IOS 第三方开源库汇总
IOS 第三方开源库汇总
- 1. 常用开源库简介
- 2. 统计工具
- 3. 数据埋点工具
- 4. 社交分享集成工具
- 5. 网络通信,网络数据工具
- 6. 音视频处理工具
- 7. 图像处理工具
- 8. 云存储
- 9. 消息推送
- 10. DB 操作
1. 常用开源库简介
非常好的第三方框架集成Demo:ioscreator
- DZNEmptyDataSet(UI,空表格视图解算器)
简介:
DZNEmptyDataSet算是一个很标准的iOS内建方式,适合用来处理空的table view和collection view。默认情况下,如果你的table view为空,屏幕就为空,这样一来用户体验并不理想。使用这个库,你只需遵守一些协议,iOS就会自动将collection view处理完善,并将用户消息以合适美观的方式显示出来。每个iOS项目都可以自动处理,不用再一一费神。

2. PDTSimpleCalendar(UI,drop-in日历组件)
你的应用需要一个简单美观且正常运行的日历组件吗?现在有了——PDTSimpleCalendar也许可以算是iOS最棒的日历组件了。你可以在各个方面对它进行定制,无论是运行逻辑还是外观方面。

3. MagicalRecord(实施活跃记录模式的Core Data助手)
他们都说:Core Data简洁易用。他们又说:很棒很好用噢。哈?真的吗,苹果?添加到各个项目中的大量样板数据完全不符合简洁而易用的标准。更别提添加、移除和更新那一大堆的entities、保存context、按不同环境创建不同的Core Data堆栈等等。当然,我很喜欢Core Data,但是苹果真的可以把它更好地简化一下——使用MagicalRecord方式。
- Chameleon(UI,色彩框架)
Chameleon是一个iOS的色彩框架。它运用现代化flat color将UIColor扩展地非常美观。我们还可以通过它运用自定义颜色创建调色板。它还有很多功用,请浏览readme。如果你想要应用美观的话,一定要把这个库加到项目里。

- Alamofire (swift 的网络框架)
Alamofire是一个简洁的网络库,用Swift语言编写。你是否曾经使用过AFNetworking呢?Alamofire是它的小弟。更年轻更时尚,当然(AFNetworking是用Objective-C编写的)。
如果你需要进行网络的相关工作,诸如下载、上传与获取JSONs等等的话,Alamofire正是你所需要的。GitHub上31359人次推荐,一定不会错。


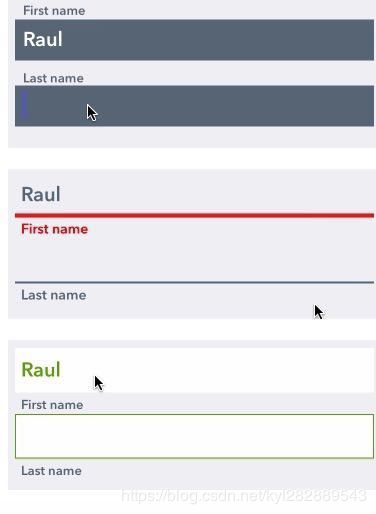
7. TextFieldEffects(UI,自定义外观的文本区域)
你不觉得标准的UITextField有些枯燥么?我也这样想——来认识一下TextFieldEffects吧!废话不多说,只要看几个例子:

是啊,都是些简单的dropin控制器。你甚至可以在storyboard中使用IBDesignables。
不幸地是:这个库不支持CocoaPods(如果你来自未来,而这一情况什么时候会改变的话,一定要在Twitter上告诉我),但是它支持Carthage。你只管从GitHub上下载项目,把它放入你的workspace就行了。
- GPUImage(快速图片处理)
你曾经写过照相机应用吗?如果没有的话,很快你一定会遇到这个库的。
GPUImage为我们提供了一个GPU加速的照相机效果(同时支持照片与视频),而且处理速度飞快。在App Store中,使用这个库的应用数以百计。我有一个应用也用到了GPUImage。 它在GitHub上获得了18678个star,而且还在增长。

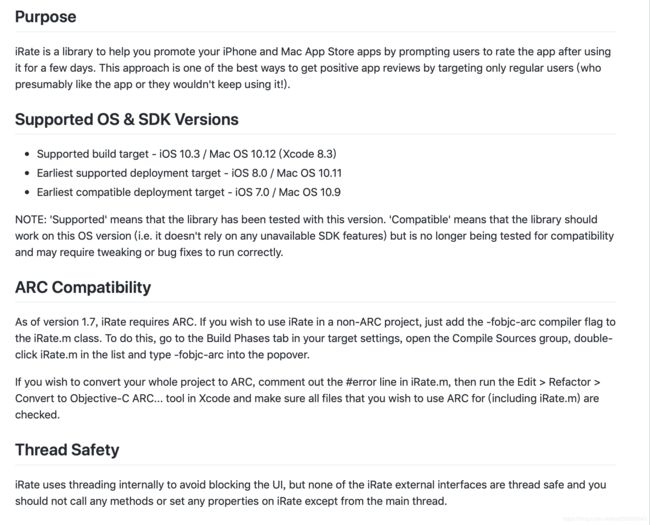
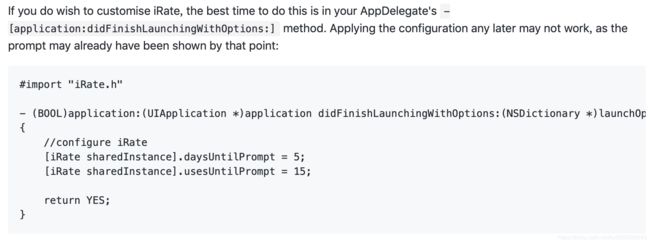
想要在App Store中获得更多评论的最佳方式是什么?想要回答这个问题,我缺乏切实数据,但如果必须猜一下的话,我会建议问问用户。也许这样做有点老套——大多开发者现在都有创建定制的应用内置alert。
但是如果你没有时间,或者不想从头实现的话,最好用一下iRate。这个就是iRate——一个小型库——你可以把它放入项目中,把问卷调查什么的都忘记吧,iRate会在恰当的时候为你解决这个问题。


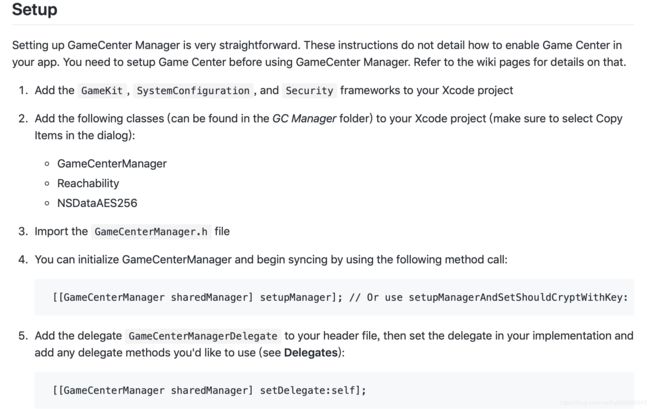
10. GameCenterManager(快速管理游戏中心)

11. PKRevealController(UI,滑动侧边栏菜单)
这个要注意,真的很棒!是我最喜爱的iOS控件之一。PKRevealController是一个可以滑动的侧边栏菜单(可向左、向右或者同时向两侧),只需手指轻轻一点(或者按一下按钮,但是这样滑动时不够炫酷)。

我试过一些可以提供这类控制的其他库,而PKRevealController是最棒的。安装简便,高度定制且对手势识别良好。可以当做一个标准控件用在iOS SDK中。
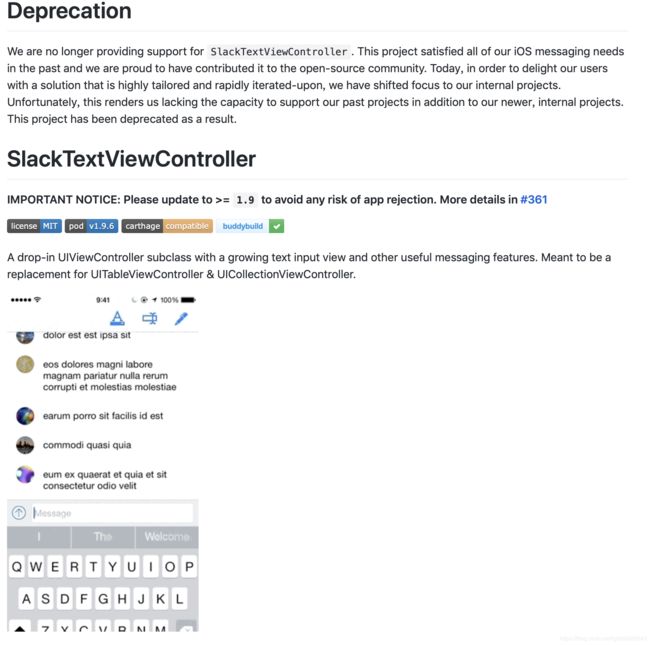
- SlackTextViewController(UI,高度可定制的自定义文本区域)
你曾经用过Slack iOS应用吗?如果你在较大的软件公司工作,也许会用过。对那些没用过的人呢?—?Slack令人激动。用到Slack的应用也是这样,尤其是用作极佳、定制的文本输入控制时。这时你有了一个现成可用在应用中的代码。
自适应文本区域?试一下。
手势识别、自动填充、多媒体合并?试一下。
快速drop-in解决方案?试一下。
13. RETableViewManager(自动以代码创建表格视图)
RETableViewManager可以帮助你进行动态创建与管理table views。它给我们提供了预定义cells(bool类型、文本、日期等等——请看下面的截图),但是你还可以创建自定义views,并与默认视图一同使用。

左侧截图显得非常古板!在storyboard中没有这个库的时候,你能做的就是这些了,但是有时候代码比可视化编辑器要好。
- (void)viewDidLoad
{
[super viewDidLoad];
// Create the manager and assign a UITableView
//
self.manager = [[RETableViewManager alloc] initWithTableView:self.tableView];
// Add a section
//
RETableViewSection *section = [RETableViewSection sectionWithHeaderTitle:@"Test"];
[self.manager addSection:section];
// Add a string
//
[section addItem:@"Just a simple NSString"];
// Add a basic cell with disclosure indicator
//
[section addItem:[RETableViewItem itemWithTitle:@"String cell" accessoryType:UITableViewCellAccessoryDisclosureIndicator selectionHandler:^(RETableViewItem *item) {
NSLog(@"Test: %@", item);
}]];
// Custom items / cells
//
self.manager[@"CustomItem"] = @"CustomCell";
[section addItem:[CustomItem item]];
}
- PermissionScope(UI,预询问用户系统权限的友好体验)
用这个库可以在询问用户前,就告知用户所需的系统权限,为用户带来更好的体验。接受度更高—>更多活跃用户->更高的留存率->数据更好->下载率更高。墙裂推荐pod。
- SVProgressHUD(UI,自定义等待进度条)
这张图片在正常加载,无需等待太久或者刷新页面。这正是SVProgressHUD在你的应用中的表现。如果你需要定制化的等待提示器,这个就是了(也许是最好的)。
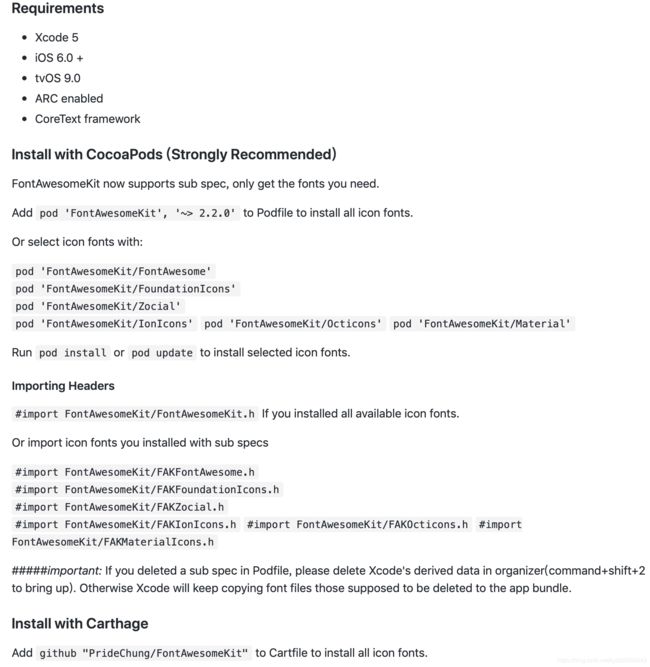
- FontAwesomeKit(快速添加Awesome字体)
Font Awesome很棒,有了它你可以很容易地给项目加字体,使用方式繁多。

- SnapKit(在代码中快速自动布局)
喜欢自动布局吗?当然喜欢!至少在storyboard中创建时会喜欢。 在代码中纯手工创建约束灰常痛苦,但幸运的是我们有了SnapKit,在board中用上它,你可以简单直观地编写约束了。
import SnapKit
class MyViewController: UIViewController {
lazy var box = UIView()
override func viewDidLoad() {
super.viewDidLoad()
self.view.addSubview(box)
box.snp.makeConstraints { (make) -> Void in
make.width.height.equalTo(50)
make.center.equalTo(self.view)
}
}
}
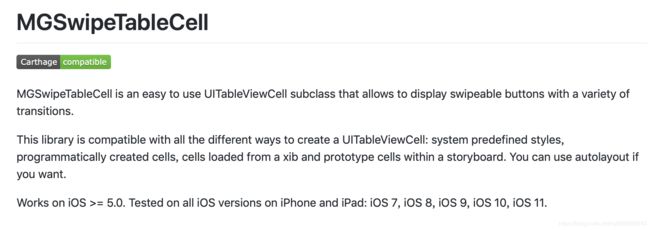
- MGSwipeTableCell(UI,可滑动的表格视图cell)
这是另一个常见于很多应用中的UI组件,苹果应该考虑在标准的iOS SDK中加入一些类似的内容。Swipeable表格cell是这个pod的最佳描述,也是最好的。



oc 代码
- (UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath
{
static NSString * reuseIdentifier = @"programmaticCell";
MGSwipeTableCell * cell = [self.tableView dequeueReusableCellWithIdentifier:reuseIdentifier];
if (!cell) {
cell = [[MGSwipeTableCell alloc] initWithStyle:UITableViewCellStyleSubtitle reuseIdentifier:reuseIdentifier];
}
cell.textLabel.text = @"Title";
cell.detailTextLabel.text = @"Detail text";
cell.delegate = self; //optional
//configure left buttons
cell.leftButtons = @[[MGSwipeButton buttonWithTitle:@"" icon:[UIImage imageNamed:@"check.png"] backgroundColor:[UIColor greenColor]],
[MGSwipeButton buttonWithTitle:@"" icon:[UIImage imageNamed:@"fav.png"] backgroundColor:[UIColor blueColor]]];
cell.leftSwipeSettings.transition = MGSwipeTransition3D;
//configure right buttons
cell.rightButtons = @[[MGSwipeButton buttonWithTitle:@"Delete" backgroundColor:[UIColor redColor]],
[MGSwipeButton buttonWithTitle:@"More" backgroundColor:[UIColor lightGrayColor]]];
cell.rightSwipeSettings.transition = MGSwipeTransition3D;
return cell;
}
swift 代码
func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell
{
let reuseIdentifier = "programmaticCell"
var cell = tableView.dequeueReusableCell(withIdentifier: reuseIdentifier, for: indexPath) as! MGSwipeTableCell
cell.textLabel!.text = "Title"
cell.detailTextLabel!.text = "Detail text"
cell.delegate = self //optional
//configure left buttons
cell.leftButtons = [MGSwipeButton(title: "", icon: UIImage(named:"check.png"), backgroundColor: .green),
MGSwipeButton(title: "", icon: UIImage(named:"fav.png"), backgroundColor: .blue)]
cell.leftSwipeSettings.transition = .rotate3D
//configure right buttons
cell.rightButtons = [MGSwipeButton(title: "Delete", backgroundColor: .red),
MGSwipeButton(title: "More",backgroundColor: .lightGray)]
cell.rightSwipeSettings.transition = .rotate3D
return cell
}
- Quick(Swift单元测试框架)
用于Swift中的单元测试(也可用于Objective-C),与Xcode整合在一起。如果你是Objective-C的粉丝,我建议用Specta代替这个,但是对Swift使用者来说,Quick是最佳选择。
// Swift
import Quick
import Nimble
class TableOfContentsSpec: QuickSpec {
override func spec() {
describe("the 'Documentation' directory") {
it("has everything you need to get started") {
let sections = Directory("Documentation").sections
expect(sections).to(contain("Organized Tests with Quick Examples and Example Groups"))
expect(sections).to(contain("Installing Quick"))
}
context("if it doesn't have what you're looking for") {
it("needs to be updated") {
let you = You(awesome: true)
expect{you.submittedAnIssue}.toEventually(beTruthy())
}
}
}
}
}
-
IAPHelper(应用内购买助手封装)
应用内付费给我们提供了很多样本代码,而这个库丢掉了那些代码,将金钱交易相关的大多通用任务做了简单的封装。

-
ReactiveCocoa(FRP框架)


好吧,这是个小怪物。
ReactiveCocoa并不像列表中其他库一样,它不是小型的drop-in项目。ReactiveCocoa给我们带来了一个迥异的编程风格与结构,它是基于信号与数据流的。首先你需要忘掉已知的一切,才能理解它的工作方式。很有难度,但是价值不斐。
在这里教ReactiveCocoa有点不合适,但是如果你感兴趣的话,我会提供一些好源:
- Getting Started with ReactiveCocoa
- Mattt Thompson:ReactiveCocoa
- ReactiveCocoa Tutorial – The Definitive Introduction:Part 1/2
注意:对我们iOS开发社区的朋友来说,这会是一个稍微有些技术含量的活儿。
- Spring(动画框架)
使制作动画变得容易、更具表达性,并且可链接。
CocoaPods:
pod ‘Spring’


23. FontBlaster(在应用中快速载入个性化字体)
载入定制字体时更简单。
简化自定义字体加载到 APP 的实现。
CocoaPods:
pod ‘FontBlaster’
ArtSabintsev/FontBlaster
FontBlaster - 编程实现在 iOS app 中加载自定义字体.github.com ()
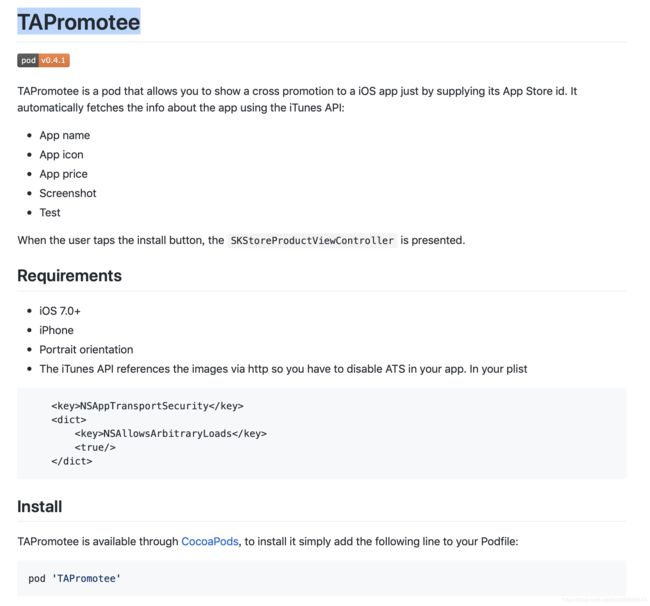
- TAPromotee(使用drop-in视图交叉推广应用)
是交替宣传 APP 的最佳营销策略之一,它可在 APP 中免费实现。有了这个库,一切操作都变得简单,你会忍不住想试一试的——添加 TAPromotee 到你的的 podfile 中,配置后,就可以免费享受更多下载量了。


- Concorde(下载解码渐进式jpeg)
你在应用中载入了一堆jpeg吗?有了Concorde,你可以用更好的方式来解决,这是一个很大的进步。
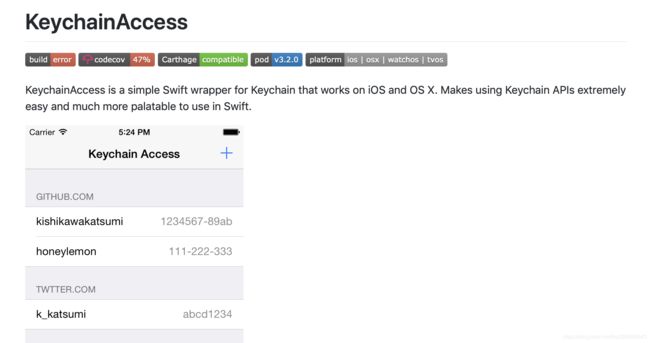
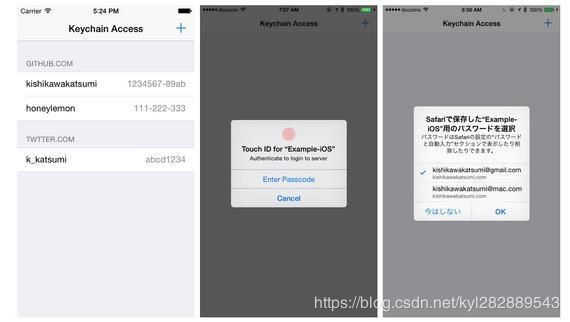
- KeychainAccess(简便管理keychain)
管理Keychain接入的小助手


- iOS-charts(美观的图表库)
iOS图表库!非常有用而且美观,这里我无需赘言。向下看,你就知道用它可以做什么了。
-
Kingfisher
-
SDWebImage
2. 统计工具
- 友盟
- Bugly
- 听云
3. 数据埋点工具
- Firebase
4. 社交分享集成工具
- 友盟 UMengUShare
- 融云
5. 网络通信,网络数据工具
- AFNetwork
- Alamofire
- HandyJSON
- SwiftyJSON
- SSZipArchive
- AEXML
6. 音视频处理工具
7. 图像处理工具
- SVGKit
8. 云存储
- 阿里云 AliyunOSSiOS
- 七牛 Qiniu
9. 消息推送
- JPush (极光推送)
10. DB 操作
- FMDB