微信小程序模拟微信的左滑菜单功能;;;;变量监听器,左滑删除功能,可拖动浮标
!!!!更新左滑菜单功能
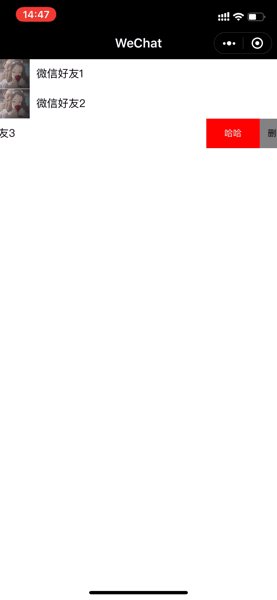
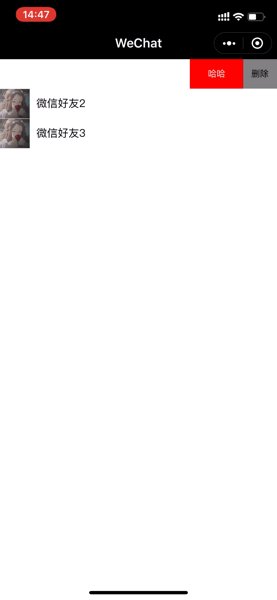
在上次左滑删除的基础上增加了slot,可以自定义行内内容啦,然后给右侧滑出的按钮也加了适配,可以自定义个数,宽度,颜色,文案等,功能也是提供了点击回调,更方便使用了~~~

大概讲解一下:
html/css:
使用:
{{item.text}}
json:在你引用的页面加上这句,额路径是我的,你看着办
"usingComponents": {
"slide-cell": "../../component/slide-cell/slide-cell",
},
js:传入右侧按钮数据,数据格式是数组,例如:参数名通俗易懂:)不承认我不会取名,也不承认我就是菜鸡
right:[{
text: '哈哈',
background: 'red',
color: 'white',
width: 80,
handle:(event)=>{
console.log(event)
}
},]
handle是点击按钮事件的一个回调,会带着整个数组的this作为参数过来
使用方法到此为止了,内部实现还是大概说一下:
html/css:
主要还是分左右两块,左边全屏宽度的内容,里面是slot标签,在左边元素加上touch事件,右边自适应宽度,里面循环传过来的right参数;
js:还是应用小程序的touchstart,touchmove,touchend三个事件,用translate处理移动;
1.touchstart 记录下touch的初始位置x0,y0
start(event) {
this.setData({
x0 : event.touches[0].clientX,
y0 : event.touches[0].clientY,
}),
},
2.touchmove 记录移动的距离,首先判断左右滚动和上下滚动的距离来区分滑动的方向,
接下来,如果在初始位置,且滑动方向往右,不移动,如果,已经左滑,再右滑收回的时候,判断回到初始位置的地方就不移动,如果左滑且距离超过右侧按钮的宽度,不再移动
move(event) {
let x1 = event.changedTouches[0].clientX,
y1 = event.changedTouches[0].clientY,
x0 = this.data.x0,
y0 = this.data.y0,
left = this.data.left0 + (x1 - x0),
left0 = this.data.left0;
if (Math.abs(x1 - x0) > Math.abs(y1 - y0)) {//zuoyou
if (left0 == 0 && x1 - x0 > 0)left=0;//直接右滑
if (left>=0 && x1 - x0 > 0) left = 0;//先左滑再右滑
if (left <= -this.data.rightWid && x1 - x0 < 0) left = -this.data.rightWid;//左滑
this.setData({
style: 'transform: translate(' + left + 'px, 0);'
})
}
},
3.touchend 判断滑动的距离,做结束位置的处理,
end(event) {
let left, style,
x1 = event.changedTouches[0].clientX,
y1 = event.changedTouches[0].clientY,
x0 = this.data.x0,
y0 = this.data.y0,
left0 = this.data.left0;
if (Math.abs(x1 - x0) > Math.abs(y1 - y0)) {//左右滑动
if (x1 - x0 <= -50) { //左滑超过50
left = -this.data.rightWid;
} else if (x1 - x0 >= 50) { //右滑超过50
left = 0;
} else {
left = left0;
}
left0=left;
this.setData({
left0:left0,
style: 'transform: translate(' + left + 'px, 0);transition:all 0.3s linear 0.01s'
})
}
},
还有一部分就是在滑动当前一行时,其他行都要回到初始位置,这里主要是利用生命周期,存储组件的this实例,push到一个数组,再对这个数组进行循环,去设置他们的translate值
initLeft:function(){
getApp().globalData.slideTask.forEach(value => {
console.log(value)
if (value != this) {
value.setData({
style: 'transform: translate(' + 0 + 'px, 0);transition:all 0.3s linear 0.01s',
left0: 0
})
}
})
}
lifetimes: {
attached() {
getApp().globalData.slideTask = getApp().globalData.slideTask||[]
getApp().globalData.slideTask.push(this)
console.log(getApp().globalData.slideTask)
console.log(this.properties.right)
var rightWid=0;
this.properties.right.forEach(value=>{
console.log(value.width)
rightWid+=value.width
})
this.setData({
rightWid: rightWid
})
},
},
大概就是这些内容,关于小程序一些小功能代码都在GitHub上,大家可以自行下载啦啦啦,链接在下方
点这里https://github.com/huihuijiang/miniProgram
分割线-----------------------------------------------------------------------------------------------------------------
一.设置数据监听
主要用到js的Object.defineProperty方法,这个方法会直接在一个对象上定义一个新属性,或者修改一个对象的现有属性, 并返回这个对象。
详细用法
在app.js里面定义两个方法
/**
* 设置监听器
*/
setWatcher(data, watch, that) { // 接收index.js传过来的data对象和watch对象和页面对象
Object.keys(watch).forEach(key => { // 将watch对象内的key遍历
console.log(key)
this.observe(data, key, watch[key], that); // 监听data内的v属性,传入watch内对应函数以调用
})
},
/**
* 监听属性 并执行监听函数
*/
observe(obj, key, watchFun, that) {
var val = obj[key]; // 给该属性设默认值
Object.defineProperty(obj, key, {
configurable: true,
enumerable: true,
set: function (value) {
val = value;
console.log(val)
watchFun(val, that); // 赋值(set)时,调用对应函数
},
get: function () {
return val;
}
})
}
然后在你需要监听的页面中
// 设置监听对象名和回调
watch: {
value: function (newValue, that) {
console.log("---------------------------------" + newValue); // name改变时,调用该方法输出新值。
that.next();
}
},
onLoad: function (options) {
if (getApp().globalData.value) {
this.next();
} else {
getApp().setWatcher(getApp().globalData, this.watch, this); // 设置监听器
}
},
next:function(){
console.log(getApp().globalData.value)
},
setValue:function(){
getApp().globalData.value = 100;
},
代码点这里https://github.com/huihuijiang/miniProgram