Cookie的工作原理及API介绍
一、Cookie的工作原理
Cookie的工作原理/Cookie是如何保存回话中产生的数据?
---Cookie是基于Set-Cookie响应头和Cookie请求头进行工作的,Set-Cookie响应头负责将商品信息以cookie的形式发送给浏览器保存.Cookie请求头负责将浏览器中保存的cookie信息带回服务器,供服务器使用.
Cookie是通过Set-Cookie响应头和Cookie请求头将会话中产生的数据保存在客户端,是客户端的 技术.
->客户端向服务器发送请求,服务器获取需要保存的数据,并将需要保存的数据通过Set-Cookie响应头发送给浏览器,浏览器会以Cookie的形式保存在浏览器的内部.
->当客户端再次发送请求访问服务器,服务器可以通过Cookie请求头获取上次发送给浏览器的Cookie信息,通过这种方式可以保存会话中产生的数据.
由于Cookie技术是将会话中产生的数据保存在客户端,每个客户端各自持有自己的数据,当需要时再带给服务器,因此不会发生混乱!
二、Cookie的API介绍
1、如何创建Cookie对象
Cookie cookie = new Cookie(String name,String value);
-- 其中name是cookie的名字, 用来区分cookie
-- 其中value是cookie的值, 正是我们要保存的数据。
2、如何将Cookie对象添加到响应中
response.addCookie(Cookie cookie)
-- 将指定的Cookie对象添加到响应中,最后随响应发送给浏览器保存(底层还是通过set-Cookie响应头将Cookie值发送给浏览器)
--可以多次调用该方法,添加多个cookie,发送给浏览器
3、如何获取请求中的Cookie信息
request.getCookies()
-- 返回请求中所有的Cookie对象组成的数组,如果请求中没有任何Cookie信息,该方法将会返回null。
-- 如果请求中没有携带任何cookie,此处将会返回null.
4、setMaxAge方法 – 设置Cookie的最大生存时间(秒)
(1)如果不设置该方法,Cookie默认是会话级别的Cookie,是保存在浏览器的内存中, 随着浏览器关闭、内存的释放,Cookie也会跟着销毁。
(2)如果设置了该方法,并且是一个有效的时间,Cookie将会以文件的形式保存在浏览器的临时文件夹中。这样即使浏览器关闭,内存释放,保存在硬盘上的cookie文件会一直存在,当浏览器再次开启时,cookie仍然可以获取到。
5、如何删除Cookie
在Cookie的API中没有提供直接删除Cookie的方法,但我们可以间接删除Cookie
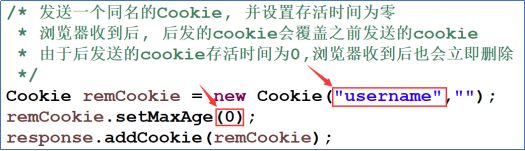
可以向浏览器再发一个同名的Cookie,由于浏览器是根据Cookie的名字(其实还有path、domain,不设置默认相同)来区分一个Cookie的,如果前后发送的两个Cookie名字一致,则浏览器会认为是同一个Cookie,那么后发的Cookie就会覆盖之前发送的Cookie,而后发的Cookie又设置了MaxAge为0,浏览器收到之后也会将后发的Cookie立即删除。
6、Cookie的常用方法
(1)cookie.getName() – 获取Cookie的名字,没有setName方法,因为名字一旦确定就无法修改.
(2)cookie.getValue() – 获取Cookie的值
(3)cookie.setValue() – 设置Cookie的值
(4)cookie.setMaxAge() – 设置Cookie的最大生存时间,
7、cookie总结
(1)cookie是基于Set-Cookie响应头和cookie请求头进行工作的。
(2)Cookie是将会话中产生的数据保存在客户端浏览器。
(3)将cookie保存在客户端,不占用服务器的内存空间。存取的速度也会更高一些。
(4)将cookie保存在客户端,容易随着用户的操作导致cookie丢失或者被窃取。因此不安全!
因此, Cookie中适合存储对安全性要求不高,但是需要长时间保存的数据。
(5)Cookie的限制:在个数上,一般情况下一个网站能够给浏览器发送的cookie个数不能超过 20/30/50个, 因此网站给浏览器发送的cookie个数最好不要超过20个。
(6)Cookie的大小限制, 一般情况下, 一个cookie保存的数据大小不能超过1kb或4kb, cookie的大小最好不要超过1kb.