PyCharm平台下初学Django框架
目录
一、Django简介
1、Web框架介绍
2、MVC与MTV简介
(1)MVC
(2)MTV
3、Django的MTV模型
二、Django实例演示
1、在Pycharm里创建Django项目DjangoDemo
2、创建APP
3、编写路由映射文件urls.py
4、编写业务处理逻辑文件views.py
5、运行Web服务
(1)命令行的方式
(2)PyCharm菜单运行方式
6、返回一个HTML页面给用户
(1)在templates目录里创建index.html页面
(2)修改views.py
(3)设置settings.py文件
(4)重启Web服务,访问index页面
7、使用静态文件
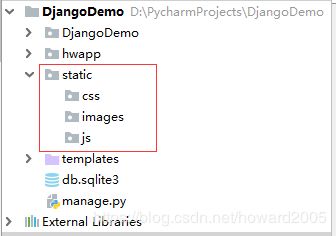
(1)创建static目录,再创建子目录用于存放各类静态文件
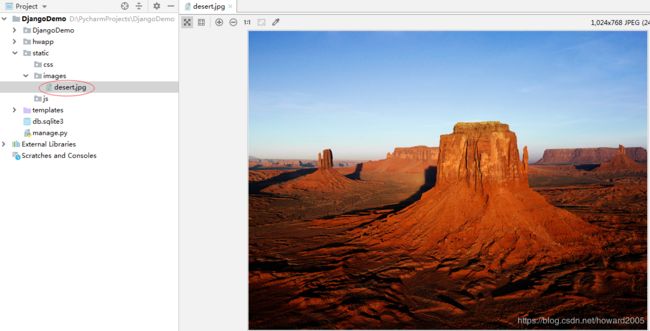
(2)在images目录里放一张图片文件desert.jpg
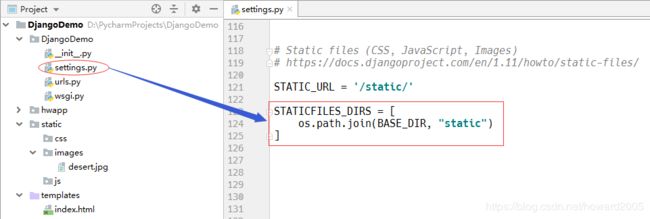
(3)修改settings文件,设置静态文件所在目录
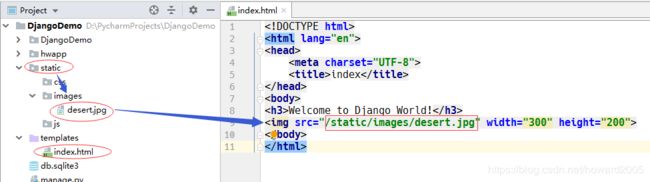
(4)修改index.html页面
(5)重启Web服务,访问index页面
8、返回后台获取的数据展示在前台页面
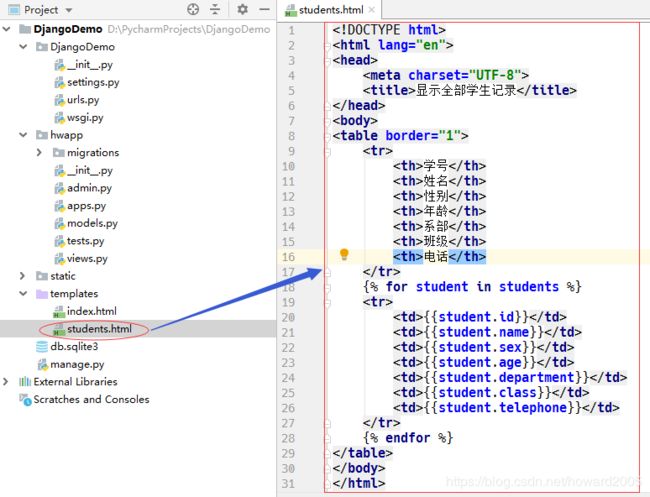
(1)创建显示全部学生记录的students.html页面
