自己在工作中也是经常用到echarts来实现一些统计功能和效果,在这里对自己使用较多的做歌简单的记录,方便自己后期查阅吧。
DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>linetitle>
<script src="../echarts.min.js">script>
head>
<body>
<div id="main" style="width:740px; height:400px;">div>
body>
html>
下面所有的例子都是在这个基础上完成的。
1,饼状图
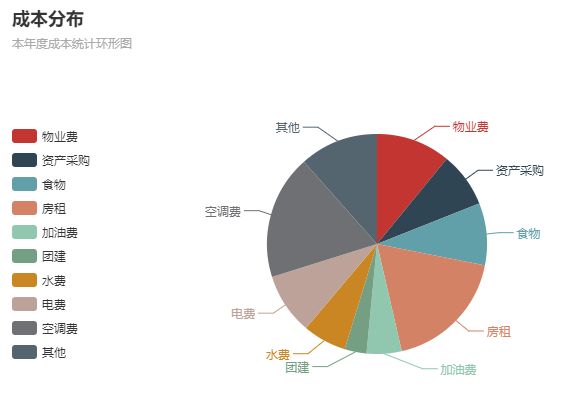
1.1基础效果
<script type="text/javascript"> var myChart = echarts.init(document.getElementById('main')); var option = { title : { text: '成本分布', subtext: '本年度成本统计环形图', }, tooltip : { trigger: 'item', formatter: "{a}
{b} : {c} ({d}%)" }, legend: { orient: 'vertical', bottom:'40px', left: 'left', data: ['物业费','资产采购','食物','房租','加油费','团建','水费','电费','空调费','其他'] }, series : [ { name: '成本统计', //hover状态下的扇区放大动画效果,默认为true hoverAnimation:false, type: 'pie', radius : '55%', center: ['50%', '60%'], data:[ {value:1700, name:'物业费'}, {value:1256, name:'资产采购'}, {value:1420, name:'食物'}, {value:2843, name:'房租'}, {value:801, name:'加油费'}, {value:500, name:'团建'}, {value:1000, name:'水费'}, {value:1400, name:'电费'}, {value:2843, name:'空调费'}, {value:1801, name:'其他'} ] } ] }; myChart.setOption(option); script>
1.2图例
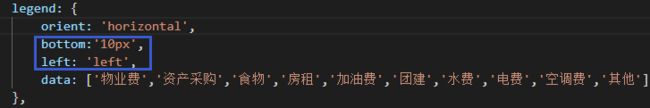
legend用于控制图例效果,包括位置、样式和内容等。
首先是位置由left、right、top、bottom四个单词或者x和y两个控制,可以是具体的像素值,可以是百分比,还可以是left、center等单词。
其次是布局朝向,由orient来控制,其中vertical表示纵向排列,就是上面例子中的效果,当orient的值为horizontal时,代表横向排列,如下所示:
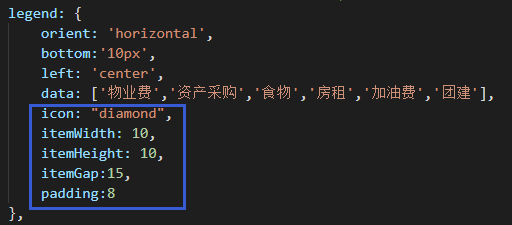
然后是样式和内容,默认情况下,图例的颜色和图表的颜色保持一致,由一个带圆角的矩形和名称组成。但是,有的时候,想要改变矩形的大小或者形状,也是可行的。
其中icon表示图例项形状,ECharts 提供的标记类型包括 'circle', 'rect', 'roundRect', 'triangle', 'diamond', 'pin', 'arrow', 'none'。itemWidth和itemHeight表示图例项形状的大小,itemGap表示相邻图例项的间距,padding表示图例内边距(和css一样,可以是一个值,两个值或者四个值,如果是两个和四个值,需要用数组形式)。另外,width和height表示的是整个图例组件的宽高,和上面的itemWith不同。
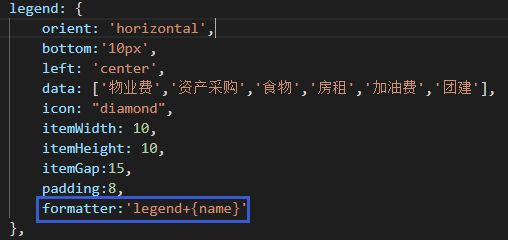
