- 2024年最全Flutter如何和Native通信-Android视角,Electron开发Android界面
2401_84544531
程序员android面试学习
总结【Android详细知识点思维脑图(技能树)】其实Android开发的知识点就那么多,面试问来问去还是那么点东西。所以面试没有其他的诀窍,只看你对这些知识点准备的充分程度。so,出去面试时先看看自己复习到了哪个阶段就好。虽然Android没有前几年火热了,已经过去了会四大组件就能找到高薪职位的时代了。这只能说明Android中级以下的岗位饱和了,现在高级工程师还是比较缺少的,很多高级职位给的薪
- 【EI会议征稿通知】2024电子电路与电子技术国际学术研讨会(ECET 2024)
小鹿学姐
信息与通信量子计算5G
2024电子电路与电子技术国际学术研讨会(ECET2024)2024InternationalSymposiumonElectronicCircuitandElectronicTechnology2024电子电路与电子技术国际学术研讨会(ECET2024)将于2024年11月8-10日在中国·南京隆重召开。本次会议将集中讨论电子电路与电子技术的最新研究成果,旨在建立一个高水平的学术交流平台,以便领
- electron多标签页模式更像客户端
diygwcom
electronjavascript前端
Electron多标签页模式是指在Electron框架中实现的类似Web浏览器的多标签页功能。Electron是一个使用Web技术(HTML、CSS和JavaScript)来创建跨平台桌面应用程序的框架。在Electron中实现多标签页模式,通常需要借助一些特定的库或组件,如BrowserView或electron-tabs,或者通过自定义实现。实现方式1.使用BrowserViewBrowser
- 黄狄樊实训项目1.2.3
明年的牛肉干
.安装nodejs2.安装git3.下载vue-element-admin建议本项目的定位是后台集成方案,不太适合当基础模板来进行二次开发。因为本项目集成了很多你可能用不到的功能,会造成不少的代码冗余。如果你的项目不关注这方面的问题,也可以直接基于它进行二次开发。集成方案:vue-element-admin基础模板:vue-admin-template桌面终端:electron-vue-admin
- 配置QT程序的命令行参数
码农飞飞
QT+QMLqtui开发语言json
在开发一些非UI程序的时候,我们习惯通过命令行参数给程序传递一些配置项和参数。这时候在程序里面解析这些配置项和参数就成了一个让人头疼的问题。其实针对QT命令行参数的解析,QT提供了现成的工具类QCommandLineParser,通过使用工具类可以极大的简化我们解析命令行参数的工作量。这里介绍一下命令行参数解析类的使用方法。获取程序的版本信息对于一些通用产品,比如git或者electron等等我们
- Construction plan for electronic management of non tax revenue and receiptscatalogue1. Electronic
用数据说话用数据决策
数据库git
Constructionplanforelectronicmanagementofnontaxrevenueandreceiptscatalogue1.Electronicmanagementofnontaxincomeandreceipts181.1BusinessDescription181.2BusinessProcess191.2.1OverallBusinessProcessofNonT
- STM32学习笔记(二、初识stm32单片机)
藏,捉
单片机stm32学习
一、stm32的含义是什么?首先stm32是意法半导体公司(ST)使用ARM公司的Cortex-M为核心生产的32位的单片机。其中,ST---意法半导体公司,即SOC厂商。M---为Microelectronics的缩写,即微型处理器。32---表示控制器为32位的。103---表示F系列的子系列。二、stm32的分类CPU位数内核系列描述32Cortex--M0STM32F0入门级STM32L0
- 使用Electron读取本地文件
ch_s_t
前端开发electronjavascript前端
Electron原来叫AtomShell,可以用Web技术搭建桌面端程序,以Electron为基础,可以用HTML,CSS和javascriptpt实现程序逻辑和用户桌面,Electron程序一般有主进程和渲染进程,主进程是启动程序的Node脚本,提供对原生的node模块访问。渲染进程是由chromium管理的Web界面。以下的内容介绍从零开始搭建一个读取本地文件的Electron项目。一运行简单
- Vercel的Hyper网站构建教程
郦祺嫒Amiable
Vercel的Hyper网站构建教程hyper-siteTheofficialwebsitefortheHyperterminal项目地址:https://gitcode.com/gh_mirrors/hy/hyper-site1.项目介绍Vercel的Hyper-site是Hyper终端的官方网站源码,Hyper是一个高度可定制化的现代终端模拟器,它利用了Electron平台来提供丰富的用户体验
- [Electron]中的dialog模块
嗓子疼谁心疼
Electron前端javascriptelectron
Electron的dialog模块dialog模块具有以下方法:dialog.showOpenDialogSync([browserWindow,]options)同步打开文件对话框*browserWindowBrowserWindow(可选)*options *titlestring(可选)-对话框窗口的标题 *defaultPathstring(可选)-对话框的默认展示路径 *buttonLa
- 使用electron编写一个简单的python文档APP
君莫惜666
javascript
使用electron编写一个简单的python文档APP由于每次查文档都要打开浏览器还要收藏,特别麻烦,就想着如果有这么一个APP就好了,偶然的一次发现了electron这个桌面框架,就想着看能不能实现。经过一翻思考发现挻简单的,大概路线是这样的:程序加载-->创建窗口-->加载URL首先创建并初始化工程项目:docapp(我的叫这个名字)mkdirdocappcddocappnpminit这样一
- electron调用python_Electron+Python界面开发(通过zerorpc)
weixin_39574050
Python开发GUI要么太繁琐要么太丑,而前端技术恰巧是最适合做漂亮UI的。所以考虑将Python和前端技术结合,通过进程通信和前端框架交流,打包成一个完整的桌面APP。教程分成两种实现方式,一个是zerorpc进程通信一个是http通信。这篇教程介绍zerorpc的方式,流程如下:start|V+--------------------+||start|electron+-----------
- A minimal Electron application
hongyanwin
electronjavascript前端
forge.config.jsmodule.exports={packagerConfig:{asar:true,},rebuildConfig:{},makers:[{name:'@electron-forge/maker-squirrel',config:{},},{name:'@electron-forge/maker-zip',platforms:['darwin'],},{name:'@
- 【Electron-Vue】构建桌面应用(4)-linux-windows-mac交叉打包
逆风飞翔的猿
Electronelectron-vue交叉打包windows打包linuxlinux打包windows
1.前言上两篇博客做了在windows下的electron-vue项目的打包发布,由于electron是跨平台的,所以需要产品支持多平台即Windows,Linux,Macos系统。于是尝试在Windows下打包成Linux/MacOS系统下的安装包,或者在Linux下打包Windows/MacOS系统下的安装包或者在MacOS系统下生成其他两个系统的安装包。2.交叉打包2.1Windows下打包
- 超详细!!!electron-vite-vue开发桌面应用之应用更新版本提示(十三)
niech_cn
electronvue.jsjavascript
云风网云风笔记云风知识库当项目应用包更新后应该主动提示用户更新,这是采用electron-updater进行更新提示一、安装依赖npmielectron-updater二、配置安装包更新地址electron-builder.json5添加配置//配置安装包更新地址publish:[{provider:"generic",url:"http://www.niech.cn/everyDayNote",
- vue3+vite+electron开发桌面端应用流程
沪cares
vueelectronjavascript前端
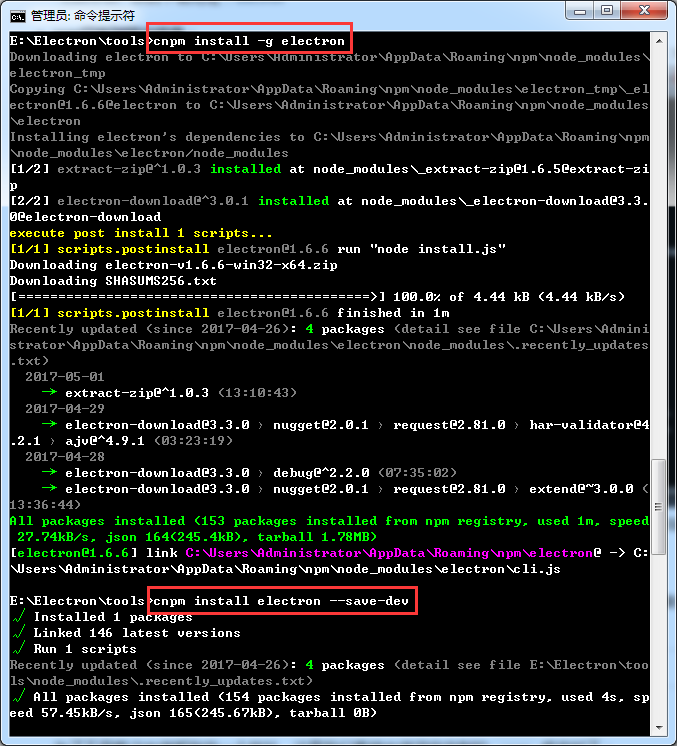
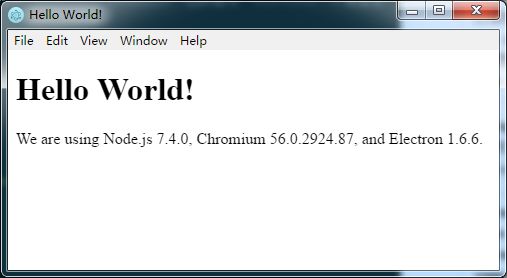
