Mac android原生工程中潜入react-native混合开发项目搭建
最近公司有意向要用react-native做开发,自己在去年的时候也接触过,不过没有深入探讨,这两天,抽出时间看了看,顺便看了一下文档,做了一个简易的dome,由于我本人用的mac os 系统,Mac os 系统不同与windos 系统,做起来也相对轻松容易:接下来我就言简意赅的阐述集成搭建步骤:
注意事项:在项目集成之前,说明你已经配置好了react-native 的开发环境,如果没有配置好请参照react-native 中文开发网站:http://reactnative.cn/docs/0.47/getting-started.html
准备好开发环境。
1.打开终端,创建一个项目根目录,如/reactNativeProject:
~$ mkdir reactNativeProject2.在根目录下创建一个/android 目录:
~$ cd reactNativeProject
~$ mkdir android3.打开android studio 在以android 做为android原生项目的根目录创建一个原生的应用:步骤如下:
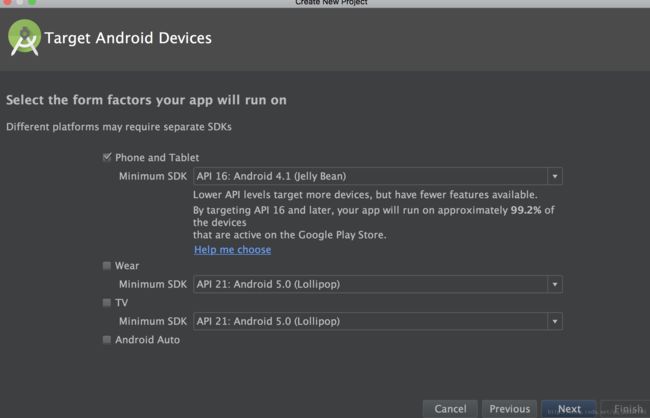
注意:project location: 的选择路径为刚才创建项目的…/reactNativeProject/android 目录:这样直接下一步,注意选择的最小sdk版本:API 16: Android 4.1 (Jelly Bean),不得低于这个版本,低于就不支持了:

直接next,最后到finsh,创建成功android 项目:
4.接下来,要在项目根目录下创建一个名为package.json的空文本文件,然后填入以下内容:
{
"name": "MyReactNativeApp",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start"
},
"dependencies": {
"react": "16.0.0-alpha.6",
"react-native": "0.44.3"
}
}具体操作如下:
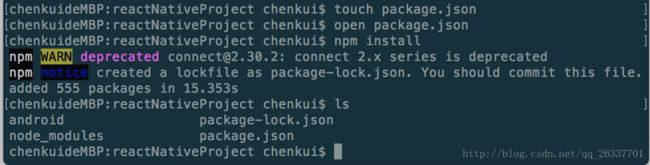
$ touch package.json
$ open package.json在打开的弹出package.json 文本编译器中复制上面要填写的内容,并保存。
5.接下来我们使用npm(node包管理器,Node package manager)来安装React和React Native模块。 请打开一个终端/命令提示行,进入到项目目录中(即包含有package.json文件的目录),然后运行下列命令来安装:
~$ npm install安装的结果如下图:

会多出来一个node_modules目录:
5.在原生的应用中 配置maven
android/build.gradle 文件中添加 React Native 依赖:
allprojects {
repositories {
jcenter()
maven {
// All of React Native (JS, Android binaries) is installed from npm
url "$rootDir/../node_modules/react-native/android"
}
}
}
在 android/app/build.gradle 配置依赖库:
dependencies {
.......
compile "com.facebook.react:react-native:+" // From node_modules.
