- 店群合一模式下的社区团购新发展——结合链动 2+1 模式、AI 智能名片与 S2B2C 商城小程序源码
说私域
人工智能小程序
摘要:本文探讨了店群合一的社区团购平台在当今商业环境中的重要性和优势。通过分析店群合一模式如何将互联网社群与线下终端紧密结合,阐述了链动2+1模式、AI智能名片和S2B2C商城小程序源码在这一模式中的应用价值。这些创新元素的结合为社区团购带来了新的机遇,提升了用户信任感、拓展了营销渠道,并实现了线上线下的完美融合。一、引言随着互联网技术的不断发展,社区团购作为一种新兴的商业模式,在满足消费者日常需
- 人怎么才能认识自己?
阿尚青子自由写作人
人怎么才能认识自己?(原问题)我从不愿意上纲上线地确定偌大的话题,就直接说吧。纵使你能认识世界上的万事万物,你很难做到真实地认识自己。因为即使就这个世界,基本上每个人也很难做到客观、公正、科学地认识。对你好的人就是好吗?一件事情是否能够保持永远原来的样子?借不到钱的男友,女友想离开他就理直气壮?父母对子女有几分慷慨,又有几分是无私?工作的意义究竟是什么?是工作需要你,还是你需要工作呢?诸如此类的问
- 微信小程序开发注意事项
jun778895
微信小程序小程序
微信小程序开发是一个融合了前端开发、用户体验设计、后端服务(可选)以及微信小程序平台特性的综合性项目。这里,我将详细介绍一个典型的小程序开发项目的全过程,包括项目规划、设计、开发、测试及部署上线等各个环节,并尽量使内容达到或超过2000字的要求。一、项目规划1.1项目背景与目标假设我们要开发一个名为“智慧校园助手”的微信小程序,旨在为学生提供一站式校园生活服务,包括课程表查询、图书馆座位预约、食堂
- Ubuntu18.04 Docker部署Kinship(Django)项目过程
Dante617
1Docker的安装https://blog.csdn.net/weixin_41735055/article/details/1003551792下载镜像dockerpullprogramize/python3.6.8-dlib下载的镜像里包含python3.6.8和dlib19.17.03启动镜像dockerrun-it--namekinship-p7777:80-p3307:3306-p55
- 慢慢买注册一定要邀请码吗?慢慢买APP有没有风险?
高省APP珊珊
慢慢买是一款专注于电商导购优惠券返利的平台,内测上线红利期。在社交电商上提供一些新的玩法,简单一点说,就是提供优惠券给广大用户在各大平台购物,不仅能优惠购物,而且还能返佣金,省钱加赚钱。实则意义上跟慢慢买,慢慢买,慢慢买,慢慢买等等这些是同一类型的网购赚钱app。那么慢慢买相比于其他平台有什么优势呢?在这里,小编给大家分享一下。至于我为何从慢慢买转到高省呢,当然是高省佣金更高,模式更好。【高省】是
- Nginx从入门到实践(三)
听你讲故事啊
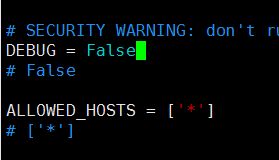
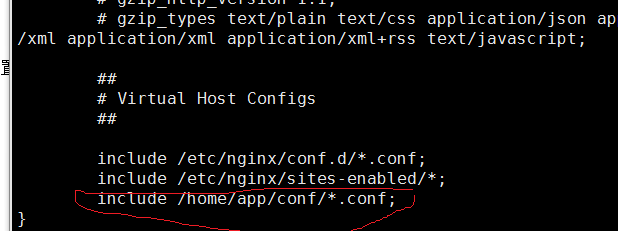
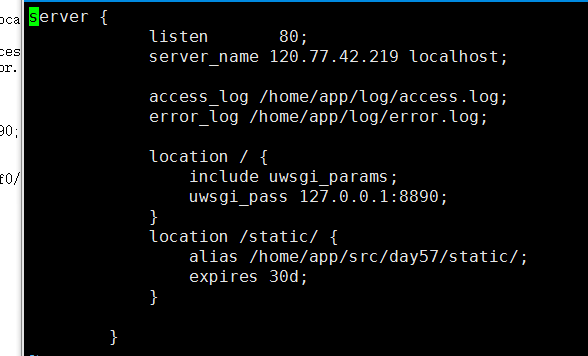
动静分离动静分离是将网站静态资源(JavaScript,CSS,img等文件)与后台应用分开部署,提高用户访问静态代码的速度,降低对后台应用访问。动静分离的一种做法是将静态资源部署在nginx上,后台项目部署到应用服务器上,根据一定规则静态资源的请求全部请求nginx服务器,达到动静分离的目标。rewrite规则Rewrite规则常见正则表达式Rewrite主要的功能就是实现URL的重写,Ngin
- 2021-10-21
宸人间日志
//:小心机的设计大户型看风格,小户型看心机把细节做呈现也会是很有趣的事_____雨不会一直下但一直会有雨下它的意思是?_____爸妈真的是奇怪且神奇的生物朋友圈的谣言一听就信可我编的瞎话没说完就被猜穿真的是毫无悬念_____再说一遍笑里藏刀的故事吧:哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈哈刀哈哈哈哈哈哈哈_____社畜上线,嘀从7:48分醒来就知道今天又是好值的一天呐
- 使用游戏盾就可以保证游戏不被攻击吗?
德迅云安全小李
游戏网络服务器安全网络安全
游戏服务器不管是个人的还是企业的,被攻击都是,很常见的,在所难免的。特别是游戏新上线时,都要承受的住哪些外来压力,玩家突然猛增,被攻击等等。如果承受不住可能会直接宣布游戏倒闭。这里我们一起来说说怎么用游戏盾防御游戏服务器。首先我们要了解的一点是,什么是"游戏盾"游戏盾是针对游戏行业所推出的高度可定制的网络安全解决方案,除了能针对大型DDoS攻击(T级别)进行有效防御外,还能彻底解决游戏行业特有的T
- 三角洲行动内测资格怎么获得 三角洲行动内测服怎么进入
会飞滴鱼儿
手游内测资格怎么获得?这是每款新游戏开放内测的时候,玩家问的最多的一个问题,其实现在大多数游戏在上线之前官方都会开启几轮的内测测试,每轮测试之后,官方会收集全部运行过程中的数据,来进行优化和改进,至此这也是每款游戏的定律,但是有一个问题的就是,不管哪款游戏,开启测试的时候,名额都是有限的,经常都有很多玩家想要测试资格,却无论怎么也不会获得,本期小编就来给大家整理几个方法,让大家抢先一步!游戏内测资
- 《女子监狱》系列,Netflix自此走上牛B之路
IMTVS_cc
文|温水排版|不二今天小编要给大家推荐的是让Netflix大方打上“原创剧集”这个牛气标签,也让HBO这些老牌电视网倒吸一口凉气的美剧《女子监狱》。剧集播出后,IMDB得分在9分徘徊,媒体评价持续走高。从收视率及口碑上来看,《女子监狱》是网飞当之无愧的王牌,自上线以来斩获金球奖等重要奖项6次、提名19次,网络话题数不胜数。《女子监狱》的英文原名是“Orangeisthenewblack”,直译过来
- 小米和蛋壳 第七节 和三三吃饭
斜晲众生
李南还是老样子,笔直,严谨,脸上线条硬度极佳,总是一副不苟言笑的样子。身上除了黑色就是深色的搭配,把自己平添了许多收敛的气息。和旁边像精灵一样的三三真真是反差萌。“我已经点好了菜。我在微博微信上已经盯了好久了,这次点菜集各家吃货推荐所长,应该不会踩雷。点了有焖鸡,牛肉饵丝,油爆猪皮,香茅烤鸡,稀豆粉,炒小瓜,蒜香鸡脚,小锅米线,黄金虾饼,喝的除了自酿米酒、苹果芒果汁和酸角汁。三碗米饭,一份菠萝饭。
- 【财富流教练认证打卡7/30】
1c60b2f691e2
今天是4月4日,我是北斗,今天是我推演总第67场,教练第30盘。教练:北斗波波玩家:祚然(13,男),奕鸣(12,男),张何(11,女),张苗(9,女)主题:青少年公益盘①今天作为教练,让我难忘的情景有哪些?地域差异性、或许也有年龄差异的原因?来自内蒙古的两位男生初次接触沙盘,线上无盘推演,学业安排较紧张。祚然补课回来匆忙上线参加沙盘推演,奕鸣即使是参加游戏也不是很放松,但他们两个仍然能够专注投入
- Cloud Native Weekly | 华为云抢先发布Redis5.0,红帽宣布收购混合云提供商
weixin_34302561
数据库devops大数据
1——华为云抢先发布Redis5.02——DigitalOceanK8s服务正式上线3——红帽宣布收购混合云提供商NooBaa4——微软发布多项AzureKubernetes服务更新1华为云抢先发布Redis5.012月17日,华为云在DCS2.0的基础上,快人一步,抢先推出了新的Redis5.0产品,这是一个崭新的突破。目前国内在缓存领域的发展普遍停留在Redis4.0阶段,华为云率先发布了Re
- 代号:椿怎么才能当托?代号:椿如何才能申请内部号?
诸葛村夫123
现在的手游不管是刚公测,或是已经上线很久,官方都会公布一些实用的礼包兑换码来给玩家使用,玩家可以在游戏内获得一些道具,或是一些各种游戏内的金币钻石等福利,现在很多手游平台不仅有礼包码提供给玩家,还有很多游戏都有大幅度的充值折扣等,最低可以1-5折等优惠,不过这些礼包兑换码和折扣福利虽然不错,不过和内部号相比,还是相差甚远,下面小编就来总体的和大家聊聊什么是内部号!说起内部号可能很多朋友都是见过的,
- 软件测试/测试开发/全日制 |利用Django REST framework构建微服务
霍格沃兹-慕漓
django微服务sqlite
霍格沃兹测试开发学社推出了《Python全栈开发与自动化测试班》。本课程面向开发人员、测试人员与运维人员,课程内容涵盖Python编程语言、人工智能应用、数据分析、自动化办公、平台开发、UI自动化测试、接口测试、性能测试等方向。为大家提供更全面、更深入、更系统化的学习体验,课程还增加了名企私教服务内容,不仅有名企经理为你1v1辅导,还有行业专家进行技术指导,针对性地解决学习、工作中遇到的难题。让找
- 用内心励志故事传递力量!扫雷英雄战士杜富国播音员上线啦。
斧惜山人
杜富国在执行扫雷任务时,失去了手和眼睛,但他没有自暴自弃,他还有梦想,要用嘴去,用声音,用故事传递正能量。他经过康复治疗,坚持练习吐字发声,成为了一名播音员。“播音员杜富国”系列节目上线啦。用声音传递力量!把扫雷故事讲给更多的人听,让更多的人了解扫雷战士。杜家四兄妹,在哥哥杜富国的垂范表率下,演绎着什么是家国大义,什么叫“大疫当前有大义,小家当中有大爱”。妹妹杜富佳作为护士,两次请战前往抗疫前线,
- JVM 调优篇7 调优案例1-堆空间的优化解决
健康平安的活着
jvm调优jvm
一jvm优化1.1优化实施步骤*1)减少使用全局变量和大对象;2)调整新生代的大小到最合适;3)设置老年代的大小为最合适;4)选择合适的GC收集器;1.2关于GC优化原则多数的Java应用不需要在服务器上进行GC优化;多数导致GC问题的Java应用,都不是因为我们参数设置错误,而是代码问题;在应用上线之前,先考虑将机器的JVM参数设置到最优(最适合);减少创建对象的数量;减少使用全局变量和大对象;
- 锋哥写一套前后端分离Python权限系统 基于Django5+DRF+Vue3.2+Element Plus+Jwt 视频教程 ,帅呆了~~
java1234_小锋
Python权限系统django权限系统pythonweb权限系统djangoDRFVUE权限python
大家好,我是java1234_小锋老师,最近写了一套【前后端分离Python权限系统基于Django5+DRF+Vue3.2+ElementPlus+Jwt】视频教程,持续更新中,计划月底更新完,感谢支持。视频在线地址:打造前后端分离Python权限系统基于Django5+DRF+Vue3.2+ElementPlus+Jwt视频教程(火爆连载更新中..)_哔哩哔哩_bilibili项目介绍本课程采
- 最新手机赚钱软件有哪些,分享刚刚上线的十款手机赚钱软件
好项目高省
手机赚钱最快的软件,今天分享几款手机快速赚钱的方法,零投资宝藏级别app,这几款只要你认真做,就会让你实现财富自由!推荐高省app,高省是一款综合优惠劵导购平台+本地生活优惠平台,手机各大应用商店搜索高省即可下载使用登录邀请码887766,我们常见的好物分享群,薅羊毛群,捡漏群,内部优惠劵群,以及抖音主播推广的团购劵都是这种赚钱方式,在高省可获取到各大网购平台的内部优惠劵,本地生活团购劵,我们自己
- docker项目切换(nginx)、重启shell 脚本
懒惰的小蜗牛
dockerdockernginx容器
docker项目切换、重启脚本背景具体操作nginx配置配置文件1配置文件2编写nginx替换脚本(用来执行端口替换)编写启动脚本dockerfile文件正常编写给脚本授权执行./start脚本背景项目部署docker中,更新项目时,需要将原原来的容器停止,再启动新的容器,这样会有一个空窗期,导致不可用解决方案:映射不同的端口并启动新的容器,将nginx转发到新容器,停止旧容器具体操作说明ngin
- 2.8.5Django --8.2 单表操作
寒暄_HX
