海创软件组--20200531--统一各个内容高度的表格、element排序表格样式修改,ECharts数据动态更新并控制显示数量,vue修改路由刷新数据
这篇博客主要是来总结这两周的一点小难点。
文章目录
- 一:统一各个内容高度的表格
- 二:element排序表格样式修改
- 三:ECharts数据动态更新并控制显示数量
- 四:vue修改路由刷新数据
- 五:解决输入框autocomplete=off失效问题
一:统一各个内容高度的表格
这周头两天,做一个毕业生调查问卷的网页,需要的知识点也是挺多的,接下来就说说关于课程评价表格的编写吧。因为表格内容高度不一,所以要想办法统一高度!
可点击链接具体参考我写的表格篇吧
效果图:想做成这样的就继续看一下,不喜欢的可以直接看下一条。

一开始做我是很抵触的,因为我觉得因为课程是遍历显示的,我不知道具体有多少课程,总高度会有多少,那么做左边数学高度居中就有点难度了。最后自己尝试用绝对定位加浮动去一点点改,没想到半个多小时还真让我一点点做出来了,哈哈。
具体做法:子元素(数学那个框)随父元素(整个表格)高度变化,用position: absolute;,给子元素(数学那个框)加绝对定位并设置高度100%,这时高度一致,但这会导致右边的元素左移,这时你只需要给两边元素设置宽度,然后给右边来个右浮动(使右边右移不重叠),最后父元素清除浮动即可!
具体代码实现:
html:
<div class="keChengListDiv">
<ul style="border-top: 1px solid black">
<div class="leftDiv">
<span>课程类型</span>
</div>
<div class="minDiv">
<li>
<div class="nameDiv">
<span>
课程名称
</span>
</div>
<div class="choicelist" style="height: 35px;line-height: 35px;font-size: 18px;">
<span>支撑高度</span>
</div>
</li>
</div>
</ul>
<ul>
<div class="leftDiv">
<span>数学</span>
</div>
<div class="minDiv">
<li>
<div class="nameDiv">
<span>
高等数学
</span>
</div>
<div class="choicelist">
<el-radio-group v-model="radio">
<el-radio :label="3">非常高</el-radio>
<el-radio :label="6">较高</el-radio>
<el-radio :label="9">一般</el-radio>
<el-radio :label="6">较低</el-radio>
<el-radio :label="9">非常低</el-radio>
</el-radio-group>
</div>
</li>
<li>
<div class="nameDiv">
<span>
高等数学
</span>
</div>
<div class="choicelist">
<el-radio-group v-model="radio">
<el-radio :label="3">非常高</el-radio>
<el-radio :label="6">较高</el-radio>
<el-radio :label="9">一般</el-radio>
<el-radio :label="6">较低</el-radio>
<el-radio :label="9">非常低</el-radio>
</el-radio-group>
</div>
</li>
<li>
<div class="nameDiv">
<span>
高等数学
</span>
</div>
<div class="choicelist">
<el-radio-group v-model="radio">
<el-radio :label="3">非常高</el-radio>
<el-radio :label="6">较高</el-radio>
<el-radio :label="9">一般</el-radio>
<el-radio :label="6">较低</el-radio>
<el-radio :label="9">非常低</el-radio>
</el-radio-group>
</div>
</li>
<li>
<div class="nameDiv">
<span>
高等数学
</span>
</div>
<div class="choicelist">
<el-radio-group v-model="radio">
<el-radio :label="3">非常高</el-radio>
<el-radio :label="6">较高</el-radio>
<el-radio :label="9">一般</el-radio>
<el-radio :label="6">较低</el-radio>
<el-radio :label="9">非常低</el-radio>
</el-radio-group>
</div>
</li>
</div>
</ul>
</div>
css:
.keChengListDiv{
margin-top: 20px;
ul{
color: rgb(20,20,20);
margin: 0;
padding: 0;
position: relative;
&:before,&:after{
content: '';
display: table;
clear: both;
}
div{
display: inline-block;
text-align: center;
box-sizing: border-box;
}
.leftDiv{
width: 25%;
height: 100%;
position: absolute;
border-bottom: 1px solid black;
border-left: 1px solid black;
span{
position: absolute;
font-size: 18px;
top: 50%;
left: 50%;
transform: translate3d(-50%,-50%,0);
color: rgb(20,20,20);
}
}
.minDiv{
width: 75%;
float: right;
li{
list-style: none;
position: relative;
margin: 0;
padding: 0;
border-bottom: 1px solid black;
border-left: 1px solid black;
&:before,&:after{
content: '';
display: table;
clear: both;
}
.nameDiv{
width: 66%;
position: absolute;
top: 0;
bottom: 0;
left: 0;
right: 0;
span{
position: absolute;
font-size: 18px;
top: 50%;
left: 50%;
transform: translate3d(-50%,-50%,0);
}
}
.choicelist{
width: 34%;
float: right;
border-left: 1px solid black;
border-right: 1px solid black;
.el-radio{
text-align: left;
display: block;
height: 25px;
line-height: 25px;
}
}
}
}
}
}
二:element排序表格样式修改
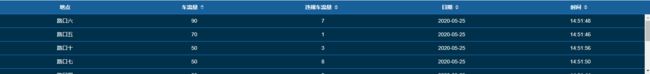
最近还做了一下查看交通监控情况的消息列表,采用element-ui的排序表格实现,但其中的样式不符合我的要求,需要大改特改。
接下来我们就一部部来吧,对于排序表格的用法,你们打开官网就能直接用了,不多说:
一开始的排序表格样子:

