UE4 蓝图教程(四) UI
简述
在游戏中,开发人员使用图像和文字向玩家显示游戏信息,如血量或得分。这就是所说的用户界面(UI)。
在虚幻引擎4中你可以用Unreal Motion Graphics(UMG)创建UI。UMG允许您通过拖拽UI元素,例如拖拽按钮和文本标签快捷的构建UI。
在虚幻引擎4中你可以用Unreal Motion Graphics(UMG)创建UI。UMG允许您通过拖拽UI元素,例如拖拽按钮和文本标签快捷的构建UI。
注
:
博主水平有限,如有疑问,请参见 原英文教程
在本教程中,您将学习如何:
1,创建显示信息标签(HUD),显示计数和时间。
2,显示HUD
3,更新数和时间并显示到界面
注意,本教程中将会使用蓝图。如果你需要复习,看看我们的蓝图教程。
开始
下载 starter project并解压它。转到项目文件夹打开GeometryCatcher.uproject.。
注意:如果你收到提示,说这个项目是用旧版本的虚幻4编辑器创建的,没关系(引擎经常更新)。
按下play后,会控制一个白色方块,并试图接住下落的多边形。你可以通过移动鼠标来平移白色方块。十秒钟后,这些多边形就会停止下落。
下载 starter project并解压它。转到项目文件夹打开GeometryCatcher.uproject.。
注意:如果你收到提示,说这个项目是用旧版本的虚幻4编辑器创建的,没关系(引擎经常更新)。
按下play后,会控制一个白色方块,并试图接住下落的多边形。你可以通过移动鼠标来平移白色方块。十秒钟后,这些多边形就会停止下落。
你要做的第一件事就是创建一个HUD ,用来显示两个信息:
1,计数,用来记录玩家收集了多少个多边形。
2,时间,显示当前用了多少秒,直到停止产生多边形。
要创建以上这些,您需要使用widgets。
关于Widgets
Widgets是一个UI元素,它为用户界面提供了一些比较直观的功能。例如, 用户可以看到按钮widget,并且单击它。
译者注:Widgets直译过来的意思是小部件,小工具,在这里指得就是窗口或窗口的一些小部件,如按钮,文本框,下拉框等。
Widgets是一个UI元素,它为用户界面提供了一些比较直观的功能。例如, 用户可以看到按钮widget,并且单击它。
译者注:Widgets直译过来的意思是小部件,小工具,在这里指得就是窗口或窗口的一些小部件,如按钮,文本框,下拉框等。
widget 本身不一定要显示。例如,在Grid Panel widget 上均匀的划分空间。用户看不到Grid Panel widget ,但它是有效果的。
Widget 还可以包含其他Widget。下面是一个定制Widget的示例,其中Widgets 包含一个Text widget(文本标签)和一个Text Box widget(文本编辑框):
您甚至可以创建一个widget 当主界面,例如menu screen widget 。下面是个像游戏开头场景的widget 的示例。所有的用户界面元素也是widget ,并包含在开头场景 widget中。
你现在知道了什么是widgets了吧,是该创建一个HUD的时候了
创建widget
转到内容浏览器并找到到UI文件夹。单击Add New按钮并选择User Interface\Widget Blueprint。将新资源重命名为WBP_HUD。
转到内容浏览器并找到到UI文件夹。单击Add New按钮并选择User Interface\Widget Blueprint。将新资源重命名为WBP_HUD。
双击WBP_HUD,打开UMG UI设计器。
UMG UI设计器
UMG UI设计器由7个主要面板组成:
UMG UI设计器由7个主要面板组成:
Designer(设计器):这个面板可以显示放在上面的Widget。按住鼠标右键,移动鼠标来平移。通过滚动鼠标滚轮进行缩放。
Details(详细信息):显示您选中的Widget的属性。
Palette(控制面板):所有可用的Widget的列表。用户创建的所有Widget都会在这里显示
Hierarchy(层次结构):当前正在使用的所有Widget的列表
Animations(动画):Widget可以有自己的属性,比如位置和大小。这个面板罗列了所有的动画。
Timeline(时间轴):当你选中一个动画时,这个面板将显示动画的属性和关键帧。
Editor Mode:(编辑模式):在这里,您可以在设计器和Graph 模式之间切换。Graph 模式与蓝图的事件节点图几乎相同。
创建文本Widget
文本Widget非常适合显示计数和时间等数字信息。
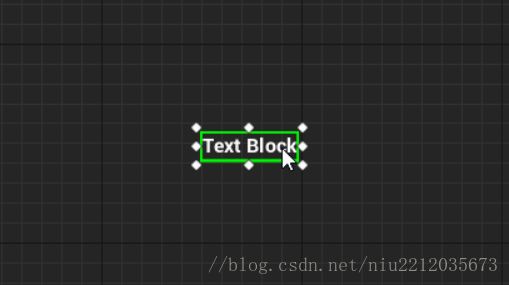
转到控制面板并搜索Text widget。通过按住左键拖拽Text到设计面板来添加它
