Typora+PicGo+码云Gitee搭建方便又牛逼的本地博客编辑环境教程
前言
我认真开始写博客大概是从疫情爆发的2月开始,在这之前我以编写doc或者txt去做些日常记录工作,中间用得最多的软件就是office系列、win10自带OneNote、NotePad,但是总的用下来,没有比较适合作为我日常开发学习记录笔记。
| 软件 | 适用 | 个人感觉(不一定对的) |
|---|---|---|
| office系列Word | 工作文档 | 如果作为开发学习笔记,Word的格式操作我觉得比较不方便(可能是我太菜了),代码编辑不太支持,而且Word的格式没办法直接发布到一些博客频道。 |
| OneNote | 个人笔记 | OneNote其实还挺好用的,而且可以云存储,但是它不支持代码编辑,在标题格式方面,它基本上是不区分标题级别,所以一些需要分级别描述的笔记支持不太好。 |
| NotePad | 临时记录 | 就是记事本,没有格式要求,只能作为临时记录 |
由于作为开发者,长期泡在各种博客频道,知道大部分技术开发者编辑博客都是适用markdown,markdown对我来说一开始是不习惯的,毕竟在没有强烈需求的情况,让我去转另一种写法,对我来说是浪费时间的。
但是后来醒悟过来,程序员内修技术,外修名气, 我是这样虚荣的人吗?其实是为了将我毕生所学,都奉献给互联网,让我成为各位大佬的小肩膀,就是那个强烈的需求,他来了。
我之前基本上是在csdn写好了md发布,然后再copy到另一个平台跟本地存储,是因为csdn基本满足了写博客的功能,上传图片还及时上传到csdn的服务器,用了一段时间(其实就1个月吧),作为开发者,本地存储的意识是很重要的,云端一般是略有信不过,所以改了模式,先在本地写好再上传csdn等博客频道。
本地写的话,受各位大佬的指导下,主要是使用Typora,Typora 是一款支持实时预览的 Markdown 文本编辑器。它有 OS X、Windows、Linux 三个平台的版本,并且由于仍在测试中,是完全免费的,然后个人用感就是,简洁好用,比起原本csdn的博客编辑(新版本已经支持实时预览),用起来爽到飞起,我认为应该是目前最好的md编辑器。
但是在Typora编辑完上传,通常都会烦恼一个问题就是图片, 总所周知,没有表情包的博客是没有生命力的。
开玩笑的,一般我们通过一些图片会增强我们博客技术传感力,让我们的博客更加容易读懂,以前我会上传完md之后,再一个个本地图片上传到csdn上面,不知道各位是不是?反正我是觉得很麻烦,后面有大佬跟我说用PicGo,PicGo是一款图床工具,所谓图床工具,就是自动把本地图片转换成链接的一款工具。
