iOS返璞归真,译文系列——UIView
相关文章
UIVIew译文 UIWindow译文
UIScreen译文 UIViewController译文
UIView
UIView 是定义了屏幕上一块矩形区域,并管理着这块区域上内容的UI界面。概要
在运行时,view对象处理矩形区域上所有内容的渲染,并处理交互。UIView类本身提供了基本的填充背景色的能力。更复杂的view可以通过集成UIView或者实现一些必要的drawing方法和event-handing代码。UIKit架构也提供了一系列标准UIView的派生类,从简单的UIButton到复杂的table供使用。比如:UILable对象绘制文本,UIImageView对象绘制图像。因为view是用户与APP交互的主要方式,它们有一些职责,如下:
● 绘制和动画
○ Views 利用UIKit,Core Graphics,和OpenGL ES来绘制矩形区域上的内容。
○ 某些声明的声明属性可以被动画为新值。
● 布局和子view管理
○ 一个view包含0个或多个子view
○ 默认情况下,每个view相对于父view,进行大小调整。
○ view还可以定义其子view的位置和大小。
● Event handling事件响应
○ view是个事件响应者,可处比如:理触摸事件,以及UIResponder中定义的其他事件。
○ view可以使用addGestureRecognizer(_:)方法添加手势。
view可被嵌入其他view,也可构建复杂的层级。这就建立了一种关系:superview 用于嵌入subview。相反subview嵌到superview中。通常,subview的可见区域不限制边界(可理解为超过superview的frame,仍可现实)。但,开发者可以通过clipsToBounds属性来启用这个功能。 一个父view可包含任意多个子view,但是每个子view只有一个父视图(iOS view管理是树形结构)(which is responsible for positioning its subviews appropriately.)
一个view的几何形状是有frame,bounds和center构成。frame是相对superview坐标系的位置和大小,其也是经常被用于对view的布局、调整大小。center用于不改变view大小前提下,仅调整其位置。bounds定义了内部尺寸(可理解为相对自身坐标系)。frame和bounds的size是耦合一起的,即,改变任一个size,另外一个也跟着变。
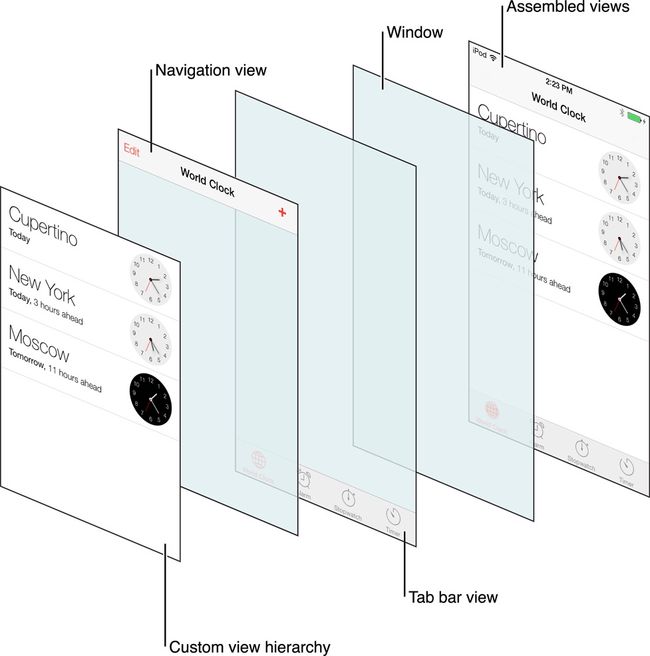
视图是构建用户界面的基石。与其使用一个视图来呈现内容,您更可能使用多个视图,从简单的按钮和文本标签到更复杂的视图,如表视图、选择器视图和滚动视图。每个视图代表用户界面的特定部分,并且通常针对特定类型的内容进行优化。通过建立视图,你得到一个视图层次。
Create a View
用下面的代码来创建一个view:CGRect viewRect = CGRectMake(10, 10, 100, 100);
UIView* myView = [[UIView alloc] initWithFrame:viewRect];创建好一个view后,很重要的一件事是:修改autoresizingMask属性,确保view显示正确。view resizing一般发生在横竖屏切换,有些情况也会发生resizing,比如: 调用setNeedsLayout() 。( 译者加:这一段是针对AutoResizingMask来说的,但是现在流行AutoLayout,比如Masonry。)
view 的绘制周期
view在在必要时进行绘制。当view第一次显示,或者部分或者整体的layout变化时,由系统调用view的绘制方法。使用UIKit和CoreGraphics的view,系统调用draw(_:) 开发者实现draw方法,要负责将视图内容绘制到当前图形上下文中,该上下文由系统在调用此方法之前自动设置。这将创建您的视图内容的静态视觉表示,然后可以在屏幕上显示。当view的实质内容发生改变,开发者需要通知系统,刷新view。你要调用view的setNeedsDisplay()or setNeedsDisplay(_:)方法。这些方法让系统知道它应该在下一个绘图周期中更新视图。否则它将等待到下一个绘图周期来更新视图,您同时可以调用这些方法对多个视图进行更新。
提示:如果你用OpenGL ES绘制,需要用GLKView代替UIView。
动画
对几个视图属性的更改就是动画,也就是说,更改属性会在短时间内创建一个向用户传递更改的动画。UIView类已经替你执行了大部分实际动画工作,但是你需要指出那个属性,需要做动画。有两种不同的方法来启动动画:● iOS 4以后通过block方法(推荐)
● begin/commit 方法
block动画方法,比如:animate(withDuration:animations:),创建动画极为简单。下面几个属性支持动画。
● frame、bounds、center、transform、alpha和backgroundColor
