使用JWT进行用户身份校验(基于token)
jwt的其他资料:
https://baijiahao.baidu.com/s?id=1608021814182894637&wfr=spider&for=pc
https://www.jianshu.com/p/8f7009456abc
cors解决跨域:https://blog.csdn.net/csdn265/article/details/80258928
无状态协议
什么是无状态协议?
无状态是指协议对于事务处理没有记忆功能,缺少状态意味着,如果后面的处理需要用到前面的信息,则前面的信息则需要重新再传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要前面信息时,应答较快,直观来讲,就是,每个请求都是独立的,与前面的请求和后面的请求都是没有直接联系的。
实际中的使用情况
在web应用中,我们使用HTTP协议,但是我们需要的web是有状态的,因此加入了cookie,session等机制实现有状态的web,
web = http协议 + 状态机制 + 其他机制
为什么不改进http协议使之有状态?
最初的http协议只是用来浏览静态文件的,无状态协议已经足够,这样实现的负担也很轻(相对来说,实现有状态的代价是很高的,要维护状态,根据状态来操作。)。随着web的发展,它需要变得有状态,但是不是就要修改http协议使之有状态呢?是不需要的。因为我们经常长时间逗留在某一个网页,然后才进入到另一个网页,如果在这两个页面之间维持状态,代价是很高的。其次,历史让http无状态,但是现在对http提出了新的要求,按照软件领域的通常做法是,保留历史经验,在http协议上再加上一层实现我们的目的(“再加上一层,你可以做任何事”)。所以引入了其他机制来实现这种有状态的连接。
哪些方法可以实现有状态连接
cookie,session,application
有人将web应用中有无状态的情况,比着顾客逛商店的情景。
顾客:浏览器访问方;
商店:web服务器;
一次购买:一次http访问
我们知道,上一次顾客购买,并不代表顾客下一个小时一定会买(当然也不能代表不会)。也就是说同一个顾客的不同购买之间的关系是不定的。所以说实在的,这种情况下,让商店保存所有的顾客购买的信息,等到下一次购买可以知道这个顾客以前购买的内容代价非常大的。所以商店为了避免这个代价,索性就认为每次的购买都是一次独立的新的购买。浅台词:商店不区分对待老顾客和新过客。这就是无状态的。
但是,商店为了提高收益。她是想鼓励顾客购买的。所以告诉你,只要你在一个月内购买了5瓶以上的啤酒,就送你一个酒杯。
我们看看这种情况我们怎么去实现呢?
A,给顾客发放一个磁卡,里面放有顾客过去的购买信息。
这样商店就可以知道了。这就是cookie.
B,给顾客发放一个唯一号码,号码制定的顾客的消费信息,存储在商店的服务器中。这就是session。
最后,商店可以全局的决定,是5瓶为送酒杯还是6瓶。这就是application。
其实,这些机制都是在无状态的传统购买过程中加入了一点东西,使整个过程变得有状态。Web应用就是这样的。
什么是JWT?
Json Web Token
是为了在网络应用环境传递声明而执行的一种基于JSON的开放标准,该token被设计为紧凑而安全的,特别适用于分布式站点的单点登录(SSO)场景。JWT的声明一般被用来在身份提供者和服务提供者间传递被认证的用户身份信息,以便于从资源服务器获取资源,也可以增加一些额外的其他业务逻辑所必须的声明信息,该token也可直接被用于认证,也可以被加密。
起源
先说一下,基于token认证与传统的session认证有什么区别
传统的session认证
由上面我们可以知道http协议本身是属于无状态协议,这就意味着,如果用户向我们提供用户名和密码来进行用户认证,那么下一次请求时,用户还是要再进行一次用户认证才行,因为根据http协议,我们并不知道是哪个用户发出的请求,so,为了让我们的应用服务能够识别出是哪个用户发出的请求,我们只能在服务器存储一份用户的登录信息,这份用户的登录信息会在服务器响应请求的时候返回给客户端(传递给浏览器),告诉其保存为cookie,以便于下次请求时发送给我们的应用服务,这样我们的应用就能识别出是哪个用户发出的请求了。这就是传统的基于session认证。
但是这种基于session的认证应用本身很难得到扩展,随着不同客户端的增加,独立的服务器就无法承载更多的用户,这时候,问题就会暴露出来。
基于session认证暴露出的问题
session:每个用户经过服务端认证之后,都要在服务端做一次记录,以便用户的下一次请求的鉴别,通常session都是保存在内存当中,而随着认证用户的增加,服务端的开销会明显增大
扩展性:用户认证之后,服务端做记录,如果认证信息是保存在内存当中的话,这就意味用户的下次请求必须还是在这台服务机器上才能拿到授权的资源,相应的也就限制了负载均衡的能力,这也就限制了扩展的能力。
CSRF:因为是基于cookie来进行用户识别的,cookie如果被截获,用户很容易受到跨站请求伪造的攻击。
基于token的鉴权机制
基于token的鉴权机制类似于http协议也是无状态的,他不需要在服务端保留用户的认证信息或者会话信息。这就意味着基于token的认证机制的应用不需要考虑用户在哪一台服务器登录了,这就为应用的扩展提供了便利。
流程上是这样的:
- 用户使用用户名和密码来请求服务器
- 服务器来进行验证用户的信息
- 服务器通过验证了,发送给用户一个token
- 客户端存储token,并在每次请求时附送这个token值
- 服务端验证token值,并返回数据
这个token必须要在每次请求时传递给服务端,它应该保存在请求头里,另外,服务端要支持CORS(跨来源资源共享)策略,一般我们在服务端这么做就可以了
Access-Control-Allow-Origin: *
那么现在我们回到JWT主题上
JWT长什么样?
