jqgrid动态列动态生成colModel和colNames
参考网站:http://blog.mn886.net/jqGrid/
demo下载自该网站》参数-方法-事件-文档》新手demo下载》点击此处下载此demo
在应用过程中稍作修改(只修改index.js文件):
静态colModel:
function pageInit(){
var jqdata=[{"userid":01,"username":"皮皮虾","password":"biubiubiu"},{"userid":02,"username":"象拔蚌","password":"boomboomboom"}];
//创建jqGrid组件
jQuery("#list2").jqGrid(
{
datatype : "json",//请求数据返回的类型。可选json,xml,txt
colNames : [ 'userid','username','password' ],//jqGrid的列显示名字
colModel : [ //jqGrid每一列的配置信息。包括名字,索引,宽度,对齐方式.....
{name : 'userid',index : 'userid',width : 55},
{name : 'username',index : 'username',width : 90},
{name : 'password',index : 'password',width : 100}
],
rowNum : 10,//一页显示多少条
rowList : [ 10, 20, 30 ],//可供用户选择一页显示多少条
pager : '#pager2',//表格页脚的占位符(一般是div)的id
sortname : 'id',//初始化的时候排序的字段
sortorder : "desc",//排序方式,可选desc,asc
mtype : "post",//向后台请求数据的ajax的类型。可选post,get
viewrecords : true,
caption : "JSON Example"//表格的标题名字
});
//将jqdata的值循环添加进jqGrid
for (var i = 0; i <= jqdata.length; i++) {
jQuery("#list2").jqGrid('addRowData', i + 1, jqdata[i]);
}
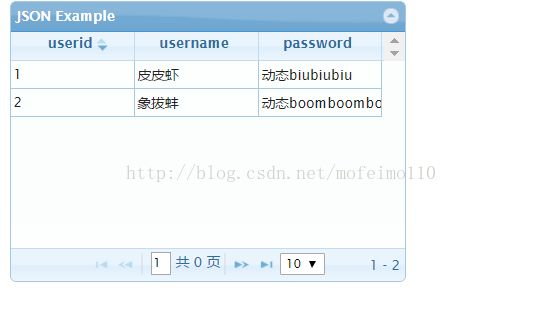
}效果:
动态生成:
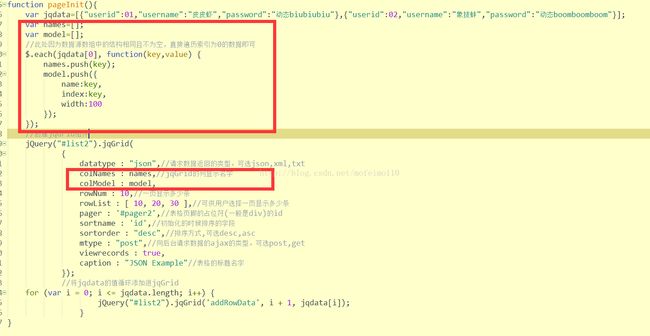
function pageInit(){
var jqdata=[{"userid":01,"username":"皮皮虾","password":"动态biubiubiu"},{"userid":02,"username":"象拔蚌","password":"动态boomboomboom"}];
var names=[];
var model=[];
//此处因为数据源数组中的结构相同且不为空,直接遍历索引为0的数据即可
$.each(jqdata[0], function(key,value) {
names.push(key);
model.push({
name:key,
index:key,
width:100
});
});
//创建jqGrid组件
jQuery("#list2").jqGrid(
{
datatype : "json",//请求数据返回的类型。可选json,xml,txt
colNames : names,//jqGrid的列显示名字
colModel : model,
rowNum : 10,//一页显示多少条
rowList : [ 10, 20, 30 ],//可供用户选择一页显示多少条
pager : '#pager2',//表格页脚的占位符(一般是div)的id
sortname : 'id',//初始化的时候排序的字段
sortorder : "desc",//排序方式,可选desc,asc
mtype : "post",//向后台请求数据的ajax的类型。可选post,get
viewrecords : true,
caption : "JSON Example"//表格的标题名字
});
//将jqdata的值循环添加进jqGrid
for (var i = 0; i <= jqdata.length; i++) {
jQuery("#list2").jqGrid('addRowData', i + 1, jqdata[i]);
}
}
重点区别在于:
遍历数据源,获取key的值,然后push进数组,在生成jqgrid时直接调用。
这种写法会导致分页失效,可分页版:
支持分页 https://blog.csdn.net/mofeimo110/article/details/82463474。
想到这个办法的原因就是在浏览jqgrid文档发现了一个方法:tableToGrid();
作用就是将一个table转成jqgrid:
function tableToGrid(selector, options) {
jQuery(selector).each(function () {
if (this.grid) { return; } //Adedd from Tony Tomov
// This is a small "hack" to make the width of the jqGrid 100%
jQuery(this).width("99%");
var w = jQuery(this).width();