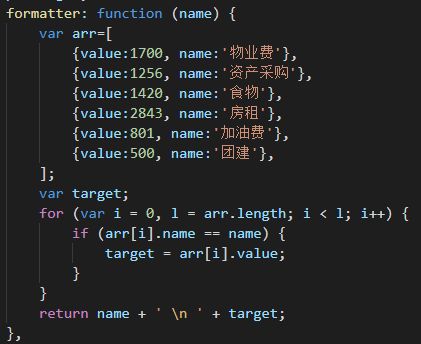
最后是图例文本,支持字符串模板和回调函数两种。
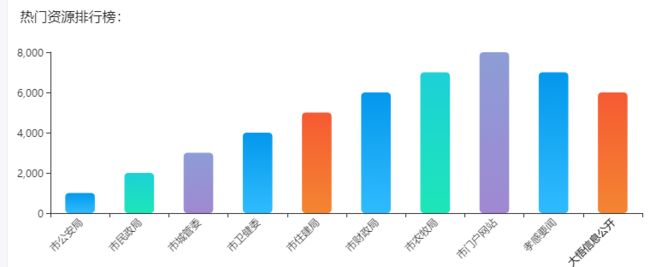
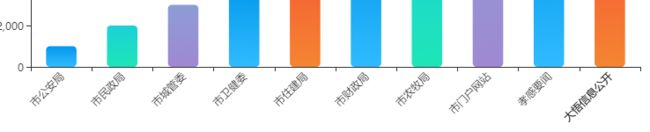
2,柱状图
实现上面的效果,需要注意两个点:调色盘颜色减变和横轴文字样式。
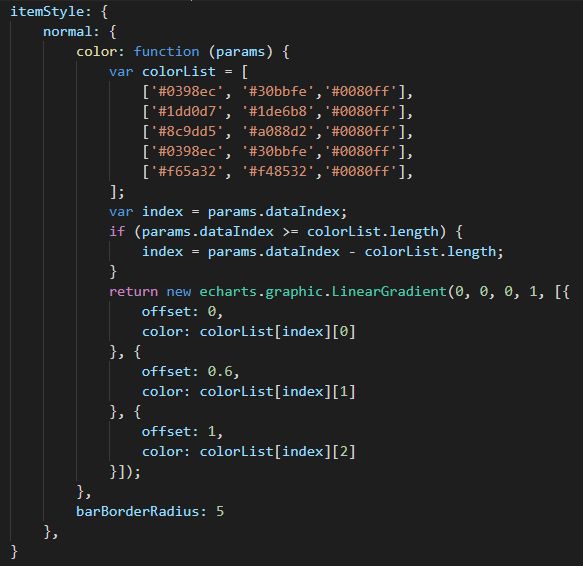
2.1调色盘颜色减变
上面是个二维数组,内层每项由两个颜色组成,代表每个柱子都是由两个颜色组成,后面的offset则定义了减变的位置,barBorderRadius规定了柱子的圆角。
稍微修改相关参数,就会得到下面的减变:
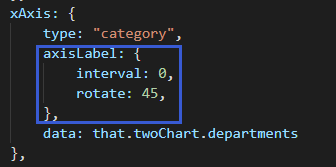
2.2横轴文字样式
默认情况下,横轴文字是水平排列的,当文字较多,排不下的时候,会出现间隔显示:
为了更好的显示所有的文字,可以纵向排列或者倾斜一定的角度排列。
上面就是将文字倾斜了45度角,就可以展示所有文字了。
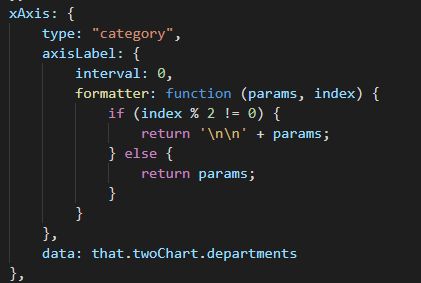
这种保持了文字横向排列,只是将索引为奇数的进行了换行。
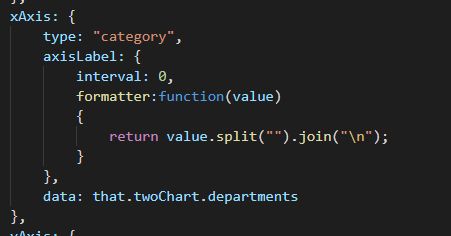
这种就是将文字纵向排列,但是需要注意的是,当文字过多的时候,需要底部留足够的空间展示文字。
不管是上面哪种方法,最后一个数据项的文字都会加粗,目前还没有找到解决办法。
自适应
在vue项目中使用了echarts,然后设计的是高度固定,宽度50%,这样当屏幕宽度变化的时候,需要图表能随着一起变化。
首先,需要一个控制响应式的js
var EleResize = { _handleResize: function (e) { var ele = e.target || e.srcElement var trigger = ele.__resizeTrigger__ if (trigger) { var handlers = trigger.__z_resizeListeners if (handlers) { var size = handlers.length for (var i = 0; i < size; i++) { var h = handlers[i] var handler = h.handler var context = h.context handler.apply(context, [e]) } } } }, _removeHandler: function (ele, handler, context) { var handlers = ele.__z_resizeListeners if (handlers) { var size = handlers.length for (var i = 0; i < size; i++) { var h = handlers[i] if (h.handler === handler && h.context === context) { handlers.splice(i, 1) return } } } }, _createResizeTrigger: function (ele) { var obj = document.createElement('object') obj.setAttribute('style', 'display: block; position: absolute; top: 0; left: 0; height: 100%; width: 100%; overflow: hidden;opacity: 0; pointer-events: none; z-index: -1;') obj.onload = EleResize._handleObjectLoad obj.type = 'text/html' ele.appendChild(obj) obj.data = 'about:blank' return obj }, _handleObjectLoad: function () { this.contentDocument.defaultView.