用Django全栈开发——06. 为前端引入Bootstrap框架
大家好,这是皮爷给大家带来的最新的学习Python能干啥?之Django教程,从零开始,到最后成功部署上线的项目。

Peekpa.com官方地址:http://peekpa.com
上一篇文章,我们使用Gulp来搭建好我们前端开发的环境工程,那么这一篇,我们来说,如何在Django中集成Bootstrap。
环境准备
首页的编写,当然是HTML,CSS还有JavaScript的代码编写。如果不是专门搞前端的同学,在面对这几个东西混杂在一起的时候,心情是十分复杂的,因为他们这几个东西,虽然好入门,但是写起来其实很复杂,如果想要写好,写的高明,那更是得需要花费一大番功夫才能做得到,我在面对这几个东西的时候,我也是这种感受,但是,别怕,我为大家躺雷了。
首先,
我们在前端使用的CSS库为最新的Bootstrap 4.
官网地址:https://getbootstrap.com/
文档地址:https://getbootstrap.com/docs/4.3/getting-started/introduction/
根据官方文档里面的介绍,引入方法很简单,一种是直接在页面的Html的Header中加入引用资源路径;另一种也可以将源码下载下来,导入到工程中。
这里,我们为了方便省事儿,就按照第一种方式来做。
其次,
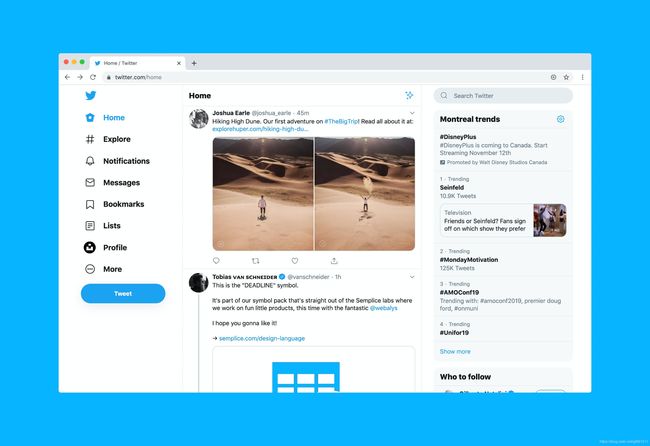
我们可以去Bootstrap的官网例子页面,去随便找一个例子。
官方用例地址:https://getbootstrap.com/docs/4.3/examples/
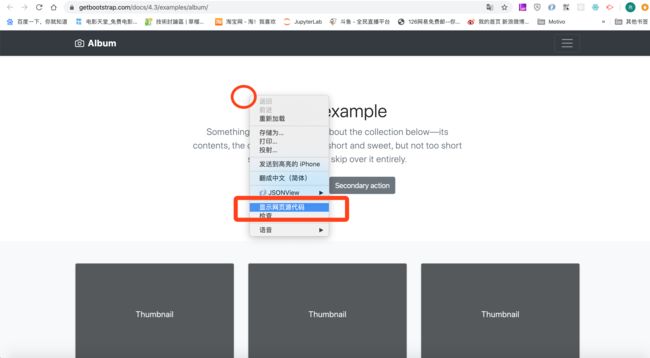
然后我们就挑选这个Album的例子:

在线地址为:https://getbootstrap.com/docs/4.3/examples/album/
其实扣代码很简单,我们打开用例的网页,在任意位置点击右键,查看网页源码就可以。

我们接下来需要做的,就是把全部网页源码ctrl+C,ctrl+V,复制黏贴到我们的Peekpa工程的index.html中即可。
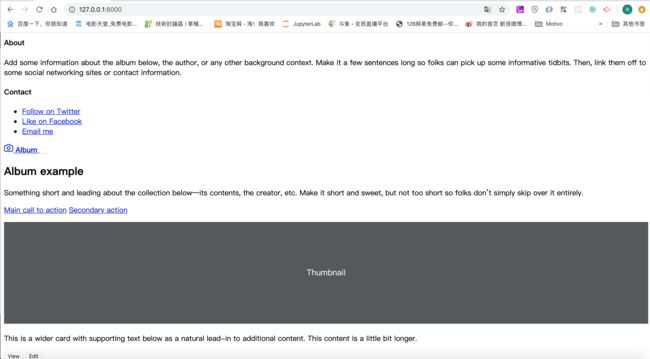
然后我们重启Django服务器,查看8000端口的网页,发现长这个样子:

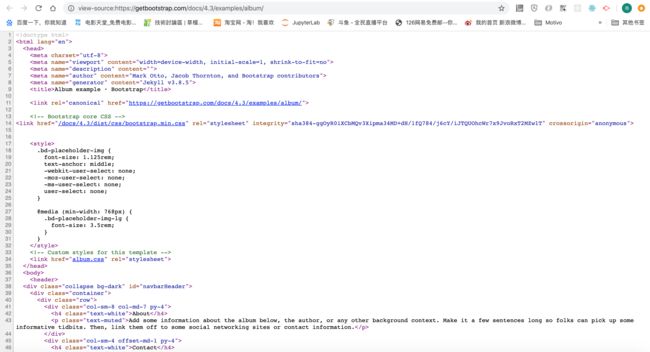
这个样子和原来的不一样啊,原因就在于,我们如果单纯的复制黏贴网页源码的话,那么网页的CSS文件可能未必会被导入,比如这个Album网页里面的CSS文件,就是以下代码:
....前面部分省略....
....中间部分省略....
....后面部分省略....
我们要做的只需要把这些部分导入就好,但是具体怎么导入呢?这个很简单。来到Bootstrap的文档页面,基本第一篇QuickStart里面介绍的,只需要在html文件的header标签里面添加scrapy标签就可以,文档地址:
<--CSS文件-->
<-- JS文件 -->
将这些文件导入到我们的index.html文件之后,我们的页面会变成这个样子:

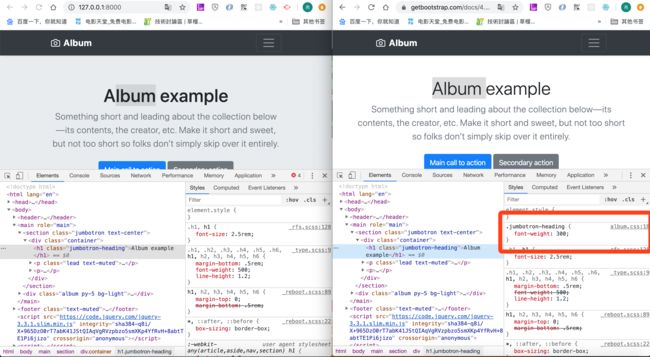
这是为啥呢?这里皮爷教大家一个小技巧,就是分辨查看两个页面不同地方有什么不一样:

就会发现官方有个叫album.css的东西,我们再看这个css的地址:https://getbootstrap.com/docs/4.3/examples/album/album.css
再返回头看index.html里面,就会发现我们的html会有这么一行代码:
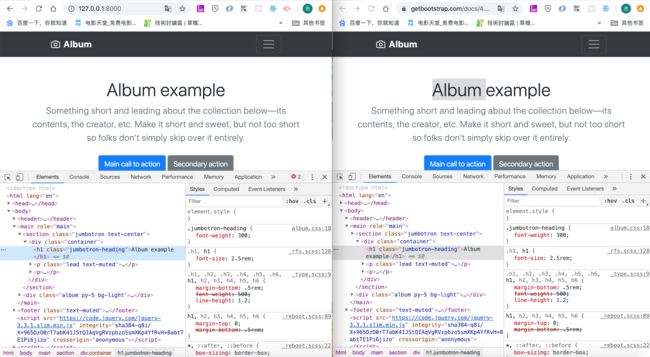
这里就简单了,我们把上面的那个album.css文件路径替换到href中,就可以了:
这个时候再重新打开页面,就会发现两个页面一模一样。

好的,完美,这样就相当于走通了Bootstrap官方的用例。
总结一下,引入Bootstrap的方法,就是在header中,引入CSS文件路径:
<--CSS文件-->
在底部的Body之外,引入JavaScript文件:
<-- JS文件 -->
好的,就是这么简单,下一节我们来说编写首页功能。
技术总结
最后总结一下,
Boostrap框架的引入:
- Bootstrap是一款非常好用的开源CSS框架,可以通过简单的编写class属性,就能把页面布局的非常完美;
- 引入框架主要有这么两种方法:cdn引入,或者把资源下载好打包到自己的网站项目里;
- 注意css文件的缺失问题,一般发现样子不对的,基本都是缺失了CSS;
- 完毕。
获取代码的唯一途径:关注『皮爷撸码』,回复『代码』即可获得。