- 淋雨
Leo的防丢绳
晚上十点多冰箱里的西瓜再不吃就坏了细小的飞虫在吃剩的瓜皮上不顾死活贪婪果然是世间万物的本色穿上人字拖那袋污秽的垃圾再不扔就满了远处的路灯借着秋风把树影吹的斑驳悲凉也许只是因为穿的单薄侧耳听萧瑟楼宇门旁的电梯再不回就关了沙沙作响的天空突然有豆大的雨点坠落忍不住抬头想感受那瞬间的瓢泼听说把文字分成段落写就有诗的感觉了。有感于昨天出门扔垃圾正赶一场暴雨,那大雨点子砸在头上跟有人弹脑瓜崩一样。
- 成长足迹131天
dream11
今天学校开了家长会,回到家,迫不及待地问了家长会的内容,基本了解的差不多。关键还是抓好孩子的习惯。好习惯成就好人生,的确是这样。好的习惯并不是一朝一夕能养成的,贵在坚持。作为家长,在这方面做的也不够好,有时候也是三分钟热度。孩子在生活,学习方面还存在一些问题,意识到了就要改正,不能老是拖拉,一天一天往后拖,行动起来!
- 读《曾国藩传》第六章感悟②
聶楓
这一章节题目叫咸丰帝的博弈,我们最应该学习的就是曾国藩的“挺”!清政府军的节节败退,太平天国声势浩大的北伐,让咸丰皇帝十分的着急,此时,皇帝手中已没有了兵力,所以,下令让曾国藩出兵增援。此时的湘军还不成熟,如果出兵,结果必然是失败。但是不出兵就是违抗圣意,所以曾国藩很好的使用了拖字诀,为湘军的准备争取了时间。后来又有好友、恩师的相继求援,咸丰皇帝再一次要求出兵,在如此危急的关头,曾国藩为了顾全大局
- 原来做得到和做不到,只在一念之间
墨蝶黛霁
生活,不是生存,不是两点一线,不是周而复始。生活,甚至不是一个态度,而是一种坚持。人应该树立目标,否则你的精力会白白浪费。我每天有三个打卡,强国学习打卡,早教打卡,千字文日更打卡。原本很准时的每天打卡,因为宝宝生病,最近忙的我精疲力竭,再遇上生理期,更是难受。于是每天打卡一拖再拖。从早上到晚上,心里惦念着打卡的那些事,就是不想行动,在和内心的自己战斗,在和惰性斗争。人一旦开始懒惰,真的一发不可收拾
- 2019年5月27~6月2日周检视
Jing0101
本周六开启218班3.0践行,伙伴们都很拚,要加油哦,不能拖集体的后腿!一、健康:跑步2次,两次步数过8000,勉强算运动三次达标吧。本周还是睡的太晚,早上有两次6点以前没能起来,精力不够。图片发自App二、家庭:本周四女儿学校举办1314最后一个儿童节的晚会,下午去学校帮忙,第一次参加戏曲节目的丫头表现不错,登台大方不紧张,女驸马的扮相也不错哦!图片发自App图片发自App周五重庆市首届少儿画展
- MySQL Explain 详解:从入门到精通,让你的 SQL 飞起来
引言:为什么Explain是SQL优化的“照妖镜”?在Java开发中,我们常常会遇到数据库性能瓶颈的问题。一条看似简单的SQL语句,在数据量增长到一定规模后,可能会从毫秒级响应变成秒级甚至分钟级响应,直接拖慢整个应用的性能。此时,你是否曾困惑于:为什么这条SQL突然变慢了?索引明明建了,为什么没生效?到底是哪里出了问题?答案就藏在MySQL的EXPLAIN命令里。EXPLAIN就像一面“照妖镜”,
- AI问答之手机相机专业拍照模式的主要几个参数解释
piaopiaolanghua
拍摄曝光时间ISO感光度
一、背景近期突然想了解下手机的专业拍照模式,了解如何拍出拖尾效果,譬如拍摄运动的车辆,长曝光拍摄星空,甚至能够拍到卫星(再来个漂亮的拖尾),因此想到先了解下手机相机专业模式的参数再说,通过AI问答,学习了下,也就有了本文。二、主要参数详细解释截图显示了在“专业”模式下设置的典型核心参数。这些参数共同决定了照片的曝光、清晰度、色彩和焦点。下面逐一解释每个参数及其典型用法:1、ISO640解释:ISO
- 黑马程序员——WPF学习第一天!!
xiaoxiang_04
编程C#黑马
----------------------WindowsPhone7手机开发、.Net培训、期待与您交流!----------------------WPF给我的第一感觉就是界面更加的人性化,大部分控件和winform控件差不多,但是又不尽相同,个人感觉,WPF就是吸收了winform和web一些优势的一门新的技术。下面一些笔记和想法。1.WPF其实和winform主界面差不多,大部门可以用拖控
- 百度国际化— 社招Go —深圳 — 一面技术面 - 7.8
好事多磨心若有所向往,何惧道阻且长愿后续诸事顺利晚安!互联宝地转租得物美团实习杨浦浦东合租个人转租!低价合租转租杨浦浦东一朝南电梯房卧室带书桌滴小窝靠近六号线五洲大道offer终极选择!!!希望相关行业和岗位的uu可以帮忙看看提提建议!#来选选带哪个offer回家过年##晒一晒我的o飞书hr面询问我想问下如果实习生到岗时间拖久一点字节hr面会有问题吗。比如说希望给点建议,帮忙改改简历很拉的双九,很
- 使用跳板机上传(下载)包
L?z ^f my
utils
本地构建打包,压缩得到.tar.gz包$tar-zcvfxxx.tar.gz文件夹名称#例如tar-zcvftest_aa.tar.gzdist使用跳板机上传包打开Xshell,连接xx.xx.xx.xx服务器(跳板服务器)进入一个文件夹目录,将压缩包拖至窗口内,即上传文件输入命令ll查看所有文件(可以看到自己上传的包即可)将包发到10.4.0.11服务器(目标服务器)上(如下操作)#发包:scp
- 如何为工业相机匹配最佳镜头
51camera
机器视觉产品资料查询平台工业相机工业镜头工业相机
工业镜头选型为什么重要?工业镜头与普通相机镜头不同,它的核心任务是满足高精度、稳定性、环境适应性等严苛需求。选型不当可能导致:成像模糊:影响缺陷检测或尺寸测量精度;成本浪费:高价镜头无法适配实际场景;系统卡顿:镜头与相机、光源不匹配,拖慢处理速度。选型要精准匹配需求。在工业自动化、机器视觉、智能检测等领域,工业镜头作为工业相机的“眼睛”起着重要作用,选择合适的镜头才能让成像更精准、高效。那么如
- 后端密码加密:守护用户数据的钢铁长城
“系统被拖库了!”这可能是开发者最恐惧的噩梦。而当用户密码以明文暴露时,灾难将席卷每个用户——密码重用的惯性会让黑客轻松攻破他们在其他平台的账户。作为后端开发者,我们握有守护用户安全的第一道钥匙:科学的密码存储策略。血的教训:密码存储的三大禁忌❌明文存储--致命操作!永远不要这样做!INSERTINTOusers(username,password)VALUES('alice','P@ssw0rd
- 如何避免低代码开发中的重复劳动?RollCode 有这两个关键设计
RollCode低代码
低代码
首先我们需要思考一个问题低代码平台为什么难用?不少开发者和运营在使用低代码平台时,总会遇到这样的困扰:业务需求越来越复杂,平台内置组件难以满足;同样的页面逻辑,每次都要重新从零搭建,效率低下;想用自定义组件?还得反复上传、调试,过程繁琐。这些问题不仅拖慢开发进度,也降低了团队协作效率。本次将介绍RollCode其中两个创新实现的突破:首先,开辟了自定义资产板块,这里包括自定义页面、自定义组件、模板
- 极海G32R501双向数字电源解决方案 赋能AI服务器及电源应用创新
Geehy极海半导体
产品方案人工智能微型逆变器AI服务器电源光储充
6月26日,Big-Bit商务网主办的2025中国电子热点解决方案创新峰会在东莞召开,峰会以“核心智变、能效跃迁”为主题,聚焦光储充、800V超充、AI服务器、BMS、智能汽车照明与汽车中小电机电控应用。峰会期间,珠海极海半导体有限公司(以下简称“极海”)携芯片级解决方案亮相现场展区,包含:48V/50A双向电源、800W一拖二微型逆变器、低压无感双电机、交流充电桩、UPS电源、6.6kW双向OB
- 虚拟化测试工具Parasoft Virtualize的两大核心功能及应用
慧都小项
Parasoft软件测试Parasoft虚拟化测试工具测试数据管理数据存储性能测试车联网测试覆盖率
在软件测试过程中,开发者和测试团队常常面临两大核心痛点:一是测试数据的重复创建和管理效率低下,耗费大量时间和资源;二是传统数据库存储方式复杂笨重,不仅增加了维护成本,还可能因性能瓶颈拖慢测试进度。虚拟化测试方案ParasoftVirtualize通过智能复用和轻量级存储,解决了这些问题,让开发者能够高效利用现有数据,简化数据管理,提升开发效率。一、智能复用,高效利用数据在使用Virtualize时
- prism项目搭建 wpf_使用asp.net core webapi 与 vue 搭建桌面客户端的新尝试
绘画窝
prism项目搭建wpf
制作桌面程序的技术非常多Qt,windowsForm,WPF,Electron,flutter等等由于制作可视化以及设置表单什么的用前端技术实在是太方便了,用原生拖控件也不是不行,WPF设计模式也真的很帅,但....奈何一个没有精力维护,一方面还没有点开技能树,另一方面也为了迁就跨平台的能力,所以界面还是希望使用的网页技术制作。使用大家常说的electron时,发现调用c++code时不是很友好,
- 毫无争议的github顶级有用的开源项目排行榜
git_fanux
github顶级有用的开源项目排行TOP14.假装自己中病毒软件https://github.com/bitdust/WamaCry这个用途可太广泛了:0.一周没进展要开周会了怎么办明天就是deadline了可是论文还没写完怎么办这稿子还想再拖一周可是借口都用完了怎么办不想加班,又找不到理由开溜怎么办别人都中毒了,就我没中感觉out了怎么办生活好无趣,想假装中毒发个朋友圈怎么办......TOP1
- 时序数据库 TDengine × Power BI:高频数据也能秒级响应
你是否遇到过这样的情况:花了几个小时搭建好PowerBI报表,控件也拖好了,样式也调好了,却发现页面卡得像PPT,数据更新慢得像在看回放?其实,这不是你的错——时序数据的高频、高量、复杂结构,让传统数据库频频“掉链子”,再加上可视化工具对数据结构、维度和聚合的依赖,一不小心就成了“拼图地狱”。而这正是TDengine与PowerBI深度集成的意义所在:一个是专为高性能时序数据处理设计的数据库,一个
- 第2章信息系统集成及服务管理归纳总结
清咖啡
学习方法
一、关键术语定义关键术语定义信息系统集成及服务管理针对信息系统集成及服务中存在的系统质量不满足需求、工程进度拖后等问题,形成的包括资质管理、人员管理等内容的管理体系计算机信息系统集成资质从事计算机信息系统集成的综合能力,包括技术水平、管理水平等要素,等级从高到低为一、二、三、四级ITIL包含管理IT基础设施流程描述,以流程为导向、客户为中心,整合IT服务与企业服务,提高企业IT服务能力和水平的框架
- Vue与React中ref的终极对决:3年踩坑经验告诉你,选错框架毁掉整个项目
悲之觞
经验分享前端技术vue.jsreact.jsjavascript
当我删掉1000行代码重写时,才明白ref不只是获取DOM这么简单。一个错误的ref使用方式,让我们团队的项目延期了两个月。如果你还认为Vue的ref和React的ref只是语法不同,那你可能正在挖一个巨坑。我是一个踩过无数坑的前端老兵,从Vue2.x时代一路摸爬滚打到现在。三年前,我带着"反正都是获取DOM元素"的天真想法,在一个大型项目中混用Vue和React的ref思维,结果差点把整个团队拖
- GitLab 拉取变慢的原因及排查方法
Linux运维技术栈
gitlab运维
前言:在软件开发的快节奏世界里,高效协作与快速交付是制胜关键。然而,当开发团队兴高采烈地投入工作,却发现从GitLab拉取代码的速度慢如蜗牛,那种沮丧感简直能瞬间浇灭热情。在分布式开发环境中,这种情况时有发生,尤其是在涉及多层级架构的系统中,如典型的三服务器架构:客户端、A服务器(Nginx代理)、B服务器(GitLab)。这种复杂性让问题的排查变得棘手,但绝非无解。我们的目标很清晰:揪出拖慢拉取
- 最新 Python-PLAXIS 自动化建模技术与典型岩土工程案例实践应用
科研的力量
水文地质土壤热力TMPlaxisPlaxis软件岩土工程
有限单元法在岩土工程问题中应用非常广泛,很多软件都采用有限单元解法。在使用各大软件进行数值模拟建模的过程中,您是否发现GUI界面中重复性的点击输入工作太繁琐?从而拖慢了设计或方案必选进程?本教程主要针对岩土工程中的各种问题(塑性、渗流、固结、动力、稳定安全、热力TM),教大家如何一步一步地搭建自己的Plaxis模型,包括PlaxisPythonAPI的连接与配置、外部Python编译器的使用、Py
- 刷新率 vs 帧率:定义、区别及衍生技术(以DKS202-M24/DKS203-M24为例)
Hu09
计算机外设
1.刷新率与帧率的基本概念(1)刷新率(RefreshRate)——显示器硬件限制刷新率是指显示器每秒更新画面的次数,单位是Hz(赫兹)。例如,DKS202-M24和DKS203-M24为8k@60Hz(兼容4k@120Hz/144Hz)显示器支持60Hz/120Hz/144Hz刷新率,意味着屏幕每秒可刷新60/120/144次。刷新率越高,画面越流畅,尤其在电竞、FPS游戏中能减少拖影和卡顿。分
- 资金账户的缓存一致性保障:如何在高并发下实现零误差?
Java程序员 拥抱ai
javaspringbootredis缓存
在金融、电商和支付系统中,资金账户是核心模块之一。无论是余额查询、转账还是扣款操作,都需要确保数据的强一致性。然而,在高并发场景下,频繁访问数据库不仅会拖慢系统性能,还可能导致数据不一致甚至资金损失。今天,我们来深入剖析资金账户的缓存一致性保障方案,并结合实际案例给出代码示例,帮助大家在设计系统时轻松应对高并发和强一致性的挑战。一、资金账户的核心挑战高并发压力在秒杀、红包雨等场景中,资金账户可能面
- IEC 60884-2-7:延长线插座的安全卫士
2401_87690752
经验分享面试职场和发展跳槽网络
IEC60884-2-7:延长线插座的安全卫士在家庭、办公室乃至各种临时用电场景中,延长线插座(电源拖线板)无处不在。保障这类产品的安全可靠,正是IEC60884-2-7《家用和类似用途插头插座第2-7部分:延长线插座的特殊要求》的核心使命。作为国际电工委员会(IEC)制定的关键标准,它为延长线插座的设计、测试与认证建立了全球广泛认可的安全基线。一、标准定位与范围隶属关系:该标准是IEC60884
- 3D视觉重构工业智造:解码迁移科技如何用“硬核之眼“重塑生产节拍
lingling009
3d重构科技
一、工业视觉的进化论:从CCD到3D相机的范式革命在汽车冲压车间里,传统CCD相机正面临四大检测困局:平面感知局限:二维视觉无法捕捉曲面工件形变环境适应性差:反光板件导致误检率超12%动态捕捉延迟:传送带速度>2m/s时出现拖影数据维度缺失:无法提供Z轴定位数据技术维度传统CCD相机迁移科技3D相机检测维度二维平面三维点云扫描速度0.5秒/帧0.03秒/帧抗反光能力需贴定位标识自适应算法数据输出平
- Axure组件即拖即用:垂直折叠菜单(动态展开/收回交互)
结构化知识课堂
Axure组件即拖即用axure垂直折叠菜单垂直菜单展开与收回垂直菜单菜单交互
亲爱的小伙伴,在您浏览之前,请关注一下,在此深表感谢!如有帮助请订阅专栏!免费哦!你是不是也这样崩溃过?明明设置了点击交互,菜单却像死机一样纹丝不动,F5按烂了都没反应好不容易展开二级菜单,结果三级菜单鬼畜闪现,像得了帕金森预览时一切正常,发给老板瞬间空白一片,只留下满头问号的领导和尴尬的你现在,救星来了!这个被近期刚入门粉丝催更的「垂直折叠菜单组件」,专治各种不服:老板狂点也不崩——经过1000
- VR/AR 显示瓶颈将破!铁电液晶技术迎来关键突破
欧学明
九天画芯铁电液晶显示技术液晶产业技术超越
在VR/AR设备逐渐走进大众生活的今天,显示效果却始终是制约其发展的一大痛点。纱窗效应、画面拖影、眩晕感……传统液晶技术的瓶颈让用户体验大打折扣。不过,随着铁电液晶技术的重大突破,这一局面有望得到彻底改变。一、传统液晶技术瓶颈:高刷与分辨率的双重桎梏传统液晶技术受限于“边缘场效应”,液晶分子因粘附像素格电极边框,仅中心区域可自由旋转,边缘分子的拖拽效应导致商用产品刷新率上限停留在300Hz,难以突
- 大数据处理中数据倾斜的深度解析与优化实践
线条1
hive
摘要数据倾斜是大数据处理中常见的性能瓶颈问题,本文提供可落地的解决方案。一、数据倾斜的表现:分区负载不均的直观体现现象描述:在分布式计算中,某个/某些分区承担远超其他分区的数据处理量,导致任务整体耗时被单个分区拖慢。典型案例:在单词统计场景中,按首字母将结果分为a-p和q-z两个文件。若a-p分区仅包含几百个单词,而q-z分区包含数百万单词,即发生严重数据倾斜。此时,处理q-z分区的Reducer
- uniapp-【movable-area】【movable-view】
if.else.Z
uniapp
movable-area指代可拖动的范围,在其中内嵌movable-view组件用于指示可拖动的区域即手指/鼠标按住movable-view拖动或双指缩放,但拖不出movable-area规定的范围movable-view必须在movable-area组件中,并且必须是直接子节点,否则不能移动movable-view必须设置width和height属性,不设置默认为10pxmovable-view
- LeetCode[位运算] - #137 Single Number II