__resizeTrigger__ = this.__resizeElement__ this.contentDocument.defaultView.addEventListener('resize', EleResize._handleResize) } } if (document.attachEvent) { // ie9-10 EleResize.on = function (ele, handler, context) { var handlers = ele.__z_resizeListeners if (!handlers) { handlers = [] ele.__z_resizeListeners = handlers ele.__resizeTrigger__ = ele ele.attachEvent('onresize', EleResize._handleResize) } handlers.push({ handler: handler, context: context }) } EleResize.off = function (ele, handler, context) { var handlers = ele.__z_resizeListeners if (handlers) { EleResize._removeHandler(ele, handler, context) if (handlers.length === 0) { ele.detachEvent('onresize', EleResize._handleResize) delete ele.__z_resizeListeners } } } } else { EleResize.on = function (ele, handler, context) { var handlers = ele.__z_resizeListeners if (!handlers) { handlers = [] ele.__z_resizeListeners = handlers if (getComputedStyle(ele, null).position === 'static') { ele.style.position = 'relative' } var obj = EleResize._createResizeTrigger(ele) ele.__resizeTrigger__ = obj obj.__resizeElement__ = ele } handlers.push({ handler: handler, context: context }) } EleResize.off = function (ele, handler, context) { var handlers = ele.__z_resizeListeners if (handlers) { EleResize._removeHandler(ele, handler, context) if (handlers.length === 0) { var trigger = ele.__resizeTrigger__ if (trigger) { trigger.contentDocument.defaultView.removeEventListener('resize', EleResize._handleResize) ele.removeChild(trigger) delete ele.__resizeTrigger__ } delete ele.__z_resizeListeners } } } } export { EleResize }
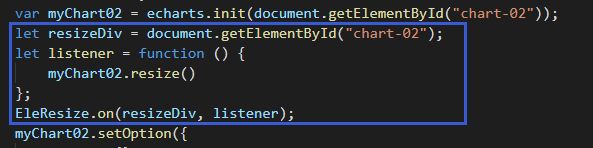
然后再需要的页面引入这个js
最后使用就可以了