Django目录:https://www.jianshu.com/p/dc36f62b3dc5Yuan先生-Django模型层(1)Django与SQLAlchemy的ORM操作本质上是一样的,但是语法略有不同,如果是用Django进行开发最好使用原生的ORM或者直接使用原生SQL。创建表app06创建模型在app06中的models.py文件内,新建一个模板。one_exa.app06.mode
- 关于django中几个重要的gunicorn worker的配置
给我起把狙
djangogunicorn
关于django中几个重要的gunicornworker的配置一、worker_classworker_class是Gunicorn的配置参数之一,它指定了工作进程(worker)的类型。不同的worker_class提供了不同的并发模型,适合不同类型的应用场景。sync和gevent是两种常见的worker_class,它们的作用和区别如下:1.sync(同步worker)默认值:如果没有指定w
- gunicorn未重启,导致代码没拉到最新问题。
给我起把狙
gunicornlinux运维
问题描述:我的测试环境的django项目是用gunicorn启动的,然后我本地使用pythonmanagy.py启动的,新写了个接口,在本地测试没问题,在测试环境报404。我发现发了最新代码到远端,然后我在测试环境pull下来的时候出问题了,代码不是最新的,后来我的经理告诉我说要重启gunicorn的主进程给了我一条指令"kill-HUPgunicorn_pid(最小的)”,针对这个问题我大致做了
- 好省怎么用?是如何赚钱的?
优惠券高省
好省app怎么赚钱?好省app作为是一个全面的电商导购平台,提供诸如淘宝、京东、拼多多等各大平台的优惠券,其他同类型的导购平台相比,更加的全面,线上线下全面出击。如果你想通过好省赚钱,那你可以把这款APP推荐给淘宝(10亿用户)、拼多多(3亿用户)、京东(1亿用户)使用,那你能赚到他们购物返佣,也可以自己购物领优惠券能省不少钱,以后还有更多的商家与粉象合作,这么免费的App人人都需要,很好推广。至
- 《替嫁医妃狠翻天》温思语秦砚小说完整版(结局已上线)
云轩书阁
《替嫁医妃狠翻天》温思语秦砚小说完整版(结局已上线)主角:温思语,秦砚简介:一朝穿越,为了保命,温思语无奈替嫁给了被称为煞神的应王——秦砚。可关注微信公众号【才精灵】去回个书號【2864】,即可免费阅读【替嫁医妃狠翻天】小说全文!李管事这笑里藏刀的说话方式,简直让温思语都忍不住在心里竖起大拇指,明明是和和气气的模样,说的话却威胁十足,令人忍不住后背发毛。不愧是煞神身边的人,还真是阎王身边无小鬼啊。
- Spring Boot实现多租户架构
spring_root
springboot架构后端
一、概述1什么是多租户架构?多租户架构是指在一个应用中支持多个租户(Tenant)同时访问,每个租户拥有独立的资源和数据,并且彼此之间完全隔离。通俗来说,多租户就是把一个应用按照客户的需求“分割”成多个独立的实例,每个实例互不干扰。2多租户架构的优势更好地满足不同租户的个性化需求。可以降低运维成本,减少硬件、网络等基础设施的投入。节约开发成本,通过复用代码,快速上线新的租户实例。增强了系统的可扩展
- 测试面试问答题记录
XXX-17
软件测试软件测试面试题面试软件测试
一、面试问答题1.一套完整的测试应该由哪些阶段组成?先做计划,测试需求分析,用例编写,测试执行,测试报告的编写,最终进行测试的评估。2.Aplha测试和beta测试的区别?属于验收测试的两种类型,一般是先做Aplha测试,再做beta测试,Aplha测试把参与人员叫到开发方这边,测试环境是开发方控制,测试人员是比较集中的一般就是测试人员,开发方等一些人,beta测试一般是上线前进行的测试,测试环境
- python基于django/flask的NBA球员大数据分析与可视化python+java+node.js
QQ_511008285
pythondjangoflaskjavaspringboot数据分析
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以本文针对NBA球员的大数据进行
- Java基于spring boot的国产电影数据分析与可视化python+java+node.js
QQ_511008285
javaspringboot数据分析pythondjangovue.jsflask