Cwind
javaAlgorithmLeetCode题解位运算
原题链接:#137 Single Number II
要求:
给定一个整型数组,其中除了一个元素之外,每个元素都出现三次。找出这个元素
注意:算法的时间复杂度应为O(n),最好不使用额外的内存空间
难度:中等
分析:
与#136类似,都是考察位运算。不过出现两次的可以使用异或运算的特性 n XOR n = 0, n XOR 0 = n,即某一
- 《JavaScript语言精粹》笔记
aijuans
JavaScript
0、JavaScript的简单数据类型包括数字、字符创、布尔值(true/false)、null和undefined值,其它值都是对象。
1、JavaScript只有一个数字类型,它在内部被表示为64位的浮点数。没有分离出整数,所以1和1.0的值相同。
2、NaN是一个数值,表示一个不能产生正常结果的运算结果。NaN不等于任何值,包括它本身。可以用函数isNaN(number)检测NaN,但是
- 你应该更新的Java知识之常用程序库
Kai_Ge
java
在很多人眼中,Java 已经是一门垂垂老矣的语言,但并不妨碍 Java 世界依然在前进。如果你曾离开 Java,云游于其它世界,或是每日只在遗留代码中挣扎,或许是时候抬起头,看看老 Java 中的新东西。
Guava
Guava[gwɑ:və],一句话,只要你做Java项目,就应该用Guava(Github)。
guava 是 Google 出品的一套 Java 核心库,在我看来,它甚至应该
- HttpClient
120153216
httpclient
/**
* 可以传对象的请求转发,对象已流形式放入HTTP中
*/
public static Object doPost(Map<String,Object> parmMap,String url)
{
Object object = null;
HttpClient hc = new HttpClient();
String fullURL
- Django model字段类型清单
2002wmj
django
Django 通过 models 实现数据库的创建、修改、删除等操作,本文为模型中一般常用的类型的清单,便于查询和使用: AutoField:一个自动递增的整型字段,添加记录时它会自动增长。你通常不需要直接使用这个字段;如果你不指定主键的话,系统会自动添加一个主键字段到你的model。(参阅自动主键字段) BooleanField:布尔字段,管理工具里会自动将其描述为checkbox。 Cha
- 在SQLSERVER中查找消耗CPU最多的SQL
357029540
SQL Server
返回消耗CPU数目最多的10条语句
SELECT TOP 10
total_worker_time/execution_count AS avg_cpu_cost, plan_handle,
execution_count,
(SELECT SUBSTRING(text, statement_start_of
- Myeclipse项目无法部署,Undefined exploded archive location
7454103
eclipseMyEclipse
做个备忘!
错误信息为:
Undefined exploded archive location
原因:
在工程转移过程中,导致工程的配置文件出错;
解决方法:
- GMT时间格式转换
adminjun
GMT时间转换
普通的时间转换问题我这里就不再罗嗦了,我想大家应该都会那种低级的转换问题吧,现在我向大家总结一下如何转换GMT时间格式,这种格式的转换方法网上还不是很多,所以有必要总结一下,也算给有需要的朋友一个小小的帮助啦。
1、可以使用
SimpleDateFormat SimpleDateFormat
EEE-三位星期
d-天
MMM-月
yyyy-四位年
- Oracle数据库新装连接串问题
aijuans
oracle数据库
割接新装了数据库,客户端登陆无问题,apache/cgi-bin程序有问题,sqlnet.log日志如下:
Fatal NI connect error 12170.
VERSION INFORMATION: TNS for Linux: Version 10.2.0.4.0 - Product
- 回顾java数组复制
ayaoxinchao
java数组
在写这篇文章之前,也看了一些别人写的,基本上都是大同小异。文章是对java数组复制基础知识的回顾,算是作为学习笔记,供以后自己翻阅。首先,简单想一下这个问题:为什么要复制数组?我的个人理解:在我们在利用一个数组时,在每一次使用,我们都希望它的值是初始值。这时我们就要对数组进行复制,以达到原始数组值的安全性。java数组复制大致分为3种方式:①for循环方式 ②clone方式 ③arrayCopy方
- java web会话监听并使用spring注入
bewithme
Java Web
在java web应用中,当你想在建立会话或移除会话时,让系统做某些事情,比如说,统计在线用户,每当有用户登录时,或退出时,那么可以用下面这个监听器来监听。
import java.util.ArrayList;
import java.ut
- NoSQL数据库之Redis数据库管理(Redis的常用命令及高级应用)
bijian1013
redis数据库NoSQL
一 .Redis常用命令
Redis提供了丰富的命令对数据库和各种数据库类型进行操作,这些命令可以在Linux终端使用。
a.键值相关命令
b.服务器相关命令
1.键值相关命令
&
- java枚举序列化问题
bingyingao
java枚举序列化
对象在网络中传输离不开序列化和反序列化。而如果序列化的对象中有枚举值就要特别注意一些发布兼容问题:
1.加一个枚举值
新机器代码读分布式缓存中老对象,没有问题,不会抛异常。
老机器代码读分布式缓存中新对像,反序列化会中断,所以在所有机器发布完成之前要避免出现新对象,或者提前让老机器拥有新增枚举的jar。
2.删一个枚举值
新机器代码读分布式缓存中老对象,反序列
- 【Spark七十八】Spark Kyro序列化
bit1129
spark
当使用SparkContext的saveAsObjectFile方法将对象序列化到文件,以及通过objectFile方法将对象从文件反序列出来的时候,Spark默认使用Java的序列化以及反序列化机制,通常情况下,这种序列化机制是很低效的,Spark支持使用Kyro作为对象的序列化和反序列化机制,序列化的速度比java更快,但是使用Kyro时要注意,Kyro目前还是有些bug。
Spark
- Hybridizing OO and Functional Design
bookjovi
erlanghaskell
推荐博文:
Tell Above, and Ask Below - Hybridizing OO and Functional Design
文章中把OO和FP讲的深入透彻,里面把smalltalk和haskell作为典型的两种编程范式代表语言,此点本人极为同意,smalltalk可以说是最能体现OO设计的面向对象语言,smalltalk的作者Alan kay也是OO的最早先驱,
- Java-Collections Framework学习与总结-HashMap
BrokenDreams
Collections
开发中常常会用到这样一种数据结构,根据一个关键字,找到所需的信息。这个过程有点像查字典,拿到一个key,去字典表中查找对应的value。Java1.0版本提供了这样的类java.util.Dictionary(抽象类),基本上支持字典表的操作。后来引入了Map接口,更好的描述的这种数据结构。
&nb
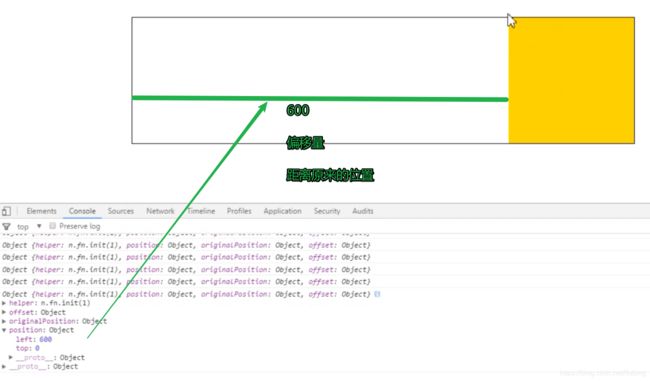
- 读《研磨设计模式》-代码笔记-职责链模式-Chain Of Responsibility
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 业务逻辑:项目经理只能处理500以下的费用申请,部门经理是1000,总经理不设限。简单起见,只同意“Tom”的申请
* bylijinnan
*/
abstract class Handler {
/*
- Android中启动外部程序
cherishLC
android
1、启动外部程序
引用自:
http://blog.csdn.net/linxcool/article/details/7692374
//方法一
Intent intent=new Intent();
//包名 包名+类名(全路径)
intent.setClassName("com.linxcool", "com.linxcool.PlaneActi
- summary_keep_rate
coollyj
SUM
BEGIN
/*DECLARE minDate varchar(20) ;
DECLARE maxDate varchar(20) ;*/
DECLARE stkDate varchar(20) ;
DECLARE done int default -1;
/* 游标中 注册服务器地址 */
DE
- hadoop hdfs 添加数据目录出错
daizj
hadoophdfs扩容
由于原来配置的hadoop data目录快要用满了,故准备修改配置文件增加数据目录,以便扩容,但由于疏忽,把core-site.xml, hdfs-site.xml配置文件dfs.datanode.data.dir 配置项增加了配置目录,但未创建实际目录,重启datanode服务时,报如下错误:
2014-11-18 08:51:39,128 WARN org.apache.hadoop.h
- grep 目录级联查找
dongwei_6688
grep
在Mac或者Linux下使用grep进行文件内容查找时,如果给定的目标搜索路径是当前目录,那么它默认只搜索当前目录下的文件,而不会搜索其下面子目录中的文件内容,如果想级联搜索下级目录,需要使用一个“-r”参数:
grep -n -r "GET" .
