web测试
本章主要涉及功能测试、自动化测试(参考: 软件自动化测试初学者忠告)
、接口测试(参考:10分钟学会API测试)、跨浏览器测试、可访问性测试和可用性测试的测试工具列表。 安全测试工具和性能测试工具在其他章节。
selenium
web ui自动化测试的霸主,在爬虫领域也颇有市场。
官网 http://www.seleniumhq.org
实例:
from selenium import webdriver
from selenium.webdriver.common.keys import Keys
browser = webdriver.Firefox()
browser.get('http://www.yahoo.com')
assert 'Yahoo' in browser.title
elem = browser.find_element_by_name('p') # Find the search box
elem.send_keys('seleniumhq' + Keys.RETURN)
browser.quit()
HTTPie(推荐) - 适用HTTP接口测试
HTTPie是HTTP 的命令行客户端。其目标是让 CLI 和 web 服务之间的交互尽可能的人性化。
这个工具提供了简洁的 http 命令,允许通过自然的语法发送任意 HTTP 请求数据,展示色彩化的输出。HTTPie 可用于与 HTTP 服务器做测试、调试和常规交互。
主要特性:
- 直观的语法
- 格式化和色彩化的终端输出
- 内置 JSON 支持
- 表单和文件上传
- HTTPS、代理和认证
- 任意请求数据
- 自定义头部
- 持久性会话
- 类 Wget 下载
- 支持 Python 2.6, 2.7 和 3.x
- 支持 Linux, Mac OS X 和 Windows
- 插件
- 文档
- 测试覆盖率
HTTPie 是用 Python 编写,用到了 Requests 和 Pygments 这些出色的库。
主页:https://github.com/jakubroztocil/httpie
目前在 Github 获得了 20k+ star。
使用 HTTP GET 方法时,就无需明确指定 HTTP 方法。
$ http https://china-testing.github.io/
$ http HEAD https://china-testing.github.io/
HTTP/1.1 200 OK
Accept-Ranges: bytes
Access-Control-Allow-Origin: *
Age: 141
Cache-Control: max-age=600
Connection: keep-alive
Content-Encoding: gzip
Content-Length: 10478
Content-Type: text/html; charset=utf-8
Date: Sun, 19 Aug 2018 08:03:11 GMT
Expires: Sun, 19 Aug 2018 07:53:03 GMT
Last-Modified: Fri, 17 Aug 2018 09:47:28 GMT
Server: GitHub.com
Strict-Transport-Security: max-age=31556952
Vary: Accept-Encoding
Via: 1.1 varnish
X-Cache: HIT
X-Cache-Hits: 1
X-Fastly-Request-ID: 1ee91d0b6ca01fa38b9db3e910548b6fb4ad4867
X-GitHub-Request-Id: 27A2:3F58:6BE9A7:95AAAA:5B791F85
X-Served-By: cache-hkg17925-HKG
X-Timer: S1534665791.152406,VS0,VE0
$ http -f POST http://httpbin.org/post key1=value1 key2=values
HTTP/1.1 200 OK
Access-Control-Allow-Credentials: true
Access-Control-Allow-Origin: *
Connection: keep-alive
Content-Length: 469
Content-Type: application/json
Date: Sun, 19 Aug 2018 08:11:06 GMT
Server: gunicorn/19.9.0
Via: 1.1 vegur
{
"args": {},
"data": "",
"files": {},
"form": {
"key1": "value1",
"key2": "values"
},
"headers": {
"Accept": "*/*",
"Accept-Encoding": "gzip, deflate",
"Connection": "close",
"Content-Length": "23",
"Content-Type": "application/x-www-form-urlencoded; charset=utf-8",
"Host": "httpbin.org",
"User-Agent": "HTTPie/0.9.9"
},
"json": null,
"origin": "183.62.236.90",
"url": "http://httpbin.org/post"
}
# 下载图片
$ http https://china-testing.github.io/images/testing_training2.png > test.png
curl
-
背景
越来越多的应用程序迁移到Web上,为此大量需要HTTP脚本自动地从网络中提取信息,模拟用户post或上传数据到web服务器。
Curl是用于做各种URL操作和传输的命令行工具。本文关注HTTP请求。并假定你已经会使用 'curl --help'或'curl --manual'获取帮助。
Curl主要负责发送数据和获取返回,更复杂的功能比如循环请使用python之类的脚本语言。
-
HTTP协议
HTTP是用来从Web服务器获取数据的协议。它是基于TCP/IP非常简单的协议。该协议还允许信息从客户端发送到服务器。
HTTP是客户端发送到服务器请求特定的动作的普通ASCII文本行以及服务器返回实际内容前的几行。
Curl发送一个HTTP请求。该请求包含方法(如GET,POST,HEAD等),请求头,有时还有请求体。 HTTP服务器响应包含状态行,响应头和通常有body。 body部分是你请求的明文数据比如实际的HTML或图像等。
-
查看协议
使用curl的选项--verbose(-v的缩写)会显示curl发送到服务器的命令及其他文本信息。--trace和--trace-ASCII甚至提供了更多细节。
$ curl -v china-testing.github.io/images/testing_training2.png
* Trying 185.199.108.153...
