EasyUI(Tree组件二)
目录
- 前言
- 目标
- 演变过程
- 前台界面效果
- easyUI自定义图标
前言
接着上一篇: Tree组件后台使用josn格式实现的树形菜单.
目标
1.结合之前搭建的自定义mvc,
通过通用类和建模实现优化不使用josn格式的前端树形菜单
演变过程
1.把之前的输出结果集更灵活的改写为封装的节点
public static void main(String[] args) throws InstantiationException, IllegalAccessException, SQLException, JsonProcessingException {
MenuDao menuDao = new MenuDao();
List<Menu> lsit = menuDao.lsit(null, null);
//通过工具类完成指定格式的输出
List<TreeVo<Menu>> nodes = new ArrayList<TreeVo<Menu>>();
// Permission的格式不满足easyUI的组件展示格式的
//目的:将 List>转换成 list<>
//实现将list得到的单个Permission转成 TreeVo,将TreeVo加入到nodes
TreeVo treeVo =null;
for (Menu p : lsit) {
treeVo = new TreeVo<>();
treeVo.setId(p.getMenuid());
treeVo.setText(p.getMenuname());
treeVo.setParentId(p.getParentid());
Map<String, Object> attributes = new HashMap<String, Object>();
attributes.put("self", p);
treeVo.setAttributes(attributes);
nodes.add(treeVo);
}
TreeVo<Menu> parent = BuildTree.build(nodes);
ObjectMapper om = new ObjectMapper();
String jsonstr = om.writeValueAsString(parent);
System.out.println(jsonstr);
}
}
2.封装节点为动态的通用方法
/**
* 封装节点方法
* @param menu
* @param pageBean
* @return
* @throws SQLException
* @throws IllegalAccessException
* @throws InstantiationException
*/
public TreeVo<Menu> topNode(Menu menu,PageBean pageBean) throws InstantiationException, IllegalAccessException, SQLException{
List<Menu> list = this.list(menu, pageBean);
List<TreeVo<Menu>> nodes = new ArrayList<TreeVo<Menu>>();
TreeVo treevo = null;
for (Menu m : list) {
treevo = new TreeVo<>();
treevo.setId(m.getMenuid());//设置节点id
treevo.setText(m.getMenuname());//设置节点文本
treevo.setParentId(m.getParentid());//设置父节点
nodes.add(treevo);
}
return BuildTree.build(nodes);//返回构建好的节点树结构
}
3.建立web层action处理拿到返回读取值json的方法,
并且在调用ResponseUtil工具类解决了字符编码的问题,不用在eclipse中一个一个的设置了它的字符编码问题了。
package com.houzhihong.web.action;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.houzhihong.dao.MenuDao;
import com.houzhihong.entity.Menu;
import com.houzhihong.framework.Action;
import com.houzhihong.framework.ModelDriver;
import com.houzhihong.util.ResponseUtil;
import com.houzhihong.vo.TreeVo;
public class MenuAction extends Action implements ModelDriver<Menu>{
private MenuDao menuDao=new MenuDao();
private Menu menu=new Menu();
@Override
public Menu getModel() {
// TODO Auto-generated method stub
return menu;
}
public String menuTree(HttpServletRequest req,HttpServletResponse resp) {
try {
TreeVo<Menu> topNode = this.menuDao.topNode(null, null);
List<TreeVo<Menu>> list =new ArrayList<TreeVo<Menu>>();
list.add(topNode);
ResponseUtil.writeJson(resp, list);
} catch (InstantiationException e) {
e.printStackTrace();
} catch (IllegalAccessException e) {
e.printStackTrace();
} catch (SQLException e) {
e.printStackTrace();
} catch (Exception e) {
e.printStackTrace();
}
return null;
}
}
4.ResponseUtil工具类action发送请求时,调用ResponseUtil.writeJson(resp, list);
然后使用格式字符串设置字符编码,输出到页面,对传入节点进行Json解析,并输出到页面。
package com.houzhihong.util;
import java.io.PrintWriter;
import javax.servlet.http.HttpServletResponse;
import com.fasterxml.jackson.databind.ObjectMapper;
public class ResponseUtil {
/**
* 一般格式字符串设置字符编码,输出到页面
* @param response
* @param o
* @throws Exception
*/
public static void write(HttpServletResponse response,Object o)throws Exception{
response.setContentType("text/html;charset=utf-8");
PrintWriter out=response.getWriter();
out.println(o.toString());
out.flush();
out.close();
}
/**
* 对传入节点进行Json解析,并输出到页面
* @param response
* @param o
* @throws Exception
*/
public static void writeJson(HttpServletResponse response,Object o)throws Exception{
response.setContentType("text/html;charset=utf-8");
ObjectMapper om=new ObjectMapper();
String jsonStr = om.writeValueAsString(o);
PrintWriter out=response.getWriter();
System.out.println(jsonStr);
out.println(jsonStr.toString());
out.flush();
out.close();
}
}
5.界面访问拿到指定的访问请求跳转到action指定的界面路径,然后拿到值显示出来。
<ul id="tt"></ul>
$(function(){
$('#tt').tree({
url:$("#menu").val()+'/menu.action?opt=menuTree',
});
})
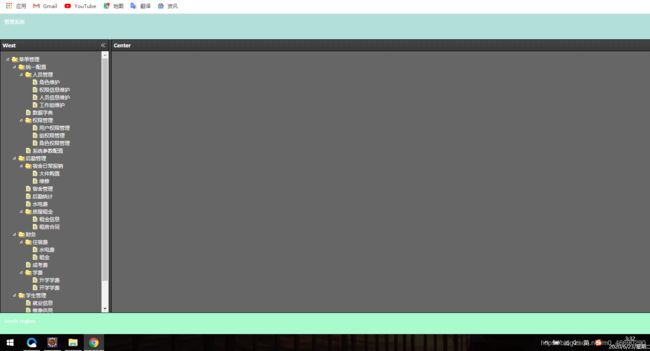
前台界面效果
1.发现使用这种方式界面效果还是一样,只不过类与类之间变的更为通用灵活性。