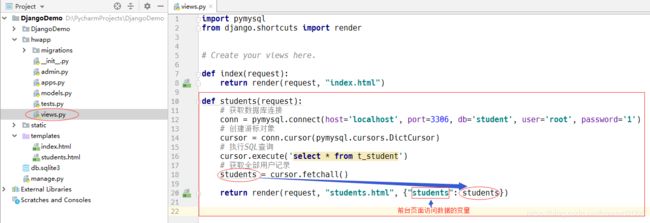
(2)修改views.py文件,添加处理函数students(),将全部学生记录返回前台students.html页面
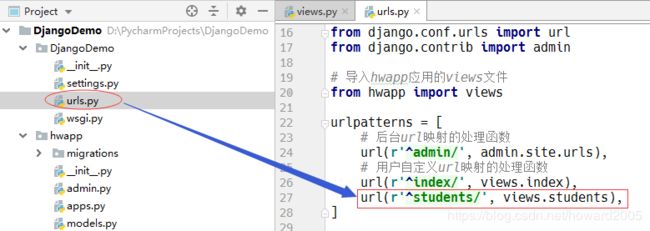
(3)修改urls.py文件,添加students.html页面到显示学生记录处理函数students()的映射
(4)重启Web服务,访问http://127.0.0.1/students页面
9、实现用户登录功能(连接后台数据库判断是否是合法用户)
(1)创建登录页面login.html
(2)创建登录成功页面success.html
(3)创建登录失败页面failure.html
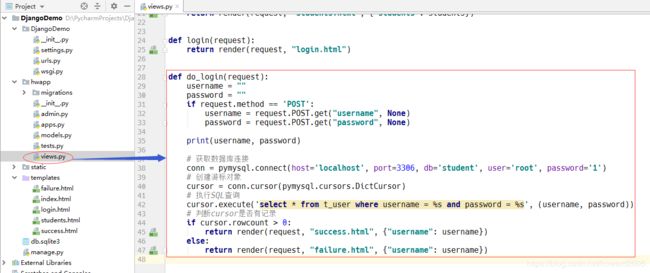
(4)修改views.py文件,添加处理函数login()
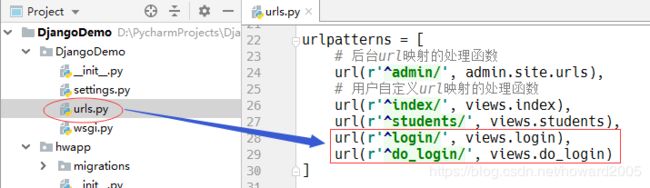
(5)修改urls.py文件,添加页面与处理函数的映射
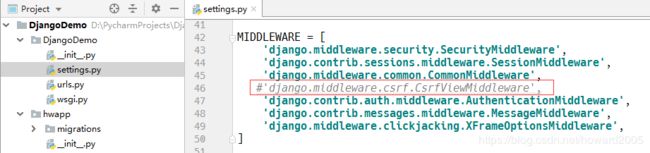
(6)让Django允许跨站访问请求
(7)启动Web服务,测试运行效果
开发环境:Windows7、Python3.7.0、PyCharm专业版、Django1.11.20版
一、Django简介
Django是一个开放源代码的Web应用框架,由Python写成。采用了MVT的框架模式,即模型M,视图V和模版T。它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内容为主的网站的,即是CMS(内容管理系统)软件。并于2005年7月在BSD许可证下发布。这套框架是以比利时的吉普赛爵士吉他手Django Reinhardt来命名的。
1、Web框架介绍
Web框架是一个Web网站模板,按照它给定的规则,“填空”或“修改”成你所需的样子。
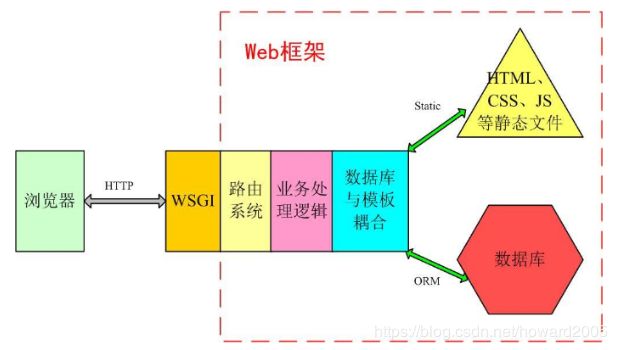
一般Web框架的架构如下图所示:
像tornado、flask、webpy等基于Python的Web框架都是在这个范围内进行增删裁剪的。tornado用的是自己的异步非阻塞“WSGI”;flask则只提供了最精简和基本的框架;Django则是直接使用了WSGI,并实现了大部分功能。
WSGI:WSGI是Web Server Gateway Interface的缩写。只是一份标准并没有定义如何去实现。Python Web服务器网关接口(Python Web Server Gateway Interface,缩写为WSGI)是Python应用程序或框架和Web服务器之间的一种接口,已经被广泛接受,它已基本达成它的可移植性方面的目标。WSGI 没有官方的实现,因为WSGI更像一个协议。只要遵照这些协议,WSGI应用(Application)都可以在任何服务器(Server)上运行,反之亦然。
2、MVC与MTV简介
(1)MVC
全名Model View Controller,是模型(model)-视图(view)-控制器(controller)的缩写,一种软件设计典范,用一种业务逻辑、数据、界面显示分离的方法组织代码,将业务逻辑聚集到一个部件里面,在改进和个性化定制界面及用户交互的同时,不需要重新编写业务逻辑。
