vue-element-admin 上传upload图片慢问题处理
前言
vue-element-admin自带上传图片组件,在使用的过程中发现上传速度很慢,尤其是上传一些大图需要耗时几十秒不能忍受。出现这种情况,是因为upload组件会将图片上传到action="https://httpbin.org/post" ,并返回转换成base64编码格式的数据。
格式类似:
data:image/jpeg;base64,/9j/4AAQSkZJRgABAQAAAQABAAD/2wBDAAIBAQEBAQIBAQECAgICAgQDAgICAgUEBAMEBgUGBgYFBgYGBwkIBgcJBwYGCAsIC.....
而且有可能这个base64编码比上传源文件还要大。
这样做有两个缺点:
- 多一步上传文件到第三方网站(https://httpbin.org/post),并转码base64,其中大部分时间在这一步浪费的。
- 服务端在接收base64编码内容,还要将其处理成文件进行单独保存(base64编码内容太长,通常不会直接存入数据库),这给服务端带来不便。
还有一点就这种是必须图片和表单其他内容一起提交,有的时候上传和表单其他项分开提交。
接下来讲一下如何将图片单独上传到服务的实现步骤:
具体代码在以下项目里
github:
https://github.com/guyan0319/go-admin
码云(国内):
https://gitee.com/jason0319/go-admin
示例一、解决如下图所示的上传和删除
1、新建文件
vue-element-admin\src\utils\global.js
内容如下
const httphost = 'http://localhost:8090'
export { httphost }
这个是服务端的地址,可以根据需要自己调整。
2、修改上传组件代码在SingleImage3.vue
上传图片
引入上面定义的服务器地址
import { httphost } from '@/utils/global'
data()增加uploadUrl
data() {
return {
tempUrl: '',
uploadUrl: httphost + '/upload/image',
dataObj: { token: '', key: '' }
}
},
将
action=``"https://httpbin.org/post"
修改为
:action="uploadUrl"
图片上传成功on-success绑定的handleImageSuccess函数增加了res,即服务端返回上传结果。
修改代码如下
handleImageSuccess(res, file) {
if (res.code !== 20000){
this.$message({
message: '上传失败',
type: 'error',
showClose: true
})
return false
}
this.emitInput(res.data)
},
服务端返回的json格式为
{
"code":20000,
"data":"http://localhost:8090/showimage?imgname=upload/20200620/tX5vS810l2Fl0K02I0YJLEjLEw9OH7hc.jpg"
}
这里需要注意el-upload增加
:with-credentials='true'
支持发送 cookie 凭证信息,上传文件到服务器端需要判断验证登录。
删除图片
通过以上修改实现上传图片,接下处理上传文件删除
文件api/article.js 增加
export function delImage(url) {
return request({
url: '',
method: 'get',
params: { url },
baseURL: httphost + '/del/image'
})
}
修改SingleImage3.vue
//引入delImage
import { delImage } from '@/api/article'
rmImage() {
delImage(this.value).then(response => {
if (response.code === 20000){
this.emitInput('')
return
}
this.$message({
message: '删除失败',
type: 'error',
showClose: true
})
}).catch(err => {
console.log(err)
})
},
服务端删除文件返回json
{"code":20000,"data":"success"}
最后贴一下SingleImage3.vue修改后完整的代码
将文件拖到此处,或点击上传
![]()
![]()
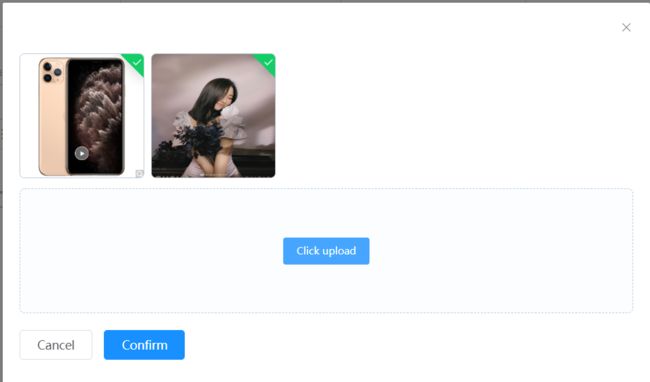
示例二、解决如下图所示的上传
需要修改vue-element-admin\src\components\Tinymce\components\EditorImage.vue文件,处理方式和示例一差不多,这里只贴代码
upload
Click upload
Cancel
Confirm
至此,vue-element-admin 单独上传图片实现方式就讲完了,如有任何问题或建议欢迎提issues,
links
- 目录