* TCP_NODELAY set
* Connected to china-testing.github.io (185.199.108.153) port 80 (#0)
> GET /images/testing_training2.png HTTP/1.1
> Host: china-testing.github.io
> User-Agent: curl/7.60.0
> Accept: */*
>
< HTTP/1.1 301 Moved Permanently
< Server: GitHub.com
< Content-Type: text/html
< Strict-Transport-Security: max-age=31556952
< Location: https://china-testing.github.io/images/testing_training2.png
< X-GitHub-Request-Id: EFCE:4360:8FF815:BF8995:5B79706B
< Content-Length: 178
< Accept-Ranges: bytes
< Date: Sun, 19 Aug 2018 13:28:12 GMT
< Via: 1.1 varnish
< Age: 0
< Connection: keep-alive
< X-Served-By: cache-hkg17928-HKG
< X-Cache: MISS
< X-Cache-Hits: 0
< X-Timer: S1534685292.854374,VS0,VE230
< Vary: Accept-Encoding
< X-Fastly-Request-ID: 4b3d799aa5d4b80bc504e08749e34962db119f30
<
301 Moved Permanently
301 Moved Permanently
nginx
$ curl --trace-ascii debug.txt china-testing.github.io/images/testing_training2.png
301 Moved Permanently
301 Moved Permanently
nginx
# 查看时间
$ curl --trace-ascii debug.txt --trace-time china-testing.github.io/images/testing_training2.png
-
查看响应
默认情况下curl发送响应到stdout。可以使用-o或-O重定向。
-
URL
统一资源定位符的格式是互联网上资源的地址。比如http://automationtesting.sinaapp.com/。 标准参见:RFC3986。
-
域名解析
主机名使用DNS解析或/etc/hosts解析为IP地址,也可以在URL中指定IP地址,而不是名称来指定IP地址。通过--resolve可以自定义域名解析: 对于开发等尝试的情况下,你可以点出一个不同的IP地址,比如--resolve选项的主机名:
curl --resolve www.example.org:8080:127.0.0.1 http://www.example.org
- 端口和代理
curl --proxy http://proxy.example.org:4321 http://remote.example.org
- 用户名和密码
curl http://user:[email protected]
curl -u user:password http://example.org/
- GET
$ curl https://china-testing.github.io/
$ curl "http://www.hotmail.com/when/junk.cgi?birthyear=1905&press=OK"
--include (-i) 可以额外显示响应头。
-
HEAD
--head (-I)只请求头部。但是有些网站未必支持。
POST
$ curl --data "key1=value1&key2=value2" http://httpbin.org/post
{
"args": {},
"data": "",
"files": {},
"form": {
"key1": "value1",
