react native 接入百度AI活体检测、人脸识别 Android版本
此文参考 react-native-baidu-face,先把该项目clone 下来。
业务需求场景: 利用百度AI进行活体检测
1、准备工作
1.1、注册百度AI开放平台账号
注册地址:百度AI开放平台
2、创建应用
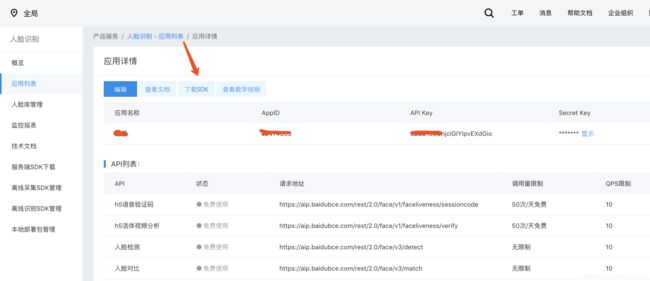
登录之后找到人脸识别模块,然后创建应用

创建应用之后,会生成AppID 、API Key 等信息,这些后续在Android版本会用后

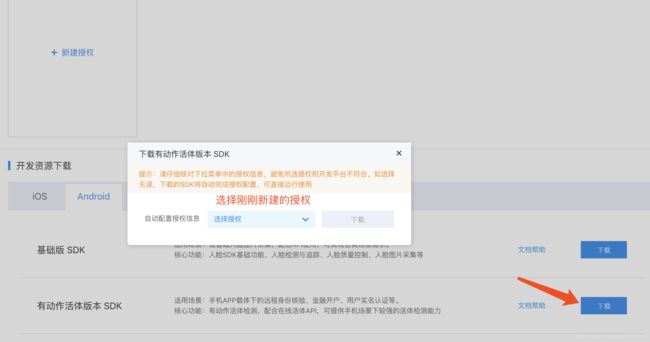
点击下载SDK,先点击Android
 )
)
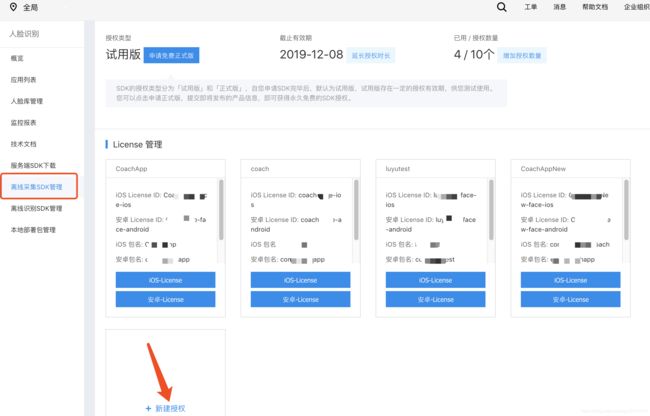
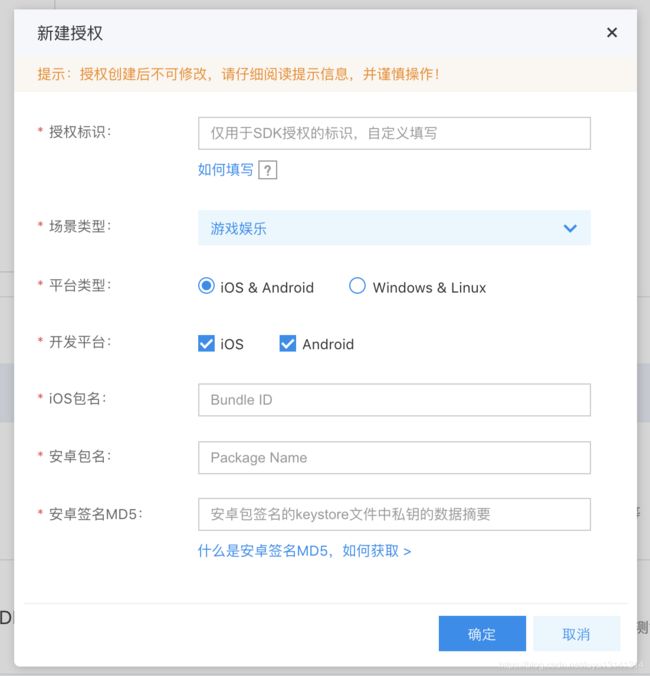
3、新建授权
3.1 iOS包名填写:
3.2 安卓包名
3.3 安卓签名MD5
参考图示百度AI里面的的文档生成即可
如果原先已经生成了.keystore 签名文件,那就直接用这个签名查看MD5 值即可。
如何查看MD5 :命令行输入 keytool –list –v –keystore <签名文件路径>
2、Android 的配置(切记用Android studio 来配置!!!)
Android 的配置流程可以看百度AI的文档:安卓-有动作活体版文档
下面的Android 配置记得一定要使用Android studio 来配置,或者配置完了用Android studio 跑一下。
部分图示我就直接从百度AI粘贴过来了(图示包名啥的对不上别纠结)
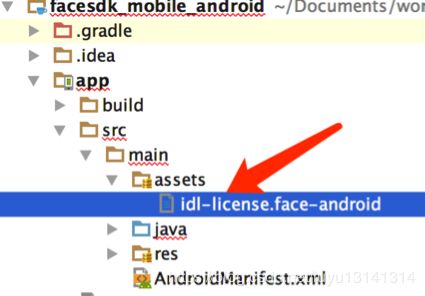
2.1、下载 license,拷贝到工程的assets目录。
2.2 、导入人脸识别封装模块
将 react-native-baidu-face项目里的baiduface文件夹拖到项目包名目录下(例如:com.xxx)
 )
)
修改Config类,配置对应apiKey、secretKey、licenseID、licenseFileName(默认是idl-license.face-android)
apiKey、secretKey就是前面申请应用拿到的。


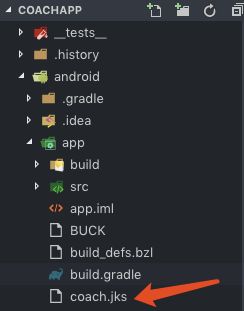
2.3 配置打包签名文件
新建授权的时候我生成了一个签名文件coach.jks ,并且填入了该签名文件的 MD5
由于SDK运行时会校验签名文件的MD5是否和申请时填入一样。
为了便于debug能正常使用SDK,需要配置打包签名文件。
- keystore签名文件放到android/app根目录下
- 在gradle.properties文件下增加常量标识
MYAPP_RELEASE_STORE_FILE=my-release-key.keystore
MYAPP_RELEASE_KEY_ALIAS=my-key-alias // 改为对应名称
MYAPP_RELEASE_STORE_PASSWORD=123456 // 改为对应密码
MYAPP_RELEASE_KEY_PASSWORD=123456 // 改为对应密码
 )
)
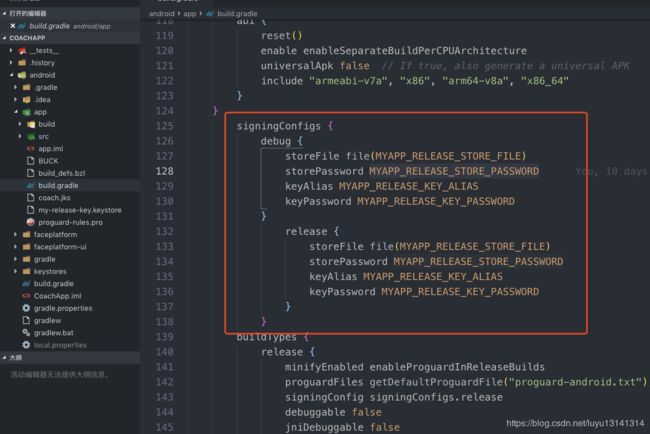
- android > app > build.gradle 下面添加(修改)signingConfigs相关的配置
android {
…………省略其他配置
signingConfigs {
debug {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
release {
storeFile file(MYAPP_RELEASE_STORE_FILE)
storePassword MYAPP_RELEASE_STORE_PASSWORD
keyAlias MYAPP_RELEASE_KEY_ALIAS
keyPassword MYAPP_RELEASE_KEY_PASSWORD
}
}
buildTypes {
release {
minifyEnabled enableProguardInReleaseBuilds
proguardFiles getDefaultProguardFile("proguard-android.txt"), "proguard-rules.pro"
signingConfig signingConfigs.release
debuggable false
jniDebuggable false
}
}
}
2.4、下载安卓SDK并添加到工程
将下载下来的安卓SDK包中的faceplatform库、faceplatform-ui库Copy 到工程根目录。
(faceplatform-ui库把活体检测和人脸图像采集功能等功能进行了封装,适配了主流机型机型。)

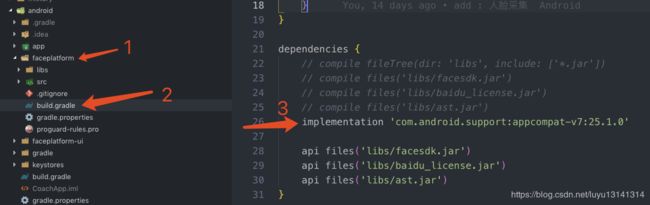
faceplatform库里面的build.gradle的dependencies修改一下,不然后面会报错
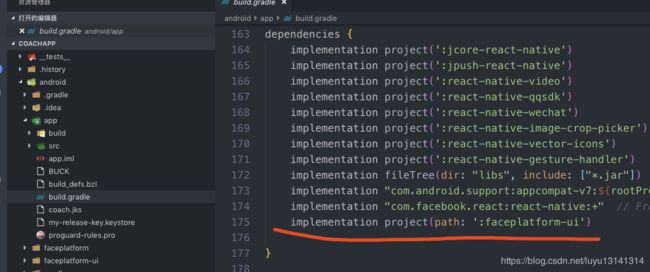
2.5 、在build.gradle使用compile project引人faceplatform-ui库工程。
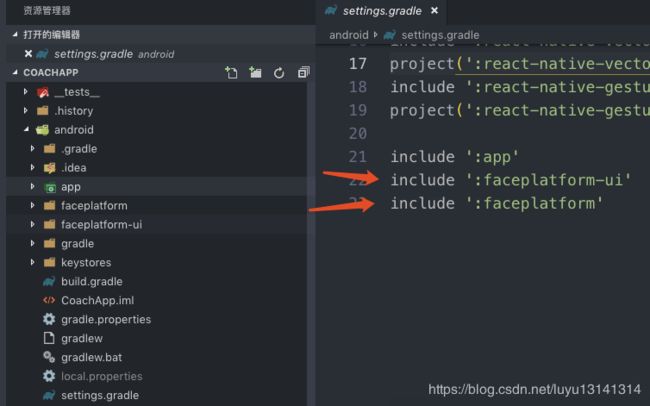
2.6、Setting.gradle中include faceplatfrom-ui和facepaltfrom
2.7、在AndroidManifest.xml文件的标签下配置权限,Feature 声明:
标签下配置采界面:
2.8、替换xml文件
以下xml文件,从react-native-baidu-face项目或者下载下来的安装SDK工程取都可以
-
将 react-native-baidu-face项目里的android/app/src/main/res/values/styles.xml 文件替换自己工程的styles.xml
-
将 react-native-baidu-face项目里的android/app/src/main/res/layout/widget_face_dialog.xml、activity_settings.xml 复制到自己工程 layout 文件夹下
2.9、配置MainApplication.java
package com.facetest;
import android.app.Application;
import com.facebook.react.ReactApplication;
import com.facebook.react.ReactNativeHost;
import com.facebook.react.ReactPackage;
import com.facebook.react.shell.MainReactPackage;
import com.facebook.soloader.SoLoader;
import com.facetest.baiduface.module.BaiduFacePackage;
import java.util.Arrays;
import java.util.List;
public class MainApplication extends Application implements ReactApplication {
private static MainApplication mainApplication;
private static final BaiduFacePackage baiduFacePackage = new BaiduFacePackage(); // 创建package实例
private final ReactNativeHost mReactNativeHost = new ReactNativeHost(this) {
@Override
public boolean getUseDeveloperSupport() {
return BuildConfig.DEBUG;
}
@Override
protected List getPackages() {
return Arrays.asList(
new MainReactPackage(),
baiduFacePackage //注册 package
);
}
@Override
protected String getJSMainModuleName() {
return "index";
}
};
@Override
public ReactNativeHost getReactNativeHost() {
return mReactNativeHost;
}
@Override
public void onCreate() {
super.onCreate();
mainApplication = this;
SoLoader.init(this, /* native exopackage */ false);
}
public static Application getApplication() {
return mainApplication;
}
/**
* 获取人脸识别package实例
*/
public static BaiduFacePackage getBaiduFacePackage() {
return baiduFacePackage;
}
}
3、 React Native 使用
1.引入平台module
const FaceCheckHelper = Platform.select({
