D3系列第三弹——绘制力导向图
关于力导向图,学习之前要知道,力导向图是什么,它的特点是什么。
力引导算法主要应用与复杂网络可视化。将对象抽象成图中的点,有关系的两点间绘制一条线,从力导向图,我们可以明显的知道点之间的亲疏关系。
使用数据集json文件:
{
"nodes": [
{ "name": "桂林" }, { "name": "广州" },
{ "name": "厦门" }, { "name": "杭州" },
{ "name": "上海" }, { "name": "青岛" },
{ "name": "天津" }, { "name": "昆明" },
{ "name": "大理" }, { "name": "沈阳" },
{ "name": "成都" }, { "name": "包头" },
{ "name": "宜宾" }, { "name": "眉山" },
{ "name": "绵阳" }, { "name": "乐山" }
],
"links": [
{ "source" : 0 , "target": 1 } , { "source" : 0 , "target": 2 } ,
{ "source" : 0 , "target": 3 } , { "source" : 1 , "target": 4 } ,
{ "source" : 1 , "target": 5 } , { "source" : 9 , "target": 11 },
{ "source" : 1 , "target": 2 } , { "source" : 7 , "target": 6 },
{ "source" : 1 , "target": 5 } , { "source" : 4 , "target": 6 },
{ "source" : 1 , "target": 8 } , { "source" : 3 , "target": 5 },
{ "source" : 2 , "target": 5 } , { "source" : 6 , "target": 2 },
{ "source" : 3 , "target": 5 } , { "source" : 8 , "target": 6 }
]
}nodes是节点,links代表点之间的关系。
HTML文件程序:
D3Study
JS文件程序:
/**
* Created by sdy on 2016/4/25.
*/
var width = 400;
var height = 600;
var svg = d3.select("#force")
.append("svg")
.attr("width",width)
.attr("height",height);
d3.json("Data/ForceGraphData.json", function(error, graph) {
if (error) throw error;
var force=d3.layout.force()
.nodes(graph.nodes)//指定节点数组
.links(graph.links)//指定连线数组
.size([width,height])//指定范围
.linkDistance(100)//指定连线长度
.charge(-100);//相互之间的作用力
force.start();//开始作用
console.log(graph.nodes);
console.log(graph.links);
//添加连线
var svg_edges=svg.selectAll("line")
.data(graph.links)
.enter()
.append("line")
.style("stroke","#ccc")
.style("stroke-width",1);
var color=d3.scale.category20();
//添加节点
var svg_nodes=svg.selectAll("circle")
.data(graph.nodes)
.enter()
.append("circle")
.attr("r",5)
.style("fill",function(d,i){
return color(i);
})
.call(force.drag);//使得节点能够拖动
//添加描述节点的文字
var svg_texts=svg.selectAll("text")
.data(graph.nodes)
.enter()
.append("text")
.style("fill","black")
.attr("dx",20)
.attr("dy",8)
.text(function(d){
return d.name;
});
force.on("tick",function(){//对于每一个时间间隔
//更新连线坐标
svg_edges.attr("x1",function(d){return d.source.x;})
.attr("y1",function(d){return d.source.y;})
.attr("x2",function(d){return d.target.x;})
.attr("y2",function(d){return d.target.y;});
//更新节点坐标
svg_nodes.attr("cx",function(d){return d.x;})
.attr("cy",function(d){return d.y;});
//更新文字坐标
svg_texts.attr("x",function(d){return d.x;})
.attr("y",function(d){return d.y});
})
});
/*// var width=400,height=600;
var svg=d3.select("#forcegraph")
// .append("svg")
.attr("width",width)
.attr("height",height);
d3.json("ForceGraphData.json", function(error, graph) {
if (error) throw error;
var force=d3.layout.force()
.nodes(graph.nodes)
.links(graph.links)
.size([width,height])
.linkDistance(150)
.charge(-400);
force.start();
console.log(graph.nodes);
console.log(graph.links);
var svg_edges=svg.selectAll("line")
.data(graph.links)
.enter()
.append("line")
.attr("stroke-width", function(d) { return Math.sqrt(d.value); });
var color=d3.scale.category20();
var svg_nodes=svg.selectAll("circle")
.data(graph.nodes)
.enter()
.append("circle")
.attr("r",20)
.style("fill",function(d,i){
return color(i);
})
.call(force.drag);
var svg_texts=svg.selectAll("text")
.data(graph.nodes)
.enter()
.append("text")
.style("fill","black")
.attr("dx",20)
.attr("dy",8)
.text(function(d){
return d.id;
});
force.on("tick",function(){
svg_edges.attr("x1",function(d){return d.source.x;})
.attr("y1",function(d){return d.source.y;})
.attr("x2",function(d){return d.target.x;})
.attr("y2",function(d){return d.target.y;});
svg_nodes.attr("cx",function(d){return d.x;})
.attr("cy",function(d){return d.y;});
svg_texts.attr("x",function(d){return d.x;})
.attr("y",function(d){return d.y});
})
});*/
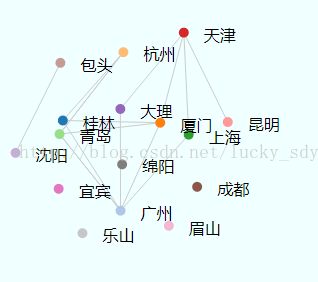
效果图: