Unity绘制与UGUI绘制、UGUI的底层绘制原理
一、Ugui是用CanvasRenderer提供绘制的
canvasRenderer.materialCount = 1;
canvasRenderer.SetMaterial(materialForRendering, 0);
canvasRenderer.SetTexture(mainTexture);
canvasRenderer.SetMesh(workerMesh);
二、Unity的绘制3D物体的绘制是用MeshRenderer进行的
MeshFilter.sharedMesh = mesh;
MeshRenderer.sharedMaterial = new Material (shader);
下面使用例子 依次介绍绘制原理
一、Unity的绘制
编写脚本:
using UnityEngine;
using System.Collections;
public class UnityDraw : MonoBehaviour
{
void Start()
{
Vector3[] vertices = new Vector3[4];
vertices[0] = new Vector3(0, 0, 0);
vertices[1] = new Vector3(0, 0, 1);
vertices[2] = new Vector3(1, 0, 1);
vertices[3] = new Vector3(1, 0, 0);
int[] triangles = new int[6];
triangles[0] = 0;
triangles[1] = 1;
triangles[2] = 2;
triangles[3] = 2;
triangles[4] = 3;
triangles[5] = 0;
Mesh mesh = new Mesh();
mesh.vertices = vertices;
mesh.triangles = triangles;
mesh.RecalculateBounds();
MeshFilter filter = gameObject.AddComponent
if (filter != null)
{
filter.sharedMesh = mesh;
}
MeshRenderer meshRender = gameObject.AddComponent
Shader shader = Shader.Find("Diffuse");
meshRender.sharedMaterial = new Material(shader);
}
}
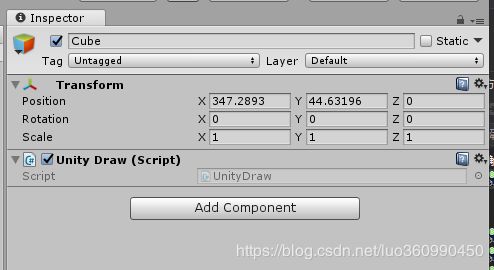
挂在物体上
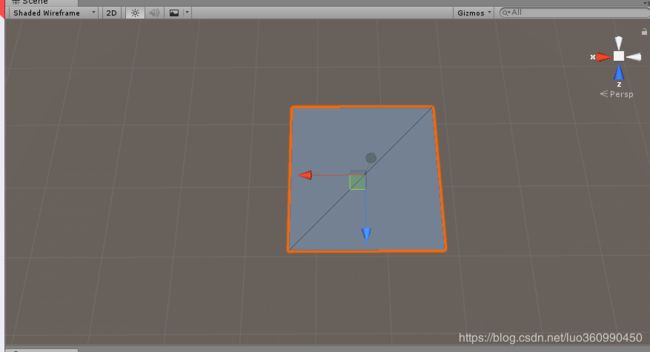
运行之后,产生一个两个三角形组成得图形
如果想要加贴图
改写脚本
using UnityEngine;
using System.Collections;
public class UnityDraw : MonoBehaviour
{
public Texture2D texture2D;
void Start()
{
Vector3[] vertices = new Vector3[4];
vertices[0] = new Vector3(0, 0, 0);
vertices[1] = new Vector3(0, 0, 1);
vertices[2] = new Vector3(1, 0, 1);
vertices[3] = new Vector3(1, 0, 0);
int[] triangles = new int[6];
triangles[0] = 0;
triangles[1] = 1;
triangles[2] = 2;
triangles[3] = 2;
triangles[4] = 3;
triangles[5] = 0;
Vector2[] uv = new Vector2[4];
uv[0] = new Vector2(0,0);
uv[1] = new Vector2(1,0);
uv[2] = new Vector2(1,1);
uv[3] = new Vector2(0,1);
Mesh mesh = new Mesh();
mesh.vertices = vertices;
mesh.triangles = triangles;
mesh.uv = uv;
mesh.RecalculateBounds();
MeshFilter filter = gameObject.AddComponent
if (filter != null)
{
filter.sharedMesh = mesh;
}
MeshRenderer meshRender = gameObject.AddComponent
Shader shader = Shader.Find("Diffuse");
meshRender.sharedMaterial = new Material(shader);
meshRender.sharedMaterial.mainTexture = texture2D;
}
}
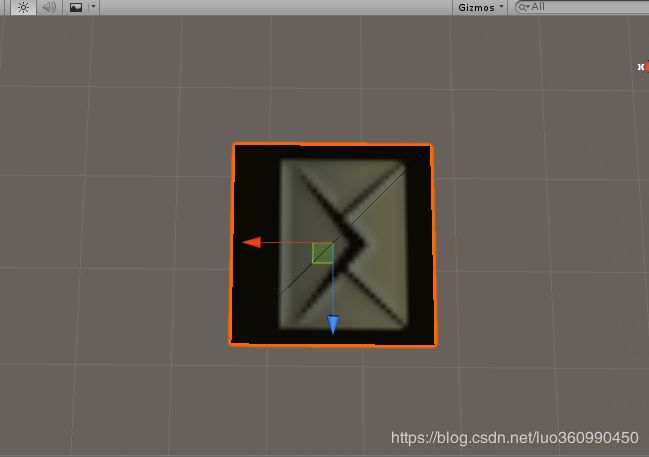
运行之后得到效果
二、UGUI绘制原理,UGUI使用的不是MeshRenderer和MeshFilter 而是Canvas 和 CanvasRender 这两个组件都需要
结构如图
脚本如下:
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
public class UGUIDraw : MonoBehaviour
{
public Texture2D texture2D;
public Material material;
void Start()
{
Vector3[] vertices = new Vector3[4];
vertices[0] = new Vector3(0, 0, 0);
vertices[1] = new Vector3(0, 0, 1);
vertices[2] = new Vector3(1, 0, 1);
vertices[3] = new Vector3(1, 0, 0);
int[] triangles = new int[6];
triangles[0] = 0;
triangles[1] = 1;
triangles[2] = 2;
triangles[3] = 2;
triangles[4] = 3;
triangles[5] = 0;
Vector2[] uv = new Vector2[4];
uv[0] = new Vector2(0, 0);
uv[1] = new Vector2(1, 0);
uv[2] = new Vector2(1, 1);
uv[3] = new Vector2(0, 1);
Mesh mesh = new Mesh();
mesh.vertices = vertices;
mesh.triangles = triangles;
mesh.uv = uv;
mesh.RecalculateBounds();
CanvasRenderer canvasRenderer = GetComponent
canvasRenderer.SetMesh(mesh);
canvasRenderer.materialCount = 1;
canvasRenderer.SetMaterial(material, 0);
canvasRenderer.SetTexture(texture2D);
}
}
GameObgect上挂载组件
运行得到如下图
还有一个2dSpriteRender 原理也是如此