- 模型(model):编写数据库相关的内容,一般放在models.py文件中
- 视图(view):编写HTML静态网页文件,即html、css、js等前端的东西
- 控制器(controller):编写业务逻辑相关的代码
(2)MTV
View不再是HTML相关,而是主业务逻辑了,相当于控制器。html被放在templates中,称作模板,于是MVC就变成了MTV。其实与MVC本质上是一样的,只是换了个名字和叫法而已。
3、Django的MTV模型
目录分开,必须有将其耦合的内在机制。在Django中,urls、orm、static、settings等起着重要作用。
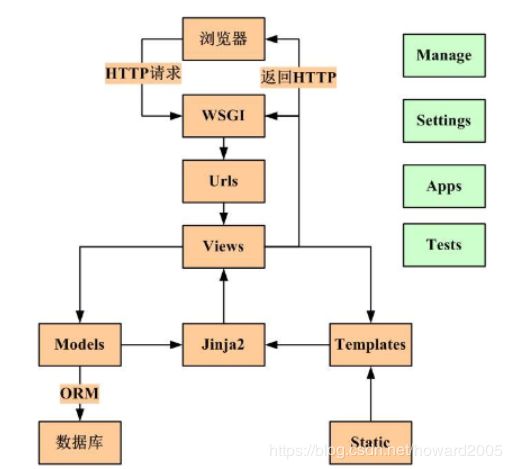
一个典型的业务流程是如下图所示:
Jinja2
要了解jinja2,那么需要先理解模板的概念。模板在Python的Web开发中广泛使用,它能够有效地将业务逻辑和页面逻辑分开,使代码可读性增强、并且更加容易理解和维护。
模板,简而言之,就是一个包含占位符表示动态内容的文件,模板文件在经过动态赋值后,返回给用户,称之为渲染。
在使用中,大家会发现Django默认模板引擎有很多局限性,最明显的就是四则运算。就只能加减,乘除都不支持。另外还有判断相等,不能直接if,要用ifequal。确实不太方便。还有一点,Django默认模板引擎很慢,Jinja2宣称比Django默认模板引擎快10-20倍。
