- 【傅里叶级数原理讲解--信号的合成与分解--含LabVIEW源码】
做一个码农都是奢望
courselabviewFFT传感器与测试技术
测试技术-信号的合成与分解传感器与测试技术根据傅里叶变化进行距离矩形波信号Codedesign#程序下载传感器与测试技术傅里叶级数的学习一直是难点,若不对信号进行分析,很难掌握,或者只能理解概念而无法在实际信号中得到综合应用。根据傅里叶变化进行距离N年前,采用LabVIEW设计了信号的合成。主要使用了:信号采样概念,fs采样率,f信号频率,每周期的采样点N=fs/f;队列生产和消费结构来实现信号合
- 前端高级 CSS 用法实战指南
Real Man★
前端css
前端高级CSS用法实战指南CSS的高级用法能显著提升开发效率、优化页面性能并实现复杂的视觉效果。以下是现代CSS的核心高级技巧和实战案例,涵盖布局、动画、优化等方向:一、现代布局系统CSSGrid复杂布局场景:实现不规则网格(如杂志排版、仪表盘)。示例:定义网格模板与区域命名:css.container{display:grid;grid-template-columns:200px1fr300p
- WPF 属性值设置优先级详解
她说彩礼65万
WPFwpf
在WPF中,依赖属性(DependencyProperty)的值可以通过多种方式设置,每种方式都有其特定的优先级。理解这些优先级对于正确地管理和预期控件的行为至关重要。以下是WPF中依赖属性值的优先级列表,从高到低排列:1.属性系统强制值这包括动画正在运行时的值、强制值等。动画是改变属性值的一种强大方式,当一个属性正在被动画影响时,动画设定的值将具有最高优先级。2.本地值直接在控件上设置的值,例如
- 剪辑软件国际版,完全免费使用!
学术裁缝李师傅
软件分享视频剪辑实用工具
01引言最近收到一些小伙伴私信:"求推荐好用的剪辑软件呀!"悄悄告诉你们,我电脑里藏着个宝藏工具——国际版剪映CapCut,今天就把这个压箱底的神器分享给大家!02软件介绍先别急着下载国内版!虽然操作确实简单,但很多小伙伴都吐槽过会员专享功能太多。这里有个冷知识:同根同源的海外版本不仅功能全免费,还能一键切换中文界面!我特意对比过,特效库、转场动画这些国内要开会员的素材,在这里统统零门槛使用。在设
- 【开源宝藏】30天学会CSS - DAY6 第六课 流光文字动画
hikktn
开源宝藏开源css前端
第0步:项目结构lighting-text/├─index.html└─style.cssindex.html:包含列表,其中每个放一个字母或符号。style.css:设置背景、文字样式,以及关键帧动画(lighting)让文字逐个闪光。第1步:编写HTML结构在index.html中,核心就是一个无序列表,每个对应一个字母/符号:CSSAnimationDESAFIO♡CSS代码要点每个都是一个
- Centos7搭建Zabbix4.x监控HCL模拟网络设备:zabbix-server搭建及监控基础02
wusam
zabbixHCLSNMP网络监控
兰生幽谷,不为莫服而不芳;君子行义,不为莫知而止休。2.HCL网络设备的远程登录及snmp-agent配置华三网络设备的snmp-agent设置方法(1)配置Agent#配置Agent的IP地址为1.1.1.1/24,并确保Agent与NMS之间路由可达。(配置步骤略)#设置Agent使用的SNMP版本为v1/v2c、只读团体名为public,读写团体名为private。system-view[A
- 视频格式批量转换工具-FFGO
屠屠在干嘛
FFGO格式工厂视频
由于毕设需要webm来展示动画而搜索引擎所有的webm转换工具都是在线且限制转换大小的就算大小刚好也容易报错甚至转换不出来绞尽脑汁干脆自己写了一个视频格式转换工具基本上视频格式都能够支持,如果后续有什么无法支持的格式我会后续继续更新所以暂且命名他为FF-GO吧也挺好听的,下面是软件的截图和下载链接下载直链:https://tuwp.cc:999/d/LOVETU/%E5%AE%9E%E7%94%A
- React Native:跨平台移动应用开发的强大框架
冬冬小圆帽
reactnativereact.jsjavascript
ReactNative介绍ReactNative是由Facebook开发并开源的一款基于JavaScript和React的跨平台移动应用开发框架。它允许开发者使用React的语法和组件模型来构建原生移动应用(iOS和Android)。ReactNative的核心思想是“LearnOnce,WriteAnywhere”,即学习一次,编写多端应用。1.核心特点跨平台开发:使用JavaScript和Re
- 百度Android最新150道面试题及参考答案 (上)
大模型大数据攻城狮
android大厂面经手撕时间复杂度空间复杂度启动模式四大组件
Java的多态如何实现?在Java中,多态主要通过以下两种方式来实现:一、方法重写(Override)实现运行时多态概念基础方法重写发生在子类和父类之间。当子类定义了一个与父类中方法签名(方法名、参数列表、返回类型)完全相同的方法时,就实现了方法重写。例如,有一个父类Animal,其中有一个叫makeSound的方法,然后有一个子类Dog,Dog类重写了makeSound方法来实现狗特有的叫声。代
- Spring Boot 2.0配置接口 WebMvcConfigurer
quick458
javaspringboot
WebMvcConfigurer配置类其实是Spring内部的一种配置方式,采用JavaBean的形式来代替传统的xml配置文件形式进行针对框架个性化定制。基于java-based方式的springmvc配置,需要创建一个配置类并实现WebMvcConfigurer接口。有时候我们想要自己定义一些Handler,Interceptor,ViewResolver,MessageConverter,这
- 初识Spring MVC并使用Maven搭建SpringMVC
NPU_Li Meng
SpringSpringMVCMavenWeb
SpringMVC基于MVC模式(模型(Model)-视图(View)-控制器(Controller))实现,能够帮助你构建像Spring框架那样灵活和松耦合的Web应用程序。核心类与接口DispatcherServlet前置控制器HandlerMapping处理器映射Controller控制器ViewResolver视图解析器View视图处理SpringMVC的请求流向当用户在浏览器中点击链接或
- 【操作系统】Operating System Conceptions第二章知识整理总结
guozhirourou
OperatingSystemConceptions阅读OperatingSystemConceptions
小结:这几天我看了《OperatingSystemConceptions》的第二章。第二章先从用户、开发者以及计算机系统的角度开始,展示操作系统所提供的服务,继而讲解了操作系统是如何通过系统调用来为系统提供服务的,阐述一段程序是如何在系统中装入链接以及执行的。同时通过比较和对比整体、分层、微核、模块化和混合策略操作系统的不同设计,向我们展示了macOS、Android、Windows三种不同的操作
- BUAA-SCSE Training day2 指导……
Sd_无心插柳
题目的确选择的比昨天难多了....http://acm.hust.edu.cn/vjudge/contest/view.action?cid=25719#overviewAinti,x,y;cin>>T;while(T--){cin>>n;x=-1>y;ans=max(x-y,ans);x=max(y,x);}cout>n&&n){memset(s,0,sizeof(s));f=0;while(n
- 【2017-2024】Adobe AN多功能的动画制作软件安装
HIosng
adobe
AdobeAN软件简介AdobeAnimate(简称AdobeAN)是由AdobeSystems开发的一款多功能的动画制作软件。它不仅可以用来设计二维动画,也支持创建交互性内容,为网络、游戏和应用程序提供了丰富的媒介。AdobeAnimate是创造动画、交互式内容与动态图形的强大工具,广受动画师、游戏开发者和设计师的欢迎。安装包https://pan.baidu.com/s/1BCK34EJWWu
- [Android] NFC卡模拟 9.05 模拟NFC门禁卡 电梯卡等 手机代替卡片
私人珍藏库
智能手机
[Android]NFC卡模拟链接:https://pan.xunlei.com/s/VOM4VZZGlLh_SLa9m6Mwh4YBA1?pwd=aeqp#【应用名称】NFC卡模拟【应用版本】9.05【软件大小】2.7mb【适用型号】安卓【应用说明】功能强大且的NFC卡模拟器,可模拟各类门禁卡、电梯卡、部分公司(工厂)工卡或饭卡、部分学校饭卡、部分图书馆借书卡等各类IC卡,用手机替代卡片去刷门禁
- ux和ui_UI和UX设计师的10种软技能
weixin_26732881
pythonjava
ux和ui重点(Tophighlight)Asdesigners,whetheritbeUI,UX,orProductDesign,wetendtodirectourfocusandenergyondevelopingandmasteringtangibleskills.作为设计师,无论是UI,UX还是产品设计,我们都将重点和精力放在开发和掌握有形技能上。Whenourself-reviewask
- 深入探讨Spring MVC:原理、架构与实践
luckilyil
开发框架springmvc架构
SpringMVC原理与架构解析1.SpringMVC概述SpringMVC是Spring框架中的一个模块,专注于实现Web应用的MVC设计模式。它通过将应用逻辑分为模型(Model)、视图(View)和控制器(Controller),使得开发人员能够清晰地组织代码,提高开发效率和可维护性。2.SpringMVC的核心组件SpringMVC的核心组件包括:DispatcherServlet:作为前
- Tiny RDM:为什么说程序员都需要他,这款开源项目,太好用,轻量化的跨平台Redis桌面客户端,谁用谁知道!!
小华同学ai
开源redis数据库
嗨,大家好,我是小华同学,关注我们获得“最新、最全、最优质”开源项目和高效工作学习方法TinyRDM是一款现代化、轻量级的跨平台Redis桌面客户端。它支持Mac、Windows和Linux系统,提供了丰富的功能特性,旨在为开发者提供便捷、高效的Redis操作体验。功能特性极度轻量TinyRDM基于Webview2构建,不内嵌浏览器,这使得它在保持轻量级的同时,也拥有出色的性能。感谢Wails框架
- C# 技术使用笔记:Asp.Net Core MVC 中控制器 Controllers 中返回数据使用详解
caifox菜狐狸
C#技术使用笔记c#笔记asp.netcoreViewResultJsonResultRedirect控制器
本文将深入探讨ASP.NETCoreMVC控制器中返回数据的多种方式,从基础的ViewResult到灵活的IActionResult,再到强大的ActionResult,我们将逐一剖析它们的使用场景、优缺点以及最佳实践。通过丰富的代码示例和详细的解释,帮助读者全面掌握控制器返回数据的技巧,从而提升开发效率,构建更加健壮和高效的Web应用程序。无论你是初学者还是有一定经验的开发者,本文都将为你提供有
- 【React】List使用QueueAnim动画效果不生效——QueueAnim与函数组件兼容性问题
Yvette-W
Reactreact.jslist前端前端框架javascript
版本:“antd-mobile”:“^5.37.1”,“rc-queue-anim”:“^2.0.0”,问题在使用QueueAnim时,如果动画的子元素是AntDesignMobile中的组件(如List.Item),可能会遇到动画不生效的问题,并且会看到类似以下警告:Warning:Functioncomponentscannotbegivenrefs.Attemptstoaccessthisr
- uniapp
Deepsleep.
uni-app
uni-app是一个使用Vue.js开发所有前端应用的框架,可以编译到iOS、Android、H5、以及各种小程序等多个平台。以下是uni-app页面生命周期的详细介绍,包括一些简单的示例:初始化阶段onLoad(options)触发时机:页面加载时触发,且只触发一次。参数:options是一个包含页面路径参数的对象。示例:从上一个页面传递参数到当前页面。onLoad(options){conso
- 如何使用LABVIEW调用BarTender的子程序:Bartender API调用测试,LABVIEW高效调用BarTender子程序的Bartender API实践
QZtcYmIYnDal
labview程序人生
BartenderAPI的调用本测试是LABVIEW怎么调用BarTender的子程序,可供调用。ID:89200597584724364行走的CdBartenderAPI的调用在软件开发领域,集成不同系统或工具的功能已经成为常见的需求。而在某些特定的行业或领域,如标签打印和条码管理,BarTender是一款备受欢迎的软件。BarTender作为一种强大的标签和条码设计与打印解决方案,能够满足各种
- Vue——Vue-cli脚手架+前端路由
pdsu_zhao
VueVue学习之旅vuev-routerv-resourcevue-cliES6
Vue-cli是Vue的脚手架工具可以进行目录结构、本地调试、代码部署、热加载、单元测试1、MVVM框架View——ViewModel——Model(视图)(通讯)(数据)“DOM”“观察者vue实例”“Javascript”注意:交互为双向的特点:(1)针对具有复杂交互逻辑的前端应用;(2)提供基础的架构抽象;(3)通过Ajax数据持久化,保证前端用户体验。2、什么是Vue.js它是一个轻量级M
- ZTE R218 4G Mobile WiFi Router Review
小2不语
LTERouterzter218
IfyouhadknowntheZTEMF9204GMiFirouter,youwillknowtheZTER218soonafterwetellyoutheR218comesfromtheZTEMF920withVodafonecustomization.VodafoneintroducedtheMF920toitsproductrangeandrenameitasR218.Theofficia
- ZTE MU5001 5G Mobile WiFi Router Review
小2不语
5Gandroid
ZTEMU5001isanew5GmobileWiFiHotspotwithWiFi6whichiswidelyavailableformanynetworkprovidersinmanycountries.IfyouhadusedtheZTE4GMobileWiFiRoutersuchasZTEMF970orZTEMF980,youwillfindthenew5GpocketWiFirouter
- Intent实现参数的传递以及Activity详解
qqmuhua123
Activity是用户唯一可以看得到的东西。几乎所有的activity都与用户进行交互,所以Activity主要负责的就是创建显示窗口,你可以在这些窗口里使用setContentView(View)来显示你自己的UI。onCreate(Bundle)这个方法是初始化activity的地方.最重要的是,你经常需要在这里使用setContentView(int)来设置UI布局所使用的layout资源,
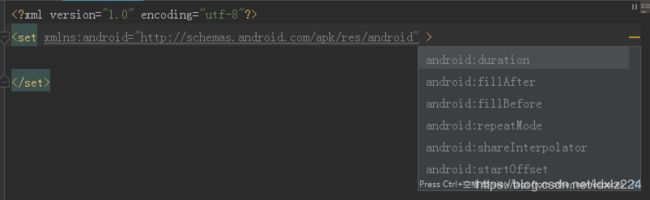
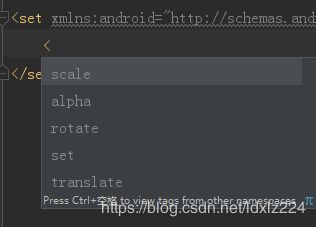
- MotionLayout(二):MotionLayout是什么?MotionLayout调试技巧、KeyFrame关键帧等等
前期后期
androidkotlin学习
一、MotionLayout是什么?●定位:AndroidJetpack中的高级布局容器,继承自ConstraintLayout。●核心功能:通过状态(State)和过渡(Transition)定义复杂的界面动画,支持手势交互、路径动画等。●优势:简化动画开发流程,替代传统Animator或TransitionManager,适合处理多视图联动、复杂转场效果。1.1应用场景使用MotionLayo
- Android 使用设计模式:装饰者设计模式,对功能进行封装升级,学会可以让我们的代码更加的简洁。
前期后期
设计模式android设计模式
一、前言我遇到什么问题要使用装饰者设计模式?看源码的时候:我们发现明明ui有一个功能,但是在这个ui类找不到,后来发现,这个ui被当做一个参数传递到了一个类里面,后来才在这个类里找到了这个功能。突然醍醐灌顶,这不就是装饰者设计模式吗?写代码的时候:如果我们想给一个功能增加新的东西,可以借助装饰者设计模式来装饰,如果不需要则可以把这个方法去掉,非常的简洁和优雅,并且新增的功能放到了另外一个类里面,也
- Android :实现登录功能的思路
前期后期
android
android的登录功能和前端一样,需要保存登录的用户信息。创建一个工具类//用户工具类,用于管理用户登录状态和用户信息objectAppUserUtil{//常量定义privateconstvalLOGGED_FLAG="logged_flag"//登录状态的键名privateconstvalUSER_INFO="user_info"//用户信息的键名privateconstvalTAG="Ap
- Android安全通信实现
Ya-Jun
android安全
Android安全通信实现前言在移动应用开发中,网络通信安全至关重要。本文将详细介绍Android平台上的安全通信实现方案,包括HTTPS协议、证书验证、双向认证等核心技术,帮助开发者构建安全可靠的网络通信机制。一、HTTPS基础知识1.1HTTPS原理HTTPS(超文本传输安全协议)是HTTP协议的安全版本,通过SSL/TLS协议进行加密通信,确保数据传输的安全性。1.1.1SSL/TLS协议工
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1