文本Widget非常适合显示计数和时间等数字信息。
转到控制面板并搜索Text widget。通过按住左键拖拽Text到设计面板来添加它
将widget 重命名为CounterText.。您需要选择Text widget 并进入详细信息面板。将CounterText输入到位于顶部的文本框中。
您现在可以在设计器中拖动widget 来移动它。
或者,你也可以通过修改详细信息面板中的值来设置位置和大小。为CounterText设置以下属性和值:
Position X: 200
Position Y: 50
Size X: 500
Size Y: 100
目前,文本只占了标签的一小部分。
您可以通过进入详细信息面板并找到到Appearance 部分来加大字体大小。在Font 属性的右边,有一个文本框来设置字体大小。
设置字体大小为68
让我们在它旁边添加一个图标,这样看起来比较漂亮。
创建一个Image widget
Image widget是UI显示图标的一种简单方法。
创建一个Image widget,并将其命名CounterIcon。将Position X 设为75,将Position Y设为50。这将把它放在CounterText的旁边。
Image widget是UI显示图标的一种简单方法。
创建一个Image widget,并将其命名CounterIcon。将Position X 设为75,将Position Y设为50。这将把它放在CounterText的旁边。
要设置一张图片,请到详细信息面板,并进入Appearance 部分。展开Brush 属性,然后单击Image的下拉框。选择T_Counter。
图像被拉伸了,因为widget 与图像的大小不同。
您可以使用Size To Content 选项,而不是去直接调整Widget。该选项将自动调整Widget的大小,以适应其内容。在详细信息面板中,来到Slot (Canvas Panel Slot) 部分。选中Size To Content.的复选框。
widget将调整自身大小以适应图像。
在不同大小的屏幕上玩游戏时,UI需要移动它的子widget。为了不打乱UI的布局,可以使用anchors。
Anchors(锚点)
锚点能定义一个widget的相对位置。默认情况下,widget将它们的锚点设置到父Widget的左上角。因此,当你设置一个widget的位置时,你实际上是在设置相对于锚点的位置。
在下面的例子中,每个图像都被定位到一个点(最近的一个角)。
锚点能定义一个widget的相对位置。默认情况下,widget将它们的锚点设置到父Widget的左上角。因此,当你设置一个widget的位置时,你实际上是在设置相对于锚点的位置。
在下面的例子中,每个图像都被定位到一个点(最近的一个角)。
注意:每个图像是如何保持相对于锚点的位置的。使用锚点,您可以保证您的界面在不同大小的屏幕上具有相同的布局。您还可以使用锚点来自动调整Widget的大小。当锚定到两个或多个点时,Widget将调整自身大小以保持其相对锚点的大小。
在下面的示例中,该长条被锚定在左上角和右上角。
上下拉动窗口时不会改变长条的大小。这是因为它在y轴上只有一个锚点(顶部)。但是,水平拉动会改变长条的水平大小,因为它在x轴上有两个锚点。
Anchor Medallion 代表你锚的位置。当您选择一个Widget时,它就会出现。
CounterText 和CounterIcon 的锚点已经处于正确的位置,所以您不需要在设置它们。
接下来,您将为计时器创建另一个文本和图像Widget。但是,这回要把它们放在右边。
创建计时器
创建一个Text widget,并将其命名为TimerText。设置以下属性:
Position X: 1225
Position Y: 50
Size X: 500
Size Y: 100
Font Size: 68
创建一个Text widget,并将其命名为TimerText。设置以下属性:
Position X: 1225
Position Y: 50
Size X: 500
Size Y: 100
Font Size: 68
接下来,您需要把锚点定在右上方。你可以通过左击拖动圆形锚点上的圆圈来实现。将锚标志移到右上角。
注意:如何相对于锚点更新位置的。
创建一个Image widget,并命名为TimerIcon。并设置以下属性:
Position X: 1750
Position Y: 50
Size To Content: Checked
Brush\Image: T_Timer
你可以在属性中设置锚点。转到详细信息面板,单击Anchors 旁边的下拉框,以显示设置项。选择第三个(右上角的是正方形)。
