ionic3安装到创建项目到打包apk到真机测试
前提是你已经安装java环境了哈~~(网上一大堆资源)
第一步:装Node.js---(http://nodejs.cn/download/)
根据个人电脑下载win64等,然后安装:
打开之后,除了设置自己安装目录之外,其他都点击下一步,下一步,一直到完成。
详细Nodejs步骤:
(http://note.youdao.com/noteshare?id=c1abd19bbe12e12522d61f5867751a9a&sub=0C8B4FA7214F4D1383446EDD1952374E)
第二步:打开命令行,输入node -v。如果显示版本号,说明你已经安装node.js成功了!!
================Ionic的安装==================
第三步:安装ionic
npm install -g cordova ionic (-g表示全局)
ionic -v (安装完成后运行ionic -v可以看到版本,也说明ionic是否安装成功)
在安装之前要确认网络联接良好,如果卡的不行老是安装失败的话,用淘宝cnpm,详细步骤如下:
先安装淘宝:npm install -g cnpm --registry=https://registry.npm.taobao.org
然后通过cnpm安装ionic:cnpm install -g cordova ionic(安装 cordova ionic)
之后ionic -v查看版本号等后续操作一样。。
======================新建自己的第一个Ionic项目=========================
ionic start myApp tabs (创建项目,此时的路径是你项目文件夹的路径,ionic start 项目名字 tabs)
安装中会出现安装完整的cordova或者SDK都可以选择N。。。。
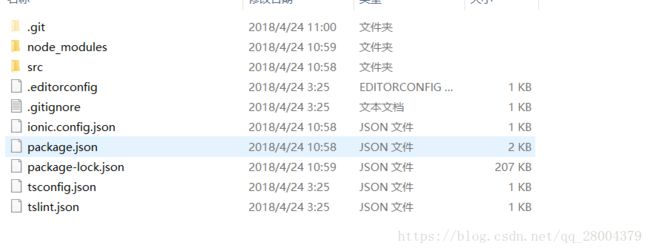
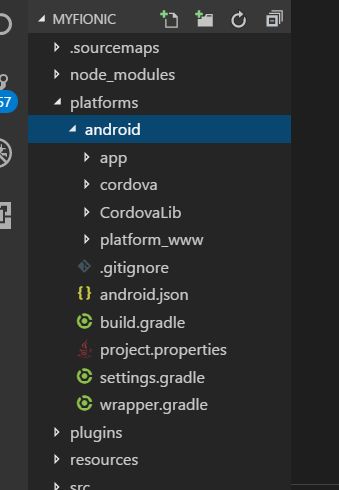
安装完之后目录是这个样子的
如果文件没有node_modules的文件夹,或者安装是错误,可以把文件删除,在该目录下输入npm install
=================运行第一个项目====================
ionic serve (进入自己的项目文件下运行ionic项目)
此时你的项目已经开始跑起来
============创建平台,在模拟器上显示=====================
1.ionic platform ls //查看有哪些平台
2.ionic platform add android/ios //添加安卓/ios平台
3.ionic platform remove android/ios //移除安卓/ios平台
4.ionic resources //创建平台的icon.png图标以及启动页面
5.ionic build android/ios //编译 生成.apk
ionic cordova plugin list //当前装的插件
以安卓例子:
ionic cordova platform add android(添加安卓平台)
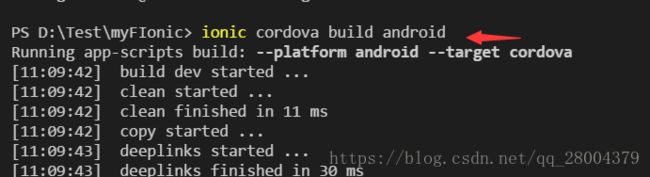
ionic cordova build android(打包项目)
添加平台之后你可以发现你的目录多了一个文件夹,是platform
ionic cordova build android
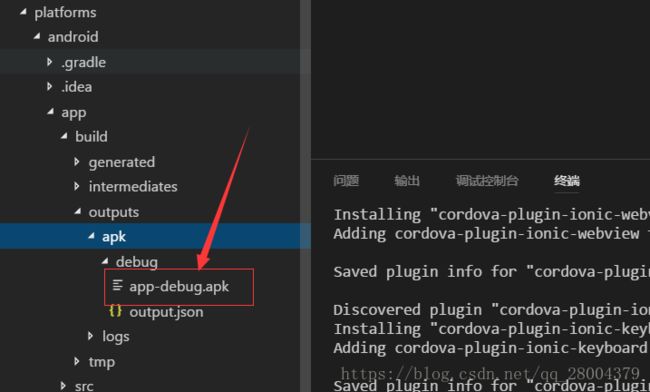
结果会发现在下面目录结构有个debugg.apk。可以在自己手机安装运行
==================第二种方法借助Android Studio================
导入自己platform文件下的android项目
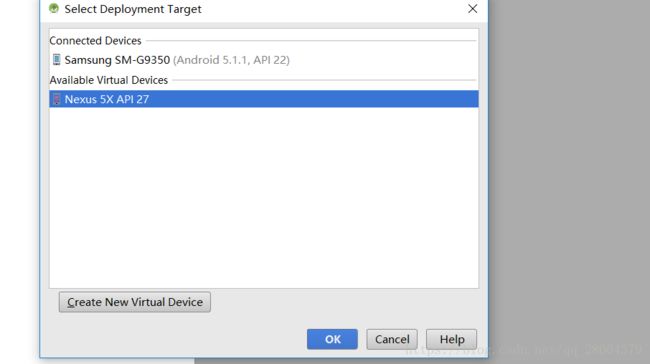
运行在模拟器上
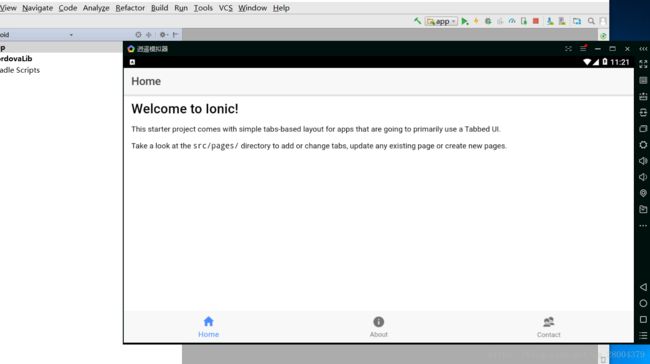
选择好自己的模拟器之后点击OK,等待一会,发现自己的模拟器已经跑起来
=========Android Studio打包==========================
网上很多打包很详细,给一个很简单的链接,看着一步步走下去,就完成了。
链接中的打包是签名的包,不是debug包,想打debug的话也很快的。一般我们需要签名的~
https://blog.csdn.net/woaichimahua/article/details/54427528
然后可以拿出自己的真机测试,效果杠杠的。