我使用的Typora已经支持配置PicGo,直接在Typora编辑页面就能上传图片,具体版本为0.9.86,接下来,将详细介绍如何搭建免费图床跟配置PicGo到Typora,实现一个优秀的博客编辑环境。
PicGo+码云搭建免费图床
PicGo下载
PicGo下载最新版本
下载链接: https://github.com/Molunerfinn/PicGo/releases
码云插件下载
为什么不选择Github? 因为Github的网络对国内是不稳定的,所以能使用Gitee就使用Gitee。
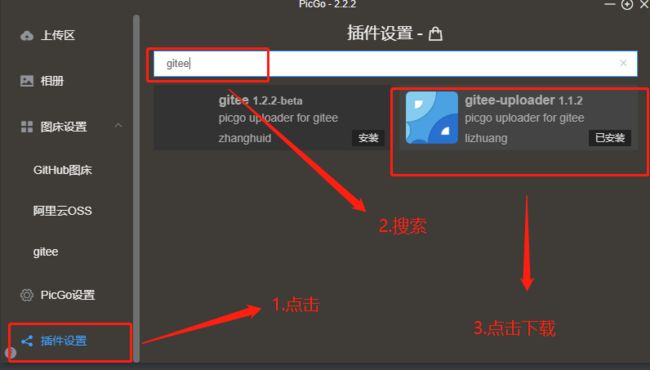
PicGo默认是不支持码云,也就是Gitee,但是有大佬已经做好了插件,具体下载操作如下:
配置码云信息
首先将gitee添加到我们的图床设置
完成后,可以看到左方菜单栏 “图床设置”—> "gitee"
创建码云仓库
我们的想法就是将码云作为我们的博客图片的仓库,通过读取码云仓库链接读取图片,因此我们需要创建一个码云仓库。
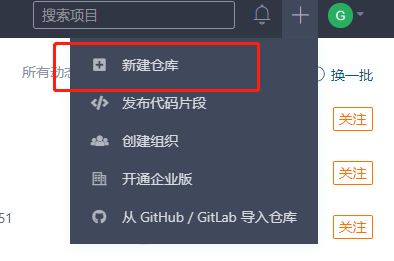
登录https://gitee.com/,进入个人主页,
填写基本仓库基本信息保存即可,记得选择公开仓库
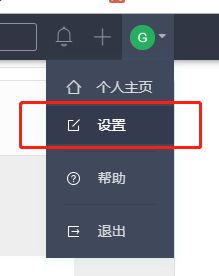
获取仓库访问token
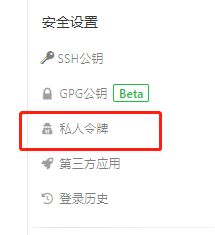
PicG上传图片需要通过gitee的API,因此要获取token授权,获取方式如下:
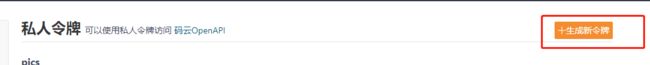
点击"生成新令牌"
勾选相关权限如下:
最后生成令牌,需要马上复制保存,因为之后就不会再出现这个token了。
PicGo配置码云
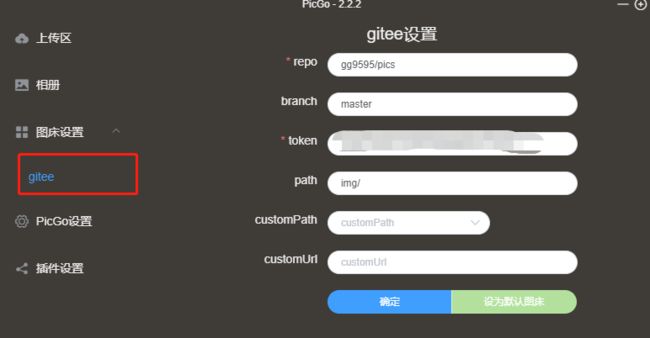
点击"图床配置"里面的gitee选项,就可以看到相关配置信息
repo: gitee用户名/仓库名
branch: 分支名
token: 码云的token,复制上一步的token
path: 图片在仓库的保存路径,可以根据自己情况写
然后可以点击上传区,上传图片
Typora配置PicGo
接下来将在Typora配置我们的PicGo服务就大功告成!
Ctrl+, 打开Typora偏好设置,配置picgo相关项即可
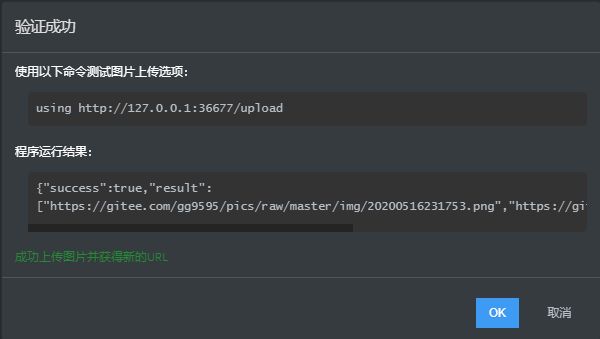
可点击“图片验证”,进行上传测试如下:
效果
上传完后,图片已经是gitee的图片地址,此时直接把md内容拷到博客频道就不需要慢慢上传图片了!
如果大家有更好的本地编写博客环境也可以在评论推荐哦~