(Unity3D)Vuforia开发高阶一-VideoPlayback
使用Vuforia自定义ImageTarget案例比较简单,拖进去几个预制(preferb)就好了。
例如:ImageTarget,ARCamera
但是如果想添加VideoPlayback的案例时,直接再ImageTarget子目录下添加Video预制是不可以的。还需要绑定一些特定的脚本。
比如PlayVideo和VideoPlaybackUIEventHandler。
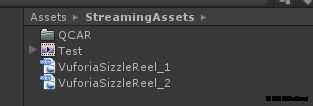
StreamingAssets文件夹:视频文件需要放在这里
放在这个文件夹中的内容,将会被完整地拷贝到系统中,对于不同的系统,对应的路径是不一样的。
在PC(Mac or Windows):
复制代码
复制代码
复制代码
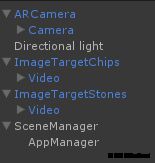
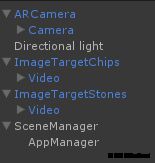
1、 导入sample工程,查看工程结构:

与 ImageTargets案例相比,只是将原来的模型换成Video,另外还有添加几个脚本。
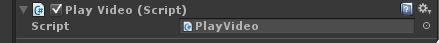
a) PlayVideo
位于ARCamera组件的最后一个脚本。

主要作用:说明怎么在材质上播放视频,单击播放,双击进入功能选择栏,选择打开全屏播放功能,即可进入全屏播放。 PS:任何时候都可以进入全屏状态。当然任何时候也可以退出全屏,但是退出全屏意味着重新播放。如果希望继续播放,可以通过修改另一个脚本文件的代码实现,见VideoPlaybackUIEventHandler:
b) VideoPlaybackUIEventHandler
复制代码
这个文件主要作用:UI组件的选项控制,包括对焦、前后摄像头设置以及是否全屏设置等。
这个脚本不是必需,有时候不需要这些。
2、 修改Target
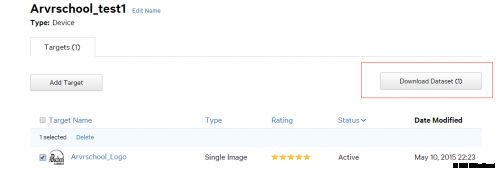
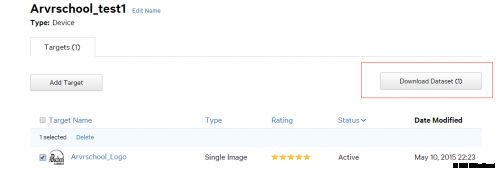
从官网TargetManager中上传需要的Target图片,再下载对应的数据包。
Target的制作看这篇教程《Target Manager使用教程》。

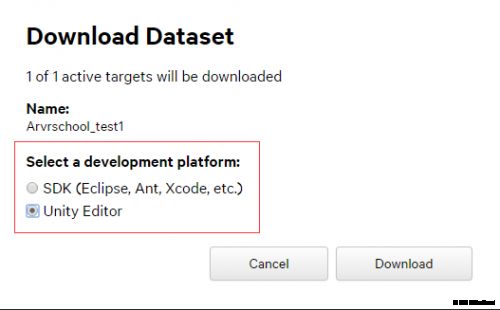
选中需要的Target,点击Download Dataset。

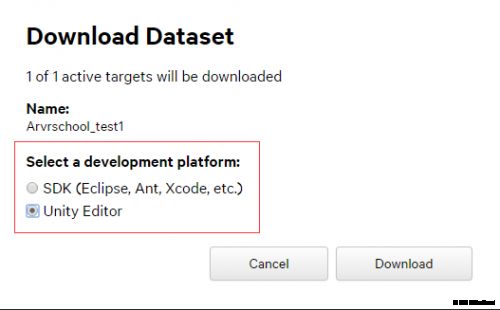
再选择对应的开发平台,这里我们使用 Unity Editor。
下载完之后为Unitypackage的包,名称即为Target所在的database的名称

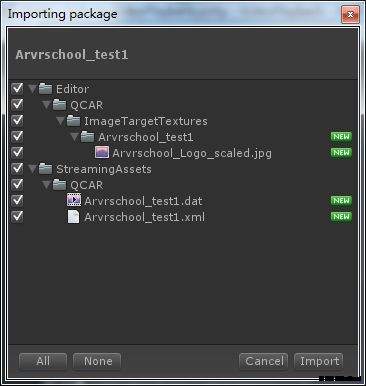
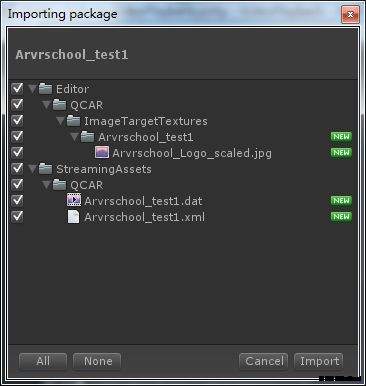
双击导入 Unity中。

其中jpg即为识别图。
dat为数据集,包含Target的一些特征数据。Xml为配置文件,直接与dat链接。如果之前选择SDK版本,而不是Unity的话,只有xml和dat。
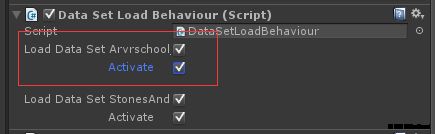
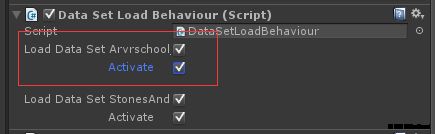
最后在ARCamera中激活这个Traget dataset.

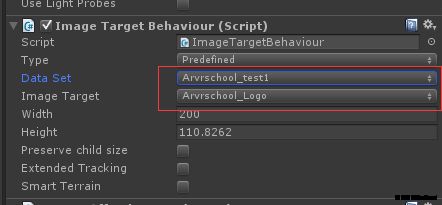
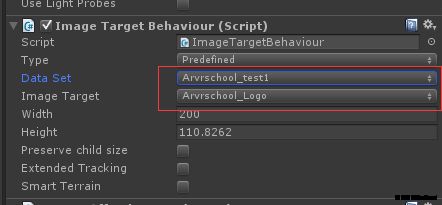
并将对应的ImageTarget对应的识别图修改:

有时候,会出现扫识别没有反应的情况,这时候可以先过来检查以下这两个地方,看看dataset是否激活。
可以看到scene中,原先的chips已经被替换了。

3、 修改视频资源
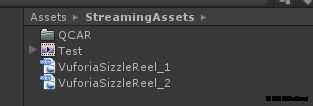
前面说了视频资源都是放在StreamingAssets文件夹中,所以,我们把准备好的视频拖放到这个位置。
注意,试过mp4和m4v格式的视频都可以,其他没有试过,如果还支持其他格式,请留言告知。不过这里只需要支持mp4格式,已经足够了。
如果你电脑没有安装QuickTime,那么就导入不了视频文件,所以,首先还需要安装这个软件。

安装完成之后需要重启电脑,然后导入视频文件即可。
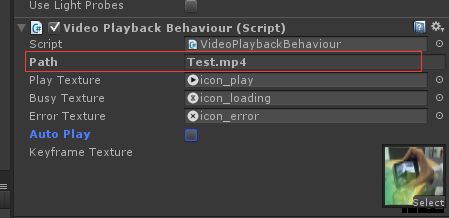
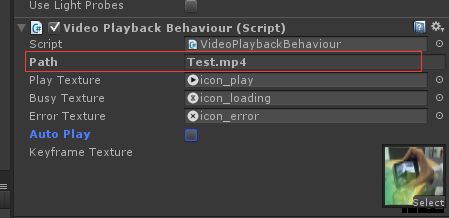
然后修改对应Video组件中的视频路径。
可以说Vuforia支持两种方式使用视频文件:
1、 本地文件:视频名称.视频格式,视频格式一定要加。
2、 网络视频:URL