// Text whether we have single or multi select
var inputCheckbox = jQuery('tr td:first-child input[type=checkbox]:first', jQuery(this));
var inputRadio = jQuery('tr td:first-child input[type=radio]:first', jQuery(this));
var selectMultiple = inputCheckbox.length > 0;
var selectSingle = !selectMultiple && inputRadio.length > 0;
var selectable = selectMultiple || selectSingle;
//var inputName = inputCheckbox.attr("name") || inputRadio.attr("name");
// Build up the columnModel and the data
var colModel = [];
var colNames = [];
jQuery('th', jQuery(this)).each(function () {
if (colModel.length === 0 && selectable) {
colModel.push({
name: '__selection__',
index: '__selection__',
width: 0,
hidden: true
});
colNames.push('__selection__');
} else {
colModel.push({
name: jQuery(this).attr("id") || jQuery.trim(jQuery.jgrid.stripHtml(jQuery(this).html())).split(' ').join('_'),
index: jQuery(this).attr("id") || jQuery.trim(jQuery.jgrid.stripHtml(jQuery(this).html())).split(' ').join('_'),
width: jQuery(this).width() || 150
});
colNames.push(jQuery(this).html());
}
});
var data = [];
var rowIds = [];
var rowChecked = [];
jQuery('tbody > tr', jQuery(this)).each(function () {
var row = {};
var rowPos = 0;
jQuery('td', jQuery(this)).each(function () {
if (rowPos === 0 && selectable) {
var input = jQuery('input', jQuery(this));
var rowId = input.attr("value");
rowIds.push(rowId || data.length);
if (input.is(":checked")) {
rowChecked.push(rowId);
}
row[colModel[rowPos].name] = input.attr("value");
} else {
row[colModel[rowPos].name] = jQuery(this).html();
}
rowPos++;
});
if (rowPos > 0) { data.push(row); }
});
// Clear the original HTML table
jQuery(this).empty();
// Mark it as jqGrid
jQuery(this).addClass("scroll");
jQuery(this).jqGrid(jQuery.extend({
datatype: "local",
width: w,
colNames: colNames,
colModel: colModel,
multiselect: selectMultiple
//inputName: inputName,
//inputValueCol: imputName != null ? "__selection__" : null
}, options || {}));
// Add data
var a;
for (a = 0; a < data.length; a++) {
var id = null;
if (rowIds.length > 0) {
id = rowIds[a];
if (id && id.replace) {
// We have to do this since the value of a checkbox
// or radio button can be anything
id = encodeURIComponent(id).replace(/[.\-%]/g, "_");
}
}
if (id === null) {
id = a + 1;
}
jQuery(this).jqGrid("addRowData", id, data[a]);
}
// Set the selection
for (a = 0; a < rowChecked.length; a++) {
jQuery(this).jqGrid("setSelection", rowChecked[a]);
}
});
};