Qt悬浮滚动条-让滚动条不再占用控件的大小
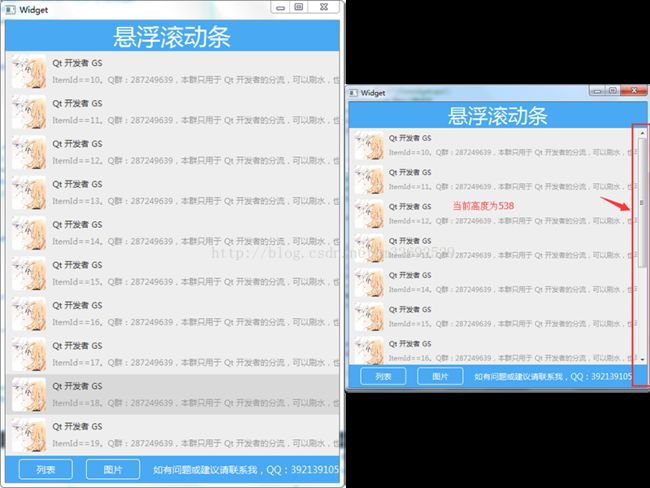
我们在Qt开发中经常会用到带有滚动条的控件,但是自带的滚动条实在太丑。于是我们想到用qss美化滚动条,这是一种很常见的做法。但是当我们只是对滚动条通过一个style做一些美化的话,会发现效果并不是那么完美。例如滚动条会占用控件的大小,滚动条的ScrollBarPolicy默认值是Qt::ScrollBarAsNeeded,即需要它的时候才出现。如果我们改变控件大小时,滚动条会出现/消失,导致内容宽度变化这样的话用户体验就不是很好了。如图:
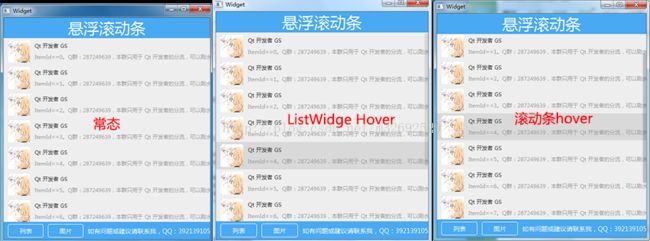
如上图。左边是没有滚动条的,它可以最大的显示内容,右边出现了滚动条,导致内容显示的宽度变小了。悬浮滚动条的目的就是解决这个问题。再来一张悬浮滚动条效果图。
使用效果,如滚动滑动、拖动与一般滚动条一样。
进入正题,首先实现一个悬浮滚动条组件,可用于各种使用滚动条的控件。
suspendedscrollbar.h :
class SuspendedScrollBar : public QScrollBar
{
Q_OBJECT
public:
explicit SuspendedScrollBar(Qt::Orientation t , QWidget * parent = 0);
~SuspendedScrollBar(){}
public slots:
void slt_valueChange_scrollBar(int);//当使用该组件的控件的滚动条发出valueChanged信号时,该信号被触发
void slt_rangeChanged(int min,int max);//当使用该组件的控件的滚动条发出rangeChanged信号时,该信号被触发
};SuspendedScrollBar::SuspendedScrollBar(Qt::Orientation t , QWidget *parent) : QScrollBar(parent){
this->setOrientation(t);//设置水平或者垂直滚动条
QString style_file = ":/scrollbar.qss";
QFile styleFile(style_file);//路径名
if(styleFile.open( QFile::ReadOnly )){
QString style( styleFile.readAll() );
this->setStyleSheet(style);
}
this->setRange(0 , 0);
this->hide();
}
void SuspendedScrollBar::slt_rangeChanged(int min,int max){
this->setMinimum(min);
this->setRange(0 , max);
this->setPageStep(0.75 * (this->height() + max));
if(max <= 0)
this->hide();
}接下来介绍一下怎么使用这个组件。首先,设置控件ScrollBarPolicy属性为Qt::ScrollBarAlwaysOff,即总是关闭滚动条
setHorizontalScrollBarPolicy(Qt::ScrollBarAlwaysOff);
setVerticalScrollBarPolicy(Qt::ScrollBarAlwaysOff);然后初始化悬浮滚动条组件,并且绑定信号槽
m_pVertScrollBar = new SuspendedScrollBar(Qt::Vertical , this);
connect(this->verticalScrollBar(),SIGNAL(valueChanged(int)),m_pVertScrollBar,SLOT(slt_valueChange_scrollBar(int)));
connect(m_pVertScrollBar,SIGNAL(valueChanged(int)),this,SLOT(slt_valueChange_widget(int)));
connect(this->verticalScrollBar(),SIGNAL(rangeChanged(int,int)),m_pVertScrollBar,SLOT(slt_rangeChanged(int,int)));实现slt_valueChange_widget槽函数
void SuspendedScrollBar_ListWidget::slt_valueChange_widget(int value){
this->verticalScrollBar()->setValue(value);
}void SuspendedScrollBar_ListWidget::resizeEvent(QResizeEvent *e){
int iX = this->width() - 8;
m_pVertScrollBar->setGeometry(iX,1,8,this->height()-2);
return QListWidget::resizeEvent(e);
}
void SuspendedScrollBar_ListWidget::enterEvent(QEvent * e){
if(m_pVertScrollBar->maximum() > 0)
m_pVertScrollBar->show();
return QListWidget::enterEvent(e);
}
void SuspendedScrollBar_ListWidget::leaveEvent(QEvent * e){
m_pVertScrollBar->hide();
return QListWidget::leaveEvent(e);
}
然后在这个自定义的继承QListWidget的类里面实现你自己的功能即可,具体代码我这里就不详述了,我会将整个工程上传,里面有关于QListWidget以及QScrollArea使用这个组件的代码。
代码下载地址,如果你的积分不足,请评论留下你的邮箱号