其中 Keyframe为识别到Target,视频准备播放时的背景图片。
OK,这样就可以播放了吗?NOPE!
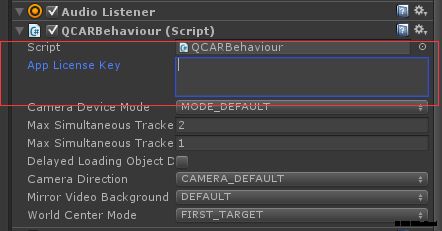
在4.x版本之前是可以的,然后在4.x版本后,一定要记得加License key。

关于License Key,大家可以去看这篇教程《关于License Manager》.
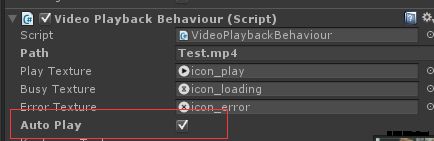
4、 设置识别后自动播放
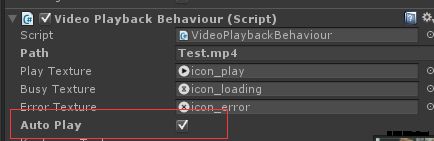
勾选Video组件下的Auto Play就OK。

分析一下Auto Play的原理:
看TrackablEventHandler脚本:
复制代码
如果video不等于空并且设置了AutoPlay,
复制代码
复制代码
5、 按钮控制视频播放暂停
既然自动播放的原理都弄明白了,按钮控制视频播放停止不是很容易的事情吗?
直接执行下面这个就可以:
复制代码
OK,Unity3D平台下的视频播放就介绍到这里。Android平台和iOS平台下类似。
例如:ImageTarget,ARCamera
但是如果想添加VideoPlayback的案例时,直接再ImageTarget子目录下添加Video预制是不可以的。还需要绑定一些特定的脚本。
比如PlayVideo和VideoPlaybackUIEventHandler。
StreamingAssets文件夹:视频文件需要放在这里
放在这个文件夹中的内容,将会被完整地拷贝到系统中,对于不同的系统,对应的路径是不一样的。
在PC(Mac or Windows):
复制代码
path = Application.dataPath + "/StreamingAssets";在Android中:
复制代码
path = "jar:file://" + Application.dataPath + "!/assets/";在iOS中:
复制代码
path = Application.dataPath + "/Raw";PS:在Android系统的Sample中,视频资源文件在Assets文件夹中。 assets文件夹里面的文件都是保持原始的文件格式。
1、 导入sample工程,查看工程结构:

与 ImageTargets案例相比,只是将原来的模型换成Video,另外还有添加几个脚本。
a) PlayVideo
位于ARCamera组件的最后一个脚本。
主要作用:说明怎么在材质上播放视频,单击播放,双击进入功能选择栏,选择打开全屏播放功能,即可进入全屏播放。 PS:任何时候都可以进入全屏状态。当然任何时候也可以退出全屏,但是退出全屏意味着重新播放。如果希望继续播放,可以通过修改另一个脚本文件的代码实现,见VideoPlaybackUIEventHandler:
b) VideoPlaybackUIEventHandler
复制代码
private void OnTappedOnFullscreenButton(bool tf)
{
mFullScreenMode = tf;
if (tf)
{
VideoPlaybackBehaviour video = PickVideo();
if (video != null)
{
if (video.VideoPlayer.IsPlayableFullscreen())
{
//On Android, we use Unity's built in player, so Unity application pauses before going to fullscreen.
//So we have to handle the orientation from within Unity.
#if UNITY_ANDROID
Screen.orientation = ScreenOrientation.LandscapeLeft;
#endif
// Pause the video if it is currently playing
video.VideoPlayer.Pause();
// Seek the video to the beginning();
//修改这里,将position还原为正在播放的位置
video.VideoPlayer.SeekTo(0.0f);
// Display the busy icon
video.ShowBusyIcon();
// Play the video full screen
StartCoroutine ( PlayVideo.PlayFullscreenVideoAtEndOfFrame(video) );
//Flash turns off automatically on fullscreen videoplayback mode, so we need to update the UI accordingly
this.View.mCameraFlashSettings.Enable(false);
}
}
}
OnTappedToClose();
}
这个文件主要作用:UI组件的选项控制,包括对焦、前后摄像头设置以及是否全屏设置等。
这个脚本不是必需,有时候不需要这些。
2、 修改Target
从官网TargetManager中上传需要的Target图片,再下载对应的数据包。
Target的制作看这篇教程《Target Manager使用教程》。

选中需要的Target,点击Download Dataset。

再选择对应的开发平台,这里我们使用 Unity Editor。
下载完之后为Unitypackage的包,名称即为Target所在的database的名称
双击导入 Unity中。

其中jpg即为识别图。
dat为数据集,包含Target的一些特征数据。Xml为配置文件,直接与dat链接。如果之前选择SDK版本,而不是Unity的话,只有xml和dat。
最后在ARCamera中激活这个Traget dataset.