一、创建项目初始化项目:npminitvite@latest'projectname:输入项目名称,selectaframework:选择框架vueselectavariant:选择使用js或者ts安装默认依赖包:进入项目,npminstall安装electron:npminstall--save-develectron安装热加载(自动加载更新):npminstallelectron-reload
- Electronic commerce
oostyle
ExchangeWebAccess
ElectronicCommerce,commonlyknownas(electronicmarketing)e-commerceoreCommerce,consistsofthebuyingandsellingofproductsorservicesoverelectronicsystemssuchastheInternetandothercomputernetworks.Theamountof
- electron-vite打包出错
大可大可抖
electronjavascript前端
问题:1electron-vite安装,打包下载资源失败,设置国内镜像由于electron默认打包会从github上下载相关二进制包,众所周知,国内GitHub访问是相当慢的,所以经常会出现下载失败导致打包不成功,这时我们就需要配置国内的镜像源,以解决从GitHub下载慢甚至无法下载的问题。修改npm配置文件(没有就创建):npm的配置文件为用户根目录下的:~/.npmrc(Windows路径为:
- 电子应用速成指南:Electron-Vite-Vue 实战手册
褚柯深Archer
电子应用速成指南:Electron-Vite-Vue实战手册electron-vite-vueReallysimpleElectron+Vite+Vueboilerplate.项目地址:https://gitcode.com/gh_mirrors/el/electron-vite-vue本手册旨在为开发者提供详尽的指导,以快速上手Electron-Vite-Vue这一高效的Electron+Vit
- inexpensive electronic digital
chouxiao4977
KualaLumpurgathersallkindsofmerchandise,fromtraditionaltolocalizedartsinadditiontocrafts,intheworldfamousmanufacturerfashionforyoutoinexpensiveelectronicdigitalproducts.Concurrently,ithasbothequallyla
- npm配置淘宝镜像仓库以及electron镜像
IT宝哥哥
需要配置淘宝npm镜像仅需在用户目录下~/.npmrc配置如下键值对便可。registry=https://registry.npm.taobao.orgsass_binary_site=https://npm.taobao.org/mirrors/node-sass/electron_mirror=https://npm.taobao.org/mirrors/electron/该项主要针对于有些
- 解决npm安装electron失败的问题
glfxml
npmelectron前端
在网上百度、谷歌,我甚至使用chatgpt提问,得到的回答都是没有用的。就要放弃的时候,看到一解决方案,试了一下可用。记录下来npminstall-gcnpm--registry=https://registry.npmmirror.comcnpminstall--save-develectron
- fedora siliverblue adb
xiaguangbo
linuxlinux
开始1、找到手机usb的idV:$lsusb...Bus001Device012:ID22d9:2766OPPOElectronicsCorp.PECM30是22d92、在toolbox外面添加udev:sudonano/etc/udev/rules.d/51-android.rulesSUBSYSTEM=="usb",ATTR{idVendor}=="22d9",OWNER="abc"abc是自
- AUTO TECH 2025 广州国际新能源汽车功率半导体技术展览会
ws201907
人工智能
AUTOTECH2025广州国际新能源汽车功率半导体技术展览会The12thChinaGuangzhouEVsPowerElectronicstechnologyExpo时间:2025年11月20日-22日地点:广州保利世贸博览馆(PWTCExpo)亚洲领先的车用功率半导体技术专业展;是与来自世界各地的新能源汽车及半导体行业同仁进行交流的最佳平台!AUTOTECH2025广州国际新能源汽车功率半导
- vue2结合electron开发桌面端应用
vitenode
桌面端Electronvueelectronjavascript前端
一、Electron是什么?Electron是一个使用JavaScript、HTML和CSS构建桌面应用程序的框架。嵌入Chromium和Node.js到二进制的Electron。允许您保持一个JavaScript代码代码库并创建可在Windows、macOS和Linux上运行的跨平台应用。Electron提供了丰富的本地(操作系统)API,使你能够使用纯JavaScript来创建桌面应用程序。E
- python+html开发桌面应用程序(一)pywebview介绍
丁爸
python3web前端pythonjs
本文介绍用python+html开发桌面应用程序,主要是用pywebview来加载、显示html页面。一.pywebview简介pywebview是围绕webview组件的轻型跨平台包装器,它允许在其自己的本机GUI窗口中显示HTML内容。您可能会想到Python的Electron,但是pywebview打包的执行文件小很多。它为您提供了桌面应用程序中的Web技术功能,隐藏了GUI基于浏览器的事实
- unity加载网页显示不了流视频解决了
hquu
unityunity
unity做一个加载大数据的软件,大数据是用html5开发的,里面有很多带blob的流视频,但是unity换了几个插件都不能播放,最终用Electron做了一个网页框架放到unity上方,unity通过websocket给Electron浏览器发送命令显示网页和隐藏网页,最终完美解决
- 快速上手 Electron 及推荐库
Liumoui
electronjavascript前端
###快速上手Electron及推荐库####什么是Electron?Electron是一个基于Node.js和Chromium的框架,用于构建跨平台的桌面应用程序。它将网页技术(HTML、CSS和JavaScript)带入桌面应用开发,允许开发者使用熟悉的前端技术构建功能强大的桌面应用。####Electron的基本概念1.**主进程和渲染进程**-**主进程**:运行在Node.js环境中,负
- Electron基础(一) 实现最大化、最小化、关闭窗口功能
小鸟哗啦啦
Electronelectronjavascript前端
在Electron中,默认情况下,如果你没有隐藏或自定义窗口的标题栏,那么窗口的最小化和关闭按钮通常是自动提供的。但是,当你通过frame:false选项隐藏了默认的窗口边框和标题栏时,你需要自己实现这些功能。1.主进程文件中定义事件如果你不知道哪个是主进程文件,看下package.json中main对应的配置"main":"public/electron.js",这里,引入icpMain模块,负
- Electron基础(二) 进程通信的ipcMain、contextBridge、ipcRenderer
小鸟哗啦啦
Electronelectronjavascript前端
1.什么是ipcMain在Electron中,ipcMain是一个非常重要的模块,它负责处理从渲染器进程(即Web页面)发送到主进程(即Electron应用的后台进程)的进程间通信(IPC,Inter-ProcessCommunication)消息。简而言之,ipcMain是主进程中用于监听和处理来自渲染器进程的IPC消息的一个接口。Electron应用的架构通常分为两部分:主进程和渲染器进程。主
- js动画html标签(持续更新中)
843977358
htmljs动画mediaopacity
1.jQuery 效果 - animate() 方法 改变 "div" 元素的高度: $(".btn1").click(function(){ $("#box").animate({height:"300px
- springMVC学习笔记
caoyong
springMVC
1、搭建开发环境
a>、添加jar文件,在ioc所需jar包的基础上添加spring-web.jar,spring-webmvc.jar
b>、在web.xml中配置前端控制器
<servlet>
&nbs
- POI中设置Excel单元格格式
107x
poistyle列宽合并单元格自动换行
引用:http://apps.hi.baidu.com/share/detail/17249059
POI中可能会用到一些需要设置EXCEL单元格格式的操作小结:
先获取工作薄对象:
HSSFWorkbook wb = new HSSFWorkbook();
HSSFSheet sheet = wb.createSheet();
HSSFCellStyle setBorder = wb.
- jquery 获取A href 触发js方法的this参数 无效的情况
一炮送你回车库
jquery
html如下:
<td class=\"bord-r-n bord-l-n c-333\">
<a class=\"table-icon edit\" onclick=\"editTrValues(this);\">修改</a>
</td>"
j
- md5
3213213333332132
MD5
import java.security.MessageDigest;
import java.security.NoSuchAlgorithmException;
public class MDFive {
public static void main(String[] args) {
String md5Str = "cq
- 完全卸载干净Oracle11g
sophia天雪
orale数据库卸载干净清理注册表
完全卸载干净Oracle11g
A、存在OUI卸载工具的情况下:
第一步:停用所有Oracle相关的已启动的服务;
第二步:找到OUI卸载工具:在“开始”菜单中找到“oracle_OraDb11g_home”文件夹中
&
- apache 的access.log 日志文件太大如何解决
darkranger
apache
CustomLog logs/access.log common 此写法导致日志数据一致自增变大。
直接注释上面的语法
#CustomLog logs/access.log common
增加:
CustomLog "|bin/rotatelogs.exe -l logs/access-%Y-%m-d.log
- Hadoop单机模式环境搭建关键步骤
aijuans
分布式
Hadoop环境需要sshd服务一直开启,故,在服务器上需要按照ssh服务,以Ubuntu Linux为例,按照ssh服务如下:
sudo apt-get install ssh
sudo apt-get install rsync
编辑HADOOP_HOME/conf/hadoop-env.sh文件,将JAVA_HOME设置为Java
- PL/SQL DEVELOPER 使用的一些技巧
atongyeye
javasql
1 记住密码
这是个有争议的功能,因为记住密码会给带来数据安全的问题。 但假如是开发用的库,密码甚至可以和用户名相同,每次输入密码实在没什么意义,可以考虑让PLSQL Developer记住密码。 位置:Tools菜单--Preferences--Oracle--Logon HIstory--Store with password
2 特殊Copy
在SQL Window
- PHP:在对象上动态添加一个新的方法
bardo
方法动态添加闭包
有关在一个对象上动态添加方法,如果你来自Ruby语言或您熟悉这门语言,你已经知道它是什么...... Ruby提供给你一种方式来获得一个instancied对象,并给这个对象添加一个额外的方法。
好!不说Ruby了,让我们来谈谈PHP
PHP未提供一个“标准的方式”做这样的事情,这也是没有核心的一部分...
但无论如何,它并没有说我们不能做这样
- ThreadLocal与线程安全
bijian1013
javajava多线程threadLocal
首先来看一下线程安全问题产生的两个前提条件:
1.数据共享,多个线程访问同样的数据。
2.共享数据是可变的,多个线程对访问的共享数据作出了修改。
实例:
定义一个共享数据:
public static int a = 0;
- Tomcat 架包冲突解决
征客丶
tomcatWeb
环境:
Tomcat 7.0.6
win7 x64
错误表象:【我的冲突的架包是:catalina.jar 与 tomcat-catalina-7.0.61.jar 冲突,不知道其他架包冲突时是不是也报这个错误】
严重: End event threw exception
java.lang.NoSuchMethodException: org.apache.catalina.dep
- 【Scala三】分析Spark源代码总结的Scala语法一
bit1129
scala
Scala语法 1. classOf运算符
Scala中的classOf[T]是一个class对象,等价于Java的T.class,比如classOf[TextInputFormat]等价于TextInputFormat.class
2. 方法默认值
defaultMinPartitions就是一个默认值,类似C++的方法默认值
- java 线程池管理机制
BlueSkator
java线程池管理机制
编辑
Add
Tools
jdk线程池
一、引言
第一:降低资源消耗。通过重复利用已创建的线程降低线程创建和销毁造成的消耗。第二:提高响应速度。当任务到达时,任务可以不需要等到线程创建就能立即执行。第三:提高线程的可管理性。线程是稀缺资源,如果无限制的创建,不仅会消耗系统资源,还会降低系统的稳定性,使用线程池可以进行统一的分配,调优和监控。
- 关于hql中使用本地sql函数的问题(问-答)
BreakingBad
HQL存储函数
转自于:http://www.iteye.com/problems/23775
问:
我在开发过程中,使用hql进行查询(mysql5)使用到了mysql自带的函数find_in_set()这个函数作为匹配字符串的来讲效率非常好,但是我直接把它写在hql语句里面(from ForumMemberInfo fm,ForumArea fa where find_in_set(fm.userId,f
- 读《研磨设计模式》-代码笔记-迭代器模式-Iterator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.Arrays;
import java.util.List;
/**
* Iterator模式提供一种方法顺序访问一个聚合对象中各个元素,而又不暴露该对象内部表示
*
* 个人觉得,为了不暴露该
- 常用SQL
chenjunt3
oraclesqlC++cC#
--NC建库
CREATE TABLESPACE NNC_DATA01 DATAFILE 'E:\oracle\product\10.2.0\oradata\orcl\nnc_data01.dbf' SIZE 500M AUTOEXTEND ON NEXT 50M EXTENT MANAGEMENT LOCAL UNIFORM SIZE 256K ;
CREATE TABLESPA
- 数学是科学技术的语言
comsci
工作活动领域模型
从小学到大学都在学习数学,从小学开始了解数字的概念和背诵九九表到大学学习复变函数和离散数学,看起来好像掌握了这些数学知识,但是在工作中却很少真正用到这些知识,为什么?