}
同步一下sync now。
6.配置权限:
接着,在 android/app/src/main/AndroidManifest.xml 清单文件中声明网络权限:
<uses-permission android:name="android.permission.INTERNET" />如果需要访问 DevSettingsActivity 界面(即开发者菜单),则还需要在 AndroidManifest.xml 中声明:
<activity android:name="com.facebook.react.devsupport.DevSettingsActivity" />7.代码集成
在/reactNativeProject 根目录下创建一个index.android.js文件
~$ touch index.android.js打开index.android.js,复制一下内容:
~$ open index.android.js'use strict';
import React from 'react';
import {
AppRegistry,
StyleSheet,
Text,
View
} from 'react-native';
class HelloWorld extends React.Component {
render() {
return (
Hello, World
)
}
}
var styles = StyleSheet.create({
container: {
flex: 1,
justifyContent: 'center',
},
hello: {
fontSize: 20,
textAlign: 'center',
margin: 10,
},
});
AppRegistry.registerComponent('MyReactNativeApp', () => HelloWorld);在android 项目创建一个类ReactActivity.java 代码如下:
package com.example.reactnativedome;
import android.content.Intent;
import android.net.Uri;
import android.os.Build;
import android.provider.Settings;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.widget.Toast;
import com.facebook.common.logging.FLog;
import com.facebook.react.ReactInstanceManager;
import com.facebook.react.ReactRootView;
import com.facebook.react.common.LifecycleState;
import com.facebook.react.common.ReactConstants;
import com.facebook.react.devsupport.DoubleTapReloadRecognizer;
import com.facebook.react.modules.core.DefaultHardwareBackBtnHandler;
import com.facebook.react.shell.MainReactPackage;
import static java.security.AccessController.getContext;
public class ReactActivity extends AppCompatActivity implements DefaultHardwareBackBtnHandler {
public static final int OVERLAY_PERMISSION_REQ_CODE = 1235;
private ReactRootView mReactRootView;
private ReactInstanceManager mReactInstanceManager;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_react);
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
if (!Settings.canDrawOverlays(this)) {
Intent intent = new Intent(Settings.ACTION_MANAGE_OVERLAY_PERMISSION,
Uri.parse("package:" + getPackageName()));
startActivityForResult(intent, OVERLAY_PERMISSION_REQ_CODE);
}
}
mReactRootView = new ReactRootView(this);
mReactInstanceManager = ReactInstanceManager.builder()
.setApplication(getApplication())
.setBundleAssetName("index.android.bundle")
.setJSMainModuleName("index.android")
.addPackage(new MainReactPackage())
.setUseDeveloperSupport(BuildConfig.DEBUG)
.setInitialLifecycleState(LifecycleState.RESUMED)
.build();
// 注意这里的MyReactNativeApp必须对应“index.android.js”中的
// “AppRegistry.registerComponent()”的第一个参数
mReactRootView.startReactApplication(mReactInstanceManager, "MyReactNativeApp", null);
setContentView(mReactRootView);
}
@Override
public void invokeDefaultOnBackPressed() {
super.onBackPressed();
}
@Override
protected void onActivityResult(int requestCode, int resultCode, Intent data) {
// super.onActivityResult(requestCode, resultCode, data);
if (requestCode == OVERLAY_PERMISSION_REQ_CODE) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M) {
if (!Settings.canDrawOverlays(this)) {
// SYSTEM_ALERT_WINDOW permission not granted...
}
}
}
}
@Override
protected void onPause() {
super.onPause();
if (mReactInstanceManager != null) {
mReactInstanceManager.onHostPause(this);
}
}
@Override
protected void onResume() {
super.onResume();
if (mReactInstanceManager != null) {
mReactInstanceManager.onHostResume(this, this);
}
}
@Override
protected void onDestroy() {
super.onDestroy();
if (mReactInstanceManager != null) {
mReactInstanceManager.onHostDestroy();
}
}
@Override
public void onBackPressed() {
if (mReactInstanceManager != null) {
mReactInstanceManager.onBackPressed();
} else {
super.onBackPressed();
}
}
@Override
public boolean onKeyUp(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_MENU && mReactInstanceManager != null) {
mReactInstanceManager.showDevOptionsDialog();
return true;
}
return super.onKeyUp(keyCode, event);
}
}
接着,在 android/app/src/main/AndroidManifest.xml 清单文件中注册:
<activity
android:name=".ReactActivity"
android:label="@string/app_name"
android:theme="@style/Theme.AppCompat.Light.NoActionBar">
activity>在MainActivity.java 修改代码如下:
package com.example.reactnativedome;
import android.content.Intent;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
findViewById(R.id.tv_react_native).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Intent intent=new Intent(MainActivity.this,ReactActivity.class);
startActivity(intent);
}
});
}
}
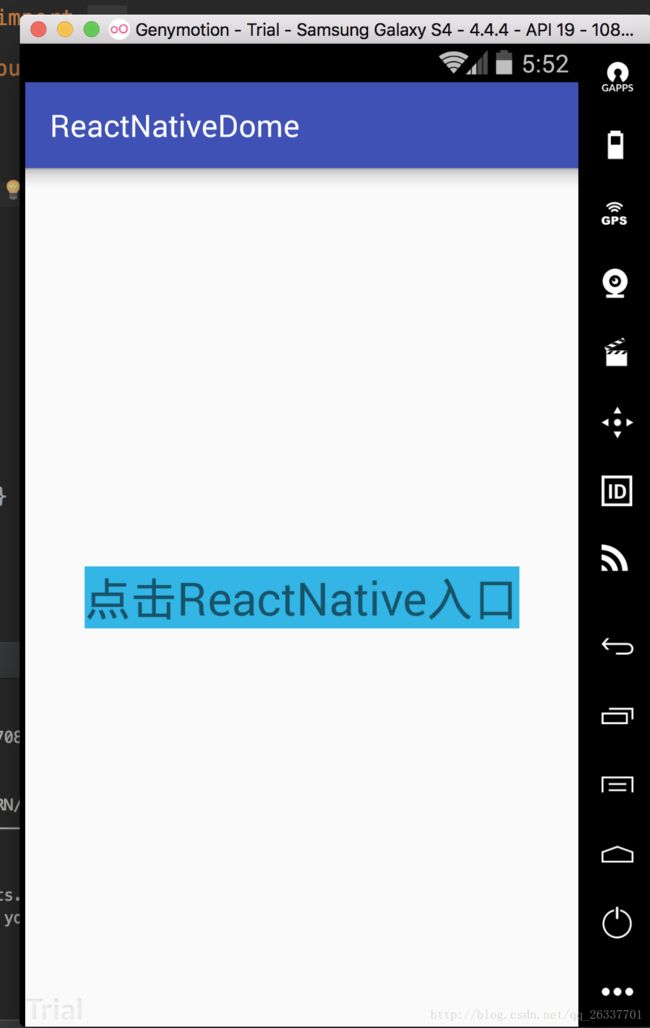
在 android studio 中 run 运行安装到手机中:
最后在android studio 中终端 terminal 下输入:
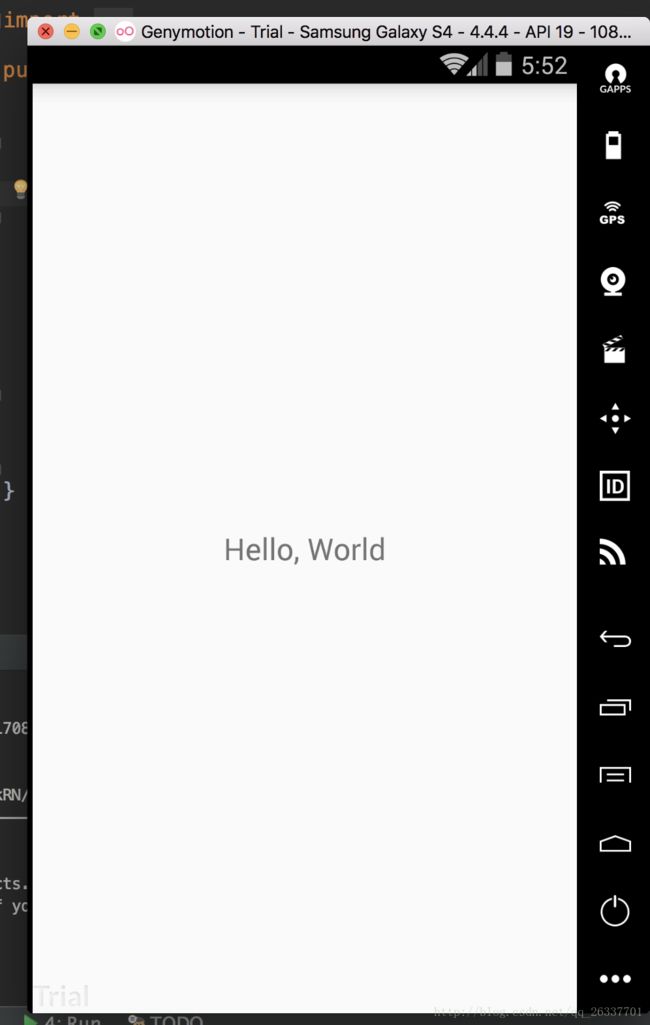
~$ nom start运行结果如图示:
参考来自:http://reactnative.cn/docs/0.47/integration-with-existing-apps.html#content