前两天项目中使用到了UISwitch控件 需要在on/off条件下面都改变onTintColor的颜色,简单的翻了下UISwitch的API,如下图:
可以直观的看到API中有 onImage/ofImage两个属性,当笔者兴奋的找美工要了两张切图设置上去之后发现更本没起到作用,查找资料发现这两个属性最高支持到6.0系统,onTintColor 属性只能改变 on状态的的颜色 off状态下面还是系统自带的背景颜色,并不能满足项目的需求,于是笔者决定扩系统的UISwitch类。
经过思考过后我决定给UISwtich类中扩充一个枚举
和两个存储switch控件在on/off 状态下了颜色
这样只要我们能监听到系统属性on发生了改变就从对应字典中取出相应的颜色来改变控件的on/off状态下的颜色。
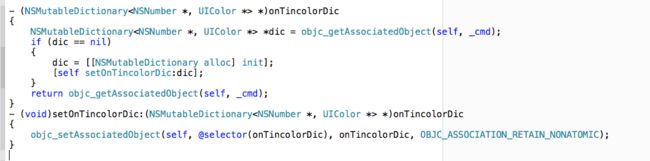
但是我们都知道 在Category中是不能直接扩展一个属性的,在Category中属性和其对应的setter/getter方法不能直接关联(通过setter方法不能对属性赋值、通过getter方法不能够取出属性的值)
但是我们可以用runtime来建立属性和 setter、getter方法之间的桥梁使得扩展的属性能够与setter/getter方法之间正常的关联起来
主要是runtime里面的 objc_getAssociatedObject 和 objc_setAssociatedObject函数,网上资料有很多讲述也非常清晰。
然后扩展出
四个方法。前面两个是用来存储 ThumTintColor 和onTintColor 在on/off状态下的色值,下面两个是向UISwitch类添加和移除 监听系统熟悉on的kvo,具体代码如下:
- (void)setOntintColor:(UIColor*)onTintColor forState:(UISwitchStateStyle)state
{
NSAssert(onTintColor !=nil,@"tintColor is nil");
NSAssert(!(state UISwitchStyleOn),@"state outof enum");
[self.onTincolorDicsetObject:onTintColorforKey:@(state)];
[selfchangeTinColorAndThumbTintColor];
}
- (void)setThumbTintColor:(UIColor*)thumbTintColor forState:(UISwitchStateStyle)state
{
NSAssert(thumbTintColor !=nil,@"tintColor is nil");
NSAssert(!(state UISwitchStyleOn),@"state outof enum");
[self.thumbTintDicsetObject:thumbTintColorforKey:@(state)];
[selfchangeTinColorAndThumbTintColor];
}
- (void)addObserverForOnChange
{
[selfaddObserver:self
forKeyPath:@"on"
options:NSKeyValueObservingOptionNew|NSKeyValueObservingOptionOld
context:nil];
}
- (void)removeObserVerForOnChange { [selfremoveObserver:selfforKeyPath:@"on"]; }
当kvo监听到on属相改变时执行changeTinColorAndThumbTintColor方法 改变switch的颜色
- (void)changeTinColorAndThumbTintColor
{
self.clipsToBounds=YES;
self.layer.masksToBounds=YES;
self.layer.cornerRadius=self.frame.size.height/ 2.0;
UISwitchStateStylestate =self.on?UISwitchStyleOn:UISwitchStyleOff;
UIColor*onTintColor = [self.onTincolorDicobjectForKey:@(state)];
UIColor*thumbtintColor = [self.thumbTintDicobjectForKey:@(state)];
if(onTintColor)
{
if(self.on)
{
self.onTintColor= onTintColor;
}
else
{
self.backgroundColor= onTintColor;
self.tintColor= onTintColor;
}
}
if(thumbtintColor)
{
self.thumbTintColor= thumbtintColor;
}
else
{
self.thumbTintColor= [UIColorwhiteColor];
}
}
//这里我们可以遍历系统的UISwitch的子视图会发现系统的UISwtich是由两层UIView 和一层UIImageView组成,然后尝试发现在off状态下面显示的白色其实switch的背景颜色。
然后使用方法:
注意一定要在适当的时候调用 [swithremoveObserVerForOnChange];
以上是对系统的UISwitch做的扩展。但是笔者发现在实际的项目中有可能会让switch的 on/off状态下显示文字或者图片,或者switch的长度变长一点,那么系统的UISwitch还是不够用。笔者重新写了个switch控件
项目 gitHub地址: