使用require.context实现前端工程自动化
require.context介绍
require.context是一个webpack的api,通过执行require.context函数获取一个特定的上下文,主要用来实现自动化导入模块,在前端工程中,如果遇到从一个文件夹引入很多模块的情况,可以使用这个api,它会遍历文件夹中的指定文件,然后自动导入,使得不需要每次显式的调用import导入模块
require.context使用场景:
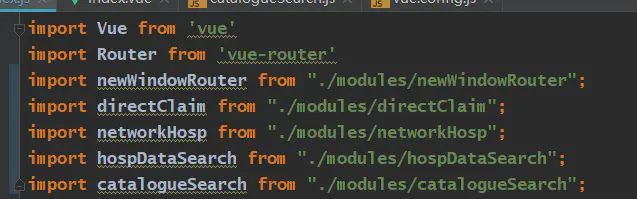
在Vue写的项目中,我把路由通过不同的功能划分成不同的模块,在index.js中一个个导入(原谅ide的警告-.-),但是如果项目变大了之后,每次手动import会显得有些力不从心,这里可以使用require.context函数遍历modules文件夹的所有文件一次性导入到index.js中
require.context介绍
require.context函数接受三个参数
directory {String}-读取文件的路径useSubdirectories {Boolean}-是否遍历文件的子目录regExp {RegExp}-匹配文件的正则
require.context实例演示
main.js代码:
const path = require('path')
const requireComponent = require.context('@/views/components', false, /\.vue$/)
//此处配置 webpack的简洁路径@为src,所以路径为src//views/components
requireComponent
.keys()
.reverse()
.forEach(filename => {
const componentConfig = requireComponent(filename)
const componentName = path.basename(filename, '.vue')
// 全局注册组件
Vue.component(
componentName,
// 如果这个组件选项是通过 `export default` 导出的,
// 那么就会优先使用 `.default`,
// 否则回退到使用模块的根。
componentConfig.default || componentConfig
)
})
简洁路径配置:
普通webpack(webpack.config.base.js)
resolve: {
modules: ['node_modules'],
extensions: ['.css', '.less', '.scss', '.js', '.vue', '.json'],
alias: {
'~': process.cwd(),
'@': path.join(process.cwd(), 'src'),
vue: 'vue/dist/vue.common.js',
buildPath: buildPath,
},
},
vue-cli3配置的(vue.config.js)
configureWebpack: {
resolve: {
alias: {
'@': resolve('src'),
'~': process.cwd()
}
}
},
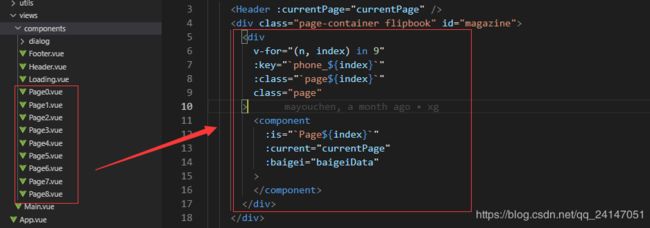
代码:
<div
v-for="(n, index) in 9"
:key="`phone_${index}`"
:class="`page${index}`"
class="page"
>
<component
:is="`Page${index}`"
:current="currentPage"
:baigei="baigeiData"
>
</component>
</div>