最近在研究一种开源软件-CARROT2的源代码的时候,又一次感觉到数学在计算机技术中的不可动摇的基础作用,CARROT2是一种用于自动语言分类(聚类)的工具性软件,用JAVA语言编写,它
- Linux系统手动安装rzsz 软件包
daizj
linuxszrz
1、下载软件 rzsz-3.34.tar.gz。登录linux,用命令
wget http://freeware.sgi.com/source/rzsz/rzsz-3.48.tar.gz下载。
2、解压 tar zxvf rzsz-3.34.tar.gz
3、安装 cd rzsz-3.34 ; make posix 。注意:这个软件安装与常规的GNU软件不
- 读源码之:ArrayBlockingQueue
dieslrae
java
ArrayBlockingQueue是concurrent包提供的一个线程安全的队列,由一个数组来保存队列元素.通过
takeIndex和
putIndex来分别记录出队列和入队列的下标,以保证在出队列时
不进行元素移动.
//在出队列或者入队列的时候对takeIndex或者putIndex进行累加,如果已经到了数组末尾就又从0开始,保证数
- C语言学习九枚举的定义和应用
dcj3sjt126com
c
枚举的定义
# include <stdio.h>
enum WeekDay
{
MonDay, TuesDay, WednesDay, ThursDay, FriDay, SaturDay, SunDay
};
int main(void)
{
//int day; //day定义成int类型不合适
enum WeekDay day = Wedne
- Vagrant 三种网络配置详解
dcj3sjt126com
vagrant
Forwarded port
Private network
Public network
Vagrant 中一共有三种网络配置,下面我们将会详解三种网络配置各自优缺点。
端口映射(Forwarded port),顾名思义是指把宿主计算机的端口映射到虚拟机的某一个端口上,访问宿主计算机端口时,请求实际是被转发到虚拟机上指定端口的。Vagrantfile中设定语法为:
c
- 16.性能优化-完结
frank1234
性能优化
性能调优是一个宏大的工程,需要从宏观架构(比如拆分,冗余,读写分离,集群,缓存等), 软件设计(比如多线程并行化,选择合适的数据结构), 数据库设计层面(合理的表设计,汇总表,索引,分区,拆分,冗余等) 以及微观(软件的配置,SQL语句的编写,操作系统配置等)根据软件的应用场景做综合的考虑和权衡,并经验实际测试验证才能达到最优。
性能水很深, 笔者经验尚浅 ,赶脚也就了解了点皮毛而已,我觉得
- Word Search
hcx2013
search
Given a 2D board and a word, find if the word exists in the grid.
The word can be constructed from letters of sequentially adjacent cell, where "adjacent" cells are those horizontally or ve
- Spring4新特性——Web开发的增强
jinnianshilongnian
springspring mvcspring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装配置tengine并设置开机启动
liuxingguome
centos
yum install gcc-c++
yum install pcre pcre-devel
yum install zlib zlib-devel
yum install openssl openssl-devel
Ubuntu上可以这样安装
sudo aptitude install libdmalloc-dev libcurl4-opens
- 第14章 工具函数(上)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- Xelsius 2008 and SAP BW at a glance
blueoxygen
BOXelsius
Xelsius提供了丰富多样的数据连接方式,其中为SAP BW专属提供的是BICS。那么Xelsius的各种连接的优缺点比较以及Xelsius是如何直接连接到BEx Query的呢? 以下Wiki文章应该提供了全面的概览。
http://wiki.sdn.sap.com/wiki/display/BOBJ/Xcelsius+2008+and+SAP+NetWeaver+BW+Co
- oracle表空间相关
tongsh6
oracle
在oracle数据库中,一个用户对应一个表空间,当表空间不足时,可以采用增加表空间的数据文件容量,也可以增加数据文件,方法有如下几种:
1.给表空间增加数据文件
ALTER TABLESPACE "表空间的名字" ADD DATAFILE
'表空间的数据文件路径' SIZE 50M;
&nb
- .Net framework4.0安装失败
yangjuanjava
.netwindows
上午的.net framework 4.0,各种失败,查了好多答案,各种不靠谱,最后终于找到答案了
和Windows Update有关系,给目录名重命名一下再次安装,即安装成功了!
下载地址:http://www.microsoft.com/en-us/download/details.aspx?id=17113
方法:
1.运行cmd,输入net stop WuAuServ
2.点击开