用户界面的布局现在已经完成了。您可以看到锚会根据不同大小的屏幕的进行合适的布局。转到设计师面板,点击Screen Size下拉。
选择其中一个选项将, WBP_HUD 的大小也会改变。下面是该界面如何看待
在下一节中,您将学习如何显示WBP_HUD widget。
显示HUD
单击Compile,然后返回主编辑器。来到Blueprints 文件夹,双击BP_GameManager打开。
当游戏开始时,HUD 应该是可见的。您可以使用 Event BeginPlay 节点来执行此操作。找到Event BeginPlay 节点,然后在节点链的末尾添加一个Create Widget 节点。该节点将创建Widget的一个实例。
单击Compile,然后返回主编辑器。来到Blueprints 文件夹,双击BP_GameManager打开。
当游戏开始时,HUD 应该是可见的。您可以使用 Event BeginPlay 节点来执行此操作。找到Event BeginPlay 节点,然后在节点链的末尾添加一个Create Widget 节点。该节点将创建Widget的一个实例。
点击class左边的下拉列表并选择WBP_HUD。
要显示HUD,您需要使用一个Add To Viewport节点。左击并拖动Create Widget节点Return Value。在空白空间中释放鼠标左弹出内容菜单。添加一个Add to Viewport节点。
让我们回顾一下这些事的顺序:
一旦虚幻引擎的生成BP_GameManager,Restart 和SetUpCamera 函数就会执行。这些函数设置了一些变量和相机。如果你不清楚函数是什么,别担心。
接下来将介绍这些内容。
Create Widget 节点创建一个WBP_HUD实例
Add to Viewport 节点显示WBP_HUD
单击Compile,然后返回到主编辑器。按下Play,开始玩游戏。
一旦虚幻引擎的生成BP_GameManager,Restart 和SetUpCamera 函数就会执行。这些函数设置了一些变量和相机。如果你不清楚函数是什么,别担心。
接下来将介绍这些内容。
Create Widget 节点创建一个WBP_HUD实例
Add to Viewport 节点显示WBP_HUD
单击Compile,然后返回到主编辑器。按下Play,开始玩游戏。
为了显示计数和时间,您需要保存该信息的变量。可以在BP_GameManager中找到这些变量。
要使用这些变量,您需要一种在WBP_HUD访问BP_GameManager的方法。您可以通过保存BP_GameManager 的引用来实现。
保存引用
保存引用很重要,这样您可以很容易地访问一个特定的实例。
保存引用很重要,这样您可以很容易地访问一个特定的实例。
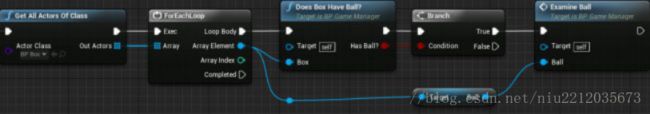
现在,假设你有100个箱子,但只有一个盒子里有球。你必须检查每一个盒子,直到你找到有球的那个盒子。
使用引用,你可以用球知道这个箱子。这样,你就不用检查每一个盒子了。
创建变量
打开WBP_HUD并切换到图形模式,切换到编辑器模式并选择图表。
打开WBP_HUD并切换到图形模式,切换到编辑器模式并选择图表。
转到到我的蓝图并创建一个名为GameManager的新变量。
转到详细信息面板,单击Variable Type旁边的下拉列表。搜索BP_GameManager并选择BP Game Manager\Object Reference.。
设置引用
点击Compile ,然后打开BP_GameManager.。
定位Create Widget 节点,然后单击并拖动Return Valuep。在空白空间中释放,然后从菜单中选择Set Game Manager。然后,将Add to Viewport节点链接到Set Game Manager节点。
点击Compile ,然后打开BP_GameManager.。
定位Create Widget 节点,然后单击并拖动Return Valuep。在空白空间中释放,然后从菜单中选择Set Game Manager。然后,将Add to Viewport节点链接到Set Game Manager节点。
注意:您可以通过双击它们来重新路由线路,以创建一个重路由节点。左击并拖动节点来重新路由线路。
接下来,创建一个Self节点,并将其连接到Set Game Manager节点的左侧pin。Self节点在Get a reference to self.。
现在,当WBP_HUD被创建时,它将引用BP_GameManager。
在下一节中,您将了解如何使用函数更新widget 。
函数
在蓝图中,函数是与事件图相似的图形。与事件图不同,您可以使用节点调用一个函数。为什么要这样做呢?