并将对应的ImageTarget对应的识别图修改:

有时候,会出现扫识别没有反应的情况,这时候可以先过来检查以下这两个地方,看看dataset是否激活。
可以看到scene中,原先的chips已经被替换了。

3、 修改视频资源
前面说了视频资源都是放在StreamingAssets文件夹中,所以,我们把准备好的视频拖放到这个位置。
注意,试过mp4和m4v格式的视频都可以,其他没有试过,如果还支持其他格式,请留言告知。不过这里只需要支持mp4格式,已经足够了。
如果你电脑没有安装QuickTime,那么就导入不了视频文件,所以,首先还需要安装这个软件。
安装完成之后需要重启电脑,然后导入视频文件即可。
然后修改对应Video组件中的视频路径。
可以说Vuforia支持两种方式使用视频文件:
1、 本地文件:视频名称.视频格式,视频格式一定要加。
2、 网络视频:URL


其中 Keyframe为识别到Target,视频准备播放时的背景图片。
OK,这样就可以播放了吗?NOPE!
在4.x版本之前是可以的,然后在4.x版本后,一定要记得加License key。
关于License Key,大家可以去看这篇教程《关于License Manager》.
4、 设置识别后自动播放
勾选Video组件下的Auto Play就OK。

分析一下Auto Play的原理:
看TrackablEventHandler脚本:
复制代码
private void OnTrackingFound()
{
Renderer[] rendererComponents = GetComponentsInChildren();
Collider[] colliderComponents = GetComponentsInChildren();
// Enable rendering:
foreach (Renderer component in rendererComponents)
{
component.enabled = true;
}
// Enable colliders:
foreach (Collider component in colliderComponents)
{
component.enabled = true;
}
Debug.Log("Trackable " + mTrackableBehaviour.TrackableName + " found");
// Optionally play the video automatically when the target is found
VideoPlaybackBehaviour video = GetComponentInChildren();
if (video != null && video.AutoPlay)
{
if (video.VideoPlayer.IsPlayableOnTexture())
{
VideoPlayerHelper.MediaState state = video.VideoPlayer.GetStatus();
if (state == VideoPlayerHelper.MediaState.PAUSED ||
state == VideoPlayerHelper.MediaState.READY ||
state == VideoPlayerHelper.MediaState.STOPPED)
{
// Pause other videos before playing this one
PauseOtherVideos(video);
// Play this video on texture where it left off
video.VideoPlayer.Play(false, video.VideoPlayer.GetCurrentPosition());
}
else if (state == VideoPlayerHelper.MediaState.REACHED_END)
{
// Pause other videos before playing this one
PauseOtherVideos(video);
// Play this video from the beginning
video.VideoPlayer.Play(false, 0);
}
}
}
mHasBeenFound = true;
mLostTracking = false;
}
如果video不等于空并且设置了AutoPlay,
复制代码
if (video != null && video.AutoPlay)那么,
复制代码
video.VideoPlayer.Play(false, video.VideoPlayer.GetCurrentPosition());注意这里使用了video.VideoPlayer.GetCurrentPosition(),所以前面说的全屏返回Texture播放时,继续播放可以使用这个。其中false表示非全屏。
5、 按钮控制视频播放暂停
既然自动播放的原理都弄明白了,按钮控制视频播放停止不是很容易的事情吗?
直接执行下面这个就可以:
复制代码
video.VideoPlayer.Play(false, video.VideoPlayer.GetCurrentPosition()); video.VideoPlayer.Pause();
OK,Unity3D平台下的视频播放就介绍到这里。Android平台和iOS平台下类似。