- 图片倒影
child_cool
A87C5877-1A82-4ED8-A48C-382C39708A6A.png方法一将图片添加到两个相同的layer上对要倒影的结果layer进行180度旋转使用渐变图层进行颜色处理letballoon=UIImage(named:"1.jpeg")lettopLayer=CALayer()topLayer.bounds=CGRect(x:0.0,y:0.0,width:balloon?.siz
- Swift语言iOS开发:CALayer十则示例
Nkkkkkk
iOSswiftios开发
作者:ScottGardner译者:TurtleFromMars原文:CALayeriniOSwithSwift:10Examples如你所知,我们在iOS应用中看到的都是视图(view),包括按钮视图、表视图、滑动条视图,还有可以容纳其他视图的父视图等。但你或许不知道在iOS中支撑起每个视图的是一个叫做"图层(layer)"的类,确切地说是CALayer。本文中您会了解CALayer及其工作原理
- 设计模式
灰溜溜的小王子
一、编程中的六大设计原则?1.单一职责原则通俗地讲就是一个类只做一件事1.CALayer:动画和视图的显示。2.UIView:只负责事件传递、事件响应。2.开闭原则对修改关闭,对扩展开放。要考虑到后续的扩展性,而不是在原有的基础上来回修改3.接口隔离原则使用多个专门的协议、而不是一个庞大臃肿的协议,例如tableView的代理和数据源代理:UITableviewDelegate,UITableVi
- 解决UICollectionView自定义HeadView遮挡滚动条问题
那夜倚楼听风雨
由于出现在iOS11中,所以给出解决方法Headview.h文件#ifdef__IPHONE_11_0@interfaceLQLayer:CALayer@end#endifHeadview.m文件#ifdef__IPHONE_11_0@implementationLQLayer-(CGFloat)zPosition{return0;}@end#endif#ifdef__IPHONE_11_0+(C
- CALayer
6灰太狼9
UIView和CALayer关系1.每个view都有layer的属性,CALayer就比UIView轻量级,且CALayer不能响应事件。而且他们之间存在代理关系。view.layer.delegate=viewWechatIMG8.jpeg2.当一个subview被添加到了另一个superview上,那个这个subview的layer也会被添加到superview的layer上。3.UIView
- IOS移动开发从入门到精通 视图UIView、层CALayer(1)
SkTj
UIView是UIKit框架里面最基础的视图类。UIView类定义了一个矩形的区域,并管理该矩形区域内的所有屏幕显示。控件image.png1个UIWindow或UIView1、设置背景色importUIKitclassViewController:UIViewController{overridefuncviewDidLoad(){super.viewDidLoad()//Doanyadditi
- 设计模式
荷码人生
六大设计原则:单一职责原则、依赖倒置原则、开闭原则、里氏替换原则、接口隔离原则、迪米特法则;单一职责原则:一个类只负责一个事(UIView,Calayer)开闭原则:对修改关闭、对扩展开发。(避免对类的反复修改,类的数据结构设定后,可利用扩展的方式,修改)接口隔离原则:(UITableView的两个协议)使用多个专门协议,避免庞大协议:dataSource(数据源),delegate(回调代理事件
- ⑥ UI相关面试题
長茳
一、UIView与CALayerUIView为CALayer提供内容,以及负责处理触摸等事件,参与响应链CALayer负责显示内容contents引申一:UIView动画与核心动画的区别?核心动画只作用在layer.核心动画修改的值都是假像.它的真实位置没有发生变化.当需要与用户进行交互时用UIView动画,不需要与用户进行交互时两个都可以.二、事件传递与视图响应链:-(UIView*)hitTe
- iOS-面试题 性能优化(夯实基础学习笔记-温故知新6)
朱允见
你在项目中是怎么优化内存的?优化你是从哪几方面着手?列表卡顿的原因可能有哪些?你平时是怎么优化的?遇到tableView卡顿嘛?会造成卡顿的原因大致有哪些?image.pngimage.pngimage.png卡顿优化-CPU尽量用轻量级的对象,比如用不到事件处理的地方,可以考虑使用CALayer取代UIView不要频繁地调用UIView的相关属性,比如frame、bounds、transform
- [iOS] 核心高级动画技巧 — Part3
木小易Ying
隐性动画CoreAnimation基于一个假设,说屏幕上的任何东西都可以(或者可能)做动画。动画并不需要你在CoreAnimation中手动打开,相反需要明确地关闭,否则他会一直存在。当你改变CALayer的一个可做动画的属性,它并不能立刻在屏幕上体现出来。相反,它是从先前的值平滑过渡到新的值。这一切都是默认的行为,你不需要做额外的操作。但是如果是UIView你改变一个属性,或者改变UIView自
- iOS面试题:UIWindow,UIView,CALayer的区别
iOS猿_员
