转自:http://www.latexstudio.net/archives/11087
LaTeX技巧916:Visual Studio Code 搭建 LaTeX 编写环境
本文作者:
ddswhu,Visual Studio Code (以下简称 VS Code)是微软推出的一款编辑器,在尝试为用他配置 Python 开发环境之后,我深深的被 VS Code的代码高亮和中文显示吸引了,以至于用了这么多年的 Sublime Text 都想迁移到 VS Code,搭建好 LaTeX 环境之后,我对比了下 Sublime Text 和 VS Code,感觉 Sublime Text 这块更成熟(特指 LaTeX),VS Code 属于追赶者,用过之后觉得还是很不错的~~

基本要求
- TeXlive 或者 MiKTeX (本文以 TeXlive 2015 为例)
- Visual Studio Code
- LaTeX Workshop (VS Code 插件)
软件的安装
TeXlive 和 Visual Studio Code 的安装这里不赘述,需要注意的一个事情是,安装之后需要将 TeXlive 的 bin 目录(C:\texlive\2015\bin\win32)添加到系统的环境变量(PATH)中。
插件的安装
在安装 Visual Studio Code 之后,在左侧打开 扩展(快捷键 Ctrl+Shift+X),搜索 LaTeX Workshop,选择安装,并选择重启 VS Code 激活插件。
两种编译方式
使用可变 TeX 引擎
在我们编写 LaTeX 文档的时候,有两个命令很特殊,一个是 %!TEX program = xelatex,一个是 % !TEX root = relative/or/absolute/path/to/root/file.tex,前者指定编译方式,后者指定主(根)文件,借助这个,我们可以对不同文档设定不同的编译方式,这就简化了编译时的麻烦。如果我们指定了文档的编译方式,则只需要按照下面配置就可以编译 LaTeX 文档了。
具体做法是,在 VS Code 左下角,点击齿轮图案的按钮,选择 设置,在右侧添加 LaTeX Workshop 的配置命令
"latex-workshop.latex.clean.enabled": false, "latex-workshop.view.pdf.hand": true, // 可变编译方式 "latex-workshop.latex.toolchain": [ { "command": "", // 注意这里是留空的 "args": [ "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "%DOC%" ] } ],
1
2
3
4
5
6
7
8
9
10
11
12
13
14
|
"latex-workshop
.latex
.clean
.enabled"
:
false
,
"latex-workshop
.view
.pdf
.hand"
:
true
,
//
可变编译方式
"latex-workshop
.latex
.toolchain"
:
[
{
"command"
:
""
,
//
注意这里是留空的
"args"
:
[
"-synctex=1"
,
"-interaction=nonstopmode"
,
"-file-line-error"
,
"
%DOC%"
]
}
]
,
|
然后我们选择新建一个文档(前几天看到两个博主借鉴我们 2014 年 Sublime Text 搭建 LaTeX 编写环境博文的内容,连下面的代码都是一样的,但是在文中却没有引用我们的,呵呵呵),鉴于此,我决定加入一些个人信息。
%!TEX program = xelatex % 使用 ctexart 文类,UTF-8 编码 \documentclass[UTF8]{ctexart} \title{测试} \author{ddswhu} \date{\today} \begin{document} \maketitle This is the context of the article. 这就是文章的所有内容。 \end{document}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
%
!
TEX
program
=
xelatex
%
使用
ctexart
文类,
UTF
-
8
编码
\documentclass
[UTF8
]
{ctexart
}
\title
{测试
}
\author
{ddswhu
}
\date
{
\today
}
\begin
{document
}
\maketitle
This
is
the
context
of
the
article
.
这就是文章的所有内容。
\end
{document
}
|
将这个文件保存为 test.tex,然后使用快捷键 Ctrl+Alt+B 编译,或者在文档中,鼠标右键,选择 Build LaTeX Project,这样就能使用 xelatex 编译 test.tex 了。
其实,LaTeX Workshop 默认的编译方式是 latexmk,我们还可以仿造 MiKTeX 里面的 TeXify 命令,只需要将配置修改为
"latex-workshop.latex.toolchain": [ { "command": "texify", "args": [ "--synctex", "--pdf", "--tex-option=\"-interaction=nonstopmode\"", "--tex-option=\"-file-line-error\"", "%DOC%.tex" ] } ]
1
2
3
4
5
6
7
8
9
10
11
12
|
"latex-workshop
.latex
.toolchain"
:
[
{
"command"
:
"texify"
,
"args"
:
[
"--synctex"
,
"--pdf"
,
"--tex-option=
\"-interaction=nonstopmode
\""
,
"--tex-option=
\"-file-line-error
\""
,
"
%DOC%.tex"
]
}
]
|
指定编译方式
修改插件配置文件
说到指定单独的编译方式,这里还是有两个不同的方式,一种是在上述的配置基础上继续修改,可以将 command修改为 xelatex或者pdflatex以及bibtex。
以下是一个完整的 PDFLaTeX 编译(pdflatex->bibtex->pdflatex->pdflatex)