使用函数的一个原因是组织结构。通过使用函数,可以将多个节点组织成一个节点。
看一看 BP_GameManager的Event BeginPlay 部分。这里有两个函数:Restart 和SetUpCamera。
如果不使用函数这节将会是样子:
如下所示,使用函数看起来更加整洁。
可复用性
使用函数的另一个原因是可复用性。例如,如果您想要更新计数和时间,可以通过使用Restart 函数快速实现。
这就为您节省每次重置这些变量时必须创建节点的工作。
现在您已经知道了什么函数,您将使用一个函数来更新CounterText Widget。
更新Widget
默认情况下,CounterText widgets是不可以访问蓝图的。这意味着你无法设置他们的文本属性。幸运的是,这个问题可以解决。
单击Compile,打开WBP_HUD。切换到设计模式。
选择CounterText ,然后进入详细信息面板。选中位于顶部的Is Variable checkbox。
默认情况下,CounterText widgets是不可以访问蓝图的。这意味着你无法设置他们的文本属性。幸运的是,这个问题可以解决。
单击Compile,打开WBP_HUD。切换到设计模式。
选择CounterText ,然后进入详细信息面板。选中位于顶部的Is Variable checkbox。
现在,您将可以更新CounterText。接下来是创建一个函数来更新文本。
创建更新函数
切换回图形模式,然后转到我的蓝图面板。单击函数部分右侧的+号。
这将创建一个新函数。将该函数命名为UpdateCounterText。
在默认情况下,该函数图将包含一个入口节点。这里是函数的执行入口。
要让CounterText 显示ShapesCollected 的变量,您需要将它们链接起来。
将GameManager变量拖到图中。左键点击并拖动它的pin,然后在一个空白空间中释放。从菜单中,选择Get Shapes Collected.。
要设置文本,您需要使用SetText(text)节点。将CounterText 变量拖拉到图表中。左键点击并拖动它的pin,然后在空白空间中释放。在菜单中,添加SetText(Text)节点。
SetText(Text)只接受Text类型的输入。然而,变量是ShapesCollected 类型。幸运的是,当您试图将Integer 类型值赋给Text 类型的值时,虚幻将进行类型自动转换。
将变量ShapesCollected 连接到Set Text (Text) 的In Text pin节点。虚幻将自动为您创建ToText (int) 节点。
事件执行顺序:
当您调用UpdateCounterText时,函数将从BP_GameManager中获得变量ShapesCollected
ToText(int)节点将ShapesCollected 变量转换为Text 类型
SetText(Text)将把CounterText 的文本设置为ToText(int)的值
接下来要做的就是在玩家收集多边形时调用UpdateCounterText 。
调用更新函数
在变量ShapesCollected增加后调用UpdateCounterText
我已经创建了一个IncrementShapesCollected 函数,可以增加计数的值。在玩家和多边形重叠的时候调用这个函数
在变量ShapesCollected增加后调用UpdateCounterText
我已经创建了一个IncrementShapesCollected 函数,可以增加计数的值。在玩家和多边形重叠的时候调用这个函数
单击Compile,然后返回BP_GameManager。
在调用UpdateCounterText之前,您需要获取WBP_HUD的引用。看看你是否可以自己保存一个自己的引用!
创建该变量后,将其命名为HUDWidget。
接下来,拖动Set HUDWidget节点右边的pin到一个空白的空间上释放。添加一个UpdateCounterText节点。当游戏开始时,CounterText 会显示了ShapesCollected 的初始值值。
然后,导航到我的我的蓝图面板,转到函数部分。双击IncrementShapesCollected 打开。
将变量HUDWidget 拖拽到图表中。拖动它的大头针并在一个空白的地方释放。添加一个UpdateCounterText节点并将其连接起来:
现在,无论何时执行IncrementShapesCollected ,它都将增加ShapesCollected ,然后调用UpdateCounterText。然后这个函数会将值ShapesCollected更新到CounterText 上。
点击编译,然后关闭BP_GameManager.。按下Play并收集一些多边形来看 CounterText widget的变化。
接下来,您将使用一个叫binding的方法来更新TimerText widget。
Bindings
Bindings 允许您自动更新某些小部件属性。该属性必须具有绑定下拉框才是可绑定。
您可能会想,为什么不应该一直使用绑定。绑定效率低,因为它需要不断更新。这意味着即使没有任何新信息游戏也会浪费时间更新属性。将它与之前的方法进行比较,在此方法中,widget的更新是必要的。
也就是说,绑定对于频繁更改的元素非常有用,比如计时器。让我们为TimerText创建一个绑定。
创建一个Binding
打开WBP_HUD并切换到设计模式。
选择TimerText,然后转到详细信息面板中的Content部分。您将看到文本属性是可绑定的。单击Bind下拉并选择Create Binding
这将会创建一个新的函数。将该函数重命名为UpdateTimerText。
该函数将返回一个文本类型的值,TimerText会显示你输出的任何文本信息。
将GameManager拖到图表中,然后从中获取变量TimeRemaining 。
将变量TimeRemaining 与Return Node的Return Value 连接起来。和上次一样,虚幻会自动为你添加一个转换节点。
调用流程:
绑定将不断调用UpdateTimerText函数。
该函数将从BP_GameManager获得TimeRemaining变量。
ToText (float)节点将从TimeRemaining转换为文本类型。
然后将转换后的值输出到返回节点。
HUD终于完成了。单击Compile然后关闭WBP_HUD。按下Play开始玩游戏。