表格内容居中且固定表头:
固定表头只需要添加height就可以了,例如:height="217"
内容居中只需要添加两行代码,而后定义对应函数返回样式即可
:cell-style="rowClass"
:header-cell-style="headClass"
<el-table
:data="historys"
style="width: 100%"
height="217"
:cell-style="rowClass"
:header-cell-style="headClass"
:default-sort = "{prop: 'liuliang', order: 'descending'}"
>
methods: {
// 表头样式设置
headClass () {
return 'text-align: center;border-bottom: 1px solid rgb(22, 123, 224);'
},
// 表格样式设置
rowClass () {
return 'text-align: center;border-bottom: 1px solid rgb(22, 123, 224);'
}
},
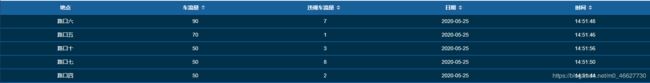
效果图(这里我多设置了边框):

修改背景颜色(直接修改样式):
我这里是将高度,padding和颜色都改了的:
th{ //列表头部样式
padding: 1px 0;
overflow: hidden;
color: white!important;
background-color: rgb(24, 96, 154) !important;
.cell{
height: 34px;
line-height: 34px;
span{
height: 34px;
}
}
}
.el-table__row{ //内容样式
height: 35px;
line-height: 35px;
overflow: hidden;
color: white;
font-size: 14px;
text-align: left;
box-sizing: border-box;
background-color: rgb(1, 49, 74);
border-bottom: 1px solid rgb(22, 123, 224);
td{
padding: 6px 0;
}
}
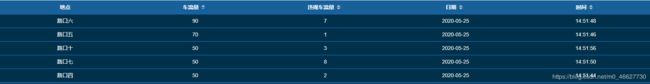
效果图:

但悬浮色还没改,所以鼠标悬浮很丑,都变白了:

修改悬浮背景色:
.el-table--enable-row-hover .el-table__body tr:hover>td{
background-color: rgb(40, 85, 120) !important;
}
修改滚动条样式,我做的是隐藏:
(只需要在需要滚动的网面套一层el-scrollbar并设置样式就可以了)
html部分:
<el-scrollbar style="height: 100%">
<el-table
:data="historys"
style="width: 100%"
height="217"
:cell-style="rowClass"
:header-cell-style="headClass"
:default-sort = "{prop: 'liuliang', order: 'descending'}"
>
<el-table-column
prop="addition"
label="地点"
min-width="180">
</el-table-column>
<el-table-column
prop="liuliang"
label="车流量"
sortable
min-width="180">
</el-table-column>
<el-table-column
prop="weigui"
label="违规车流量"
sortable
min-width="180">
</el-table-column>
<el-table-column
prop="date"
label="日期"
sortable
min-width="180">
</el-table-column>
<el-table-column
prop="time"
label="时间"
sortable
min-width="180">
</el-table-column>
</el-table>
</el-scrollbar>
在这里插入代码片
css部分:
.el-scrollbar__wrap {
overflow-y: hidden;
overflow-x: hidden;
}
三:ECharts数据动态更新并控制显示数量
最近在做实时车流量折线图,每个两秒我就请求一次获取最新数据,监听数据变化,重新绘制折线图,但数据多了,都堆积在一起了,后来通过设置dataZoom来进行缩放,但由于start,end值是百分比,一开始我写的是
dataZoom : [
{
type: 'inside',
realtime: true,
start: 50,
end:100,
}
]
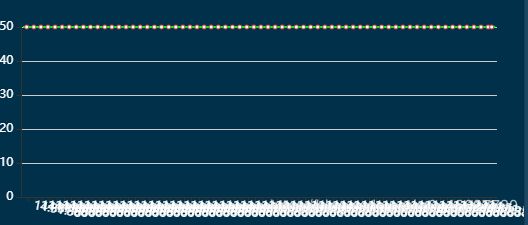
默认显示从全部数据的50%开始到100%的数据,数据一多,又开始堆积。因为是百分比,当数据多达百条时,要显示的数据就有50条了,以此类推,必然发生数据堆叠想象。

后来想了一个办法,既然是百分比控制显示数量,那我何不控制一个动态百分比来解决问题呢,所以就自己算一个开始结束百分比值,例如我控制显示最新七条数据:
var startLength = 100-(7/data.length*100)这样就能求出最新七条的起始百分比
再设置dataZoom:
dataZoom : [
{
type: 'inside',
realtime: true,
start: startLength ,
end:100,
}
]
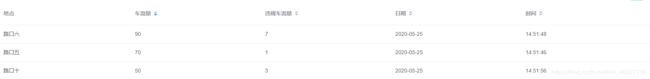
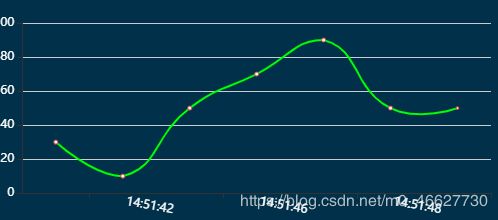
效果图如下,无论数据多少条,只会显示规定数量,而不会出现之前那种数据堆叠现象。

四:vue修改路由刷新数据
最近在做电商项目,有个搜索功能,输入商品名跳转到搜索界面显示对应商品信息,这时传参我是采用query传过去的,这方面没什么问题。
但在搜索界面再次搜索就有点小问题了,因为路由是一样的,即使修改了query,也只是地址栏变了,而数据并不刷新!
解决办法:监听路由!
*注:我搜索界面路由名为searchShop,监听路由,看是否改变路由名为当前路由,若是则调用你初始化的方法进行数据刷新而界面不刷新!我初始化的操作都在init函数中,所以就调用它。
watch:{
'$route' (to, from) {
if (to.name === 'searchShop') {
this.init()
}
}
}
但还是有个问题,那就是在搜索组件中进行搜索时,如果搜索关键字不变,用户又一直点击搜索的话,会报错,因为搜索关键字不变,那么每次要求跳转的地址都是一样的,组件无法正常切换,所以报错。虽然用户要打开控制台才能查看,一般人不会关注,但有错还是不好的,必须要改过来。
解决方案:所以我就在搜索组件那定义多了一个变量来保存原先关键字,每次用户点击搜索时判断两次关键字是否一样,如果一样则不作响应,如果不一样则更新数据,通过这种比较low的方法来解决这个问题,嘻嘻。
五:解决输入框autocomplete=off失效问题
不同的场景,对输入框有不同的需求,例如注册时输入框就不能自动填充浏览器记录的账号密码。
这时我们第一个想到的就是给输入框加autocomplete="off"
但我打开谷歌浏览器一看,输入框还是自动填充了,这让我很头疼。自己试了清除浏览器数据什么的都不管用,最后查到一个方法,就是autocomplete="new-password"。
要解决也很简单,只需要将autocomplete="off"改为autocomplete="new-password"就可以了。