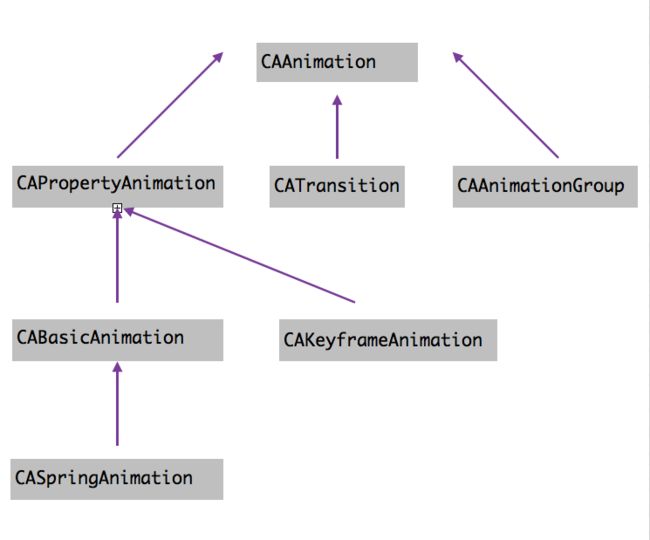
介绍: 核心动画, 提供丰富易用的API, 可以写出复杂交互性强的动画, 应用于Mac OS 和 iOS平台, 动画执行过程是在后台操作的, 不会影响主线程. 今天就来介绍一些API的示例使用. 下面的图很清楚了介绍了几个类之间的关系, 实际使用的过程中多使用以下几个
这一篇是关于POP的使用小入门 iOS 走进Facebook POP的世界
- CABasicAnimation
- CAKeyframeAnimation
- CATransition
- CAAnimationGroup
- CASpringAnimation
KeyPath
关于KeyPath的官方文档
CABasicAnimation
// 一个度数转弧度的宏定义
#define XTDEGREES_TO_RADIANS(angle) ((angle) / 180.0 * M_PI)
// 初始化
CABasicAnimation *animate = [CABasicAnimation animation];
// 执行位置动画
animate.keyPath = @"position";
// 位置变化
// fromValue | toValue 为id类型 不能接受结构体类型, 使用NSValue转化后进行使用
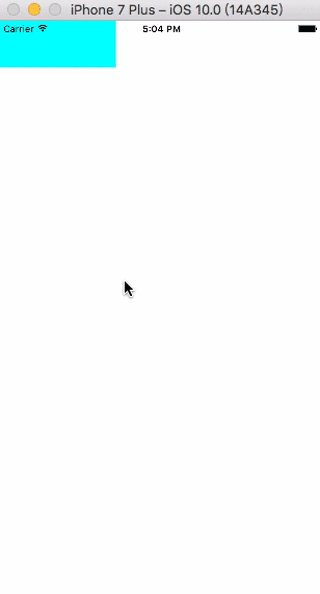
animate.fromValue = [NSValue valueWithCGPoint:CGPointMake(50, 50)];
animate.toValue = [NSValue valueWithCGPoint:CGPointMake(200, 300)];
// 还可设置代理
animate.delegate = self;
// 动画所执行的时间
animate.duration = 1.0;
// 添加动画到layer层
[btn.layer addAnimation:animate forKey:nil];
// 这样做动画是可以完成很好的交互体验的, 但是此时btn的位置实际是没有放生变化的, 具体可以看图层
// 初始化
CABasicAnimation *animate = [CABasicAnimation animation];
// 执行位置动画
animate.keyPath = @"bounds";
animate.toValue = [NSValue valueWithCGRect:CGRectMake(0, 0, 111, 111)];
// 还可设置代理
animate.delegate = self;
// 动画所执行的时间
animate.duration = 1.0;
// 添加动画到layer层
[btn.layer addAnimation:animate forKey:nil];
CABasicAnimation *animate = [CABasicAnimation animation];
// 以旋转的形式
animate.keyPath = @"transform";
animate.duration = 2.0;
// CATransform3DMakeRotation这个方法会返回一个三维坐标的结构体
// M_PI_2 == π / 2
// CA_EXTERN CATransform3D CATransform3DMakeRotation (CGFloat angle, CGFloat x,CGFloat y, CGFloat z)
// x, y, z angle为旋转角参数
animate.toValue = [NSValue valueWithCATransform3D:CATransform3DMakeRotation(M_PI_2 + M_PI_4, 1, 1, 1)];
[btn.layer addAnimation:animate forKey:nil];
CAKeyframeAnimation *keyAnimate = [CAKeyframeAnimation animation];
keyAnimate.keyPath = @"position";
// 初始化
NSValue *value1=[NSValue valueWithCGPoint:CGPointMake(0, 0)];
NSValue *value2=[NSValue valueWithCGPoint:CGPointMake(200, 0)];
NSValue *value3=[NSValue valueWithCGPoint:CGPointMake(255, 255)];
NSValue *value4=[NSValue valueWithCGPoint:CGPointMake(0, 255)];
NSValue *value5=[NSValue valueWithCGPoint:CGPointMake(300, 600)];
// 每一帧的位置
keyAnimate.values = @[value1, value2 , value3, value4, value5];
// Timing function names.