目前主流的模板系统有Jinja2和Mako。Jinja2模板系统由Flask作者开发,起初是一个仿Django模板的模板引擎,为Flask提供模板支持,由于其灵活,快速和安全等优点而被广泛使用。
Jinja2之所以被广泛使用是因为它具有以下优点:
➢Jinja2比Template更灵活,提供了控制结构,表达式和继承等
➢相对于Mako,Jinja2仅有控制结构,不允许在模板中编写太多业务逻辑
➢Jinja2性能比Django模板更好。
➢Jinja2模板具有良好的可读性。
从Django1.8开始,支持第三方模板引擎,可以配置得到。不过,Django更换模板引擎,需要进行一些设置,初学者不妨采用默认的,等对Django比较熟悉之后,再根据项目实际情况及个人偏好进行选择。
二、Django实例演示
前提条件:已经安装好Python3.7、pip与PyCharm专业版
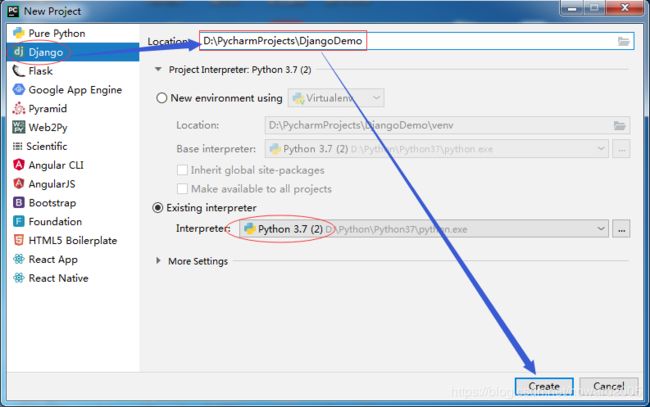
1、在Pycharm里创建Django项目DjangoDemo
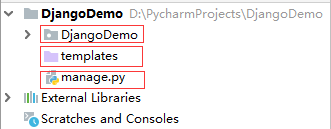
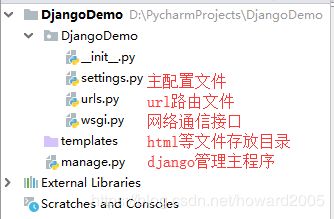
Django自动生成如下项目目录结构:
- 与项目同名的目录用于存放项目配置文件
- templates目录用于存放html、css等文件,也就是MTV中的T
- manage.py是Django项目管理文件
2、创建APP
在每个Django项目中可包含多个APP,相当于一个大型项目中的分系统、子模块或功能部件,相对独立,也有联系。所有APP共享项目资源。