"key2": "value2"
},
"headers": {
"Accept": "*/*",
"Connection": "close",
"Content-Length": "23",
"Content-Type": "application/x-www-form-urlencoded",
"Host": "httpbin.org",
"User-Agent": "curl/7.60.0"
},
"json": null,
"origin": "183.62.236.90",
"url": "http://httpbin.org/post"
}
$ curl --data-urlencode "name=I am Daniel" http://www.example.com
- 文件上传POST
curl --form upload=@localfilename --form press=OK [URL]
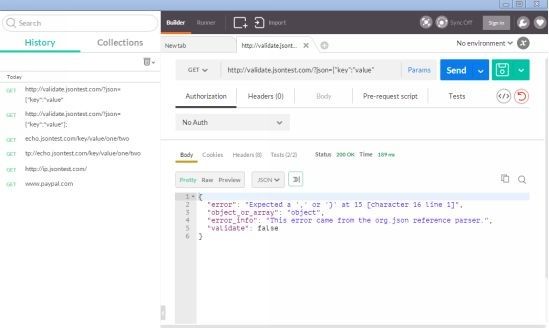
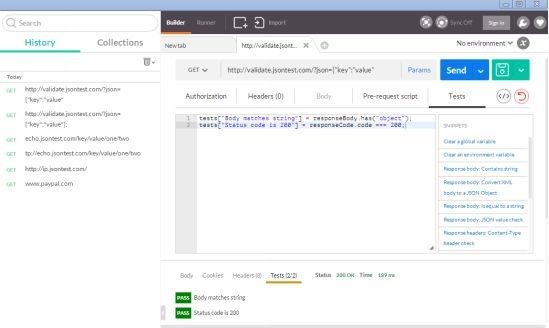
POSTMAN(推荐) - 适用HTTP接口测试
Postman的主要功能
模拟各种HTTP请求:从常用的GET,POST到基于REST的PUT,DELETE ...等等甚至还可以送出档案,送出额外的头。
收集功能:收集是请求的集合,在做完单一个测试的时候,你可以把这次的要求存到特定的收藏里面,如此一来,下次要测试的时候,就不需要重新输入。
养成习惯以后,网站API的每个方法都写好存进去,以后在开发的时候,就可以迅速得看到结果。而收藏还可以导入或是分享出来,让团队里面的其他人,可以一起使用你建立起来的集合。
$ curl --data "key1=value1&key2=value2" http://httpbin.org/post
{
"args": {},
"data": "",
"files": {},
"form": {
"key1": "value1",
"key2": "value2"
},
"headers": {
"Accept": "*/*",
"Connection": "close",
"Content-Length": "23",
"Content-Type": "application/x-www-form-urlencoded",
"Host": "httpbin.org",
"User-Agent": "curl/7.60.0"
},
"json": null,
"origin": "183.62.236.90",
"url": "http://httpbin.org/post"
}
整理過後的回傳結果:一般在用其他工具來測試的時候,回傳的東西通常都是純文字的生的,但如果是JSON,就是塞成一整行的JSON。这会造成阅读时的障碍,而Postman可以针对回传资料的格式自动美化,JSON,XML或是HTML都会整理成人类可以阅读的型态。
设定环境:Postman可以自由新增环境,一般我们可能会有多种环境,发展,分期或地方,而这几种环境的请求的URL也各不相同新增环境,可以让我们设定一些环境变数,使得切换环境测试的时候,不用重写请求。
另外还支持使用js自定义测试脚本,测试结果还可以存储在云端。
Firefox MeasureIt
MeasureIt是屏幕尺子,通过它可以丈量页面元素的尺寸。
Firesizer
用于测试分辨率。较新版本火狐需要The Addon Bar插件的支持。
FireShot
截图应用有很多,比如:Picasa、Flickr、ImageShack等。FireShot 创建完整的网页截图的火狐插件。截图可以被快速注释以及: 上传到 Picasa、Flickr、ImageShack...。特性有
- 以 PNG、GIF、JPEG、PDF 、BMP格式保存到磁盘
- 复制到剪贴板
- 打印
- 使用电子邮件发送
- 在外部编辑器中打开
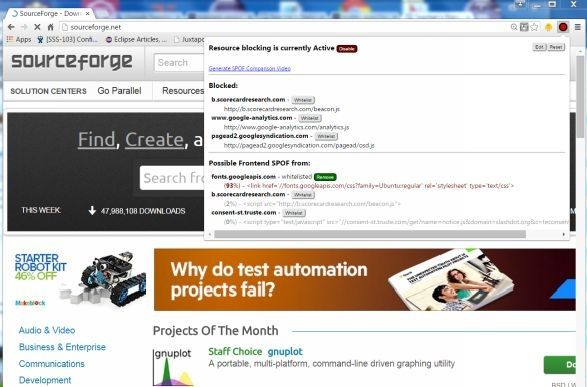
SPOF-O-MATC
SPOF-O-MATIC是检测的第三方单点故障的Chrome扩展, 并可以模拟第三方单点故障。
iMacros
如果你喜欢FireFox网页浏览器,但是厌倦了重复性的任务比如每天访问相同的网站,填写表单,记忆密码,那么iMacros(Firefox版)就是你梦想的解决方案!
iMacros用来自动执行网页上最具重复性的任务。有了iMacros,你就可以轻松快速的填写表单,记忆密码,从其它网站下载信息,抓取网页(从多个网站中获取信息),还有更多。你可以在你的计算机上保留宏供自己使用,或者将它们放入网页,博客,公司内部网或者如何社交书签服务和其他人一起分享。使用的极限只取决与你的想象力!*** 任何你用FireFox做的,iMacros都可以自动执行它。***
免费版本支持Firefox、Chrome、Internet Explorer。
收费版本通过屏幕和图片识别技术支持Adobe Flash, Adobe Flex, Silverlight和Java applet。
免费版本无控制结构功能。
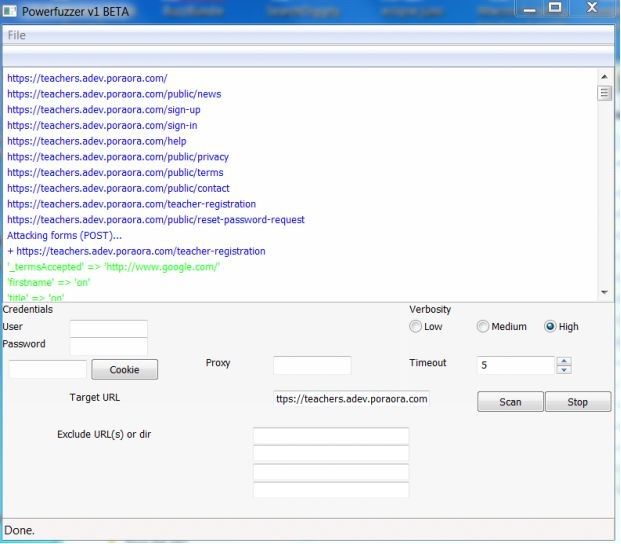
Powerfuzzer
Powerfuzzer是开源的、高度自动化的,完全可定制,基于其他fuzzer的python web fuzzer。主要针对HTTP协议,生成大量随机数据,试图crash网站。最近更新时间2009,比较久远,慎重使用。
源码地址
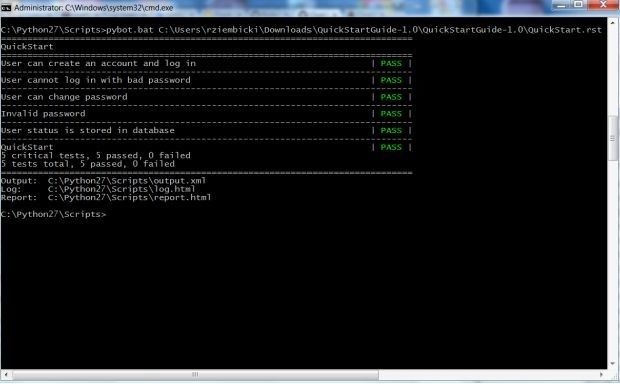
Robot Framework
Robot Framework是开源的自动化测试验收测试框架,测试用例基于关键字驱动,使用表格式语法。表格可以写在纯文本,HTML,制表符分隔值(TSV),或reST格式的文件中表示。
基于Robot Framework封装开发了大量库,比如appium、selenium。
下面列出部分Robot Framework,它们都可以在https://pypi.python.org
搜索到。
robotframework-httplibrary、robotframework-imaplibrary、robotframework-ioslibrary、robotframework-sshlibrary、robotframework-tools、robotframework-pabot(并行测试)、robotframework-databaselibrary、robotframework-extendedselenium