"latex-workshop.latex.toolchain": [ { "command": "pdflatex", "args": [ "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "%DOC%" ] }, { "command": "bibtex", "args": [ "%DOCFILE%" ] }, { "command": "pdflatex", "args": [ "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "%DOC%" ] }, { "command": "pdflatex", "args": [ "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "%DOC%" ] } ]
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
|
"latex-workshop
.latex
.toolchain"
:
[
{
"command"
:
"pdflatex"
,
"args"
:
[
"-synctex=1"
,
"-interaction=nonstopmode"
,
"-file-line-error"
,
"
%DOC%"
]
}
,
{
"command"
:
"bibtex"
,
"args"
:
[
"
%DOCFILE%"
]
}
,
{
"command"
:
"pdflatex"
,
"args"
:
[
"-synctex=1"
,
"-interaction=nonstopmode"
,
"-file-line-error"
,
"
%DOC%"
]
}
,
{
"command"
:
"pdflatex"
,
"args"
:
[
"-synctex=1"
,
"-interaction=nonstopmode"
,
"-file-line-error"
,
"
%DOC%"
]
}
]
|
因为这里指定了具体的编译方式,所以在文档部分不需要指定编译方式。由于配置文件是全局的,所以这种方式对于不同文件,你需要临时配置文件,有点不太方便。
修改项目任务文件
在 VS Code 中,在操作时并不是以单个文件为依托,而是以项目或者工程为单位。对应的,在 VS Code,我们需要将这个文件夹导入到 VS Code 中,并为这个项目配置 tasks.json 文件,在 tasks.json 文件中指定编译方式等。
具体操作是,在任务栏选择 任务->运行任务,然后 VS Code 会提示没有任务,需要配置任务,然后选择使用模板创建任务,在模板选择的时候,选择 MS.build 就行。然后将 tasks.json文件内容修改为(filename 替换为你需要编译的文件名(主文档))。
{ "version": "0.1.0", "isShellCommand": true, "suppressTaskName": true, "tasks": [{ "taskName": "PDFLaTeX", "command": "pdflatex", "isBuildCommand": true, "args": [ "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "filename.tex" ]}, { "taskName": "BibTeX", "command": "bibtex", "isTestCommand": true, "args": ["filename.aux"] }, { "taskName": "XeLaTeX", "command": "xelatex", "isBuildCommand": true, "args": [ "-synctex=1", "-interaction=nonstopmode", "-file-line-error", "filename.tex" ]}, ] }
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
{
"version"
:
"0
.1
.0"
,
"isShellCommand"
:
true
,
"suppressTaskName"
:
true
,
"tasks"
:
[
{
"taskName"
:
"PDFLaTeX"
,
"command"
:
"pdflatex"
,
"isBuildCommand"
:
true
,
"args"
:
[
"-synctex=1"
,
"-interaction=nonstopmode"
,
"-file-line-error"
,
"filename
.tex"
]
}
,
{
"taskName"
:
"BibTeX"
,
"command"
:
"bibtex"
,
"isTestCommand"
:
true
,
"args"
:
["filename
.aux"
]
}
,
{
"taskName"
:
"XeLaTeX"
,
"command"
:
"xelatex"
,
"isBuildCommand"
:
true
,
"args"
:
[
"-synctex=1"
,
"-interaction=nonstopmode"
,
"-file-line-error"
,
"filename
.tex"
]
}
,
]
}
|
这样,任务配置好了,接下来就只要运行就行了。依次选择 任务->运行任务,选择你所需要的编译方式,如果需要完整编译,假设文档有 bib 文件,则需要选择 PDFLaTeX->BibTeX->PDFLaTeX->PDFLaTeX,这种配置的好处是,你可以完全控制编译方式,能选择编译 bib 文件,适用于大型项目,比如论文,笔记或者书籍等(推荐)。并且只要你配置好 tasks.json文件之后,以后打开文件就不用管编译方式和配置了,可以直接运行任务就行。
其他设置
修改快捷键
编译的默认快捷键是 Ctrl+Alt+B,由于我习惯了 Sublime Text 的 Ctrl+B,所以这里我们再提一下 VS Code 快捷键的设置,在 VS Code 左下角,点击齿轮图案的按钮,选择 键盘快捷方式,然后再搜索栏里面选择 LaTeX Workshop,将第一个 Build LaTeX Project 的快捷键修改为 Ctrl+B 即可。
反向定位跳转
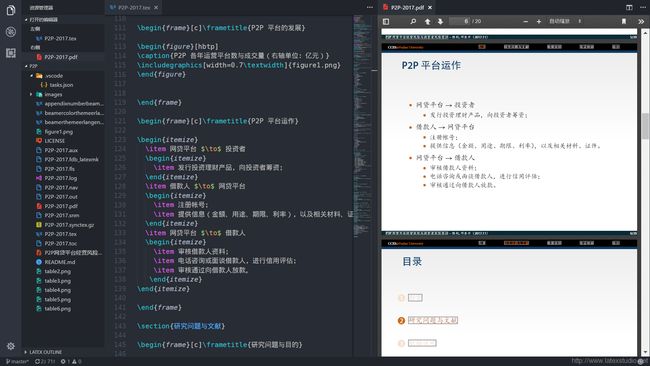
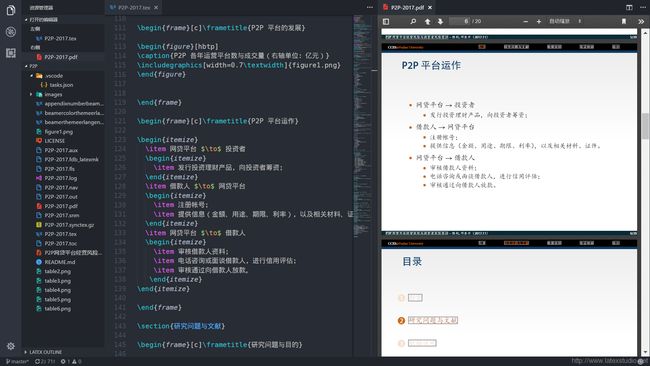
通过右侧的红色 PDF 按钮,我们可以打开 PDF 预览,我们在查看 PDF 的时候,可以通过快捷键 Ctrl+Shift+Left跳转到代码。
参考资料
- https://github.com/James-Yu/LaTeX-Workshop
- https://pmateusz.github.io/latex/2017/03/29/vs-code-latex-editor.html