swift tableview cell自适应高度
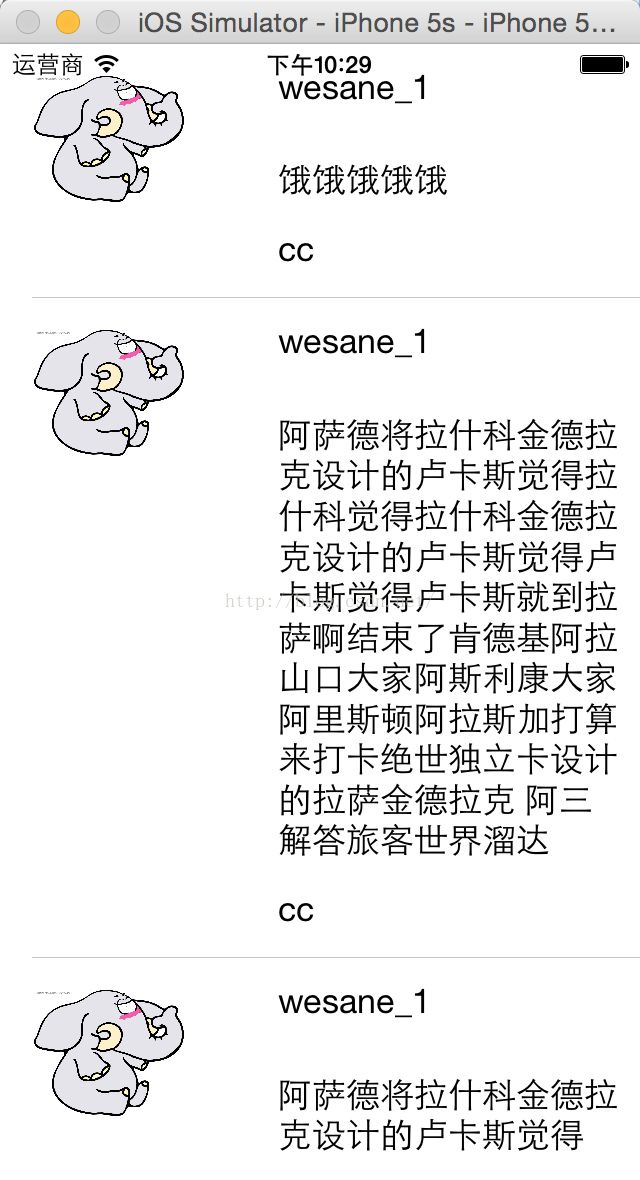
自适应高度达到的效果
实现方法:
1. xcode新建个项目,选择 single View Application
2. 打开main.storyboard 将tableview 拖到view controller中,并给tableview 拖入 tableview cell
3. 给tableview cell 拖入 imageview 、label等控件
4. 给控件添加 autoLayout 约束
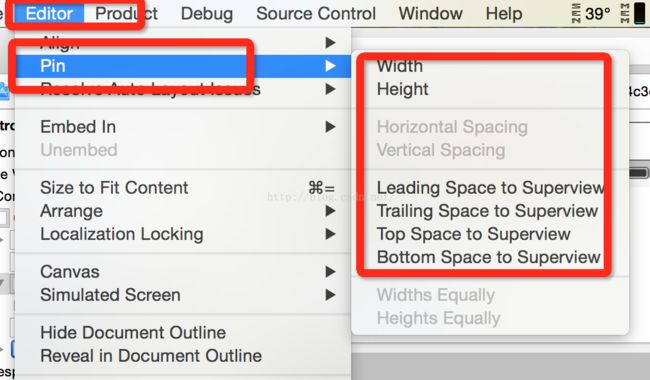
选中“控件Imageview或Label”,选择 Editor,点击“ pin ”,就能看到约束形式。
Width:宽度
Height: 高度
Leading space to superview:左间距
Trailing space to superview :右间距
top space to superview:上间距
bottom space to superview:下间距
(1)imageView 左侧的图片
为它添加Leading space to superview、top space to superview、width、height
为什么没有添加bottom space to superview,如果添加了bottom space to superview没有设定高度,图片就会被纵向拉伸,所以我设置了高度
为什么没有设置Trailing space to superview,这个需要和label一起设置
(2)Label --aaa
为它添加top space to superview、Trailing space to superview 、imageview和aaa之间的Horizontal space 、aaa和bb之间的 vertical space
如何添加imageview和aaa之间的Horizontal space 、aaa和bb之间的 vertical space呢?
(1)选中 image 之后,按住command键,选中“aaa”,选择 Editor,点击“ pin ”,选择Horizontal space
(2)同时选中“aaa”和“bb”,选择Editor,点击“pin”,就可以添加 vertical space
(3)label -- bb
为它添加imageview和bb之间的Horizontal space 、cc和bb之间的 vertical space、Trailing space to superview
(4)label -- cc
为它添加imageview和cc之间的Horizontal space 、bottom space to superview、Trailing space to superview
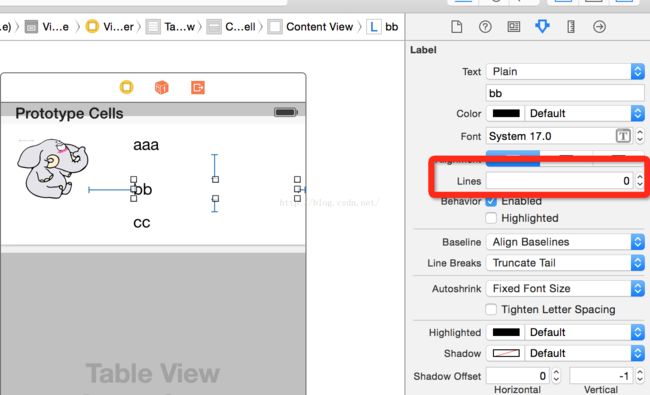
5. 让label bb显示全部文字
选中Label bb 将属性面板中lines 设为0,另外还要将aaa Label中 content hugging priority 中vertical设为250,同时给aaa 加入height的设置
6. view controller 类中填入代码
@IBOutletweak var commentTable:UITableView!
override func viewDidLoad() {
super.viewDidLoad()
commentTable.estimatedRowHeight =44.0
commentTable.rowHeight =UITableViewAutomaticDimension