easyUI自定义图标
1.觉得easyUI的图标不好看,可以在网上找到自己喜欢的图标,
链接: 网上查找图标库.
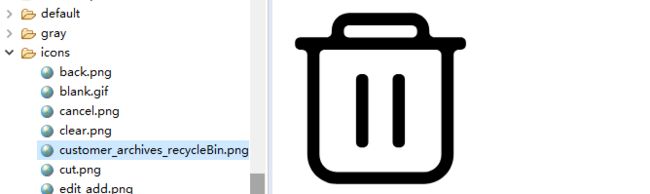
2.然后找到图标有几种方式把图片下载到本地

注意:图标的大小可能会影响效果,需要把图片改成16x16的格式
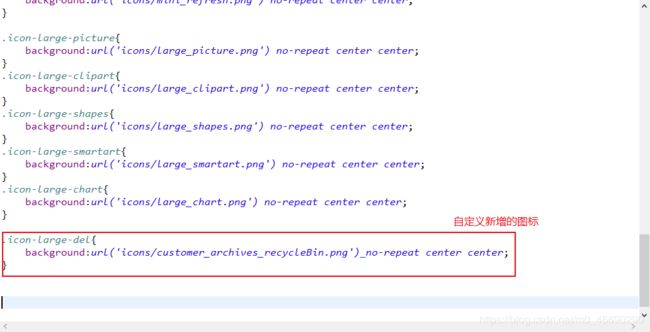
4,找到themes下的icons.css中,在原有的图标上新增图片改好名字
![]()

5.引入图标库
<!--定义图标 -->
<link rel="stylesheet" type="text/css"
href="${pageContext.request.contextPath}/static/js/jquery-easyui-1.5.1/themes/icon.css">
6.引用自己定义的图标
<a class="easyui-linkbutton" data-options="iconCls:'icon-large-del'">删除</a>
7.效果,根据自己的需求在改改样式(注意:就是谷歌缓存的问题导致图标加载不出来,可以多清除一下浏览器缓存 Ctrl+shift+delete就差不多了)