair.first, drivePoint);
List subList = points.subList(pair.first, points.size());
// 设置滑动的轨迹左边点
smoothMarker.setPoints(subList);
smoothMarker.setMoveListener(new SmoothMoveMarker.MoveListener() {
@Override
public void move(final double distance) {
activity.runOnUiThread(new Runnable() {
@Override
public void run() {
smoothMarker.setTotalDuration(50);
LatLng position= smoothMarker.getPosition();
aMap.moveCamera(CameraUpdateFactory.changeLatLng(position));
Polyline polyline = aMap.addPolyline(options.color(Color.RED)
.add(position)
.useGradient(true)
.visible(true)
.width(5));
polylineList.add(polyline);
if (((int)distance) < 1 ){
cease(activity);
tv_reflesh.setVisibility(View.VISIBLE);
}
}
});
}
});
smoothMarker.startSmoothMove();
aMap.moveCamera(CameraUpdateFactory.zoomTo(14));
LatLngBounds.Builder boundsBuilder = new LatLngBounds.Builder();//存放所有点的经纬度
for (int i = 0; i < listMarker.size(); i++) {
boundsBuilder.include(listMarker.get(i).getPosition());//把所有点都include进去(LatLng类型)
}
aMap.animateCamera(CameraUpdateFactory.newLatLngBounds(boundsBuilder.build(), 500, 400, 15));//第二个参数为四周留空宽度
}
用户可以根据自己需求设置时间,总时长,速度等,详见参照高德API。这里监听平滑移动时返回剩余距离,判断小于1的时候
停止,并把回放按钮显示出来,在调用一次实现重新轨迹回放的功能。
(4) /*停止轨迹回放*/
public void cease(LocationActivity activity) {
Log.e("zoule","走了吗");
polyline.remove();
for (Polyline polyline1 : polylineList) {
polyline1.remove();
}
polylineList.clear();
smoothMarker.destroy();
for(Marker marker: listMarker){
marker.remove();
}
points.clear();
}清理Marker,折线集合,到此基本功能算是有了,谢谢大家观看.