Knockout.js 整理
上个月做项目需要用到easyui和Knockout.js ,所以简单的整理了下,以便学习
Knockout.js 是一个JavaScript库,它可以让HTML控件很容易与数据进行绑定。使用的是“模型-视图-视图-模型(MVVM)”模式。对于分离前台的业务逻辑和视图简化数据绑定过程有很好的作用。
重要概念
1、声明式绑定:将模型数据关联到dom元素上
2、Ui界面自动刷新:模型改变,ui自动刷新
3、依赖跟踪:为转变和联合数据,在模型数据之间隐式建立关系
4、模板:为模型数据快速编写可嵌套的ui
正确的引用顺序:
一、创建一个view model,只需要声明任意的JavaScript object。例如:
var myViewModel = {
personName: ko.observable('Bob'),
personAge: ko.observable(123)
};
可以为view model创建一个声明式绑定的简单view。下面的代码显示personName 值:
The name is
data-bind属性不是HTML的原生属性需要激活Knockout 来让他起作用。
ko.applyBindings(myViewModel);这个代码块放在HTML底部,或者放在jQuery的$函数或者ready 函数里
一、监控属性(observable)
1 、读取监控属性(observable)的值,只需要直接调用监控属性(observable)(不需要参数),例如myViewModel.personName() 将返回’Bob’, myViewModel.personAge() 将返回 123。
2、写一个新值到监控属性(observable)上,调用这个observable属性并当新值作为参数。例如:调用 myViewModel.personName(‘Mary’) 将更新name值为’Mary’。
3、给一个model对象的多个属性写入新值,你可以使用链式语法。例如: myViewModel.personName(‘Mary’).personAge(50) 将会将name更新为 ‘Mary’ 并且 将age更新为 50.
二、依赖监控属性(Dependent Observables)
例如,下面的view model,
var viewModel = {
firstName: ko.observable('Bob'),
lastName: ko.observable('Smith')
};
可以添加一个依赖监控属性来返回姓名全称:
viewModel.fullName = ko.dependentObservable(function () {
return this.firstName() + " " + this.lastName();
}, viewModel);
并且绑定到UI的元素上,例如:
The name is
不管firstName还是lastName改变,全称fullName都会自动更新
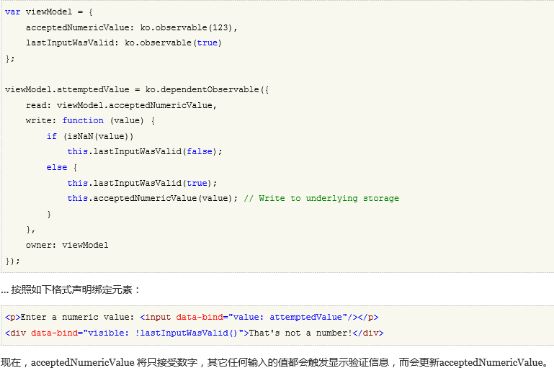
- read — 必选,一个用来执行取得依赖监控属性当前值的函数。
- write — 可选,如果声明将使你的依赖监控属性可写,别的代码如果这个可写功能写入新值,通过自定义逻辑将值再写入各个基础的监控属性上。
- owner — 可选,如果声明,它就是KO调用read或write的callback时用到的this。查看“管理this”获取更新信息。
3、监控数组(observableArray)
监控数组跟踪的是数组里的对象,而不是这些对象自身的状态。
操作observableArray:
anotherObservableArray.push(‘Some new value’) 在数组末尾添加一个新项
anotherObservableArray.pop() 删除数组最后一个项并返回该项
anotherObservableArray.unshift(‘Some new value’) 在数组头部添加一个项
anotherObservableArray.shift() 删除数组头部第一项并返回该项
anotherObservableArray.reverse() 翻转整个数组的顺序
anotherObservableArray.sort() 给数组排序(默认按照字符排序或者数字排序)。
anotherObservableArray..remove(someItem) 删除所有等于someItem的元素并将被删除元素作为一个数组返回
anotherObservableArray.remove(function(item) { return item.age < 18 }) 删除所有age属性小于18的元素并将被删除元素作为一个数组返回
anotherObservableArray..removeAll([‘Chad’, 132, undefined]) 删除所有等于’Chad’, 123, or undefined的元素并将被删除元素作为一个数组返回
Knockout绑定语法:
1、visible 绑定 ——-使得该元素的hidden和visible状态取决于绑定的值
2、Text 绑定 ———使得该元素显示的文本值为绑定的参数(多用于显示上)
3、Html 绑定 ———-使得该元素现实的html值为绑定的参数
4、Css 绑定 ———-添加或删除一个或多个CSS 样式 至DOM元素上
5、Style 绑定 ———-添加或删除一个或多个style样式 至DOM元素上
6、attr 绑定 ———提供了一种方式可以设置DOM元素的任何属性(例如src、herf)
7、Click 绑定 ———–在DOM元素上添加事件以便元素被点击的时候执行定义的JavaScript 函数(多用于button、input、a)
8、Event 绑定 ———-在DOM元素上添加指定的事件以便元素被触发的时候执行定义的JavaScript 函数(多用于keypress,mouseover和mouseout上)
9、Submit 绑定 ———-在from表单上添加指定的事件以便提交时执行javaScript函数(只能用于from元素)
10、Enable 绑定 ———–使DOM元素只有在参数值为true时才enable(激活) (多用于input、select、textarea)
11、Disable 绑定 ———–使DOM元素只有在参数值为true时才disable (禁用)(与上条用途一致)
12、value 绑定 ———–关联DOM元素的值到view mode的属性上(与上条用途一致)
13、Checked 绑定 ————关联到checkable的form表单控件到view model上
14、Options 绑定 ———–控制什么样的options在下拉列表或者多选列表里,此绑定不能用于select之外的元素,关联的数据应为数组,select会遍历显示数组的所有的项
15、SelectedOptions 绑定 ———用于控制多选列表已经被选择的元素,用在使用options绑定的select元素上
16、UniqueName 绑定——–确保所有绑定的元素都有一个非空的name属性,如果该元素没有name属性,就给他设置一盒unique的字符串作为name属性