2library、plone.app.robotframework、robotframework-seleniumlibrary、robotframework-ride(编辑器)、robotframework-requests(网络请求)、robotframework-pageobjects、robotremoteserver、TestLink-API-Python-client、robotsuite
Robot Framework的长处在与漂亮的报表、不懂编程也可以使用。缺点是深入使用需要库的开发工作量比较大,有很多python中能直接使用的功能不能调用,对于懂代码的人,不如直接使用pytest等框架来得直接。
参考资料:http://blog.chinaunix.net/uid-20393955-id-3072256.html 后期会撤掉该文。
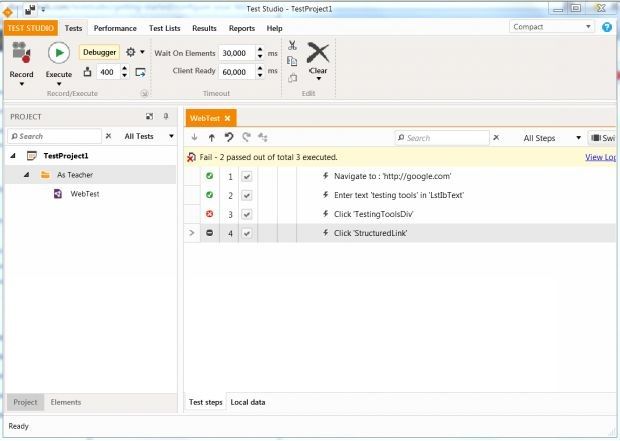
Telerik
商业工具:Telerik, 基于windows,可以测试web、桌面、移动应用。它是用于功能测试,自动化测试,性能测试和移动应用测试。
特性包括:
- 无脚本测试录制回放。
- 跨流行的浏览器支持
- 支持HTML,AJAX,Silverlight、.NET应用程序测试。
- 能集成在Visual Studio Team Foundation Server中。
- 能与Nunit, MbUnit等XUnit集成单元测试。
- 与CruiseControl、MS Build Server及TeamCity集成
- Bug跟踪工具的集成。
- Fiddler Web调试集成。
- 与HP Quality Center集成。
twill
- 注意:最近更新时间为2014年,请谨慎使用。
twill是一门简单的语言,允许用户用命令行界面浏览网页。还支持表格,cookies等最标准的Web功能。
twill通过简单的Python接口支持自动化的Web测试。
twill是Python开源软件。
下载:https://pypi.python.org/pypi/twill/
主页:http://twill.idyll.org/