jwt是由三段信息构成的,将这三段信息用.号连接一起就构成了JWT串。like this:
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiYWRtaW4iOnRydWV9.TJVA95OrM7E2cBab30RMHrHDcEfxjoYZgeFONFh7HgQ
JWT的构成
- 第一部分:header 头部
- 第二部分:payload 载荷(类似于飞机上承载的物品)
- 第三部分:signature 签证
header
JWT的头部承载两部分信息:
- 声明类型,这里是jwt
- 声明加密的算法,通常是直接使用 HMAC SHA256
{
'typ': 'JWT',
'alg': 'HS256'
}
然后将头部进行base64加密(该加密是可以对称解密的),构成了第一部分
eyJ0eXAiOiJKV1QiLCJhbGciOiJIUzI1NiJ9
playload
载荷就是存放有效信息的地方。这个名字就像飞机上承载的物品,这些有效信息包含三个部分:
- 标准中注册的声明
- 公共的声明
- 私有的声明
标准中注册的声明(建议但不强制使用):
- iss:jwt签发者
- sub:jwt所面向的用户
- aud:接收jwt的一方
- exp:jwt的过期时间,这个过期时间必须要大于签发时间
- nbf:定义在什么时间之前,该jwt都是不可用的
- iat:jwt的签发时间
- jti:jwt的唯一身份标识,主要用来作为一次性的token,从而回避重放攻击。
公共的声明:
公共的声明可以添加任何的信息,一般添加用户的相关信息或其他业务需求的必要信息,但不建议添加敏感信息,因为该部分在客户端可解密
私有的声明:
私有声明是提供者和消费者所共同定义的声明,一般不建议存放敏感信息,因为base64是对称解密的,意味着该部分信息可以归类为明文信息。
定义一个payload:
{
"sub": "1234567890",
"name": "John Doe",
"admin": true
}
然后将其进行base64加密,得到Jwt的第二部分。
eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiYWRtaW4iOnRydWV9
signature
jwt的第三部分是一个签证信息,这个签证信息是由三部分组成:
- header (base64后的)
- payload (base64后的)
- secret
这个部分需要base64加密后的header和加密后的payload使用.号连接组成的字符串,然后通过header中声明的加密方式进行加盐secret组合加密,然后就构成了jwt的第三部分。
// javascript
var encodedString = base64UrlEncode(header) + '.' + base64UrlEncode(payload);
var signature = HMACSHA256(encodedString, 'secret'); // TJVA95OrM7E2cBab30RMHrHDcEfxjoYZgeFONFh7HgQ
得到结果:
eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiYWRtaW4iOnRydWV9.TJVA95OrM7E2cBab30RMHrHDcEfxjoYZgeFONFh7HgQ
注意:secret是保存在服务端的,jwt的签发生成也是在服务器端的,secret就是用来进行jwt的签发和jwt的验证,所以,它就是你服务端的私钥,在任何场景都不应该流露出去,一旦客户端得知这个secret,那就意味着客户端可以自我签发jwt了
如何应用?
鉴权服务需要引入jwt的包,pom.xml配置
io.jsonwebtoken
jjwt
一般是在请求头里加入Authorization,并加上Bearer标注:
fetch('api/user/1', {
headers: {
'Authorization': 'Bearer ' + token
}
})
服务端会验证token,如果验证通过就会返回相应的资源。整个流程就是这样的:
image.png
总结
优点
- 因为json的通用性,所以JWT是可以进行跨语言支持的,像JAVA,JavaScript,NodeJS,PHP等很多语言都可以使用。
- 因为有了payload部分,所以JWT可以在自身存储一些其他业务逻辑所必要的非敏感信息。
- 便于传输,jwt的构成非常简单,字节占用很小,所以它是非常便于传输的。
- 它不需要在服务端保存会话信息, 所以它易于应用的扩展
安全相关
- 不应该在jwt的payload部分存放敏感信息,因为该部分是客户端可解密的部分。
- 保护好secret私钥,该私钥非常重要。
如果可以,请使用https协议
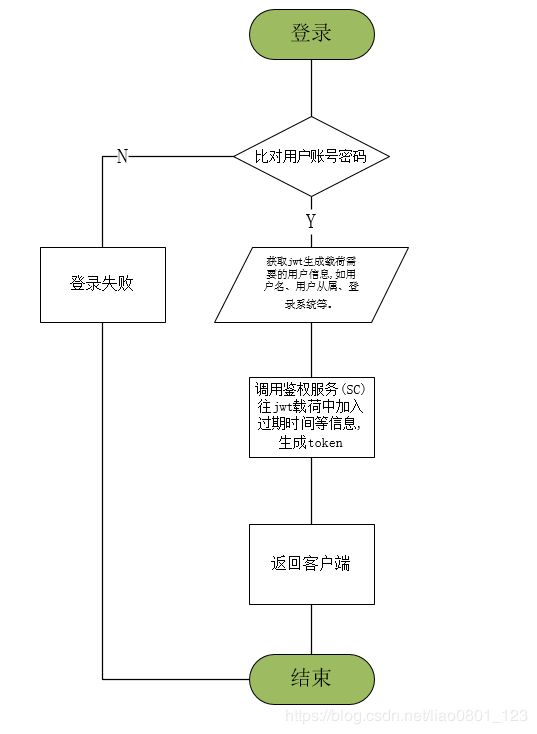
登录流程
接口鉴权
jwtUtil:
package com.star.common.utils;
import com.alibaba.fastjson.JSONObject;
import com.star.common.dto.JwtEntity;
import com.star.common.dto.TokenDto;
import io.jsonwebtoken.Claims;
import io.jsonwebtoken.JwtBuilder;
import io.jsonwebtoken.Jwts;
import io.jsonwebtoken.SignatureAlgorithm;
import javax.crypto.spec.SecretKeySpec;
import javax.xml.bind.DatatypeConverter;
import java.security.Key;
public class JwtUtil {
/**
* 解析jwt
* @param jsonWebToken
* @param base64Security
* @return
*/
public static Claims parseJWT(String jsonWebToken, String base64Security){
Claims claims = Jwts.parser().setSigningKey(DatatypeConverter.parseBase64Binary(base64Security))
.parseClaimsJws(jsonWebToken).getBody();
return claims;
}
/**
* 构建jwt
* @return
*/
public static String createJWT(JwtEntity jwtEntity, TokenDto tokenDto) {
//添加Token过期时间
long expMillis = 0;
long nowMillis = System.currentTimeMillis();
expMillis = nowMillis + jwtEntity.getExpiresSecond()*1000;
tokenDto.setExpiration(expMillis);
tokenDto.setIssuedAt(nowMillis);
tokenDto.setIssuer(jwtEntity.getIssuer());
//可插入用户信息返回给接口, 具体略
//生成签名密钥
SignatureAlgorithm signatureAlgorithm = SignatureAlgorithm.HS256;
byte[] apiKeySecretBytes = DatatypeConverter.parseBase64Binary(jwtEntity.getBase64Secret());
Key signingKey = new SecretKeySpec(apiKeySecretBytes, signatureAlgorithm.getJcaName());
//添加构成JWT的参数
JwtBuilder builder = Jwts.builder()
.setHeaderParam("typ", "JWT").setHeaderParam("alg",SignatureAlgorithm.HS256.getValue())
.setPayload(JSONObject.toJSONString(tokenDto))
.signWith(signatureAlgorithm, signingKey);
//生成JWT
return builder.compact();
}
/**
* 通过负荷生成jwt
* @param payload
* @return
*/
public static String createJWTByPy(String payload,String base64Secret){
//生成签名密钥
SignatureAlgorithm signatureAlgorithm = SignatureAlgorithm.HS256;
byte[] apiKeySecretBytes = DatatypeConverter.parseBase64Binary(base64Secret);
Key signingKey = new SecretKeySpec(apiKeySecretBytes, signatureAlgorithm.getJcaName());
JwtBuilder builder = Jwts.builder()
.setHeaderParam("typ", "JWT").setHeaderParam("alg",SignatureAlgorithm.HS256.getValue())
.setPayload(payload)
.signWith(signatureAlgorithm, signingKey);
return builder.compact();
}
/**
* filter的公共设置
* @param res
* @return
*/
public static HttpServletResponse getCommonResponse(ServletResponse res){
HttpServletResponse response = (HttpServletResponse) res;
// 这里填写你允许进行跨域的主机ip
response.setHeader("Access-Control-Allow-Origin", "*");
// 允许的访问方法
response.setHeader("Access-Control-Allow-Methods","POST, GET, PUT, OPTIONS, DELETE,PATCH");
// Access-Control-Max-Age 用于 CORS 相关配置的缓存
response.setHeader("Access-Control-Max-Age", "3600");
response.setHeader("Access-Control-Allow-Headers","accessToken,token,Origin, X-Requested-With, Content-Type, Accept");
response.setCharacterEncoding("UTF-8");
response.setContentType("application/json; charset=utf-8");
return response;
}
}