android: ()=> NativeModules.PushFaceViewControllerModule,
ios: ()=> NativeModules.RNIOSExportJsToReact
})();
const NativeModule = new NativeEventEmitter(FaceCheckHelper);
2. 启动采集界面
let obj = {
//质量校验设置
'quality':{
'minFaceSize' : 200,// 设置最小检测人脸阈值 默认是200
'cropFaceSizeWidth' : 400,// 设置截取人脸图片大小 默认是 400
'occluThreshold' : 0.5,// 设置人脸遮挡阀值 默认是 0.5
'illumThreshold' : 40,// 设置亮度阀值 默认是 40
'blurThreshold' : 0.7,// 设置图像模糊阀值 默认是 0.7
'EulurAngleThrPitch' : 10,// 设置头部姿态角度 默认是 10
'EulurAngleThrYaw' : 10,// 设置头部姿态角度 默认是 10
'EulurAngleThrRoll' : 10,// 设置头部姿态角度 默认是 10
'isCheckQuality' : true,// 设置是否进行人脸图片质量检测 默认是 true
'conditionTimeout' : 10,// 设置超时时间 默认是 10
'notFaceThreshold' : 0.6,// 设置人脸检测精度阀值 默认是0.6
'maxCropImageNum' : 1,// 设置照片采集张数 默认是 1
},
'liveActionArray' :[
0, //眨眨眼
1, //张张嘴
2, //向右摇头
3, //向左摇头
4, //抬头
5, //低头
6, //摇头
], //活体动作列表
'order': true,//是否按顺序进行活体动作
'sound': true, // 提示音,默认不开启
};
// FaceCheckHelper.openPushFaceViewController( obj );
// 如果都不设置,需要传 {} 空对象, 建议设置 liveActionArray
FaceCheckHelper.openPushFaceViewController( {} );
3. 注册监听,接收采集结果(收集结果为base64图片格式)
componentDidMount() {
NativeModule.addListener('FaceCheckHelper', (data) => this.faceCheckCallback(data));
}
/**
* 人脸检测结果
*/
faceCheckCallback(data) {
this.setState({
text: Object.keys(data)
});
if (data.remindCode == 0){
let imagesArray = [];
let imagesName = Object.keys(data.images); // bestImage liveEye liveYaw liveMouth yawRight yawLeft pitchUp pitchDown
imagesName.map((info,index) =>{
imagesArray.push(
{info}
)
})
this.setState({imagesArray})
} else if (data.remindCode == 36) {
alert('采集超时');
}
}
如果遇到打开了人脸识别界面,无反应,或者Android studio log 报如下错误:
“err_msg”:“wrong match of appkey/packedge_name/signature_md5”
可以检查一下它提示的这几个信息是否填入有误。
如果确定信息无误还是不行,Android Studio > Build > Clean Project 清除一下
我就被这坑了好久
iOS版本接入请看下一篇文章