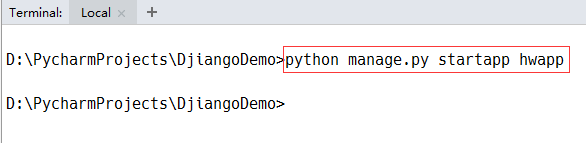
在PyCharm下方的Terminal终端中输入命令:python manage.py startapp hwapp,这样就创建了一个叫做hwapp的APP。
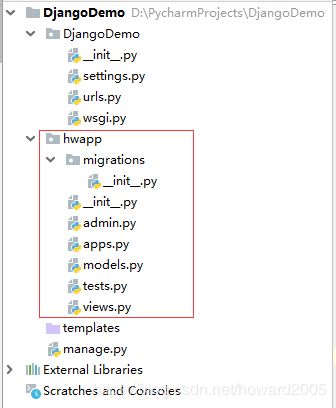
此时,在项目里就会出现一个“hwapp“目录,如下图所示:
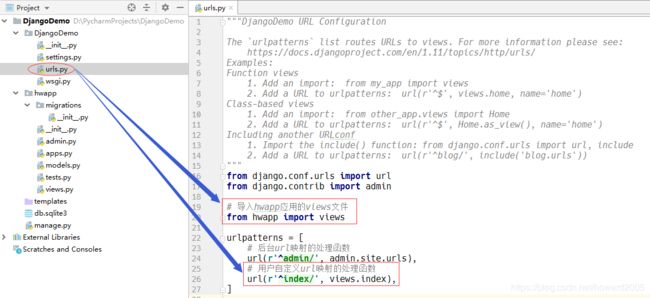
3、编写路由映射文件urls.py
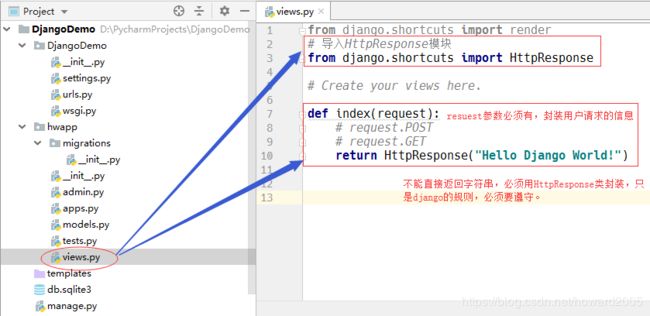
4、编写业务处理逻辑文件views.py
5、运行Web服务
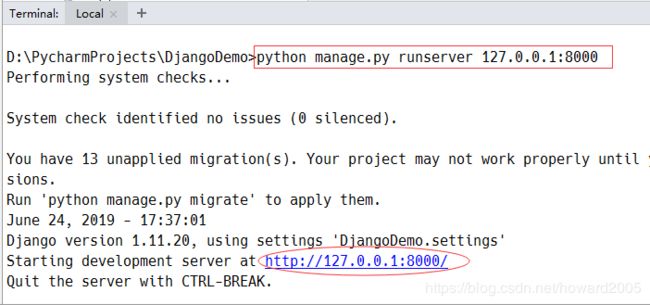
(1)命令行的方式
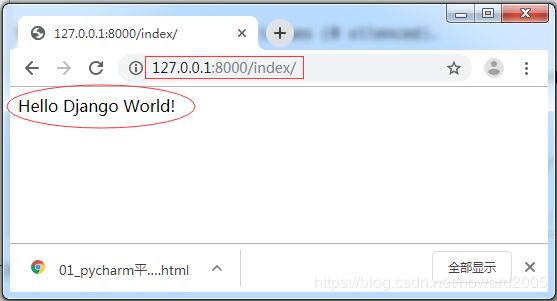
打开浏览器,访问http://127.0.0.1:8000/index:
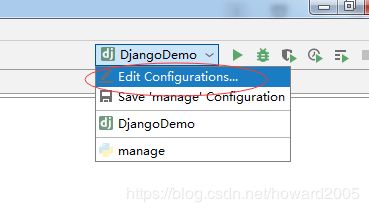
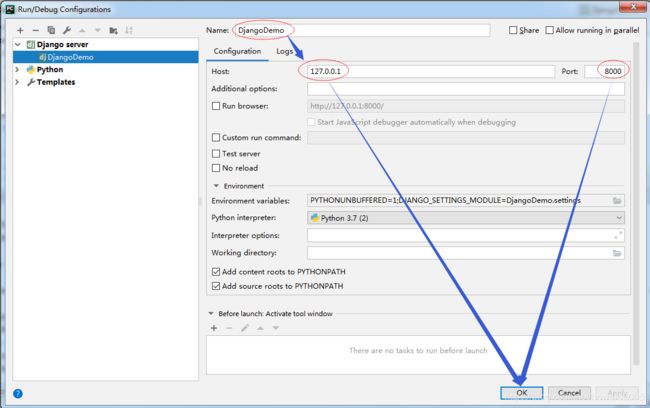
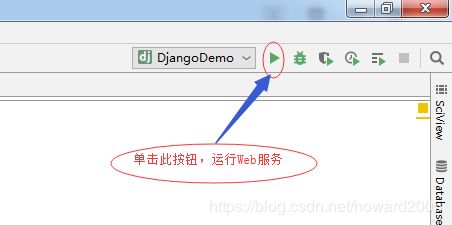
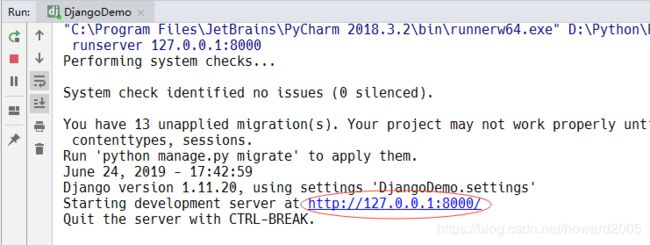
(2)PyCharm菜单运行方式
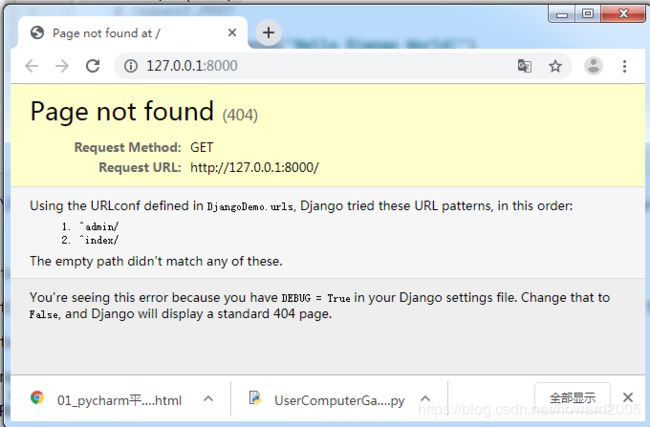
单击上述超链接,会弹出一个出错信息页面:
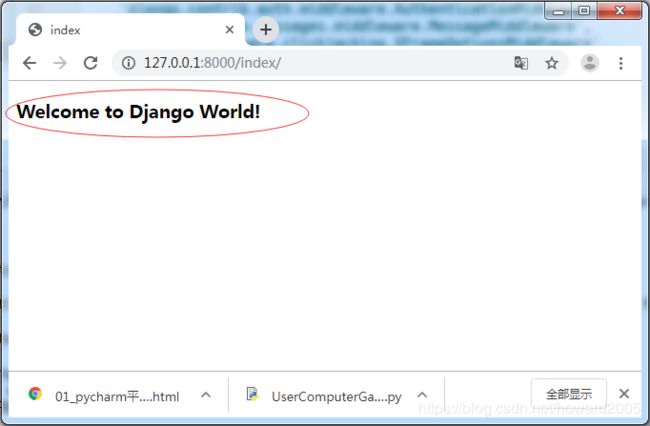
打开浏览器,访问http://127.0.0.1:8000/index,则可以看出一行字符串:
至此,一个基于django的web应用程序就可以运行了。
但是这样返回一个字符串给用户,在实际应用中肯定是不行的,我们需要返回一个页面给用户。
6、返回一个HTML页面给用户
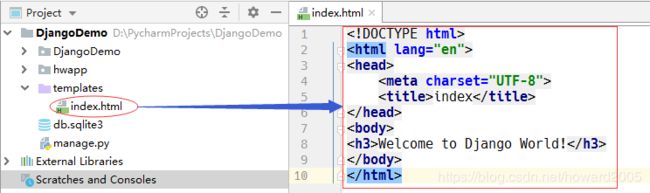
(1)在templates目录里创建index.html页面
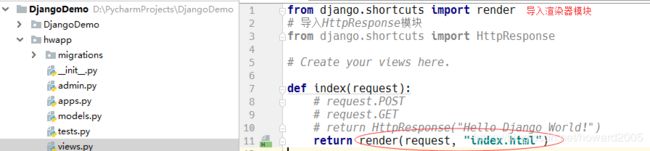
(2)修改views.py
渲染器render有两个参数,第一个参数是固定的,request;第二个参数是指定的网页文件。
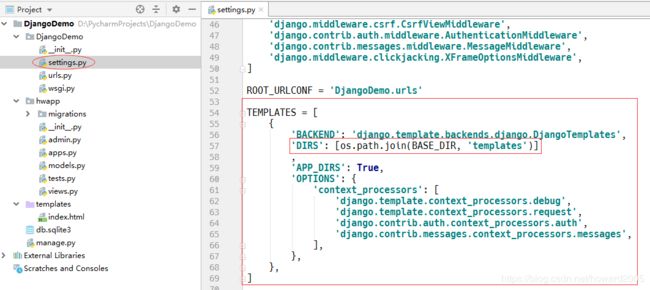
(3)设置settings.py文件
为了让django知道html文件在哪里,需要修改settings文件的相应内容。默认情况下,正好适用,无需修改。
(4)重启Web服务,访问index页面
7、使用静态文件
(1)创建static目录,再创建子目录用于存放各类静态文件
(2)在images目录里放一张图片文件desert.jpg
(3)修改settings文件,设置静态文件所在目录
(4)修改index.html页面
(5)重启Web服务,访问index页面
8、返回后台获取的数据展示在前台页面
(1)创建显示全部学生记录的students.html页面
(2)修改views.py文件,添加处理函数students(),将全部学生记录返回前台students.html页面
(3)修改urls.py文件,添加students.html页面到显示学生记录处理函数students()的映射
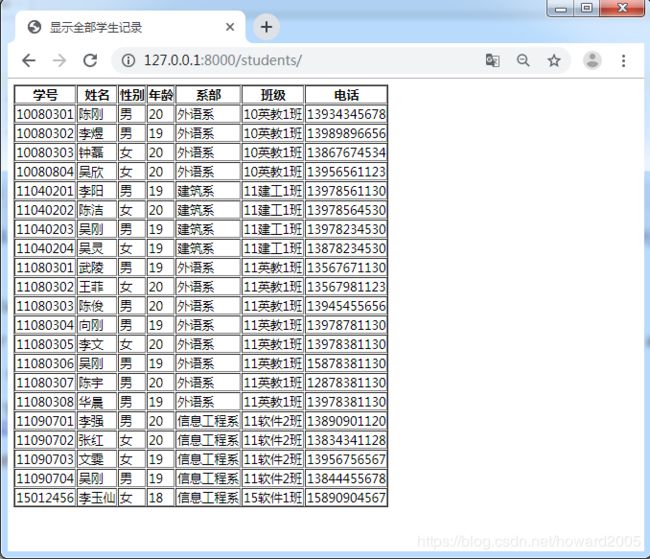
(4)重启Web服务,访问http://127.0.0.1/students页面
9、实现用户登录功能(连接后台数据库判断是否是合法用户)
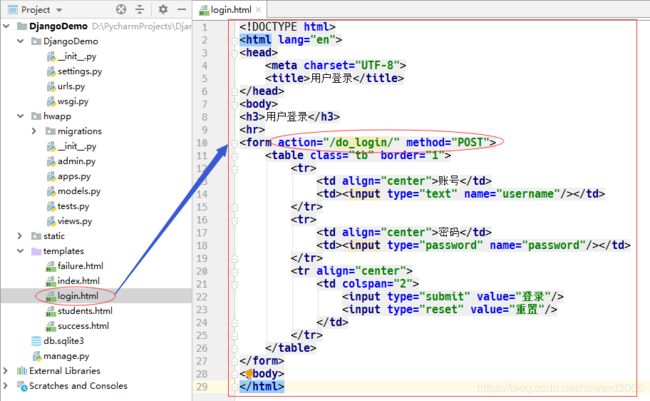
(1)创建登录页面login.html
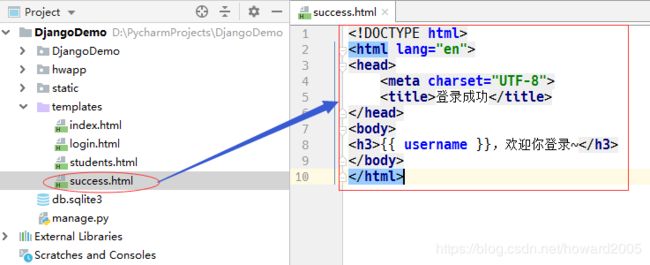
(2)创建登录成功页面success.html
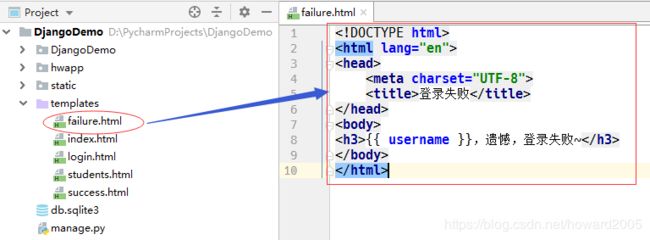
(3)创建登录失败页面failure.html
(4)修改views.py文件,添加处理函数login()
(5)修改urls.py文件,添加页面与处理函数的映射
(6)让Django允许跨站访问请求
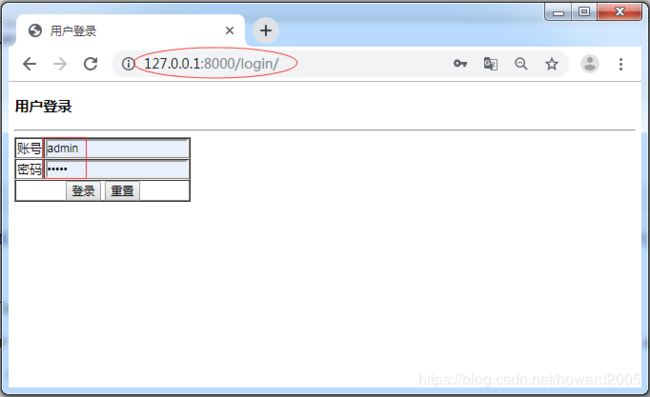
(7)启动Web服务,测试运行效果
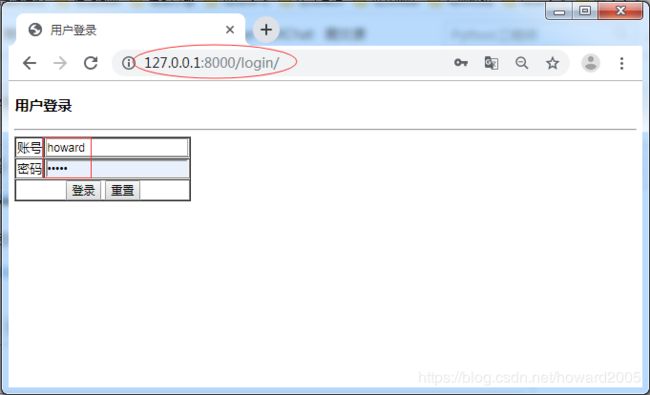
输入正确的用户名与密码:
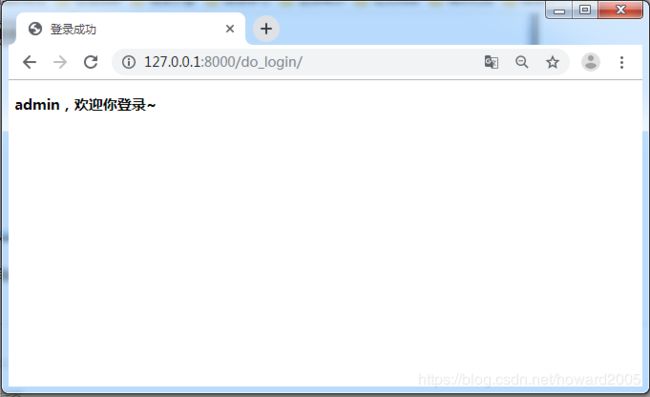
单击登录按钮,跳转到登录成功页面:
输入错误的用户名或密码:
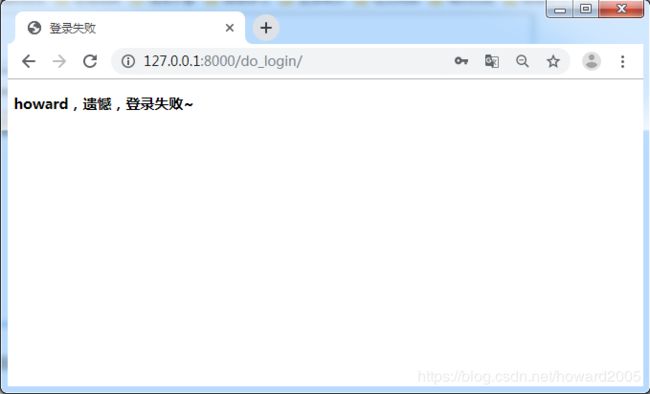
单击登录按钮,跳转到登录失败页面: