Ext.Net GridPanel的用法--间断更新中
GridPanel 绑定的方法也有2种,一种是后台直接绑定DataBind;
另外一种是
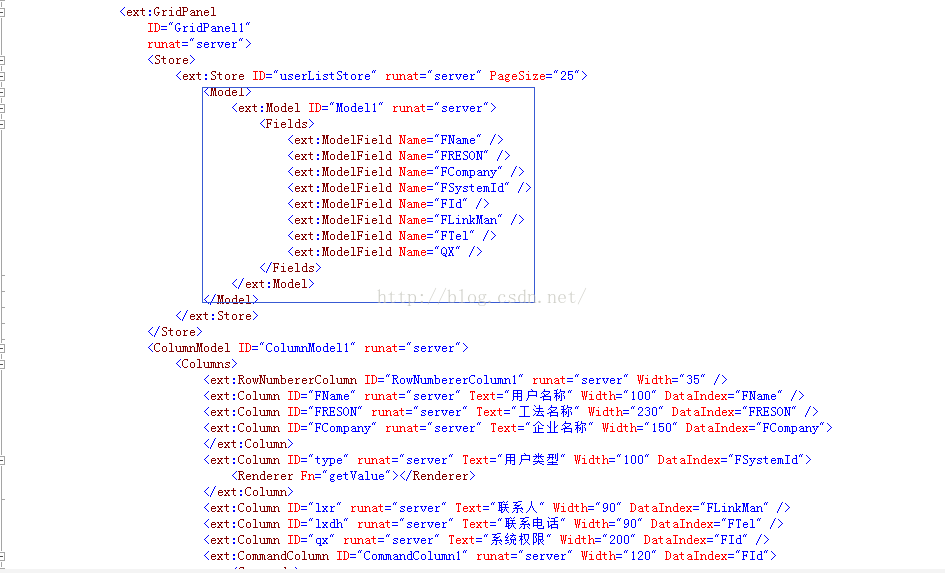
。这里就不多介绍,之前已经有文章专门讲解过。 这个控件必须有一下几个属性:Store;Store下的Model;ColumnModel等。
蓝色区域,是需要在模板中存的字段,可以是不显示的。
ColumnModel是列模型,它表示列的显示方式。下面来看一下它的主要属性:
DataIndex:要显示的字段名,与Store中ModelField的Name相对应。
Text:列头(标题),相当于HeaderText
Width:列宽,如果要想该列自动填充,则需要使用Flex属性。
如下图代码:红色框是行号字段;蓝色框是一个转换的方法,前面有提到过怎么调用后台方法等这里不多介绍;紫红色框是一个列的删除编辑事件。
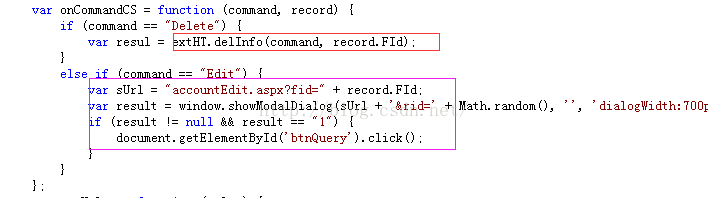
以下是编辑删除事件的代码,紫红色框是调用的后台删除代码;红色是打开一个编辑窗口进行编辑的页面(这里可以是弹出一个单独的页面;也可以是直接在本页面隐藏一个WinAddForm,编辑的时候直接显示即可)。
ext.net GridPanel 中自己提供了一个分页的控件,
GridPanel 用户可以自行编辑它的选中模板
比如添加复选框
InjectCheckbox这个属性表示用来决定Checkbox列显示在什么位置(第几列),默认为0,从第0列开始。
如果是直接单独选中行(黄色框是选中的方式,可以多行选中,可以单行选中)
如需添加选中事件:
如果需要选中某个单元格怎么设置呢?
选中如何获取到值呢?
RowSelectionModel和CheckboxSelectionModel 通过如下方式获取:
var selectedRows = grid.getSelectionModel().getSelection();
if (selectionModel.SelectedRows.Count == 0)
{
X.MessageBox.Alert("提示", "没有选中行").Show();
return;
}
string ids = string.Empty;
foreach (var item in selectionModel.SelectedRows)
{
item.RecordID;//这里需要自己调适一下看看数据是什么类型 然后在具体的看如何获取
}
或者: var selectDutys = grid.selModel.selected.items;
for (var i = 0; i < selectDutys.length; i++) {
selectDutys[i].data.DutyID;
}
CellSelectionModel获取方式如下:
var cellModel = grid.GetSelectionModel() as CellSelectionModel;
//获取记录ID
var recordId = cellModel.SelectedCell.RecordID;
//获取单元格值
var cellValue = cellModel.SelectedCell.Value;
//获取列名称
var columnName = cellModel.SelectedCell.Name;
//获取列号
var columnIndex = cellModel.SelectedCell.ColIndex;
//获取行号
var rowIndex = cellModel.SelectedCell.RowIndex;
如何启用Grouping功能呢?只需要在GridPanel中添加一行配置节点:
加上这一行代码之后,我们的GridPanel就具备了分组的功能。此时我们的每一列都可以分组,如果要禁用某一列分组,在每列使用下面的代码来完成:Groupable="false"。
很多同学到这里都知道这里只是简单的分组,不太符合实际需求。我们要给我们的分组一个名称就的用一下这个属性:GroupHeaderTplString="{columnName}:{name}"字段名+字段值;GroupHeaderTplString="{name}:共{[values.rows.length]}条"这个是字段值+总共的条数。还有更多的代码,大家可以自己研究研究。
加上这个2个属性GroupByText="通过该字段分组" ShowGroupsText="取消分组",会显示如下图效果:
汇总(Summary)用法
在Feature标签内,添加如下代码:然后我们需要在ColumnModel中使用SummaryColumn:
<ext:SummaryColumn runat="server" ID="columnName" Width="150" Text="XXXX" DataIndex="XXXX"
SummaryType="Count">
SummaryType表示汇总类型,可用的有Count、Average、Max、Min、Sum等,都是我们最常用的汇总类型。
我们可以使用SummaryRender来自定义显示
那么我们如何把汇总加到分组上面呢?在Features-ext:Grouping里面加上这样的代码:
如何制作可编辑的GridPanel
要对Ext.Net GridPanel进行编辑,需要进行两步配置:
1.配置列的编辑控件(TextField、NumberField、DateField等)
2.配置编辑插件(CellEditing、RowEditing)
首先是的在需要的编辑列加上如下属性:(这里是非常简单的一个编辑框而已。更复杂的大家可以自行去做,和我们做单独的控件编辑一样的。)
下图是比较复杂一点的编辑,跟单个绘制控件的时候没什么区别。
单元格编辑:
行编辑:
上面也是相对简单的代码,下面我看一下比较复杂的:
红色是设置保存取消按钮的显示名称;第二个红色框是取消编辑的事件;蓝色框是编辑之前的事件;绿色是编辑中的事件(也可以这样写e.record.set('ProjectTypeName',App.gpProjectType.getRawValue())给数据源的某个值赋值);黑色是保存时的校验;