keyAnimate.duration = 5.0;
CAMediaTimingFunction *caMediaTime1 = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionLinear];
CAMediaTimingFunction *caMediaTime2 = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseIn];
CAMediaTimingFunction *caMediaTime3 = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseOut];
CAMediaTimingFunction *caMediaTime4 = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
CAMediaTimingFunction *caMediaTime5 = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionDefault];
keyAnimate.timingFunctions = @[caMediaTime1, caMediaTime2 , caMediaTime3, caMediaTime4, caMediaTime5];
// 每一帧的百分比 这个不设置的情况下, 那么就是等分时长的
keyAnimate.keyTimes = @[[NSNumber numberWithFloat:0.2], [NSNumber numberWithFloat:0.4], [NSNumber numberWithFloat:0.5], [NSNumber numberWithFloat:0.8], [NSNumber numberWithFloat:1]];
[btn.layer addAnimation:keyAnimate forKey:nil];
CAKeyframeAnimation *keyAnimate = [CAKeyframeAnimation animation];
keyAnimate.keyPath = @"position";
// 创建一条路径
CGMutablePathRef path = CGPathCreateMutable();
CGPathAddEllipseInRect(path, NULL, CGRectMake(0, 0, 300, 300));
keyAnimate.path = path;
// 解决内存问题
CGPathRelease(path);
keyAnimate.duration = 4.0;
keyAnimate.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseOut];
keyAnimate.rotationMode = kCAAnimationRotateAuto;
[btn.layer addAnimation:keyAnimate forKey:@"path"];
/* 这个需要手动remove*/
// [btn.layer removeAnimationForKey:@"path"];
CAKeyframeAnimation *keyAnimate = [CAKeyframeAnimation animation];
keyAnimate.keyPath = @"transform.rotation";
// 设置动画时间
keyAnimate.duration = 0.1;
// 设置图标抖动弧度
// 把度数转换为弧度 度数/180*M_PI
keyAnimate.values = @[@(-XTDEGREES_TO_RADIANS(4)),@(XTDEGREES_TO_RADIANS(4)),@(-XTDEGREES_TO_RADIANS(4))];
// 设置动画的重复次数(设置为最大值)
keyAnimate.repeatCount = MAXFLOAT;
// 添加动画
[btn.layer addAnimation:keyAnimate forKey:@"xt-transform.rotation"];
//
dispatch_after(dispatch_time(DISPATCH_TIME_NOW, (int64_t)(2.0 * NSEC_PER_SEC)), dispatch_get_main_queue(), ^{
[btn.layer removeAnimationForKey:@"xt-transform.rotation"];
});
CATransition
动画效果为何如此之差
- (void)nextClick:(UIButton *)btn{
self.imageView.image = [UIImage imageNamed:@"test.jpg"];
CATransition *ca = [CATransition animation];
/*
CA_EXTERN NSString * const kCATransitionFade
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
CA_EXTERN NSString * const kCATransitionMoveIn
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
CA_EXTERN NSString * const kCATransitionPush
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
CA_EXTERN NSString * const kCATransitionReveal
CA_AVAILABLE_STARTING (10.5, 2.0, 9.0, 2.0);
*/
ca.type = kCATransitionMoveIn;
ca.subtype = kCATransitionFromLeft;
ca.duration = 2.0;
[self.imageView.layer addAnimation:ca forKey:nil];
}
CAAnimationGroup
CABasicAnimation *bAniamte0 = [CABasicAnimation animation];
bAniamte0.keyPath = @"transform.translation.x";
bAniamte0.toValue = @(300.0);
CABasicAnimation *bAniamte1 = [CABasicAnimation animation];
bAniamte1.keyPath = @"transform.scale";
bAniamte1.toValue = @(0.0);
CAAnimationGroup *aniGroup = [CAAnimationGroup animation];
aniGroup.animations = @[bAniamte0, bAniamte1];
aniGroup.duration = 2.0;
[btn.layer addAnimation:aniGroup forKey:nil];
CASpringAnimation
系统的Spring动画就不那么好玩了, 大家有兴趣可以去看看POP, 更多更好玩的动画
CASpringAnimation *sAnimate = [CASpringAnimation animation];
sAnimate.keyPath = @"position.x";
sAnimate.fromValue = @(btn.center.x);
sAnimate.toValue = @(btn.center.x + 88);
sAnimate.duration = 2.0;
sAnimate.beginTime = CACurrentMediaTime() + 1.0;
sAnimate.fillMode = kCAFillModeForwards;
sAnimate.removedOnCompletion = NO;
[btn.layer addAnimation:sAnimate forKey:nil];
CAAnimationDelegate 这个协议两个方法
// 签订协议和指定代理人就可以了
// 可以监测动画的开始和结束, 去做一些事情
- (void)animationDidStart:(CAAnimation *)anim
- (void)animationDidStop:(CAAnimation *)anim finished:(BOOL)flag
总结: 很复杂很复杂的动画, 化繁为简, 一步一步进行拆分, 最后感谢你的阅读.
你好!
我是夏天 可以关注我 或者点个喜欢 摸摸哒
参考链接 : 参考链接
Swift UIView动画推荐
文 / 夏天然后
一个喜欢瞎折腾的伪文艺青年 如果对你有所帮助请点赞/关注我 摸摸d
微博-点我@夏天是个大人了 || QQ群: 498143780 私人微信: 1005430006
微信公众号 获得第一时间推送
转载获得授权