d3.js主要布局种类总结
(本文在较早之前在本人知乎账号为“BOOM”的数据可视化专栏发表过:知乎链接,所以也可到本人知乎上的文章分享查看更多文章)
(本文章代码来自网络与《D3API详解》这本书,收集做学习交流之用)
1、捆绑布局
1.1、简介:
捆绑布局根据结点数据输入确定结点的父子关系,再根据边数据输入确定结点之间的边怎么画,当从一个结点映射出去的连接比较多时看上去像是形成一捆绳,所以叫捆图。适合展示如demo所示各大城市之间高铁连接关系这样的情况。
1.2、demo:
多个城市之间的高铁连接情况:
1.3、代码:
捆图
2、弦布局
2.1、简介:
弦图用来展示一组实体之间的关系,通过在不同的弧线之间画出二次贝塞尔曲线,将实体之间的关系表示在一张弦图中。下面展示了一个弦图,表示五个城市人口互相之间的来源关系,比如北京有2015人来自上海,上海有2060人来自广州。
2.2、demo:
2.3、代码:
弦图
3、树布局
3.1、简介:
树布局能够用莱茵戈尔德-蒂尔福德算法产生一个整洁的树状节点-连接图,下面使用了一个国家名,省份名与市名的从属关系树状图展示效果。
3.2、demo:
3.3、代码:
树状图
/*数据文件city_tree.json*/
{
"name":"中国",
"children":
[
{
"name":"浙江" ,
"children":
[
{"name":"杭州" },
{"name":"宁波" },
{"name":"温州" },
{"name":"绍兴" }
]
},
{
"name":"广西" ,
"children":
[
{
"name":"桂林",
"children":
[
{"name":"秀峰区"},
{"name":"叠彩区"},
{"name":"象山区"},
{"name":"七星区"}
]
},
{"name":"南宁"},
{"name":"柳州"},
{"name":"防城港"}
]
},
{
"name":"黑龙江",
"children":
[
{"name":"哈尔滨"},
{"name":"齐齐哈尔"},
{"name":"牡丹江"},
{"name":"大庆"}
]
},
{
"name":"新疆" ,
"children":
[
{"name":"乌鲁木齐"},
{"name":"克拉玛依"},
{"name":"吐鲁番"},
{"name":"哈密"}
]
}
]
}4、力布局
4.1、简介:
力布局使用位置Verlet整合算法实现,适合网络型、社交型图数据的可视化展示。
4.2、demo:
4.3、代码:
6、分区布局
6.1、简介:
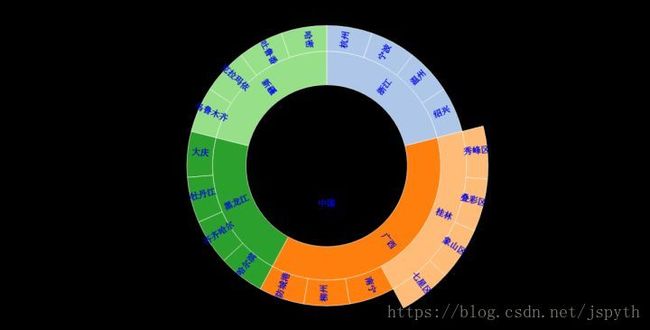
分区布局将会产生邻接的图形:一个节点-连接的树状填充体。结点将被绘制成实心面积图(弧或者矩形),每个节点相对于其他节点的位置显示出了层级结构。
6.2、demo:
6.2.1、城市数据的旭日分区图:
6.3、代码:
6.3.1、旭日图代码:
Circle - Partition 数据文件同树布局中的city_tree.json。
6.3.2、冰柱图代码:
testD3-34-icicle.html 数据文件(Ice.json):
{ "name": "AAA", "children": [ { "name": "BBB", "children": [ { "name": "CCC", "children": [ { "name": "DDD", "children": [ { "name": "EEE", "size": 73 }, { "name": "EEE", "size": 73 }, { "name": "EEE", "size": 73 }, { "name": "EEE", "size": 73 }, { "name": "EEE", "size": 73 }, { "name": "EEE", "size": 73 }, { "name": "EEE", "size": 73 }, { "name": "EEE", "size": 73 }, { "name": "EEE", "size": 73 }, { "name": "EEE", "size": 73 }, { "name": "EEE", "size": 73 }, { "name": "EEE", "size": 73 }, { "name": "EEE", "size": 73 }, { "name": "EEE", "size": 73 }, { "name": "EEE", "size": 73 }, { "name": "EEE", "size": 73 } ] }, { "name": "DDD", "size": 73 }, { "name": "DDD", "size": 39 }, { "name": "DDD", "size": 67 }, { "name": "DDD", "size": 73 }, { "name": "DDD", "size": 39 }, { "name": "DDD", "size": 67 }, { "name": "DDD", "size": 73 }, { "name": "DDD", "size": 39 }, { "name": "DDD", "size": 67 }, { "name": "DDD", "size": 73 }, { "name": "DDD", "size": 39 }, { "name": "DDD", "size": 67 }, { "name": "DDD", "size": 73 }, { "name": "DDD", "size": 39 }, { "name": "DDD", "size": 67 }, { "name": "DDD", "size": 73 } ] }, { "name": "CCC", "size": 67 }, { "name": "CCC", "size": 73 }, { "name": "CCC", "size": 39 }, { "name": "CCC", "size": 67 }, { "name": "CCC", "size": 73 }, { "name": "CCC", "size": 39 }, { "name": "CCC", "size": 67 }, { "name": "CCC", "size": 73 }, { "name": "CCC", "size": 39 }, { "name": "CCC", "size": 67 }, { "name": "CCC", "size": 73 }, { "name": "CCC", "size": 39 }, { "name": "CCC", "size": 67 }, { "name": "CCC", "size": 73 }, { "name": "CCC", "size": 39 }, { "name": "CCC", "size": 67 }, { "name": "CCC", "size": 73 } ] }, { "name": "BBB", "size": 39 }, { "name": "BBB", "size": 67 }, { "name": "BBB", "size": 73 } ] }
7、堆叠布局
7.1、简介:
堆叠布局需要一个二维的数据数组,并计算基准线。堆叠图可以被水平、垂直叠放,或者径向叠放。
7.2、demo:
面积堆叠图:
7.3、代码(面积堆叠图):
8、直方图布局
8.1、简介:
直方图布局可以用来表示数据分布,通过将离散数据点分组归纳到矩形条例绘制。
8.2、demo:
8.3、代码:
9、饼布局
9.1、简介:
展示离散数据点百分占比或者大小比较,很常见。
9.2、demo:
9.3、代码:
testD3-20-pie.html
10、地图
10.1、简介:
对于地图的可视化,D3有一些显示和操作地理数据的组件。这些组件使用GeoJSON格式的数据,这是javascript中表示地理特征的标准方法。
10.2、demo:
10.3、代码:
结语:
实际运用中经常同时利用多种布局方法做一个工程。我学习的经验是先去网上找一些demo,比如官网上,下载工程到本地,先跑起来,能在本地展示出效果,然后再去读代码,理解代码,然后修改代码。当然,首先自己本地得先配置好本地服务器,个人举得xampp不错,安装也是傻瓜式地一步下一步。官网的API写得有点不太好读,如果想详细了解d3的API可以参考书籍《D3API详解》。