不需要太多编程基础,推荐初学者使用。
实例:在google搜索"twill Python"
setlocal query "twill Python"
go http://www.google.com/
fv 1 q $query
submit btnI # use the "I'm feeling lucky" button
show
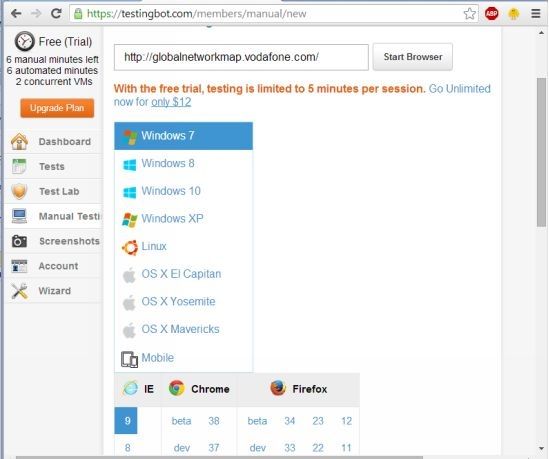
Testingbot
Testingbot在500多种浏览器组运行跨浏览器测试,包括
Internet浏览器6,7,8,9,10,11和MicrosoftEdge。支持SeleniumRC和WebDriver测试。 Testingbot可在网络上轻松运行测试,支持流行的语言和测试框架,也支持iPhone / iPad(iOS 8的)和Android的Appium测试。
商业软件,主页
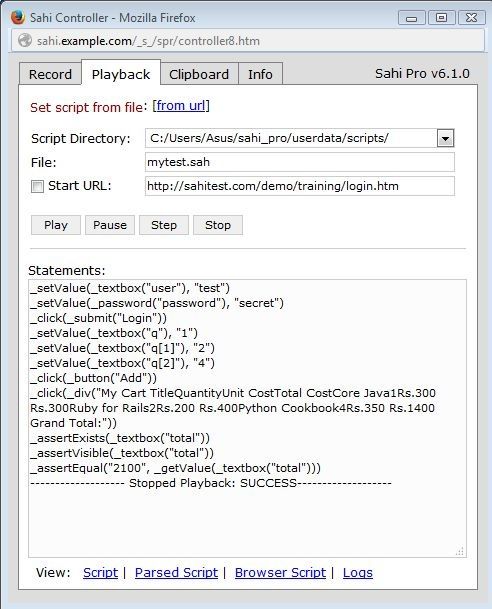
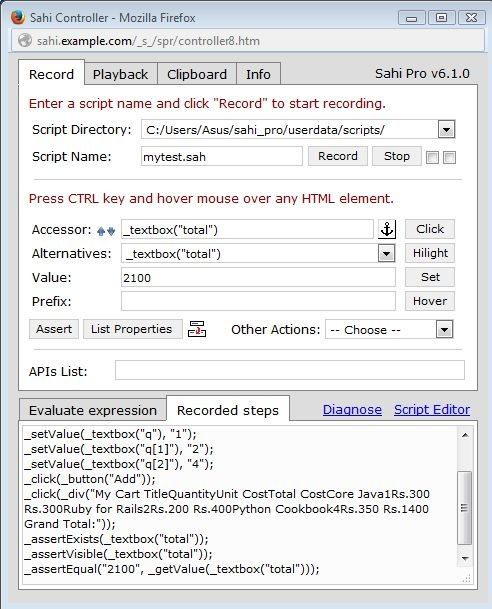
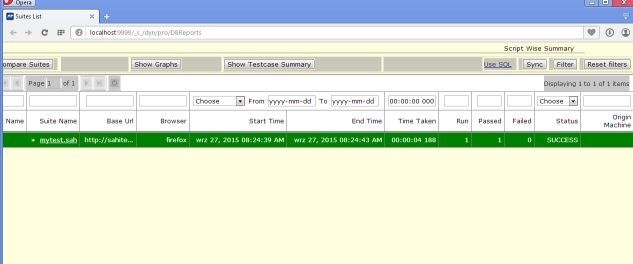
Sahi
http://sahipro.com/
SAHI是Web应用程序测试的自动化免费开源工具。 SAHI特别
适用于使用AJAX和Java的复杂Web应用程序的跨浏览器/多浏览器测试
主要特征
- Internet Explorer,Firefox、Chrome浏览器,Safari,Opera等录制回放。
- 非常简单而强大的对象识别机制,工作acrossbrowsers。 SAHI不使用的XPath或CSS选择器。它基于JavaScript的DOM,使用简单,易于维护。 SAHI当元素没有IDS也可使用。 SAHI使用关系型API,如_in,_near,_under,_leftOf,_rightOf等来唯一地标识的元件。 SAHI遍历frame和iframe。 SAHI自动等待页面加载和AJAX
活动。95%的情况下没有必要添加等待语句。SAHI不需要求
浏览器聚焦点。 SAHI可以同时播放多个脚本减少播放时间。 SAHI自动创建报表。 SAHI支持HTML5自定义标签和阴影DOM。
Check My Links
死链接检查Chrome扩展:https://chrome.google.com/webstore/detail/check-my-links/ojkcdipcgfaekbeaelaapakgnjflfglf?hl=en-GB
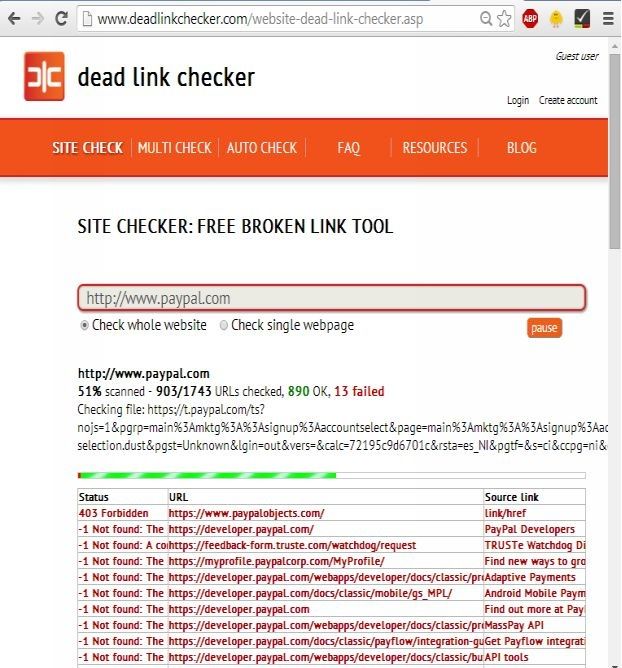
Dead Link Checker
在线死链接检测:https://www.deadlinkchecker.com/
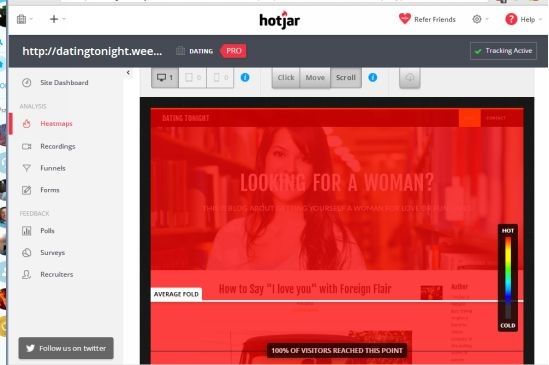
HotJar
Hotjar是在线的可用性工具,分析用户行为,收费服务。https://www.hotjar.com/
Webpage Spell-Check Chrome Extension
chrome拼写检查扩展:https://chrome.google.com/webstore/category/extensions
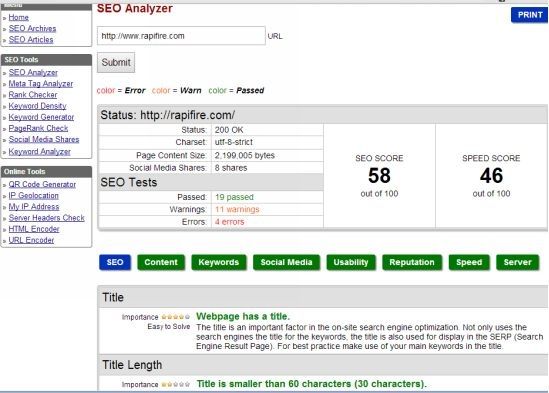
SEO Centro
在线SEO测试:https://www.seocentro.com/
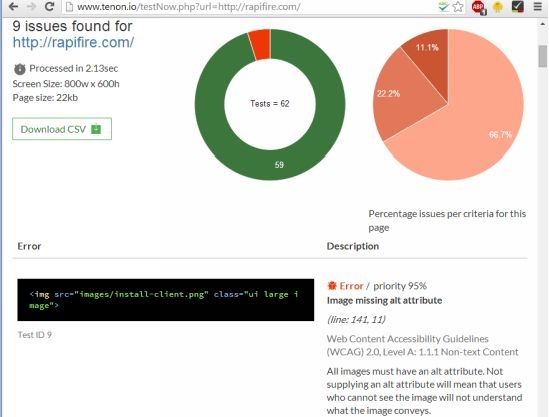
Tenon
在线可访问性测试: https://tenon.io/
RoboBrowser
简单的,Python 风格的库,用来浏览网站,而不需要一个独立安装的浏览器。链接
RoboBrowser
简单的,Python 风格的库,用来浏览网站,而不需要一个独立安装的浏览器。链接
MechanicalSoup
用于自动和网络站点交互的 Python 库。链接
Scrapy
快速高级的屏幕爬取及网页采集框架。链接 --强烈推荐
参考资料
- 讨论qq群144081101 591302926 567351477 钉钉免费群21745728
- 本文涉及的python测试开发库 请在github上点赞,谢谢!
- 本文相关书籍下载
- python Web UI测试自动化
- python 网络爬虫(Web Crawling)