线程考虑
应用程序用户界面的操作必须发生在主线程上,因此,当你调用UIView的方法总是要在主线程。唯一不必要的时候是创建视图对象本身,但所有其他操作都应该发生在主线程上。继承UIView注意实现
The UIView class is a key subclassing point for visual content that also requires user interactions。即便有很多理由可以选择继承UIView,但是iOS仍推,当系统基本UIView无法满足你的需求时再使用继承。基层UIView需要你更多的工作来实现视图、调整其性能。方法重载
当继承UIView的时候,这有许多方法需要重载,有些则需要根据需求重载。因为UIView是一个高度可配置的类,很多方法实现复杂的view,不用重载方法。在此期间,下面列出了你可能会考虑你的UIView子类重写的方法:
● Initialization
○ init(frame:)-推荐实现这个方法。你可以可以实现自定义的init方法。
○ init(coder:)-如果从xib中加载view,需要实现这个方法。
○ layerClass 如果您希望你的view为其后备存储区使用不同的核心动画层,再使用这个属性。例如:如果你的视图使用平铺显示一个大的滚动区域,你可能会设置CATiledLayer类。
● Drawing and printing
○ draw(_:)-实现这个方法,如果你的view绘制自定义内容。如果没有自定义内容,则不要重写这个方法。
○ draw(_:for:)-实现这个方法,仅当你想绘制view上的内容在printing时候。
● Constraints(约束)
○ requiresConstraintBasedLayout 如果视图类需要约束正常工作,请使用此属性。
○ updateConstraints() 如果你需要创建你的子视图的与父视图之间的自定义约束,要实现这个方法。
○ alignmentRect(forFrame:), frame(forAlignmentRect:) 实现这些方法来重写视图与其他视图的对齐方式。
● Layout
○ sizeThatFits(_:) - 一般发可变size的的操作中,如果你想让你的view有个默认的size,实现这个方法。例如,你可能用这个方法来防止你的view的子视图缩,不能正常显示。。
○ layoutSubviews() - 实现这个方法,如果你需要更精确的控制你的子视图的布局
○ didAddSubview(_:), willRemoveSubview(_:) - 实施这些方法需要跟踪的添加和删除子视图。
○ willMove(toSuperview:), didMoveToSuperview() - 按照需要实现这些方法来跟踪视图层次结构中当前视图的移动。
○ willMove(toWindow:), didMoveToWindow() - 根据需要实现这些方法,将视图的移动跟踪到不同的window。
• Event Handling
○ touchesBegan(_:with:), touchesMoved(_:with:), touchesEnded(_:with:), touchesCancelled(_:with:) - 直接处理触摸时间,实现这些方法
○ gestureRecognizerShouldBegin(_:) - 直接处理触摸时间,或者手势时间,实现这些方法。
Alternatives to Subclassing
很多view的功能可以配置,而不是继承UIView。在你重写方法前,考虑修改下面的方法是否可以满足需要。
● addConstraint(_:) - 定义view和subviews的自动layout。
● autoresizingMask - superview的frame变化,可实现子view的自动变化。其可跟constraints结合使用。
● contentMode - 提供view的内容布局方式,而不是view的frame;这个属性影响content的填充方式和缩放。
● isHidden or alpha - 改变视图整体的透明度,而不是隐藏或应用alpha到视图的渲染内容
● backgroundColor - 设置view的颜色,而不是自己绘制的颜色
● Subviews - 不是你需要draw的内容,而是嵌入的一些image或者label。
● Gesture recognizers - 你可想一个target object发送一个Target-Action
● Animations - 使用内置动画,而不要自己视图改变动画.
● Image-based backgrounds - 显示一些静态内容,考虑用UIImageView和手势识别。而不是自己搞继承,自己绘制。或者,你也可以使用一个通用的UIView对象,并把image对CALayer赋值。
使用动画,是两一个改变view的方式,不用搞继承和复杂的draw代码。很多UIView的属性是可用于动画的,改变这些属性将触发系统动画。启动动只需要一行代码,支出下面的需要动画。