上面的命令将会找出当前目录“.”及当前目录中所有下级目录
- yii 修改模块使用的布局文件
dcj3sjt126com
yiilayouts
方法一:yii模块默认使用系统当前的主题布局文件,如果在主配置文件中配置了主题比如: 'theme'=>'mythm', 那么yii的模块就使用 protected/themes/mythm/views/layouts 下的布局文件; 如果未配置主题,那么 yii的模块就使用 protected/views/layouts 下的布局文件, 总之默认不是使用自身目录 pr
- 设计模式之单例模式
come_for_dream
设计模式单例模式懒汉式饿汉式双重检验锁失败无序写入
今天该来的面试还没来,这个店估计不会来电话了,安静下来写写博客也不错,没事翻了翻小易哥的博客甚至与大牛们之间的差距,基础知识不扎实建起来的楼再高也只能是危楼罢了,陈下心回归基础把以前学过的东西总结一下。
*********************************
- 8、数组
豆豆咖啡
二维数组数组一维数组
一、概念
数组是同一种类型数据的集合。其实数组就是一个容器。
二、好处
可以自动给数组中的元素从0开始编号,方便操作这些元素
三、格式
//一维数组
1,元素类型[] 变量名 = new 元素类型[元素的个数]
int[] arr =
- Decode Ways
hcx2013
decode
A message containing letters from A-Z is being encoded to numbers using the following mapping:
'A' -> 1
'B' -> 2
...
'Z' -> 26
Given an encoded message containing digits, det
- Spring4.1新特性——异步调度和事件机制的异常处理
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- squid3(高命中率)缓存服务器配置
liyonghui160com
系统:centos 5.x
需要的软件:squid-3.0.STABLE25.tar.gz
1.下载squid
wget http://www.squid-cache.org/Versions/v3/3.0/squid-3.0.STABLE25.tar.gz
tar zxf squid-3.0.STABLE25.tar.gz &&
- 避免Java应用中NullPointerException的技巧和最佳实践
pda158
java
1) 从已知的String对象中调用equals()和equalsIgnoreCase()方法,而非未知对象。 总是从已知的非空String对象中调用equals()方法。因为equals()方法是对称的,调用a.equals(b)和调用b.equals(a)是完全相同的,这也是为什么程序员对于对象a和b这么不上心。如果调用者是空指针,这种调用可能导致一个空指针异常
Object unk
- 如何在Swift语言中创建http请求
shoothao
httpswift
概述:本文通过实例从同步和异步两种方式上回答了”如何在Swift语言中创建http请求“的问题。
如果你对Objective-C比较了解的话,对于如何创建http请求你一定驾轻就熟了,而新语言Swift与其相比只有语法上的区别。但是,对才接触到这个崭新平台的初学者来说,他们仍然想知道“如何在Swift语言中创建http请求?”。
在这里,我将作出一些建议来回答上述问题。常见的
- Spring事务的传播方式
uule
spring事务
传播方式:
新建事务
required
required_new - 挂起当前
非事务方式运行
supports
&nbs