Nuxt.js+axios+element-ui 项目搭建,并将项目提交到Gitee
文章目录
- 创建nuxt.js工程
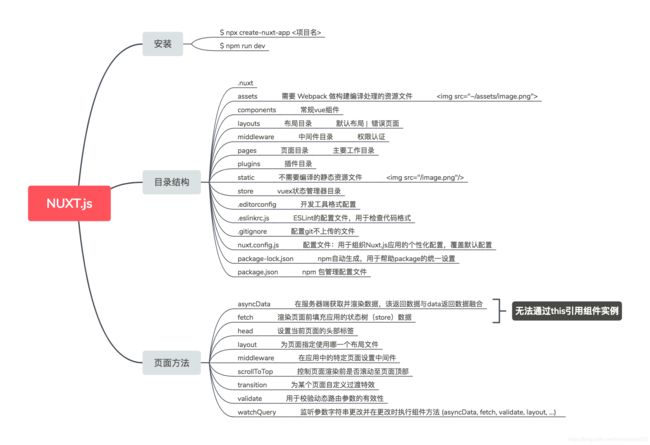
- nuxt.js 目录结构
- 整合Element-Ui和Axios
- 补充:将本地项目推到Gitee上
创建nuxt.js工程
安装vue-cli
npm install -g vue-cli --registry=https://registry.npm.taobao.org
在工程目录下执行
vue init nuxt/starter <project-name> # 等待一会后需要添加项目名称(name),描述(description),和作者(Author)
cd <project-name>
npm install # 等待安装依赖
npm run dev # 开发模式启动
nuxt.js 目录结构
|-- .nuxt // Nuxt自动生成,临时的用于编辑的文件,build
|-- assets // 用于组织未编译的静态资源入LESS、SASS 或 JavaScript
|-- components // 用于自己编写的Vue组件,比如滚动组件,日历组件,分页组件
|-- layouts // 布局目录,用于组织应用的布局组件,不可更改。
|-- middleware // 用于存放中间件
|-- pages // 用于存放写的页面,我们主要的工作区域
|-- plugins // 用于存放JavaScript插件的地方
|-- static // 用于存放静态资源文件,比如图片
|-- store // 用于组织应用的Vuex 状态管理。
|-- .editorconfig // 开发工具格式配置
|-- .eslintrc.js // ESLint的配置文件,用于检查代码格式
|-- .gitignore // 配置git不上传的文件
|-- nuxt.config.json // 用于组织Nuxt.js应用的个性化配置,已覆盖默认配置
|-- package-lock.json // npm自动生成,用于帮助package的统一性设置的,yarn也有相同的操作
|-- package-lock.json // npm自动生成,用于帮助package的统一性设置的,yarn也有相同的操作
|-- package.json // npm包管理配置文件
整合Element-Ui和Axios
package.js
"dependencies": {
"axios": "^0.19.0", //看情况添加版本
"element-ui": "^2.10.1", //看情况添加版本
"nuxt": "^2.0.0"
},
然后在Terminal下
npm install #安装依赖
在plugins文件夹下新建axios.js和element-ui.js,内容分别为
import axios from 'axios'
// 设置baseURL
axios.defaults.baseURL = 'http://127.0.0.1:8080'
// 创建axios对象,暴露
export default axios.create()
import Vue from 'vue'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
Vue.use(ElementUI)
//以上是全部引入,也可以按需引入
// import { Button, Input } from 'element-ui'
//
// Vue.use(Button)
// Vue.use(Input)
在nuxt.config.js配置
build: {
/*
** Run ESLint on save
*/
vendor:['element-ui','axios'],//仅编译一次
...
},
plugins:[
{src:'~/plugins/element-ui'},//添加element-ui的配置
]
在需要引入axios的界面,需要引入
import axios from "~/plugins/axios";
注意:引入axios还有其他的方法
补充:将本地项目推到Gitee上
先后在gitee上新建一个仓库并获取地址,例如 https://gitee.com/heheyixiao/standerd-nuxt.git
在项目目录右键,点击Git Bash Here
如果是第一次使用,可以用先配置一下名字
$ git config--global user.name "Your Name" #设置你提交的名字
$ git config --global user.email"[email protected]" #设置你的email
配置过的可以直接
$ git init #初始化,此时你的项目中会多一个.git的隐藏文件夹
$ git status #此时会出现你要上传的目录
这个时候,一定要注意一下,项目默认是不上传.Nuxt文件的,并且上传.idea文件夹(如果你用的是webstorm这类IDE),一般我们忽略上传.idea文件夹,并且上传.Nuxt文件夹
此时打开.gitignore
# dependencies
node_modules
# logs
npm-debug.log
# Nuxt build
.nuxt
# Nuxt generate
dist
可以改为
# dependencies 这个里面依赖可以自己用npm下载
node_modules
# logs 日志不需要上传
npm-debug.log
# Nuxt build 允许.nuxt上传,所以将.nuxt注释,可以直接删了
# .nuxt
# Nuxt generate 编译的问题件不需要上传
dist
# 忽略.idea的文件
.idea
然后继续在bash中输入命令
$ git status #可以和之前的对比一下
$ git remote add origin https://gitee.com/heheyixiao/standerd-nuxt.git #将本地仓与远程仓关联
$ git add . #添加目录下所有发生改变的文件,注意add后有个空格,然后是"."
$ git commit -m '提交项目'
$ git push -u origin master
如果直接提交不上去,可能会提醒你先拉一下项目,可以用指令
$ git pull --rebase origin master
然后就能看到自己的项目gitee上了。