1.UIWindow@interfaceUIWindow:UIView@property(nonatomic)UIWindowLevelwindowLevel;//default=0.0@property(nonatomic,readonly,getter=isKeyWindow)BOOLkeyWindow;-(void)becomeKeyWindow;//overridepointforsubc
- iOS面试题:UIView block动画实现原理
iOS猿_员
在了解UIViewblock动画实现原理之前,需要先了解CALayer的可动画属性。1.CALayer的可动画属性CALayer拥有大量的属性,看CALayer的头文件内容,会发现很多的属性的注释中,最后会有一个词叫做Animatable,直译过来是可动画的。下面的截图只是CALayer众多可动画属性中的一部分(注意frame并不是可动画的属性)/*Theboundsofthelayer.Defa
- swift--视图生成图片
龙之天下
视图生成图片funcgeneratePicture(layer:CALayer,size:CGSize)->UIImage{letformat=UIGraphicsImageRendererFormat()format.prefersExtendedRange=trueletrect=CGRect(origin:.zero,size:size)letrenderer=UIGraphicsImage
- iOS14系统YBImageBrowser显示图片黑屏问题
朋友一生
YYAnimatedImageView.出现原因:iOS14系统调⽤⽅法-(void)displayLayer:(CALayer*)layer,YYAnimatedImageView没有正确处理解决⽅法:重写YYAnimatedImageView.m的中的displayLayer⽅法⼤概在529⾏方法一if(_curFrame){layer.contents=(__bridgeid)_curFra
- UI绘制原理
得_道
当调用UIView的setNeedsDisplay方法时,会调用CALayer的同名方法setNeedsDisplay,这时并没有立即发生绘制,而只是相当于在当前layer打上了脏标记,会在Runloop即将结束时才会调用[CALayerdisplay],而这个方法的内部会判断是否实现了displayLayer这个方法,如果没有实现,那么走系统调用,如果实现了,就为我们异步绘制提供了入口。imag
- CoreAnimation系统学习笔记
舟行
iosCALayeruiview动画timeOffsetfillMode
iOSCoreAnimation专题iOSCoreAnimation专题原理篇一CALayer与UIView之间的关系观点论证总结二UIViewblock动画实现原理CALayer的可动画属性UIView的block动画注意再次深入总结三CALayer的模型层与展示层前言让我们从一个改变位置的动画开始举个栗子说明presentationLayer和modelLayerCAAnimation对pre
- 二十 编译链接自定义的着色器(shader)流程
王俏
1.流程图步骤效果图注意:直接加载图片是倒置的,由于纹理坐标系原点在左下角,屏幕坐标系的原点在左上角[图片上传失败...(image-2510ff-1596589477801)]流程image2.步骤详解1.创建图层[selfsetupLayer];1)创建特殊图层重写layerClass,将HTView返回的图层从CALayer替换成CAEAGLLayerself.myEagLayer=(CAE
- CALayer和3D : 定义一个简单的旋转3D立方体
William_
首先,在ViewController中定义主Layer,这个CALayer用来存放其他子Layer,我们一共需要6个子Layer,每一个子Layer代表正方体的一个面。{//layerCALayer*_rootLayer;}接着,也是最重要的,定义一个创建3D变换后的CALayer辅助函数。这里为了使Layer有渐变色,所以使用CAGradientLayer类型,因此第一步就是设置好CAGradi
- (转)iOS离屏渲染之优化分析
Shaw1211
以下内容转自飞鱼湾写的iOS离屏渲染之优化分析在进行iOS的应用开发过程中,有时候会出现卡顿的问题,虽然iOS设备的性能越来越高,但是卡顿的问题还是有可能会出现,而离屏渲染是造成卡顿的原因之一。因此,本文主要分析一下离屏渲染产生的原因及避免的方法,最后介绍一下Xcode自带的分析离屏渲染的工具Instruments的使用。UIView和CALayer关系UIView继承自UIResponder,可
- layer之mask——IOS
yinhaijing_ss
iosiosxcode
UIView——layer之maskmask:CALayer类型,layer的一个属性;mask作用:就是让父图层部分区域可见;mask原理:控制layer本身渲染的一层;如:imageLayer有一个maskLayer作为mask(注意maskLayer可以不跟imageLayer大小一样),那maskLayer透明的地方,imageLayer就不会渲染,而是变透明,显示出imageLayer之
- iOS CALayer anchorPoint 的应用场景
aron1992
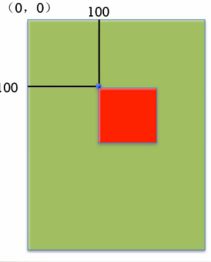
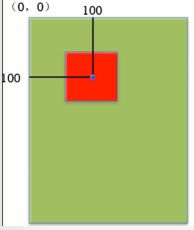
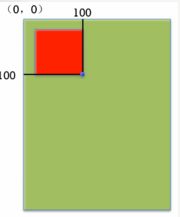
背景最近在看《ios核心动画高级技巧》,这本书的中文版本可以在iOSCoreAnimation:AdvancedTechniques中文译本这里找到,看到图形几何学这一章,其中讲到的CALayer的anchorPoint属性,发现不是很了解,所以自己发了点时间做了些研究,做了点简单的总结,主要涉及到以下主题:anchorPoint是什么anchorPoint应用场景本文的DemoDrawDemoa
- iOS 图片解码(decode)笔记
i学好
为什么图像在显示到屏幕上之前要进行解码一般我们使用的图像是JPEG/PNG,这些图像数据不是位图,而是是经过编码压缩后的数据,需要线将它解码转成位图数据,然后才能把位图渲染到屏幕上。当你用UIImage或CGImageSource的那几个方法创建图片时,图片数据并不会立刻解码。图片设置到UIImageView或者CALayer.contents中去,并且CALayer被提交到GPU前,CGImag
- iOS界面刷新机制
chokshen
iOS高级
当在操作UI时,比如改变了Frame、更新了UIView/CALayer的层次时,或者手动调用了UIView/CALayer的setNeedsLayout/setNeedsDisplay方法后,这个UIView/CALayer就被标记为待处理,并被提交到一个全局的容器去。苹果注册了一个Observer监听BeforeWaiting(即将进入休眠)和Exit(即将退出Loop)事件,回调去执行一个很
- 【异步绘制】UIView刷新原理 与 异步绘制
allanGold
iOS绘图与文本异步渲染框架UIView刷新原理异步绘制异步渲染
快捷目录壹、iOS界面刷新机制贰、浅谈UIView的刷新与绘制概述一.UIView与CALayer1.UIView与CALayer的关系2.CALayer的一些常用属性`contents`属性`contentGravity`属性`contentsScale`属性`maskToBounds`属性`contentsRect`属性二.View的布局与显示1.图像显示原理2.布局`layoutSubvie
- 幸运转盘(CALayer实现)
小石头呢
一.简单方式的代码实现////ViewController.m//幸运转盘////Createdby许磊on2019/3/14.//Copyright©2019年xulei.Allrightsreserved.//#import"ViewController.h"@interfaceViewController()/**存放切割好的图片*/@property(nonatomic,strong)NS
- iOS学习零散笔记记录
蔚尼
在学习的过程中,特别是在查看其它人的代码时,会发现很多可以学习点,就在此进行记录。1.添加头像轮廓/描边类似下面,我们经常需要给头像添加一个圆边。描边效果图以前的写法:avatarView.layer.borderWidth=1;avatarView.layer.borderColor=[UIColorgrayColor];新学到的写法(直接通过CALayer描边)://--添加头像外轮廓CALa
- webview进度条-ios
桔子橙子柚子_F
使用KVO监听WKWebView的“estimatedProgress”属性,通过监听该属性的变化才是进度条的长度。@property(nonatomic,retain)CALayer*progresslayer;并监听estimatedProgress[_webViewaddObserver:selfforKeyPath:@"estimatedProgress"options:NSKeyValu
- iOS 性能优化总结
ios小蜗牛
参考https://ke.qq.com/course/314526CPU优化1.尽量用轻量级的对象,比如用不到事件处理的地方,可以考虑使用CALayer取代UIView。2.不要频繁地调用UIView的相关属性,比如fame,,bounds,transform等属性,尽量减少不必要的修改。3.尽量提前计算好布局,在有需要时一次性调整对应的属性,不要多次修改属性。4.Autolayout会比直接设置
- 从一个实际问题说说CAShapelayer
Kirn
CoreAnimation图层不仅仅只有CALayer这种简单的图片和颜色绘制的功能,还有一些专用图层,如:CAShapeLayer、CATextLayer、CAGradientLayer、CAEAGLLayer、AVPlayerLayer、CAScrollLayer等。我在过去的工作中用过其中的大部分,而使用频率最高的应该就是CAShapeLayer。CAShapeLayer是一个通过矢量图形而
- iOS 一个可高度自定义化的评分控件、打分、打星
Hedgehog___
在近期的开发计划中,我们的开发计划有关于商品打分的功能需求列了进来,我就提前看了下,网上的这种demo实在太多了,但是都不是很符合我们的需求,索性自己写一个得了,那就开始动手。先看一下最终效果(最后有demo哦):QQ20181115-174009-HD.gif 那有兴趣的同学继续往下看。 先理一下实现思路,我的实现思路是利用CALayer的maskLayer来实现,就跟一般的进度条实现思
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C