前端开发框架:vue.js数据库mysql版本不限后端语言框架支持:1java(SSM/springboot)-idea/eclipse2.Nodejs+Vue.js-vscode3.python(flask/django)--pycharm/vscode4.php(thinkphp/laravel)-hbuilderx数据库工具:Navicat/SQLyog等都可以 该系统使用进行大数据处理和
- 文昌胡同剑侠记(廿二)大事托付
黑豆斋
"哈哈哈哈!"沐先生反而笑了,继续说道:"没错,就是你们总坛的护法行者之一的严夏。"这个严夏,在中原圣火教的时候,就四处打探军机要情,得手以后,就借着去总坛的名义出关,在波斯、突厥甚至契丹与敌国奸细接头。后来他自觉奸事做的太多,调去总坛躲到波斯,成为中原奸细的上线,专司接收外泄情报。五大派当即决定夜探严府,将此贼诛杀,取回布防图。"但是严夏仿佛料到了他的结局,早已将家眷仆从遣散,我们冲进严府堂屋的
- java类加载顺序
3213213333332132
java
package com.demo;
/**
* @Description 类加载顺序
* @author FuJianyong
* 2015-2-6上午11:21:37
*/
public class ClassLoaderSequence {
String s1 = "成员属性";
static String s2 = "
- Hibernate与mybitas的比较
BlueSkator
sqlHibernate框架ibatisorm
第一章 Hibernate与MyBatis
Hibernate 是当前最流行的O/R mapping框架,它出身于sf.net,现在已经成为Jboss的一部分。 Mybatis 是另外一种优秀的O/R mapping框架。目前属于apache的一个子项目。
MyBatis 参考资料官网:http:
- php多维数组排序以及实际工作中的应用
dcj3sjt126com
PHPusortuasort
自定义排序函数返回false或负数意味着第一个参数应该排在第二个参数的前面, 正数或true反之, 0相等usort不保存键名uasort 键名会保存下来uksort 排序是对键名进行的
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8&q
- DOM改变字体大小
周华华
前端
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- c3p0的配置
g21121
c3p0
c3p0是一个开源的JDBC连接池,它实现了数据源和JNDI绑定,支持JDBC3规范和JDBC2的标准扩展。c3p0的下载地址是:http://sourceforge.net/projects/c3p0/这里可以下载到c3p0最新版本。
以在spring中配置dataSource为例:
<!-- spring加载资源文件 -->
<bean name="prope
- Java获取工程路径的几种方法
510888780
java
第一种:
File f = new File(this.getClass().getResource("/").getPath());
System.out.println(f);
结果:
C:\Documents%20and%20Settings\Administrator\workspace\projectName\bin
获取当前类的所在工程路径;
如果不加“
- 在类Unix系统下实现SSH免密码登录服务器
Harry642
免密ssh
1.客户机
(1)执行ssh-keygen -t rsa -C "
[email protected]"生成公钥,xxx为自定义大email地址
(2)执行scp ~/.ssh/id_rsa.pub root@xxxxxxxxx:/tmp将公钥拷贝到服务器上,xxx为服务器地址
(3)执行cat
- Java新手入门的30个基本概念一
aijuans
javajava 入门新手
在我们学习Java的过程中,掌握其中的基本概念对我们的学习无论是J2SE,J2EE,J2ME都是很重要的,J2SE是Java的基础,所以有必要对其中的基本概念做以归纳,以便大家在以后的学习过程中更好的理解java的精髓,在此我总结了30条基本的概念。 Java概述: 目前Java主要应用于中间件的开发(middleware)---处理客户机于服务器之间的通信技术,早期的实践证明,Java不适合
- Memcached for windows 简单介绍
antlove
javaWebwindowscachememcached
1. 安装memcached server
a. 下载memcached-1.2.6-win32-bin.zip
b. 解压缩,dos 窗口切换到 memcached.exe所在目录,运行memcached.exe -d install
c.启动memcached Server,直接在dos窗口键入 net start "memcached Server&quo
- 数据库对象的视图和索引
百合不是茶
索引oeacle数据库视图
视图
视图是从一个表或视图导出的表,也可以是从多个表或视图导出的表。视图是一个虚表,数据库不对视图所对应的数据进行实际存储,只存储视图的定义,对视图的数据进行操作时,只能将字段定义为视图,不能将具体的数据定义为视图
为什么oracle需要视图;
&
- Mockito(一) --入门篇
bijian1013
持续集成mockito单元测试
Mockito是一个针对Java的mocking框架,它与EasyMock和jMock很相似,但是通过在执行后校验什么已经被调用,它消除了对期望 行为(expectations)的需要。其它的mocking库需要你在执行前记录期望行为(expectations),而这导致了丑陋的初始化代码。
&nb
- 精通Oracle10编程SQL(5)SQL函数
bijian1013
oracle数据库plsql
/*
* SQL函数
*/
--数字函数
--ABS(n):返回数字n的绝对值
declare
v_abs number(6,2);
begin
v_abs:=abs(&no);
dbms_output.put_line('绝对值:'||v_abs);
end;
--ACOS(n):返回数字n的反余弦值,输入值的范围是-1~1,输出值的单位为弧度
- 【Log4j一】Log4j总体介绍
bit1129
log4j
Log4j组件:Logger、Appender、Layout
Log4j核心包含三个组件:logger、appender和layout。这三个组件协作提供日志功能:
日志的输出目标
日志的输出格式
日志的输出级别(是否抑制日志的输出)
logger继承特性
A logger is said to be an ancestor of anothe
- Java IO笔记
白糖_
java
public static void main(String[] args) throws IOException {
//输入流
InputStream in = Test.class.getResourceAsStream("/test");
InputStreamReader isr = new InputStreamReader(in);
Bu
- Docker 监控
ronin47
docker监控
目前项目内部署了docker,于是涉及到关于监控的事情,参考一些经典实例以及一些自己的想法,总结一下思路。 1、关于监控的内容 监控宿主机本身
监控宿主机本身还是比较简单的,同其他服务器监控类似,对cpu、network、io、disk等做通用的检查,这里不再细说。
额外的,因为是docker的
- java-顺时针打印图形
bylijinnan
java
一个画图程序 要求打印出:
1.int i=5;
2.1 2 3 4 5
3.16 17 18 19 6
4.15 24 25 20 7
5.14 23 22 21 8
6.13 12 11 10 9
7.
8.int i=6
9.1 2 3 4 5 6
10.20 21 22 23 24 7
11.19
- 关于iReport汉化版强制使用英文的配置方法
Kai_Ge
iReport汉化英文版
对于那些具有强迫症的工程师来说,软件汉化固然好用,但是汉化不完整却极为头疼,本方法针对iReport汉化不完整的情况,强制使用英文版,方法如下:
在 iReport 安装路径下的 etc/ireport.conf 里增加红色部分启动参数,即可变为英文版。
# ${HOME} will be replaced by user home directory accordin
- [并行计算]论宇宙的可计算性
comsci
并行计算
现在我们知道,一个涡旋系统具有并行计算能力.按照自然运动理论,这个系统也同时具有存储能力,同时具备计算和存储能力的系统,在某种条件下一般都会产生意识......
那么,这种概念让我们推论出一个结论
&nb
- 用OpenGL实现无限循环的coverflow
dai_lm
androidcoverflow
网上找了很久,都是用Gallery实现的,效果不是很满意,结果发现这个用OpenGL实现的,稍微修改了一下源码,实现了无限循环功能
源码地址:
https://github.com/jackfengji/glcoverflow
public class CoverFlowOpenGL extends GLSurfaceView implements
GLSurfaceV
- JAVA数据计算的几个解决方案1
datamachine
javaHibernate计算
老大丢过来的软件跑了10天,摸到点门道,正好跟以前攒的私房有关联,整理存档。
-----------------------------华丽的分割线-------------------------------------
数据计算层是指介于数据存储和应用程序之间,负责计算数据存储层的数据,并将计算结果返回应用程序的层次。J
&nbs
- 简单的用户授权系统,利用给user表添加一个字段标识管理员的方式
dcj3sjt126com
yii
怎么创建一个简单的(非 RBAC)用户授权系统
通过查看论坛,我发现这是一个常见的问题,所以我决定写这篇文章。
本文只包括授权系统.假设你已经知道怎么创建身份验证系统(登录)。 数据库
首先在 user 表创建一个新的字段(integer 类型),字段名 'accessLevel',它定义了用户的访问权限 扩展 CWebUser 类
在配置文件(一般为 protecte
- 未选之路
dcj3sjt126com
诗
作者:罗伯特*费罗斯特
黄色的树林里分出两条路,
可惜我不能同时去涉足,
我在那路口久久伫立,
我向着一条路极目望去,
直到它消失在丛林深处.
但我却选了另外一条路,
它荒草萋萋,十分幽寂;
显得更诱人,更美丽,
虽然在这两条小路上,
都很少留下旅人的足迹.
那天清晨落叶满地,
两条路都未见脚印痕迹.
呵,留下一条路等改日再
- Java处理15位身份证变18位
蕃薯耀
18位身份证变15位15位身份证变18位身份证转换
15位身份证变18位,18位身份证变15位
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 201
- SpringMVC4零配置--应用上下文配置【AppConfig】
hanqunfeng
springmvc4
从spring3.0开始,Spring将JavaConfig整合到核心模块,普通的POJO只需要标注@Configuration注解,就可以成为spring配置类,并通过在方法上标注@Bean注解的方式注入bean。
Xml配置和Java类配置对比如下:
applicationContext-AppConfig.xml
<!-- 激活自动代理功能 参看:
- Android中webview跟JAVASCRIPT中的交互
jackyrong
JavaScripthtmlandroid脚本
在android的应用程序中,可以直接调用webview中的javascript代码,而webview中的javascript代码,也可以去调用ANDROID应用程序(也就是JAVA部分的代码).下面举例说明之:
1 JAVASCRIPT脚本调用android程序
要在webview中,调用addJavascriptInterface(OBJ,int
- 8个最佳Web开发资源推荐
lampcy
编程Web程序员
Web开发对程序员来说是一项较为复杂的工作,程序员需要快速地满足用户需求。如今很多的在线资源可以给程序员提供帮助,比如指导手册、在线课程和一些参考资料,而且这些资源基本都是免费和适合初学者的。无论你是需要选择一门新的编程语言,或是了解最新的标准,还是需要从其他地方找到一些灵感,我们这里为你整理了一些很好的Web开发资源,帮助你更成功地进行Web开发。
这里列出10个最佳Web开发资源,它们都是受
- 架构师之面试------jdk的hashMap实现
nannan408
HashMap
1.前言。
如题。
2.详述。
(1)hashMap算法就是数组链表。数组存放的元素是键值对。jdk通过移位算法(其实也就是简单的加乘算法),如下代码来生成数组下标(生成后indexFor一下就成下标了)。
static int hash(int h)
{
h ^= (h >>> 20) ^ (h >>>
- html禁止清除input文本输入缓存
Rainbow702
html缓存input输入框change
多数浏览器默认会缓存input的值,只有使用ctl+F5强制刷新的才可以清除缓存记录。
如果不想让浏览器缓存input的值,有2种方法:
方法一: 在不想使用缓存的input中添加 autocomplete="off";
<input type="text" autocomplete="off" n
- POJO和JavaBean的区别和联系
tjmljw
POJOjava beans
POJO 和JavaBean是我们常见的两个关键字,一般容易混淆,POJO全称是Plain Ordinary Java Object / Pure Old Java Object,中文可以翻译成:普通Java类,具有一部分getter/setter方法的那种类就可以称作POJO,但是JavaBean则比 POJO复杂很多, Java Bean 是可复用的组件,对 Java Bean 并没有严格的规
- java中单例的五种写法
liuxiaoling
java单例
/**
* 单例模式的五种写法:
* 1、懒汉
* 2、恶汉
* 3、静态内部类
* 4、枚举
* 5、双重校验锁
*/
/**
* 五、 双重校验锁,在当前的内存模型中无效
*/
class LockSingleton
{
private volatile static LockSingleton singleton;
pri